Cómo añadir el botón de cargar más entradas en WordPress
¿Quieres añadir un botón para cargar más entradas en WordPress? Muchas plataformas populares permiten a los usuarios cargar más entradas cuando llegan al final de la página. En este artículo, te mostraremos cómo añadir fácilmente un botón de cargar más entradas en WordPress

Cuándo y por qué añadir el botón de cargar más entradas en WordPress
Mantener a tus usuarios comprometidos con el contenido te ayuda a conseguir más visitas y, en última instancia, más suscriptores
Muchos blogs utilizan el simple enlace de navegación "Entradas antiguas" al final de sus páginas de inicio, blog y archivo. Algunos sitios web utilizan la navegación numérica de la página, que añade más contexto
Sin embargo, hay ciertos tipos de sitios web que pueden beneficiarse enormemente del scroll infinito o del botón de cargar más posts. Algunos ejemplos son: los sitios web de fotografía, los listados y los sitios web de contenido viral
En lugar de cargar una página nueva, el botón "cargar más entradas" funciona como el scroll infinito. Utiliza JavaScript para obtener rápidamente el siguiente conjunto de contenidos. Esto mejora la experiencia del usuario y le da la oportunidad de ver más contenido
Dicho esto, vamos a ver cómo añadir fácilmente el botón de cargar más entradas en tu sitio de WordPress
Añadir el botón de cargar más entradas en WordPress
Lo primero que tienes que hacer es instalar y activar el Carga Ajax Más plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, el plugin añadirá un nuevo elemento de menú llamado "Ajax Load More" a tu menú de administración de WordPress. Tienes que hacer clic en él y dirigirte a la página de configuración del plugin

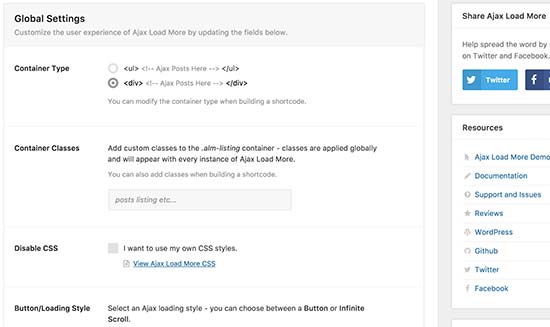
En la página de configuración, puedes elegir el color de tu botón. También puedes sustituir el botón por un scroll infinito que cargue el siguiente lote de publicaciones automáticamente sin que los usuarios hagan clic en el botón
A continuación, tienes que visitar Ajax Load More " Plantilla de repetición página para añadir tu plantilla para mostrar las entradas.
El plugin viene con una plantilla básica que contiene el bucle de WordPress para mostrar las entradas. Sin embargo, no coincide con tu tema y puede parecer fuera de lugar en tu sitio web
Para solucionarlo, tienes que copiar el código que utiliza tu tema para mostrar las entradas en las páginas de índice, archivo y blog
Normalmente, este código se encuentra en la carpeta template-parts de tu tema. En esa carpeta, verás plantillas para mostrar diferentes contenidos. Por ejemplo, content-page.php, content-search.php, y otras
Buscarás la plantilla genérica content.php. Aquí tienes un ejemplo del archivo content.php de nuestro tema de demostración
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## -->
Una vez que encuentres ese código, tienes que pegarlo dentro del campo Plantillas de repetición en la configuración del plugin
No te olvides de hacer clic en el botón "Guardar plantilla" para almacenar tu configuración
A continuación, tienes que visitar Ajax Load More " Constructor de códigos cortos para generar el shortcode
Esta página contiene muchas opciones diferentes que puedes personalizar. Primero tendrás que seleccionar el tipo de contenedor. Si no estás seguro, mira la plantilla que has copiado antes. La mayoría de los temas modernos utilizan el <div>; elemento
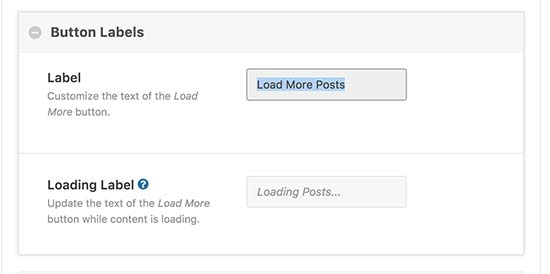
A continuación, desplázate hasta la sección de etiquetas de los botones. Aquí puedes cambiar el texto que aparece en el botón. Por defecto, el plugin utiliza 'Entradas antiguas', y puedes cambiarlo por 'Cargar más entradas' o lo que quieras

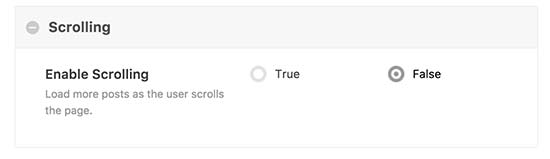
Por último, tienes que elegir si quieres que las publicaciones se carguen automáticamente o esperar a que los usuarios hagan clic en el botón de cargar más publicaciones

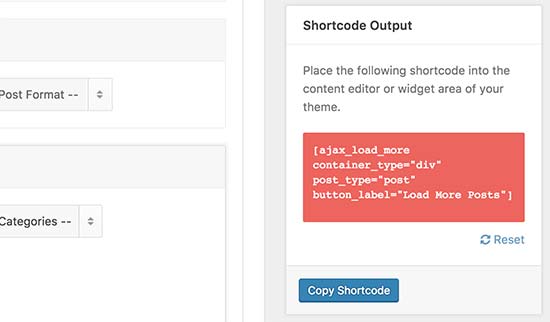
Tu shortcode está ahora listo para ser utilizado. En la columna de la derecha, verás la salida del shortcode. Sigue adelante y copia el shortcode y pégalo en un editor de texto, ya que lo necesitarás en el siguiente paso

Añadir cargar más entradas en tu tema de WordPress
Esta parte del tutorial requiere que añadas código en los archivos de tu tema de WordPress. Si no has hecho esto antes, echa un vistazo a nuestra guía sobre cómo copiar y pegar código en WordPress
No olvides hacer una copia de seguridad de tu tema de WordPress antes de realizar cualquier cambio
Tendrás que encontrar los archivos de la plantilla donde quieres añadir el botón de cargar más entradas en tu tema. Dependiendo de cómo esté organizado tu tema, normalmente estos archivos son index.php, archives.php, categories.php, etc
Tendrás que añadir el shortcode que has copiado antes en tu tema justo después del endwhile;
Como estamos añadiendo el shortcode en un archivo de tema, tendremos que añadirlo dentro de la función do_shortcode, así
echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]');
Ahora puedes guardar los cambios y visitar tu sitio web para ver el botón "Cargar más publicaciones" en acción

Esperamos que este artículo te haya ayudado a aprender cómo añadir el botón de cargar más entradas en WordPress. Quizás también quieras ver nuestra mega lista de los consejos, trucos y hacks más útiles de WordPress para principiantes
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir el botón de cargar más entradas en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!