Cómo añadir un calendario de eventos de Facebook en WordPress
Recientemente, un lector nos preguntó cómo añadir un calendario de eventos de Facebook a su sitio de WordPress
Los eventos de Facebook son una forma sencilla de que las comunidades organicen eventos con funciones sociales integradas. Sin embargo, los visitantes de tu sitio web pueden perderse esos eventos si no los promocionas también en tu sitio web
En este artículo, te mostraremos cómo añadir un calendario de eventos de Facebook en WordPress para maximizar su alcance

¿Por qué añadir un calendario de eventos de Facebook en tu sitio web?
Añadir un calendario de eventos de Facebook a tu sitio web permite a los visitantes informarse fácilmente de tus próximos eventos. Tus usuarios pueden marcarse a sí mismos como interesados o que van a ir al evento en Facebook.
Esta es una forma estupenda de conseguir más seguidores en Facebook y aumentar el compromiso. También te ahorra tiempo y esfuerzo, ya que extrae automáticamente los eventos de Facebook
No tendrás que añadir manualmente eventos a tu sitio web utilizando un plugin de calendario de WordPress. En su lugar, puedes crear simplemente eventos de Facebook y mostrarlos automáticamente en tu sitio.
Nota: Necesitarás una página de Facebook, no un perfil personal. Esta página necesitará al menos 1 evento.
En este tutorial, te mostraremos dos formas de añadir un calendario de eventos de Facebook a tu sitio de WordPress
El primer método requiere introducir algo de código en tu sitio web, y es bastante fácil para aquellos usuarios que no quieran utilizar un plugin. Sin embargo, no ofrece ninguna opción de personalización
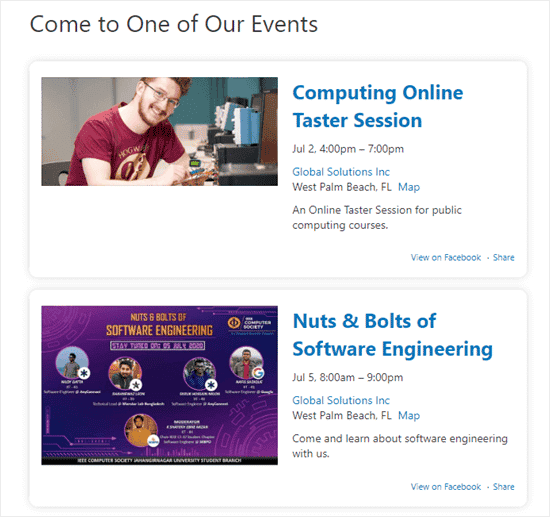
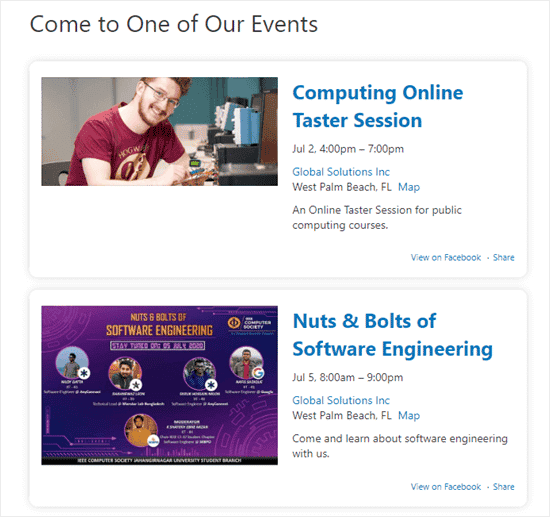
El segundo método es el que recomendamos para los usuarios que quieran personalizar la visualización del calendario de eventos y tener un control más preciso sobre lo que se muestra. Aquí tienes un ejemplo de visualización del calendario de eventos de Facebook personalizado que hemos realizado:

