Cómo añadir elementos personalizados a menús específicos de WordPress
¿Quieres añadir elementos personalizados a menús específicos de WordPress?
Los menús de WordPress son menús de navegación que se muestran en la parte superior de la mayoría de los sitios web. A veces puedes querer mostrar elementos personalizados que no sean simples enlaces en los menús de navegación
En este artículo, te mostraremos cómo añadir fácilmente elementos personalizados a determinados menús de WordPress

Por qué añadir elementos personalizados a los menús de WordPress
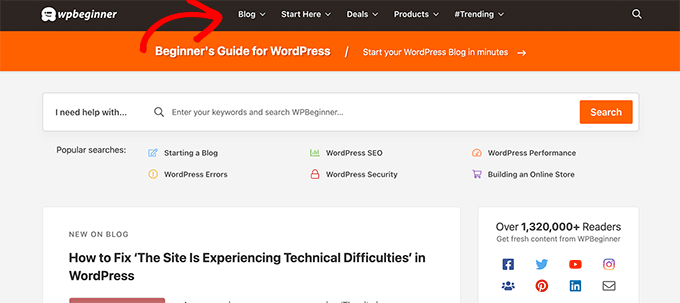
Los menús de WordPress son enlaces de navegación que suelen aparecer en la parte superior de un sitio web. En los dispositivos móviles, suelen aparecer cuando se toca un icono de menú.

Dado que se trata de un lugar destacado en el diseño típico de un sitio web de WordPress, es inteligente aprovecharlo colocando en el menú elementos personalizados que no sean simples enlaces
Por ejemplo, algunos usuarios pueden querer mostrar el formulario de búsqueda como hacemos en WPMundobytes. Un sitio web de miembros puede querer mostrar enlaces de inicio y cierre de sesión, o puede querer añadir iconos o imágenes a su menú.
Por defecto, los menús de navegación están diseñados para mostrar enlaces de texto simple. Sin embargo, puedes colocar elementos personalizados en los menús de WordPress.
Dicho esto, echemos un vistazo a cómo puedes añadir elementos personalizados a menús específicos en WordPress, manteniendo intacto el resto de tu menú de navegación
Añadir elementos personalizados a menús de navegación específicos en WordPress
Hay diferentes maneras de añadir elementos personalizados a un menú de navegación en WordPress. Depende del tipo de elemento personalizado que quieras añadir.
Te mostraremos algunos de los ejemplos más comunes. Para algunos de ellos tendrás que utilizar plugins, mientras que otros requerirán que añadas algo de código.
Si quieres saltar a una sección determinada, puedes utilizar este índice:
Empecemos
Normalmente, puedes añadir un formulario de búsqueda a tu barra lateral de WordPress utilizando el widget o bloque de búsqueda por defecto. Sin embargo, no hay forma de añadir la búsqueda al menú de navegación por defecto
Algunos temas de WordPress tienen una opción para añadir un cuadro de búsqueda a la zona del menú principal. Pero si el tuyo no la tiene, puedes utilizar el método que se indica a continuación.
Para ello, necesitas instalar y activar el Formulario de búsqueda modal SearchWP plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Este plugin es un complemento para SearchWPque es el mejor plugin de búsqueda de WordPress del mercado
El addon es gratuito y también funciona con la búsqueda por defecto de WordPress. Sin embargo, te recomendamos que lo utilices con SearchWP si quieres mejorar tu búsqueda en WordPress.
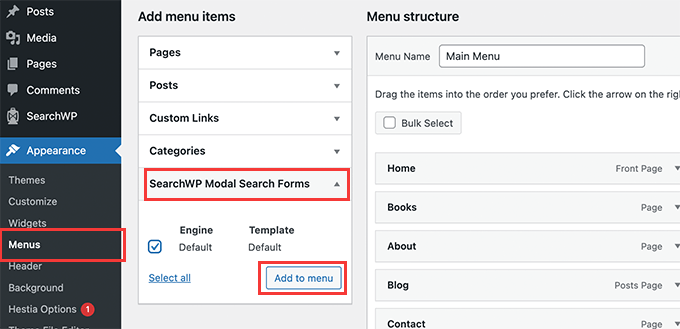
Después de instalar el complemento, simplemente dirígete a la página Apariencia " Menús página. En la columna "Añadir elementos de menú", haz clic en la pestaña "Formularios de búsqueda modal de SearchWP" para ampliarla

