Cómo añadir la clase par/impar a tu entrada en los temas de WordPress
¿Quieres añadir clases pares e impares a las entradas de tu tema de WordPress? Añadir una clase par e impar te permite dar un estilo diferente a cada entrada. En este artículo, te mostraremos cómo añadir clases pares e impares a tus entradas en los temas de WordPress

¿Por qué añadir la clase Impar/Par a tus entradas en los temas de WordPress?
Muchos temas de WordPress utilizan una clase par o impar para los comentarios de WordPress. Ayuda a los usuarios a visualizar dónde acaba un comentario y empieza el siguiente
Del mismo modo, puedes utilizar esta técnica para tus entradas de WordPress. Tiene un aspecto estético y ayuda a los usuarios a escanear rápidamente las páginas con mucho contenido. Es especialmente útil para las páginas de inicio de los sitios web de revistas o noticias.
Dicho esto, vamos a ver cómo añadir una clase par e impar a tus entradas en el tema de WordPress
Añadir clase par/impar a las entradas en el tema de WordPress
WordPress genera clases CSS por defecto y las añade a diferentes elementos de tu sitio web sobre la marcha. Estas clases CSS ayudan a los desarrolladores de plugins y temas a añadir sus propios estilos para diferentes elementos
WordPress también viene con una función llamada post_class, que es utilizada por los desarrolladores de temas para añadir clases al elemento de la entrada. Consulta nuestra guía sobre cómo dar un estilo diferente a cada entrada de WordPress
El post_class también es un filtro, lo que significa que puedes engancharle tus propias funciones. Esto es exactamente lo que haremos aquí.
Simplemente añade este código al archivo functions.php de tu tema o a un plugin específico del sitio
function oddeven_post_class ( $classes ) {
global $current_class;
$classes[] = $current_class;
$current_class = ($current_class == 'odd') ? 'even' : 'odd';
return $classes;
}
add_filter ( 'post_class' , 'oddeven_post_class' );
global $current_class;
$current_class="odd";
Esta función simplemente añade los impares al primer post, luego los pares, y así sucesivamente
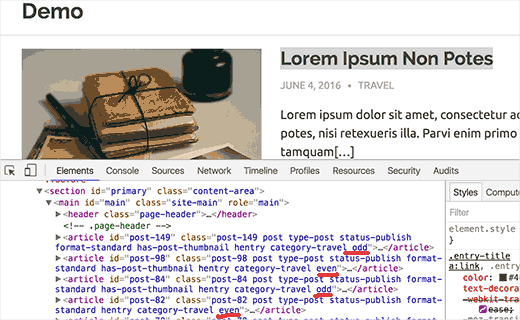
Puedes encontrar las clases pares e impares en el código fuente de tu sitio. Simplemente lleva el ratón al título de una entrada y luego haz clic con el botón derecho para seleccionar Inspeccionar o Inspeccionar elemento.

Ahora que has añadido las clases pares e impares a tus entradas. El siguiente paso es darles estilo usando CSS. Puedes añadir tu CSS personalizado a la hoja de estilos de tu tema hijo, o utilizando el plugin Simple Custom CSS
Aquí tienes un ejemplo de CSS que puedes utilizar como punto de partida
.even {
background:#f0f8ff;
}
.odd {
background:#f4f4fb;
}
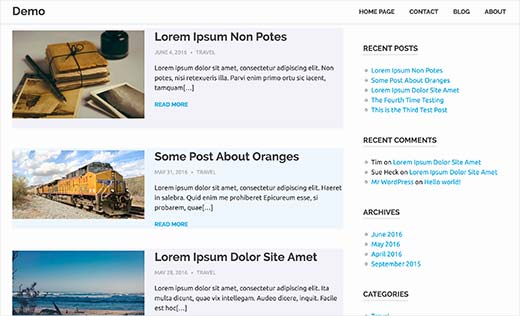
Así es como se ve en nuestro sitio de prueba

Si no sabes cómo utilizar el CSS, quizá quieras echar un vistazo a CSS Hero. Te permite añadir CSS a cualquier parte de tu sitio de WordPress sin escribir ningún código
Esperamos que este artículo te haya ayudado a aprender cómo añadir la clase par/impar a tus entradas en los temas de WordPress. Quizás también quieras ver nuestra guía sobre cómo dar estilo al diseño de los comentarios de WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir la clase par/impar a tu entrada en los temas de WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!