Método 1. Añadir eventos de Facebook a tu sitio web sin un plugin
¿Qué pasa si no quieres usar ningún plugin? Es posible añadir eventos de Facebook a un sitio de WordPress sin utilizar un plugin
Este método implica añadir algo de código a tu sitio. No lo recomendamos si eres principiante. Tampoco te da mucho control sobre cómo se muestran tus eventos.
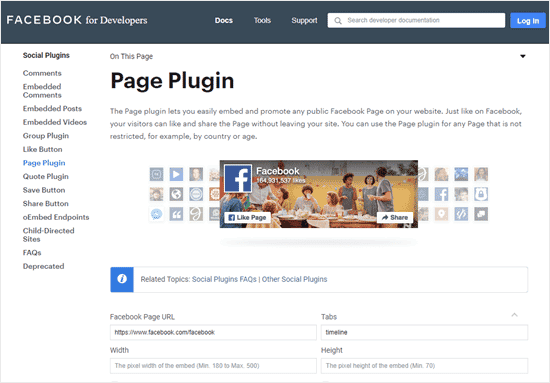
Para utilizar este método, tendrás que usar una herramienta de Facebook diseñada para desarrolladores. Se llama el Plugin de la Página de Facebook. No dejes que el nombre te confunda. No es un plugin de WordPress
Primero, ve a la página Herramienta del plugin de la página e introduce la URL de tu página de Facebook

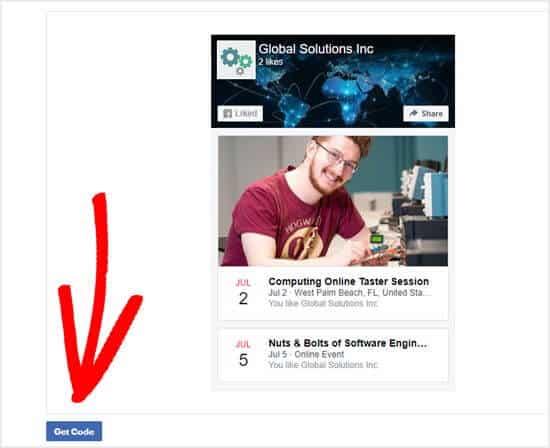
Facebook mostrará ahora una vista previa del feed de tu página. A continuación, debes eliminar la palabra "línea de tiempo" en el campo Pestañas y añadir "eventos" en su lugar. También puedes establecer aquí la anchura y la altura del feed de eventos.
Ahora, verás tus eventos listados en el cuadro de vista previa. Sólo tienes que hacer clic en el botón "Obtener código" debajo de la vista previa.

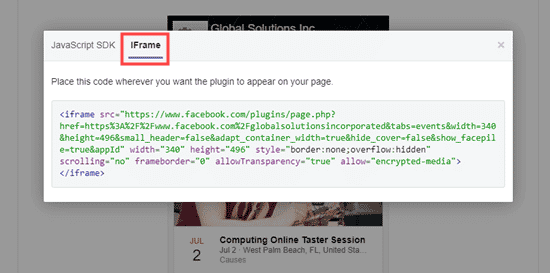
Aparecerá una ventana emergente en la que deberás cambiar a la pestaña iFrame y copiar el código de inserción

A continuación, ve al área de administración de tu sitio web de WordPress y edita la entrada o la página en la que quieres mostrar los eventos de Facebook
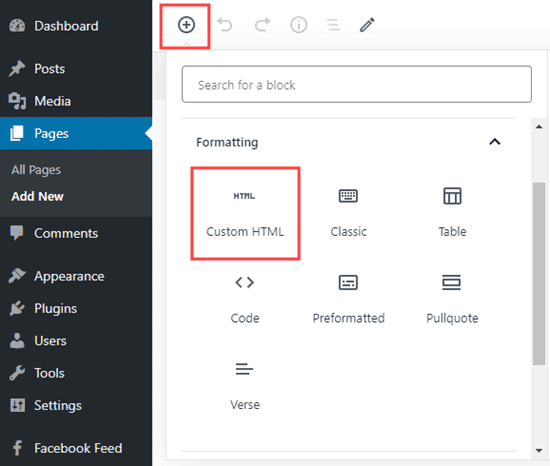
En la pantalla de edición de la entrada, haz clic en el icono (+) para añadir un nuevo bloque y luego busca el bloque HTML en los bloques de formato.