Selecciona tu motor de búsqueda y luego haz clic en el botón Añadir al menú
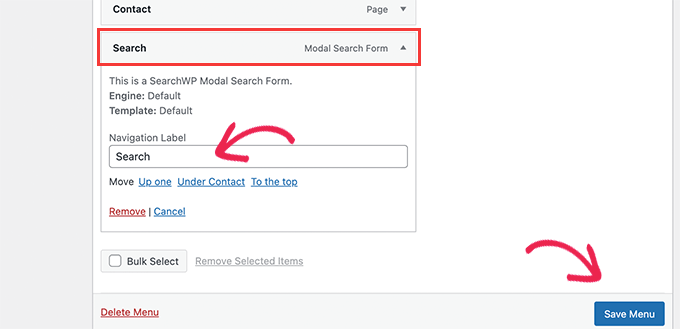
El plugin añadirá la búsqueda a tu menú de navegación. Haz clic en el "Formulario de búsqueda modal" bajo tus elementos de menú para expandirlo y cambiar la etiqueta a Búsqueda o cualquier otra cosa que desees

No olvides hacer clic en el botón Guardar menú para guardar tus cambios
Ahora puedes visitar tu sitio web para ver la Búsqueda añadida a tu menú de navegación. Al hacer clic en él, se abrirá el formulario de búsqueda en una ventana emergente lightbox

Para más detalles, consulta nuestra guía sobre cómo añadir un botón de búsqueda a un menú de WordPress.
Otro elemento personalizado muy popular que los usuarios suelen querer añadir a un menú específico es una imagen o un icono
Para ello, tendrás que instalar y activar el Icono de Imagen del Menú plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
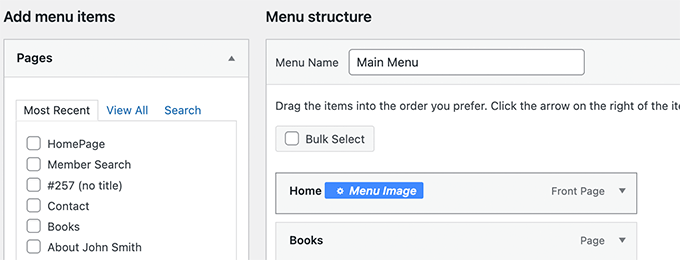
Tras la activación, ve a la sección Apariencia " Menús y mueve el ratón sobre el elemento del menú en el que quieras mostrar un icono o una imagen.

Haz clic en el botón azul de la Imagen del Menú para continuar.
Esto hará que aparezca una ventana emergente. Desde aquí, puedes elegir una imagen o un icono para que se muestre con ese elemento del menú

También puedes elegir la posición de la imagen o el icono con respecto al elemento de menú. Por ejemplo, puedes mostrar el icono justo antes del elemento de menú, como en nuestro ejemplo de abajo, o incluso ocultar el título del menú para que sólo se vea el icono.
No olvides hacer clic en el botón Guardar cambios para guardar tus ajustes. Repite el proceso si necesitas añadir iconos o imágenes a otros elementos del menú.
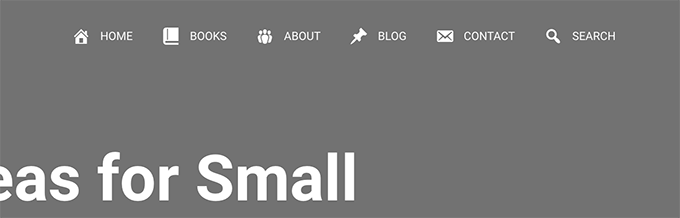
Después de esto, puedes visitar tu sitio web para ver la imagen o el icono personalizado en elementos de menú específicos

