Cómo abrir un formulario emergente de WordPress al hacer clic en un enlace o una imagen
¿Quieres crear una ventana emergente que aparezca cuando tus visitantes hagan clic en un enlace o una imagen de tu sitio?
Esta es una forma probada de hacer crecer tu lista de correo electrónico, y a menudo es utilizada por sitios populares para ofrecer un incentivo de optin.
En este artículo, vamos a mostrar cómo abrir una ventana emergente de WordPress al hacer clic en un enlace o una imagen, paso a paso.
No es tan complicado como crees activar un formulario emergente de WordPress al hacer clic. En este artículo, te mostraremos cómo hacerlo.

¿Qué es un formulario emergente "al hacer clic"?
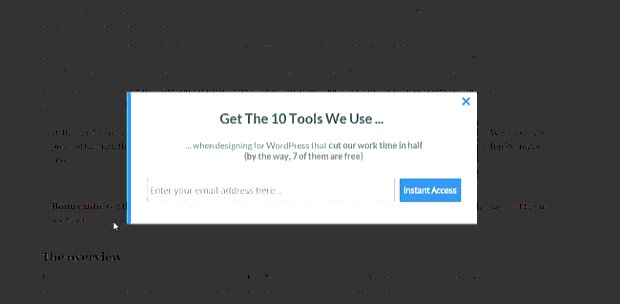
Los formularios emergentes "al hacer clic" son ventanas emergentes de tipo lightbox que se abren cuando un usuario hace clic en un enlace, botón o imagen de tu sitio web.
Normalmente, las ventanas emergentes aparecen en los sitios web cuando un usuario llega o cuando está a punto de irse. Los formularios emergentes al hacer clic se activan por la interacción del usuario

En el sitio web de WPMundobytes tenemos dos ventanas emergentes al hacer clic que utilizamos para hacer crecer nuestra lista de correo electrónico: la primera en el icono de correo electrónico de la barra lateral que está al lado de todos los iconos sociales, y la segunda debajo de cada entrada para descargar nuestro kit de herramientas.
La forma más fácil de crear una ventana emergente al hacer clic es utilizar un plugin de ventanas emergentes para WordPress. Vamos a utilizar OptinMonster para este tutorial
¿Por qué son tan eficaces los formularios emergentes con clic?
Los formularios emergentes en clic son eficaces porque utilizan el poderoso efecto Zeigarnik. Este es un principio psicológico que afirma que los usuarios que inician una acción tienen más probabilidades de terminarla.
Cuando alguien hace clic en un enlace o botón para activar tu ventana emergente, ya ha mostrado su interés. Cuando aparezca el formulario emergente, será más probable que lo utilicen.
En este tutorial, utilizaremos una ventana emergente al hacer clic para ofrecer un imán de clientes potenciales.
Sin embargo, hay otras formas de utilizar las ventanas emergentes con clic en tu sitio web. Por ejemplo, puedes pedir a los usuarios que reclamen un código de cupón, que aprendan más sobre un producto, que rellenen encuestas, etc
Dicho esto, vamos a ver cómo hacer fácilmente una ventana emergente de caja de luz al hacer clic para tu sitio web
Instalar y activar OptinMonster
En primer lugar, tendrás que registrarte en un OptinMonster cuenta. Necesitarás la cuenta Pro (o superior). Esto te proporciona la función MonsterLinks™ que te permite crear ventanas emergentes al hacer clic.
A continuación, tienes que instalar y activar el Plugin OptinMonster en tu sitio web de WordPress. Esto te permite conectar tu cuenta de OptinMonster con tu sitio de WordPress.
Para obtener ayuda, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress
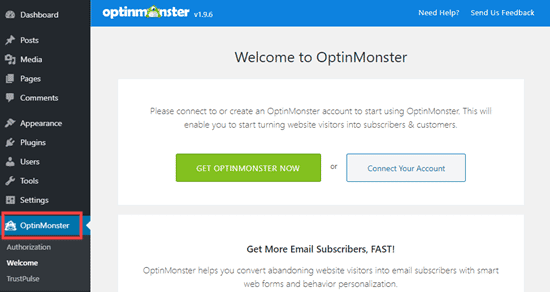
Una vez que hayas activado el plugin, tendrás que conectar tu cuenta. Debería llevarte a la página de bienvenida automáticamente. Si no es así, simplemente haz clic en el enlace de OptinMonster en tu panel de control de WordPress.
Haz clic en "Conectar tu cuenta" y sigue las instrucciones en pantalla.