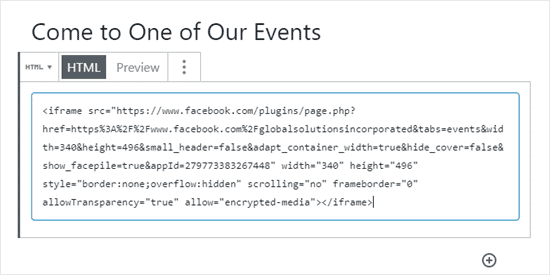
Lo siguiente que tienes que hacer es pegar el código de la herramienta del plugin de la página de Facebook en este bloque:

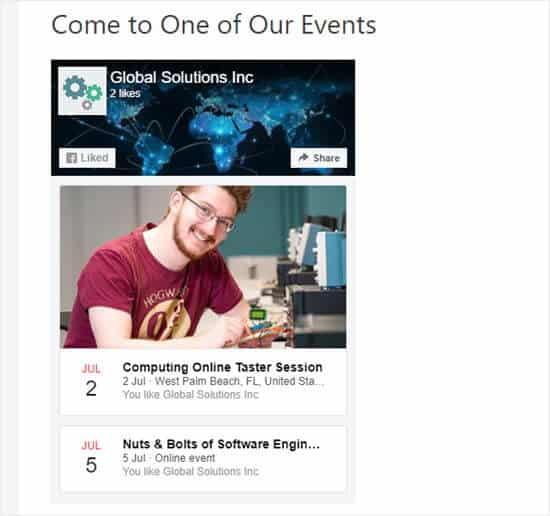
Después, puedes guardar tu post o publicarlo. Ahora puedes visitar este post o página para ver tu feed de eventos de Facebook en acción

Para hacer cambios en la forma en que se muestra, tendrás que volver a la herramienta del plugin de la página de Facebook y crear el código de nuevo. Sin embargo, sólo hay unos pocos ajustes que puedes modificar.
Si quieres personalizar cómo se muestran tus eventos y tener un control más fino sobre las opciones, te recomendamos que utilices el plugin de WordPress Feed personalizado de Facebook Pro que cubriremos en el siguiente método.
Método 2. Usar el plugin Custom Facebook Feed Pro
Para este tutorial, necesitarás instalar y activar el Smash Balloon Custom Facebook Feed Pro plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Una vez que hayas instalado el plugin, tendrás que conectarlo a tu cuenta de Facebook.
Conectar tu cuenta de Facebook con Smash Balloon
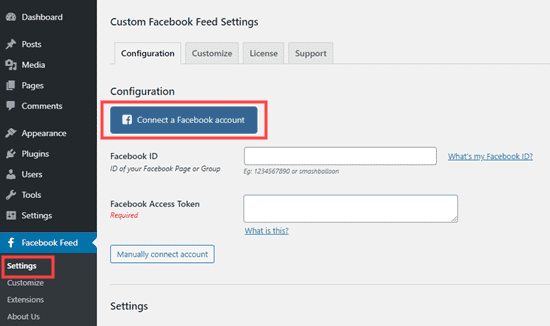
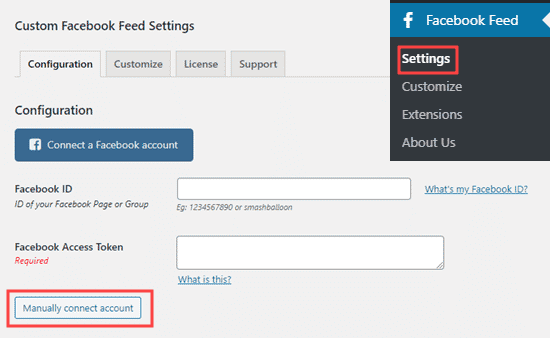
Normalmente, con Smash Balloon, puedes conectar tu cuenta automáticamente. Para ello, sólo tienes que ir a Facebook Feed " Configuracióny haz clic en el botón "Conectar una cuenta de Facebook".