Para obtener instrucciones más detalladas, consulta nuestro tutorial sobre cómo añadir imágenes en los menús de WordPress
Si utilizas un plugin de membresía de WordPress o gestionas una tienda online, es posible que quieras permitir a los usuarios acceder fácilmente a sus cuentas
Por defecto, WordPress no viene con una forma fácil de mostrar los enlaces de inicio y cierre de sesión en los menús de navegación.
Te mostraremos cómo añadirlos mediante un plugin o mediante un fragmento de código.
1. Añadir enlaces de inicio de sesión/cierre de sesión a los menús mediante un plugin
Este método es más fácil y se recomienda para todos los usuarios
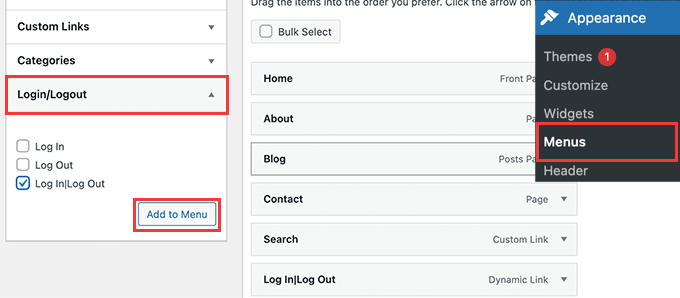
En primer lugar, tienes que instalar y activar el Elemento de menú de inicio o cierre de sesión plugin. Después de eso, tienes que visitar el Apariencia " Menú y haz clic en la pestaña Login/Logout para ampliarla

Desde aquí, tienes que seleccionar el elemento 'Log in|Log Out' y hacer clic en el botón Añadir al menú
No olvides hacer clic en el botón Guardar menú para guardar los cambios. Ahora puedes visitar tu sitio web para ver tu enlace personalizado de inicio de sesión en acción

El enlace cambiará dinámicamente a inicio de sesión o cierre de sesión dependiendo del estado de inicio de sesión del usuario
Obtén más información en nuestro tutorial sobre cómo añadir enlaces de inicio y cierre de sesión en los menús de WordPress
2. Añadir enlaces de inicio y cierre de sesión con código personalizado
Este método requiere que añadas código a tu sitio web de WordPress. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo añadir código personalizado en WordPress
En primer lugar, tienes que averiguar el nombre que utiliza tu tema de WordPress para la ubicación específica del menú de navegación
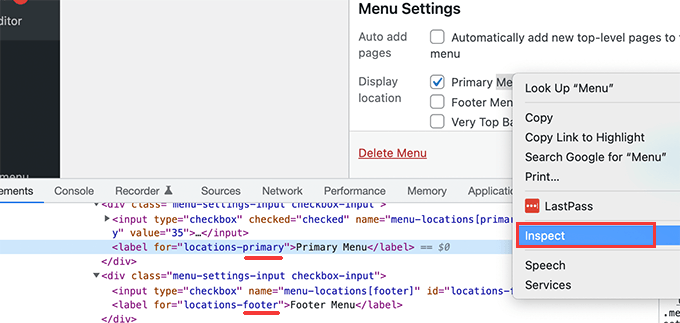
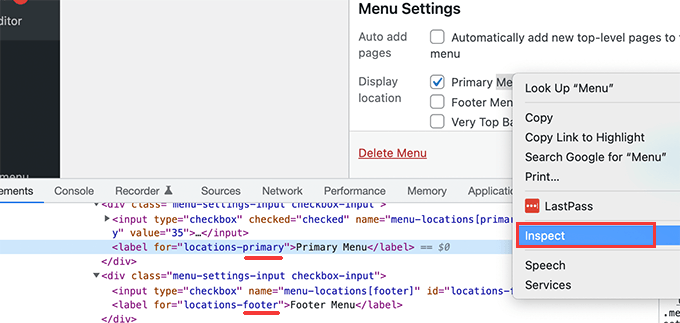
La forma más fácil de encontrarlo es visitando la página Apariencia " Menús y llevando el ratón a la zona de ubicación de los menús