Crear tu primera ventana emergente al hacer clic
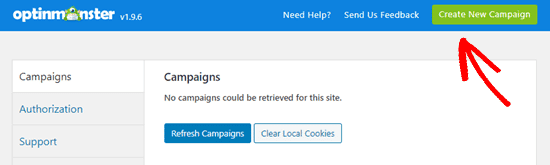
Una vez que hayas conectado tu cuenta de OptinMonster a tu sitio de WordPress, puedes empezar a crear tu ventana emergente con clic. Haz clic en el botón "Crear nueva campaña" en la parte superior de la pantalla:

Irás directamente al sitio web de OptinMonster.
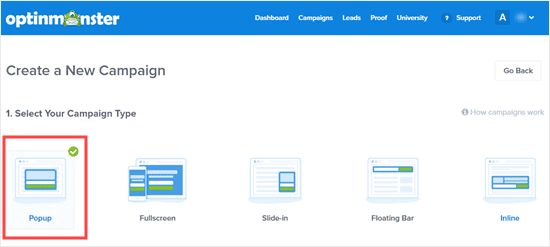
El Tipo de Campaña ya debería estar configurado como Popup. Si no es así, haz clic en Popup para seleccionarlo.

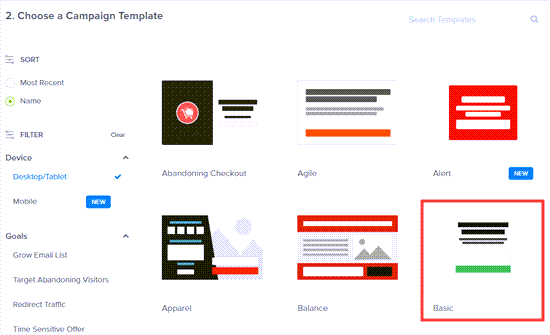
A continuación, elige una plantilla de campaña. Más adelante podrás modificar su aspecto. Vamos a utilizar la plantilla Básica para este tutorial.

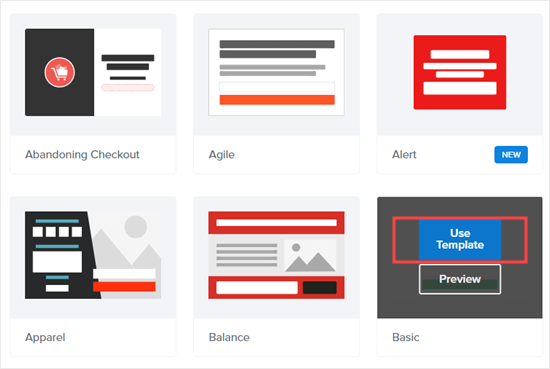
Pasa el cursor por encima de la plantilla y haz clic en el botón "Usar plantilla".

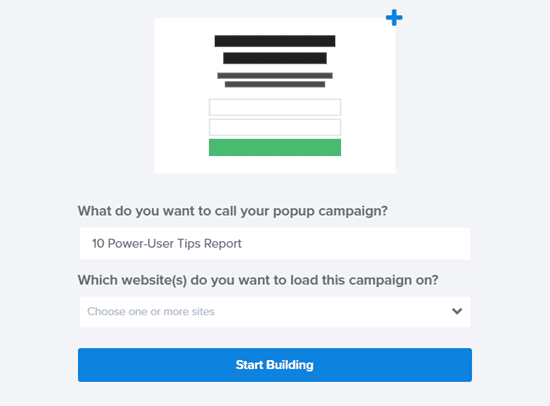
Ahora, se te pedirá que introduzcas un nombre para tu campaña. Si utilizas OptinMonster en más de un sitio, asegúrate de seleccionar el correcto. Introduce un nuevo sitio web si es necesario. A continuación, haz clic en "Empezar a construir" para crear tu ventana emergente.