Sin embargo, debido a los recientes cambios en la API de Facebook, este método no funciona actualmente para mostrar eventos en tu sitio
Tendrás que generar manualmente un token de acceso a Facebook para poder mostrar los eventos. Esto implica algunos pasos diferentes, pero por suerte Smash Balloon tiene algunas herramientas para hacerlo lo más fácil posible.
En primer lugar, tendrás que ir a la página Sitio de Facebook para desarrolladores y regístrate para obtener una cuenta de desarrollador utilizando tus datos de acceso habituales de Facebook.
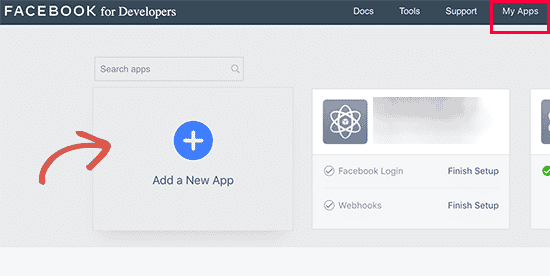
Si ya tienes una cuenta de desarrollador, simplemente haz clic en el enlace "Mis aplicaciones" en la parte superior derecha y luego haz clic en el botón "Añadir una nueva aplicación"

Si nunca has creado una aplicación antes, simplemente haz clic en el botón "Crear aplicación" para continuar

Aparecerá una ventana emergente en la que deberás hacer clic en la opción "Para todo lo demás":

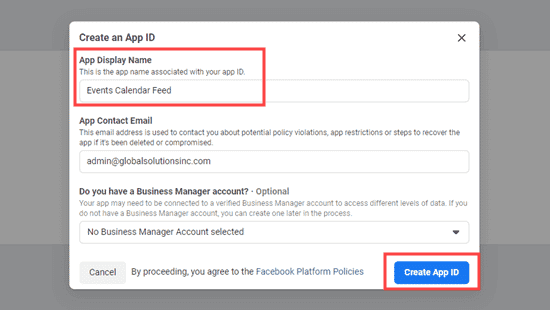
A continuación, tendrás que escribir un nombre para tu aplicación y hacer clic en el botón "Crear ID de la aplicación".

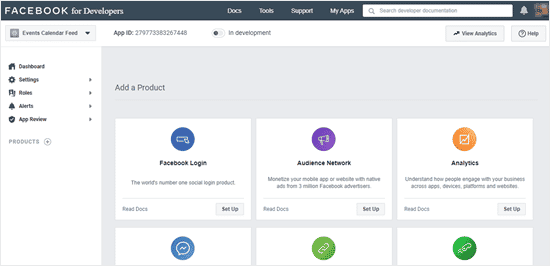
Puede que se te pida que introduzcas tu contraseña de Facebook y que completes un Captcha. Después de eso, verás el panel de tu aplicación:

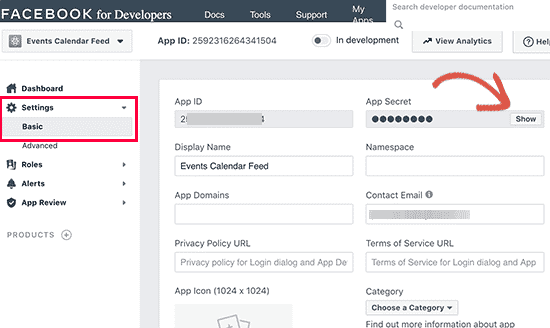
En la parte izquierda de tu panel de control, tienes que hacer clic en Configuración " Básica.
Ahora, simplemente haz clic en el botón "Mostrar" junto a "App Secret". Puede que se te pida que introduzcas de nuevo tu contraseña de Facebook cuando lo hagas.

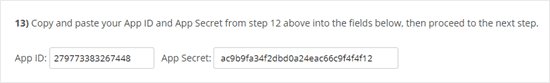
Todo lo que necesitas hacer para este paso es copiar el ID de la aplicación y el secreto de la aplicación en las casillas del paso 13 en esta página de Smash Balloon:

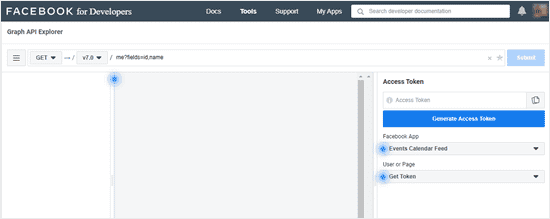
Ahora vamos a crear el token de acceso. En primer lugar, tienes que ir a la sección Página del explorador de la API de Facebook Graph.