Haz clic con el botón derecho del ratón para seleccionar la herramienta Inspeccionar y verás el nombre de la ubicación en el código fuente de abajo. Por ejemplo, nuestro tema de demostración utiliza el menú principal, el de pie de página y el de la barra superior
Fíjate en el nombre utilizado para tu ubicación de destino donde quieres mostrar el enlace de inicio de sesión/cierre de sesión
A continuación, tienes que añadir el siguiente código al archivo functions.php de tu tema o a un plugin específico del sitio.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'.%20wp_logout_url()%20.'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'.%20site_url('wp-login.php')%20.'">Log In</a></li>';
}
return $items;
}
Después de eso, puedes visitar tu sitio web y verás el enlace de inicio de sesión o cierre de sesión en tu menú de navegación

Este enlace dinámico cambiará automáticamente a inicio de sesión o cierre de sesión en función del estado de inicio de sesión del usuario
¿Y si sólo quieres añadir texto y no un enlace a tu menú de navegación?
Hay dos formas de hacerlo
1. Añadir texto personalizado a un menú específico (forma fácil)
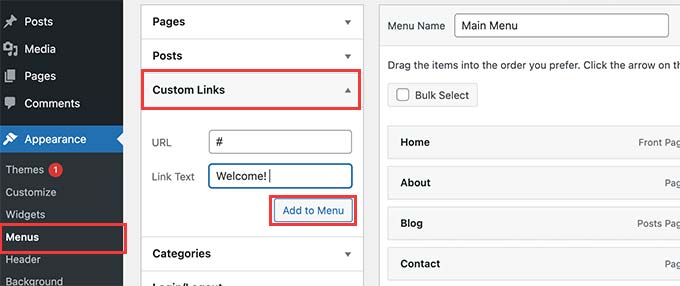
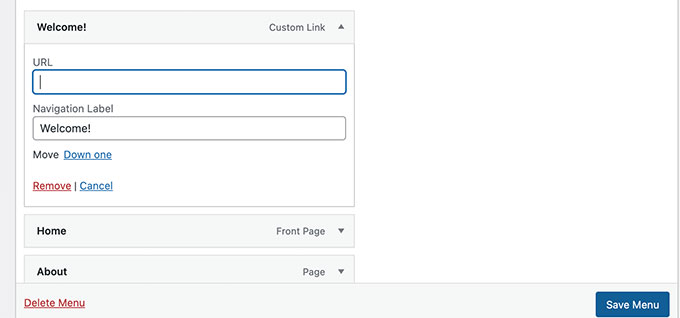
Simplemente ve a la sección Apariencia " Menús y añade un enlace personalizado con el signo # como URL, y el texto que quieras mostrar como Texto del enlace

Haz clic en el botón Añadir al menú para continuar
WordPress añadirá tu texto personalizado como elemento del menú en la columna de la izquierda. Ahora, haz clic para expandirlo y elimina el signo #.

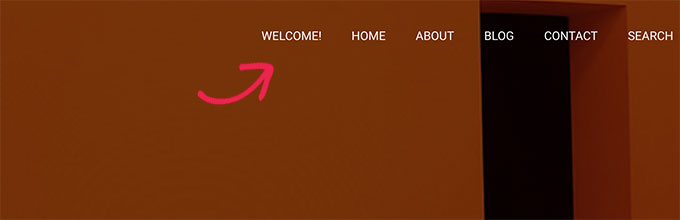
No olvides hacer clic en el botón Guardar menú y previsualizar tu sitio web. Verás que tu texto personalizado aparece en el menú de navegación
Sigue siendo un enlace, pero hacer clic en él no hace nada para el usuario