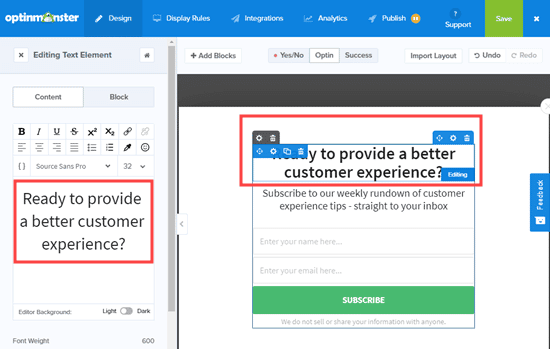
OptinMonster cargará automáticamente la plantilla que hayas elegido
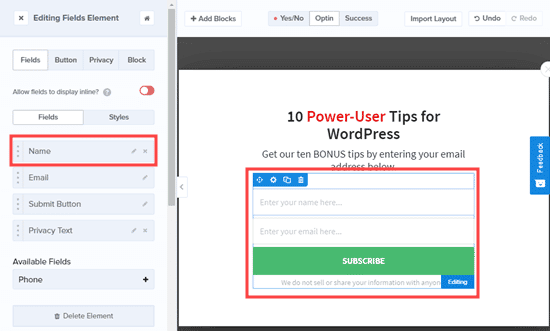
Puedes editar el texto por defecto y añadir o eliminar elementos de tu plantilla. Sólo tienes que hacer clic en lo que quieras editar.

Por ejemplo, vamos a eliminar el campo Nombre del formulario. Simplemente haz clic en el campo para seleccionarlo y verás las opciones del campo en la columna de la izquierda, incluyendo la opción de eliminarlo

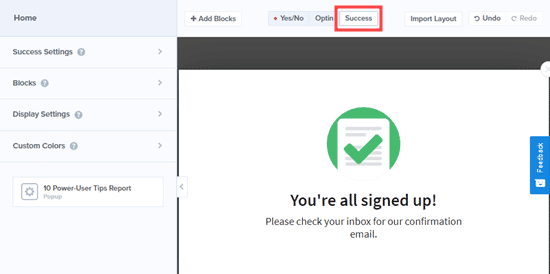
Una vez que hayas diseñado la ventana emergente, el siguiente paso es diseñar la vista "Éxito", que es lo que la gente ve después de rellenar el formulario. Simplemente cambia a la vista "Éxito" en la parte superior de la pantalla.

Puedes editar la vista de éxito igual que has editado la vista de optin. Por ejemplo, es posible que quieras que el usuario se descargue directamente el lead magnet. Puedes incluir un enlace a él aquí.
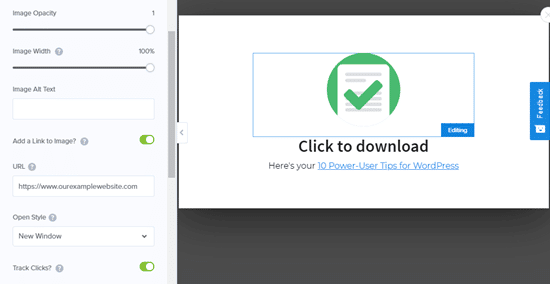
Para añadir un enlace a una imagen, haz clic en la imagen y luego desplázate hasta "¿Añadir un enlace a la imagen?" en la parte izquierda
Puedes activar el enlace a la imagen e introducir el enlace a tu imán de clientes potenciales en la casilla "URL".

