Cómo añadir los metadatos de Facebook Open Graph en los temas de WordPress
¿Quieres añadir los metadatos de Facebook Open Graph a tus temas de WordPress?
Los metadatos Open Graph ayudan a Facebook y a otros sitios web de redes sociales a obtener metadatos sobre las páginas de tus publicaciones. También te permite controlar cómo aparece tu contenido cuando se comparte en Facebook
En este artículo, te mostraremos cómo añadir fácilmente los metadatos Open Graph de Facebook en los temas de WordPress. Compartiremos tres métodos diferentes, para que puedas elegir el que más te convenga

Método 1. Añadir metadatos de Facebook Open Graph con AIOSEO
Todo en uno SEO es un popular plugin de SEO para WordPress utilizado por más de 2 millones de sitios web. Te permite optimizar fácilmente tu sitio web para los motores de búsqueda, así como para las plataformas sociales como Facebook y Twitter.
En primer lugar, tienes que instalar y activar el Todo en uno SEO plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
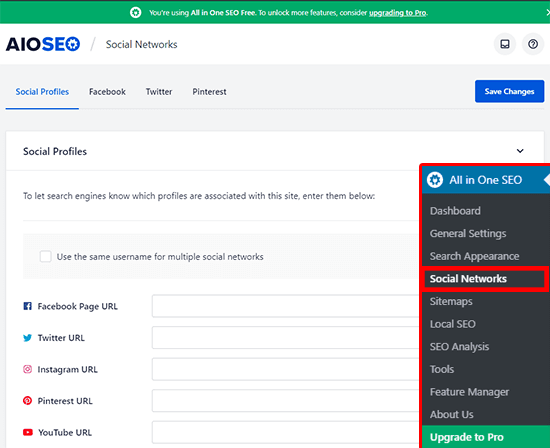
Tras la activación, tienes que visitar All in One SEO " Redes Sociales página. Aquí puedes introducir la URL de tu página de Facebook y de todas tus otras redes sociales.

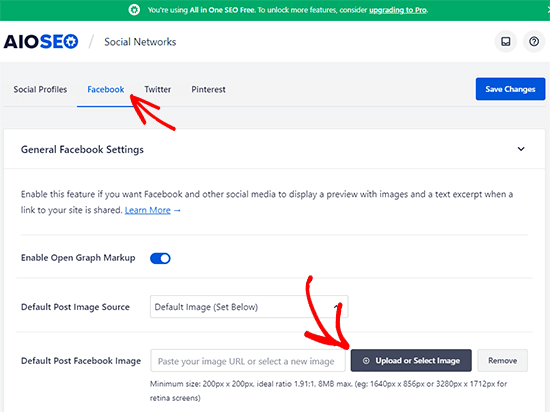
A continuación, haz clic en la pestaña de Facebook en la parte superior de la página, y verás que el marcado de gráfico abierto está activado por defecto. Puedes hacer clic en el botón "Cargar o seleccionar imagen" para elegir una imagen de Facebook OG por defecto si un artículo no tiene una imagen de Open Graph.

Si te desplazas hacia abajo, puedes personalizar el nombre de tu sitio, la descripción y más ajustes. No olvides hacer clic en el botón azul Guardar una vez que hayas terminado de hacer los cambios.
Ahora que has establecido las metaetiquetas de open graph en todo el sitio, el siguiente paso es añadir los meta datos de open graph para las publicaciones y páginas individuales
Por defecto, AIOSEO utilizará el título y la descripción de tu publicación para el título y la descripción del gráfico abierto. También puedes establecer manualmente la miniatura de Facebook para cada página y publicación
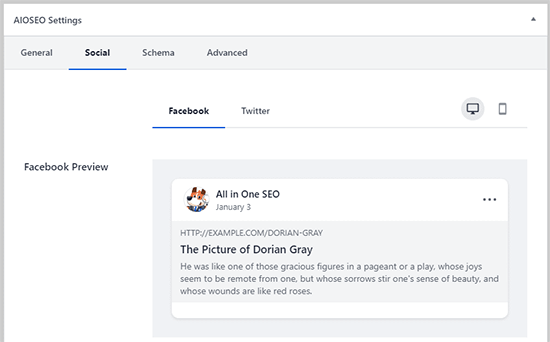
Simplemente edita el post o la página y desplázate hasta la sección Todo en Uno SEO, debajo del editor. Desde aquí, cambia a la pestaña Social y verás una vista previa de tu miniatura

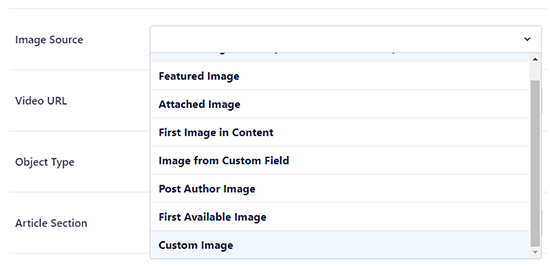
Aquí puedes establecer la imagen de las redes sociales, así como el título y la descripción. Sólo tienes que desplazarte hasta el Fuente de la imagen campo. Puedes elegir utilizar la imagen destacada, subir una imagen personalizada u otras opciones.