2. Añadir texto personalizado a un menú de navegación mediante código
Para este método, añadirás un fragmento de código a tu sitio web. En primer lugar, tendrás que averiguar el nombre de la ubicación de tu tema, tal y como se ha descrito anteriormente en la sección del enlace de acceso/cierre de sesión.
Después, tienes que añadir el siguiente código al archivo functions.php del tema o a un plugin específico del sitio.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
Simplemente sustituye donde dice "Texto personalizado" por tu propio texto.
Ahora puedes guardar tus cambios y visitar tu sitio web para ver tu texto personalizado añadido al final de tu menú de navegación
Este método de código puede ser útil si quieres añadir mediante programación elementos dinámicos a un menú específico de WordPress
¿Quieres mostrar la fecha actual dentro de un menú de navegación en WordPress? Este truco es muy útil si tienes un blog que se actualiza con frecuencia o un sitio web de noticias
Simplemente añade el siguiente código al archivo functions.php de tu tema o a un plugin específico del sitio.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
No olvides reemplazar 'primary' por la ubicación de tu menú
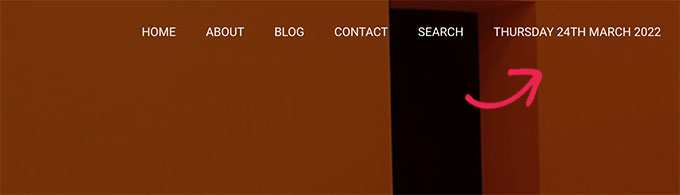
Ahora puedes visitar tu sitio web para ver la fecha actual en tu menú de WordPress.

También puedes cambiar el formato de la fecha a tu gusto. Consulta nuestro tutorial sobre cómo cambiar el formato de la fecha y la hora en WordPress
¿Quieres añadir un poco más de personalización a tu menú de navegación? Puedes saludar a los usuarios conectados por su nombre en tu menú de navegación
En primer lugar, tendrás que añadir el siguiente código al archivo functions.php de tu tema o a un plugin específico del sitio.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
Este código primero comprueba si has añadido un elemento de menú con #nombre_de_perfil# como texto de enlace. Después, sustituye ese elemento del menú por el nombre del usuario conectado o por un saludo genérico para los usuarios no conectados
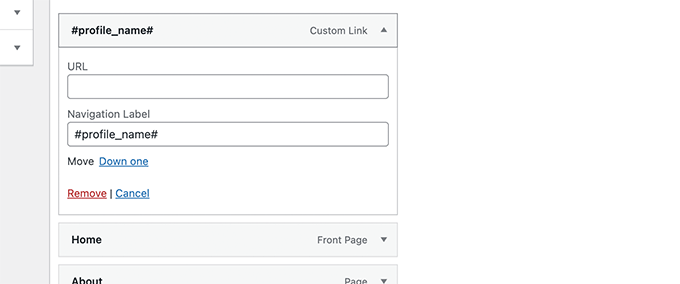
A continuación, tienes que ir a la página Apariencia " Menús y añadir un nuevo enlace personalizado con el #profile_name# como texto del enlace

No olvides hacer clic en el botón Guardar menú para guardar los cambios. Después de eso, puedes visitar tu sitio web para ver el nombre del usuario conectado en el menú de WordPress