Conectar tu ventana emergente con tu lista de correo electrónico
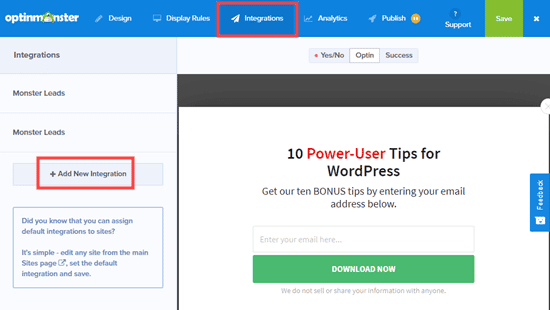
Una vez que estés satisfecho con tu popup, haz clic en la pestaña de Integraciones en la parte superior de la pantalla. Tendrás que vincular OptinMonster a tu servicio de marketing por correo electrónico para poder añadir personas a tu lista de correo.
Haz clic en el botón "+ Añadir nueva integración" en la parte izquierda de la pantalla

A continuación, selecciona tu proveedor de correo electrónico en la lista desplegable y sigue las instrucciones para conectarlo a OptinMonster.

Nota: Las instrucciones de integración son diferentes para cada servicio de marketing por correo electrónico. Si te quedas atascado, OptinMonster tiene una lista de guías detalladas de integración del correo electrónico.
Cómo configurar tu ventana emergente para que aparezca al hacer clic
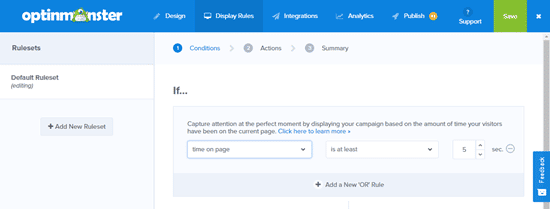
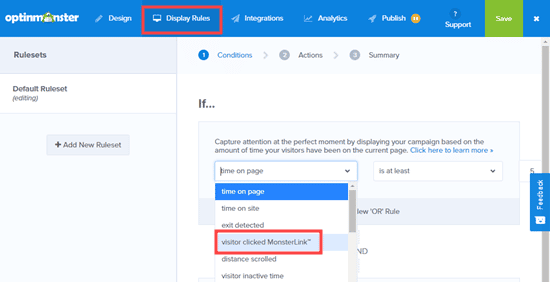
Ahora tienes que configurar tu ventana emergente para que aparezca cuando el usuario haga clic en un enlace. Haz clic en la pestaña "Reglas de visualización" en la parte superior de la pantalla.

La regla de visualización por defecto es el tiempo en la página. Haz clic en el desplegable y selecciona en su lugar 'el visitante hizo clic en MonsterLink™'

Haz clic en el botón para copiar tu Código MonsterLink™. Lo necesitarás en un momento.
Cómo hacer que tu ventana emergente al hacer clic esté en vivo
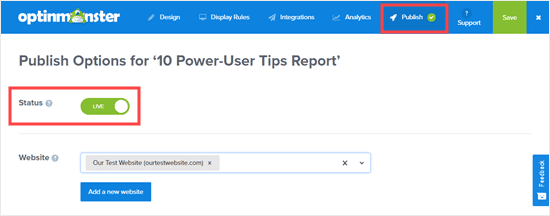
Ahora, ve a la pestaña Publicar y establece el estado de tu campaña como En vivo. También puedes comprobar o cambiar el sitio web al que está conectada tu campaña

Una vez hecho esto, haz clic en el botón Guardar de la parte superior de la pantalla.
A continuación, tendrás que poner en marcha tu campaña en tu propio sitio de WordPress.
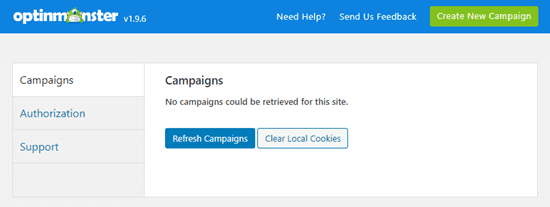
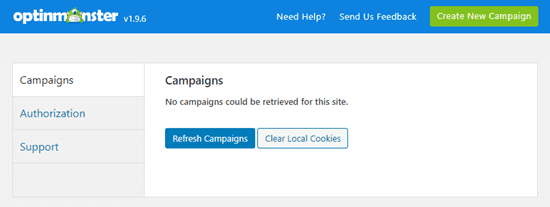
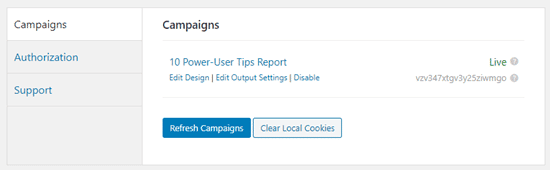
Ve a tu panel de control de WordPress y haz clic en el enlace de OptinMonster. Haz clic en el botón Actualizar campañas.