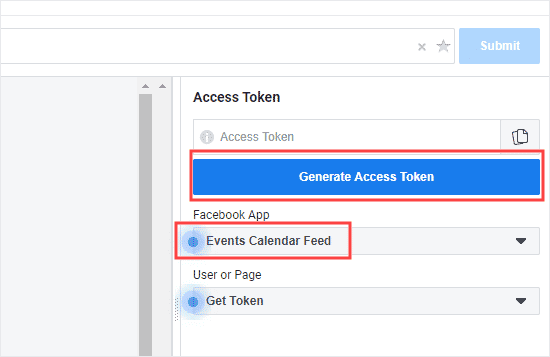
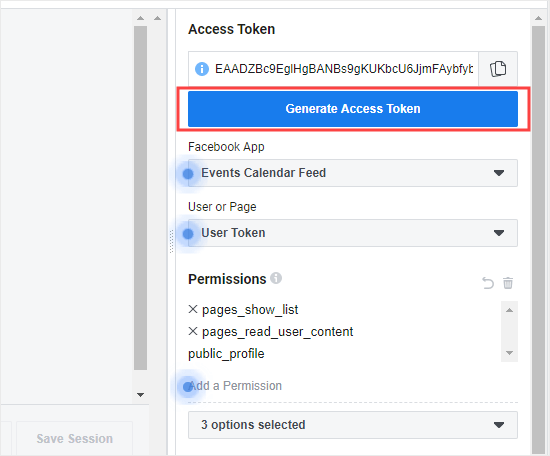
En la parte derecha, asegúrate de que el nombre de tu aplicación está seleccionado en el desplegable "Aplicación de Facebook". A continuación, haz clic en el botón "Generar código de acceso":

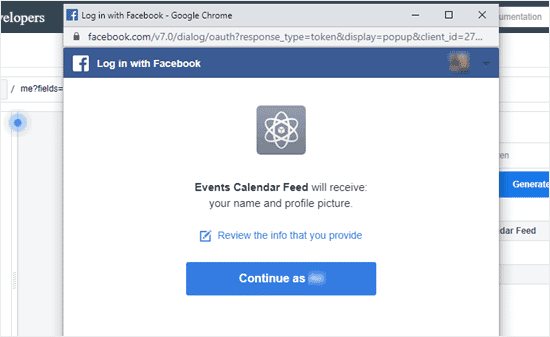
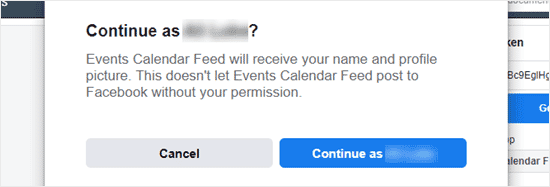
Esto hará que aparezca una ventana emergente en la que sólo tienes que hacer clic en el botón "Continuar como" para seguir adelante.

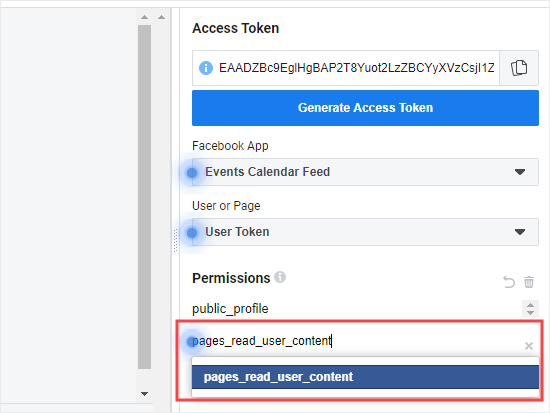
El siguiente paso es añadir un permiso especial a tu ficha de acceso. Para ello, sólo tienes que copiar y pegar pages_read_user_content en la línea "Añadir permiso" y luego hacer clic en él cuando aparezca en una pequeña ventana emergente, así:

Una vez que hayas añadido ese permiso, debería tener este aspecto:

Ahora tendrás que volver a hacer clic en el botón Generar token de acceso. Ahora verás una ventana emergente como ésta. Simplemente haz clic en el botón "Continuar como...":