Hasta ahora te hemos mostrado cómo añadir diferentes tipos de elementos personalizados a menús específicos de WordPress. Sin embargo, a veces puedes necesitar mostrar dinámicamente diferentes elementos del menú a los usuarios
Por ejemplo, puedes querer mostrar un menú sólo a los usuarios que han iniciado sesión. Otro escenario es cuando quieres que el menú cambie en función de la página que esté viendo el usuario
Este método te permite crear varios menús y mostrarlos sólo cuando se cumplan determinadas condiciones
En primer lugar, tienes que instalar y activar el Menús condicionales plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
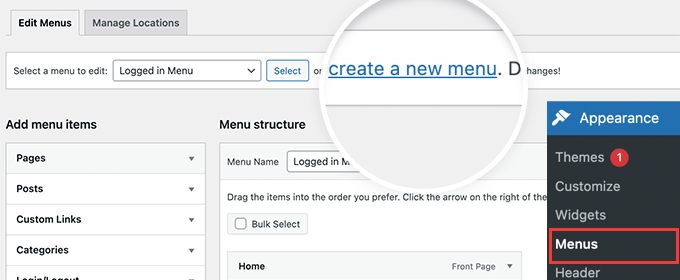
Tras la activación, tienes que visitar Apariencia " Menús página. Desde aquí tienes que crear el nuevo menú que quieras mostrar. Por ejemplo, en este ejemplo hemos creado un nuevo menú sólo para usuarios registrados

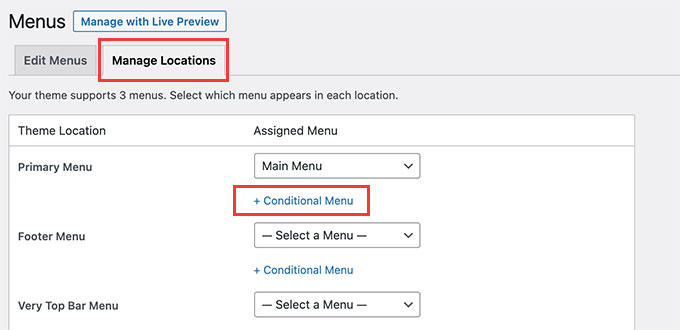
Cuando hayas creado el menú, pasa a la pestaña Gestionar ubicaciones
Desde aquí, tienes que hacer clic en el enlace de Menús Condicionales junto a la ubicación del menú.

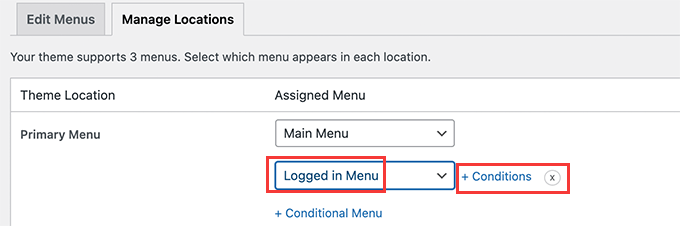
Después, tienes que seleccionar el menú que has creado antes en el menú desplegable.
A continuación, haz clic en el botón "+ Condiciones" para continuar

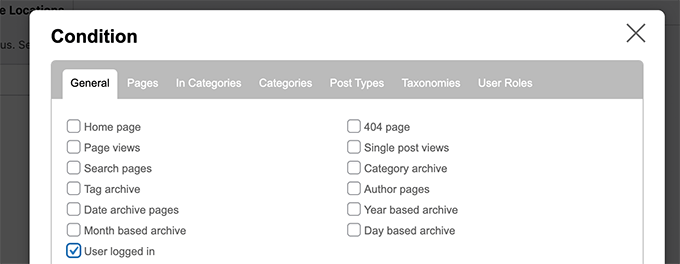
Esto hará que aparezca una ventana emergente
Desde aquí, puedes seleccionar las condiciones que deben cumplirse para que aparezca este menú

El plugin ofrece un montón de condiciones para elegir. Por ejemplo, puedes mostrar el menú en función de una página específica, una categoría, un tipo de entrada, una taxonomía, etc.
También puedes mostrar diferentes menús en función de los roles de los usuarios y del estado de la sesión. Por ejemplo, puedes mostrar un menú diferente a los miembros existentes en un sitio web de membresía
Esperamos que este artículo te haya ayudado a saber cómo añadir elementos personalizados a menús específicos de WordPress. Quizás también quieras ver nuestra guía sobre cómo elegir el mejor software de diseño web, o nuestra comparación de expertos sobre el mejor software de chat en vivo para pequeñas empresas.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir elementos personalizados a menús específicos de WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!