Deberías ver tu campaña, mostrada como "En vivo". Si quieres desactivarla en cualquier momento, sólo tienes que hacer clic en el enlace "Desactivar" que aparece debajo del nombre de tu campaña.

Añadir tu MonsterLink a tu sitio web
Ahora tienes que añadir el MonsterLink™ especial a tu sitio web. Si no lo has copiado antes, puedes conseguirlo volviendo a la configuración de las Reglas de Visualización de tu campaña en el sitio web de MonsterInsights.
Crea una nueva entrada o página, o edita la que quieras añadir tu enlace
El MonsterLink es un código HTML, por lo que debes pegarlo en un bloque HTML personalizado
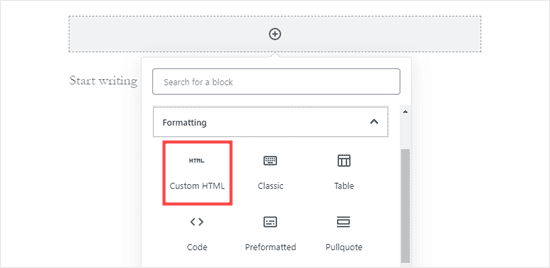
Haz clic en el botón (+) para añadir un nuevo bloque. El bloque HTML personalizado está en la sección de Formato, o puedes buscarlo con la barra de búsqueda. Haz clic en él para crear el bloque.

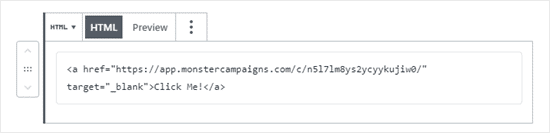
Ahora, copia tu MonsterLink en ese bloque. Debería tener un aspecto similar al siguiente:

Puedes cambiar las palabras '¡Haz clic en mí!' por el texto que quieras utilizar para tu enlace. Nosotros vamos a utilizar '¡Haz clic para conseguir los 10 consejos de bonificación!

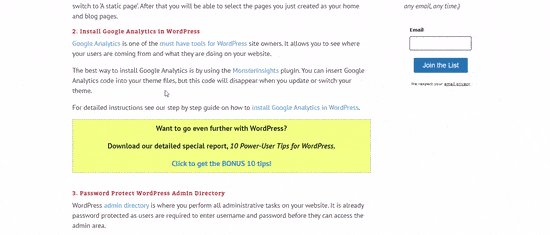
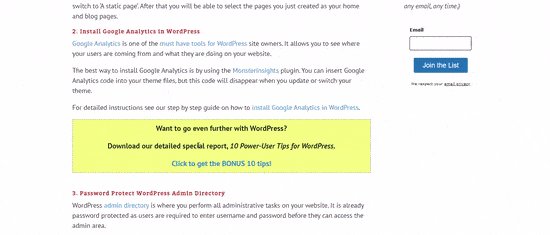
Una vez que hayas colocado el enlace, puedes previsualizar tu página o publicación para asegurarte de que funciona.
Aquí está nuestro enlace en acción. Fíjate en que hemos aplicado algo de estilo al texto para crear una caja con un texto más grande que ayude a promocionar el imán de clientes potenciales:

Consejo: No estás limitado a usar sólo enlaces de texto con MonsterLinks. También puedes utilizar el MonsterLink con botones de llamada a la acción, imágenes, banners o menús de navegación en tu sitio web.
Esperamos que este tutorial te haya ayudado a aprender cómo activar un formulario emergente de WordPress al hacer clic. Quizás también quieras ver nuestro tutorial sobre cómo acelerar tu sitio de WordPress, y nuestra guía definitiva de SEO para WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo abrir un formulario emergente de WordPress al hacer clic en un enlace o una imagen puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!