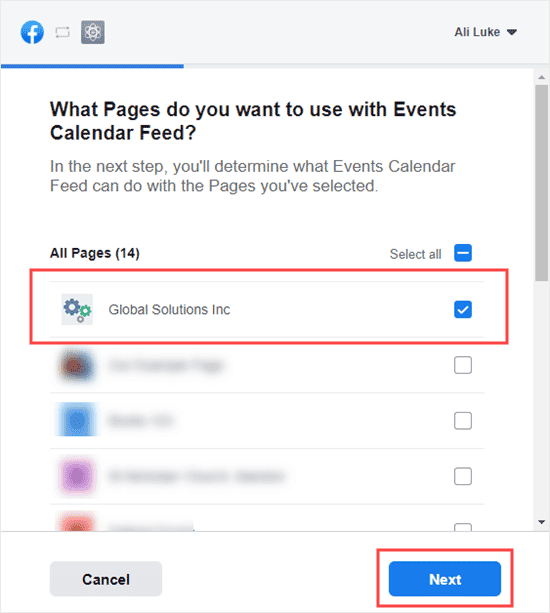
A continuación, Facebook te pedirá que elijas la página que quieres utilizar. Selecciona la página de la que quieres mostrar los eventos. Es importante que sólo elijas una página aquí. Después de marcar la casilla junto a la página elegida, haz clic en el botón "Siguiente".

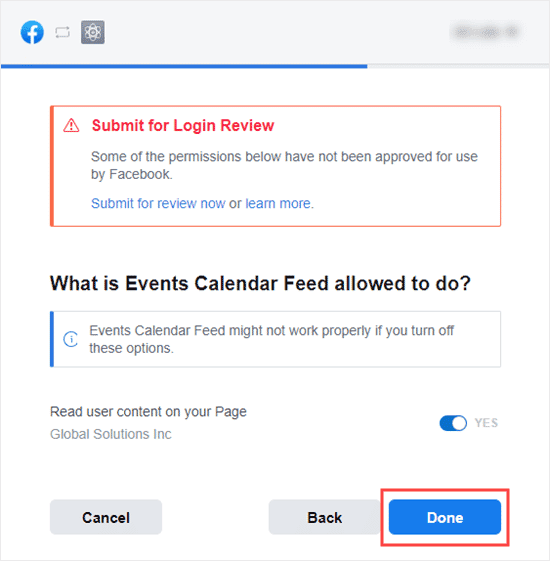
A continuación, Facebook mostrará una última pantalla
Aquí, todo lo que tienes que hacer es pulsar "Hecho". El mensaje de Facebook sobre el envío de tu aplicación para su revisión no se aplica a ti, ya que la aplicación simplemente permanecerá en modo de desarrollo.

A continuación, sólo tienes que hacer clic en el botón "Obtener token de acceso" por última vez. Ahora, Facebook te proporcionará un token de acceso temporal

Este token sólo puede utilizarse para realizar tu primera llamada a la API. Por eso necesitas utilizar la página de documentación de Smash Ballon para hacer esa llamada a la API y obtener un token ampliado
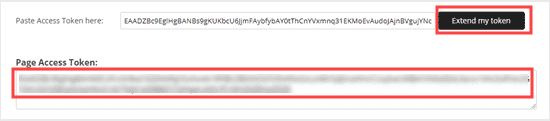
Sólo tienes que copiarlo y pegarlo en la casilla del paso 23 en esta página
Después de copiarlo en la caja, haz clic en el botón "Ampliar mi token". Entonces verás tu token ampliado en una caja grande:

Mantén esto abierto en otra pestaña, o cópialo y pégalo en algún lugar seguro, ya que lo necesitarás en un momento.
Ahora que tenemos toda la información que necesitamos, vamos a conectar tu blog de WordPress a Facebook
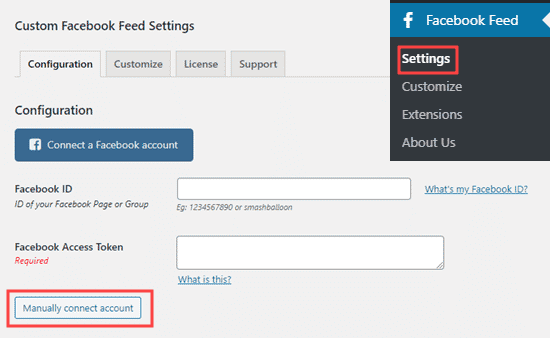
Sólo tienes que ir a la página Facebook Feed " Configuración en tu panel de control de WordPress y haz clic en el botón "Conectar manualmente la cuenta":

