Cómo añadir la primera y la última clase CSS a los elementos del menú de WordPress
¿Necesitas añadir un estilo personalizado a los primeros y últimos elementos de tu menú de navegación de WordPress?
Podrías simplemente añadir una clase CSS personalizada al primer y al último elemento del menú, pero si el menú se reordena, esos elementos dejarán de ser el primero y el último.
En este artículo, te mostraremos cómo añadir una clase .first y .last que dará estilo a los elementos del menú primero y último incluso si los elementos del menú se reordenan.

¿Por qué dar un estilo diferente a los elementos de navegación primero y último?
En un proyecto de diseño personalizado anterior, necesitábamos añadir un estilo personalizado a los elementos del menú de navegación de un sitio web de WordPress. Este diseño en particular requería un estilo diferente para el primer elemento del menú y el último.
Podíamos editar fácilmente el menú y añadir una clase CSS personalizada al primer y al último elemento del menú. Pero como estábamos entregando el proyecto a un cliente, nuestra solución tenía que funcionar incluso si reordenaban el orden de los menús.
Así que decidimos utilizar filtros en su lugar.
En este tutorial, te mostraremos dos formas de estilizar el primer y el último elemento de tu menú de navegación. Puedes elegir el método que prefieras de la lista de abajo:
Método 1: Añadir la primera y la última clase utilizando un filtro
La primera forma de dar un estilo diferente a los elementos del menú de navegación primero y último es añadir un filtro a tu tema.
Tendrás que añadir código al archivo functions.php de tu tema. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Todo lo que tienes que hacer es abrir el archivo functions.php de tu tema y pegar el siguiente fragmento de código:
function wpb_first_and_last_menu_class($items) {
$items[1]->classes[] = 'first';
$items[count($items)]->classes[] = 'last';
return $items;
}
add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class');
Esto crea las clases CSS .first y .last para tus primeros y últimos elementos del menú de navegación respectivamente. Puedes utilizar esas clases para dar estilo a los elementos del menú.
Para aprender a hacer esto en detalle, consulta nuestra guía sobre cómo estilizar los menús de navegación de WordPress.
Para este tutorial, añadiremos el siguiente formato CSS básico a la hoja de estilos style.css de nuestro tema para simplemente poner en negrita el primer y el último elemento del menú:
.first a {font-weight: bold;}
.last a {font-weight: bold;}
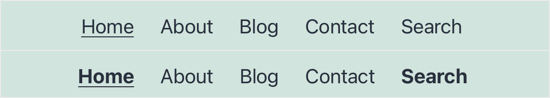
Aquí puedes ver capturas de pantalla antes y después de añadir el código a nuestro sitio de demostración.

Método 2: Estilizar los primeros y últimos elementos con selectores CSS
Una segunda forma de estilizar el primer y el último elemento del menú de forma diferente es utilizar selectores CSS. Este método es más sencillo, pero puede no funcionar con algunos navegadores antiguos, como Internet Explorer.
Para seguir este método tendrás que añadir código a la hoja de estilo de tu tema o a la sección "CSS adicional" del personalizador de temas de WordPress.
Si no has hecho esto antes, consulta nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio de WordPress.
Debes empezar por editar el archivo style.css de tu tema, o por navegar a Apariencia " Personalizar y haciendo clic en "CSS adicional".
Después de eso, tienes que pegar el siguiente fragmento de código y luego guardar o publicar los cambios.
ul#yourmenuid > li:first-child { }
ul#yourmenuid > li:last-child { }
Ten en cuenta que tendrás que sustituir 'yourmenuid' por el ID real del menú de navegación. Los selectores 'first-child' y 'last-child' seleccionan un elemento si es el primer y último hijo de su padre, que es el menú de navegación.
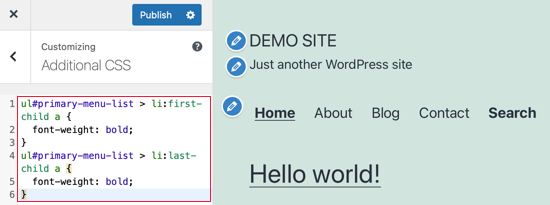
Por ejemplo, utilizamos este código para poner en negrita el primer y el último elemento del menú de navegación en nuestro sitio de demostración:
ul#primary-menu-list > li:first-child a {
font-weight: bold;
}
ul#primary-menu-list > li:last-child a {
font-weight: bold;
}

Esperamos que este tutorial te haya ayudado a aprender a añadir la clase .first y .last a los menús de navegación de WordPress.
Quizás también quieras aprender a solucionar 50 errores comunes de WordPress, o consultar nuestra lista de los mejores constructores de páginas de arrastrar y soltar.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir la primera y la última clase CSS a los elementos del menú de WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!