Método 2. Establecer los metadatos de Facebook Open Graph con Yoast SEO
Yoast SEO es otro excelente plugin de SEO para WordPress que puedes utilizar para añadir los metadatos del gráfico abierto de Facebook en cualquier sitio de WordPress
Lo primero que tienes que hacer es instalar y activar, el Yoast SEO plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
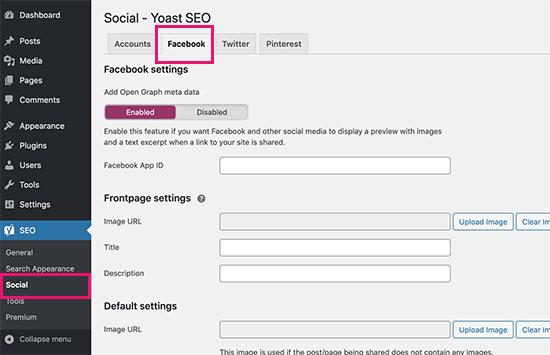
Una vez activado, tienes que ir a SEO " Social y simplemente marca la casilla junto a Añadir metadatos de Open Graph

Puedes guardar tu configuración o continuar y configurar otras opciones sociales de Facebook en la pantalla
Puedes proporcionar un ID de aplicación de Facebook si utilizas uno para tu página de Facebook y para tus insights. También puedes cambiar el meta título, la descripción y la imagen de tu página de inicio de Open Graph
Por último, puedes establecer una imagen predeterminada que se utilizará cuando no se establezca ninguna imagen para una publicación o página
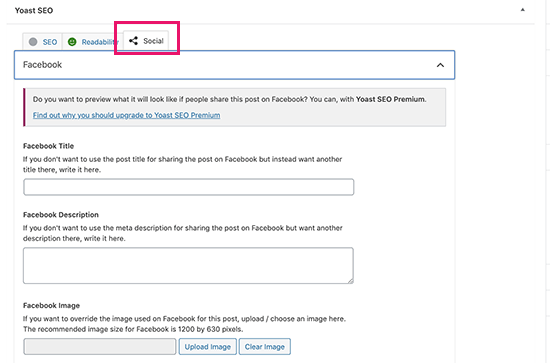
Yoast SEO también te permite establecer metadatos de Open Graph para publicaciones y páginas individuales. Simplemente edita una publicación o página y desplázate hasta la sección de SEO debajo del editor

Desde aquí, puedes establecer la miniatura de Facebook para esa entrada o página en particular. Si no estableces un título o descripción de la entrada, el plugin utilizará tu meta título y descripción SEO
Ahora puedes guardar tu entrada o página y el plugin almacenará tus metadatos de gráfico abierto de Facebook
Método 3. Añadir manualmente los metadatos de Open Graph de Facebook en tu tema de WordPress
Este método requiere que edites los archivos de tu tema, así que asegúrate de hacer una copia de seguridad de los archivos de tu tema antes de realizar cualquier cambio
Después, simplemente copia y pega este código en el archivo functions.php de tu tema, o en un plugin específico del sitio
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '<meta property="fb:app_id" content="Your Facebook App ID" />';
echo '<meta property="og:title" content="' . get_the_title() . '"/>';
echo '<meta property="og:type" content="article"/>';
echo '<meta property="og:url" content="' . get_permalink() . '"/>';
echo '<meta property="og:site_name" content="Your Site NAME Goes HERE"/>';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '<meta property="og:image" content="' . $default_image . '"/>';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '<meta property="og:image" content="' . esc_attr( $thumbnail_src[0] ) . '"/>';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
Nota: Recuerda cambiar el Nombre del Sitio donde dice "El nombre de tu sitio va aquí". A continuación, cambia la URL de la imagen por defecto por la imagen tuya. También tienes que añadir el ID de tu propia aplicación de Facebook, Si no tienes una aplicación de Facebook, entonces puedes eliminar la línea del ID de la aplicación de Facebook del código
Te recomendamos que pongas una imagen con tu logotipo, de modo que si tu publicación no tiene una miniatura, entonces se extraiga el logotipo de tu sitio
Eso es todo lo que tienes que hacer. En cuanto guardes tu archivo functions.php (o el plugin específico del sitio), empezará a mostrar los metadatos de Facebook open graph en la cabecera de WordPress
Esperamos que este artículo te haya ayudado a añadir los metadatos de open graph de Facebook en WordPress. Quizás también quieras ver nuestra selección de los mejores plugins de redes sociales para WordPress para aumentar tus seguidores sociales, y nuestra guía de solución de problemas sobre cómo solucionar el problema de la miniatura incorrecta de Facebook en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para ver más videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook
Si quieres conocer otros artículos parecidos a Cómo añadir los metadatos de Facebook Open Graph en los temas de WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!