Cómo añadir fácilmente animaciones CSS en WordPress
¿Has visto esas hermosas animaciones CSS en sitios populares? Efectos animados como contenido deslizante, cajas de características que se desvanecen, imágenes que rebotan, etc. En este artículo, te mostraremos cómo añadir fácilmente animaciones CSS en WordPress sin escribir ningún código

¿Cuándo y por qué deberías usar animaciones CSS?
Las animaciones CSS te permiten captar la atención del usuario en diferentes partes de la página
Puedes utilizarlas para animar las características del producto o un botón de llamada a la acción
Muchos sitios web utilizan animaciones CSS cuando los usuarios se desplazan por la página. Esto añade un elemento narrativo a la página con elementos que progresan a medida que los usuarios se desplazan hacia abajo
Las animaciones CSS también son más rápidas que el flash o los vídeos. Se cargan rápidamente y son compatibles con la mayoría de los navegadores web modernos.
Puedes añadir animaciones CSS manualmente a tu tema de WordPress o a la hoja de estilos de tu tema hijo. Sin embargo, la mayoría de los principiantes no quieren editar los archivos de sus temas ni dedicar tiempo a aprender CSS
Dicho esto, vamos a ver cómo puedes añadir fácilmente animaciones CSS a tu sitio de WordPress
¡Configuración de CSS Animate! Plugin
Vamos a utilizar un plugin para este tutorial. Te permite crear animaciones CSS utilizando un editor WYSIWYG
Lo primero que tienes que hacer es instalar y activar el ¡Anímalo! plugin. El plugin funciona de forma inmediata y no hay ajustes que debas configurar
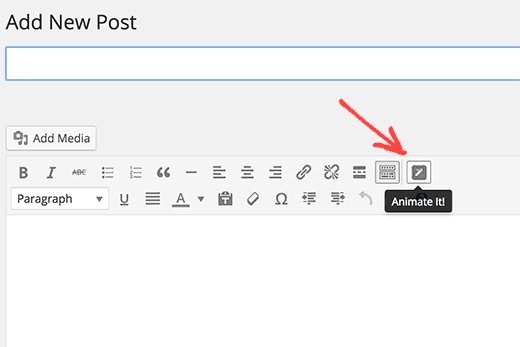
Simplemente crea una nueva entrada, y verás un nuevo botón en tu editor visual de WordPress llamado "¡Animarlo!

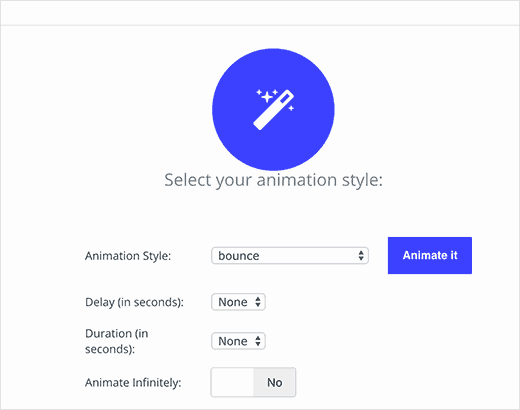
Al hacer clic en el botón aparecerá una ventana emergente en la que podrás diseñar tu animación CSS. El plugin soporta muchas animaciones CSS para que puedas elegir

Primero tienes que seleccionar un estilo de animación. Después tienes que elegir el tiempo de retardo y duración de la animación. Por último, tienes que seleccionar cuándo quieres que aparezca la animación
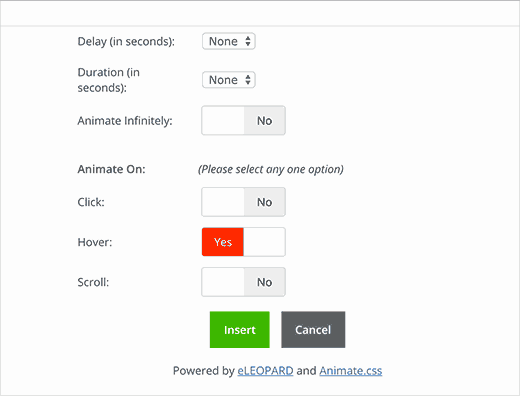
El plugin ofrece tres opciones. Puedes ejecutar la animación al hacer clic, al pasar por encima o al desplazarse

Una vez que estés satisfecho con los ajustes, puedes hacer clic en el botón Animarlo para ver una vista previa de la animación
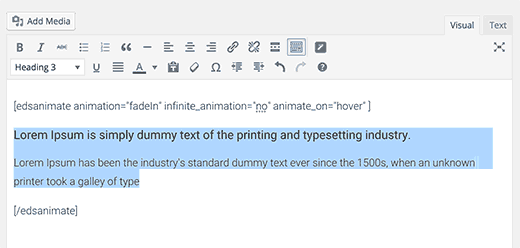
A continuación, haz clic en el botón de inserción para añadir la animación a tu entrada o página de WordPress. Verás que el plugin añadirá un shortcode con un contenido ficticio en el editor de entradas

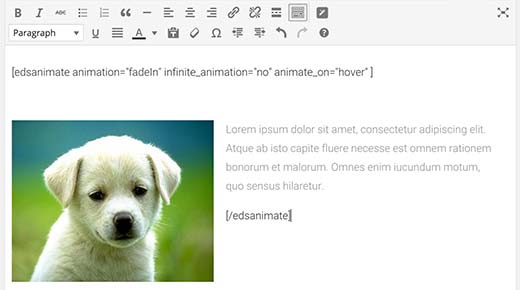
Tienes que eliminar el contenido ficticio dentro del shortcode, y sustituirlo por tu propio contenido, imágenes o cualquier otra cosa que quieras animar

Ahora que has bajado, haz clic para guardar o publicar el post y luego haz clic en el botón de vista previa. Verás tu contenido bellamente animado
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente animaciones CSS en WordPress. Quizás también quieras ver nuestra comparación de los 5 mejores constructores de páginas de WordPress de arrastrar y soltar
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir fácilmente animaciones CSS en WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!