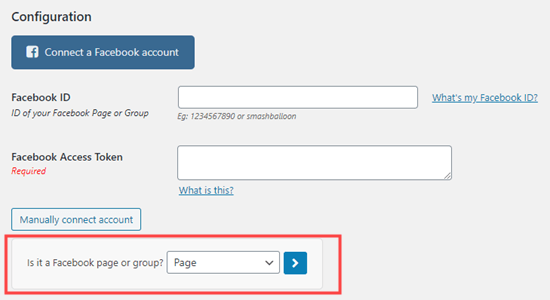
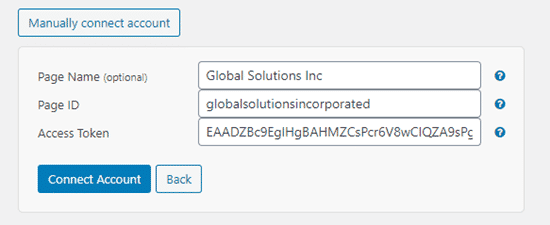
Verás una lista desplegable en la que sólo tienes que seleccionar la opción "Página":

A continuación, introduce el nombre de tu página, el ID de la página (la última parte de la URL de tu página de Facebook) y el token de acceso ampliado que creaste anteriormente. A continuación, haz clic en el botón "Conectar cuenta"

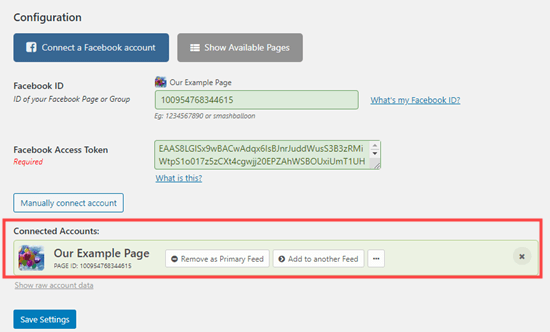
Después de hacerlo, verás la página conectada en la configuración de tu Facebook Feed Pro personalizado:

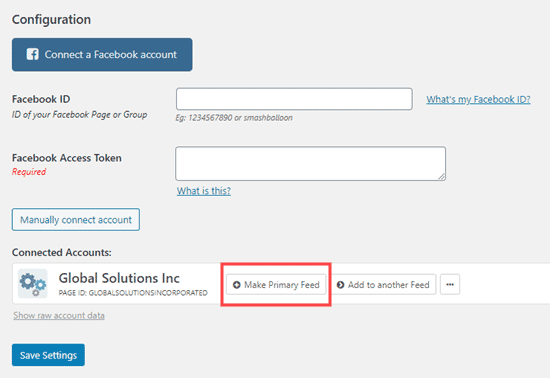
El último paso aquí es hacer clic en el botón "Hacer feed principal":

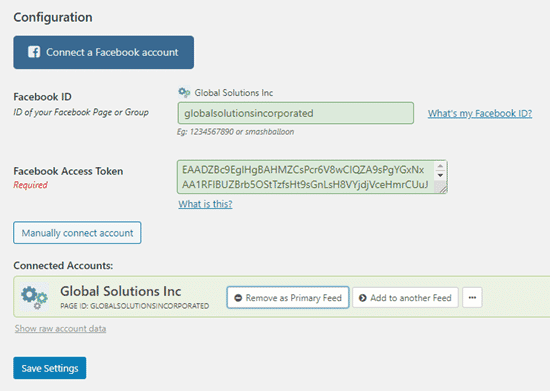
Una vez hecho esto, verás que el ID de Facebook y el token de acceso de Facebook que aparecen encima de esta pantalla ya se han rellenado:

No olvides hacer clic en el botón Guardar configuración después de hacer esto.
Configurar la alimentación del calendario de eventos de Facebook
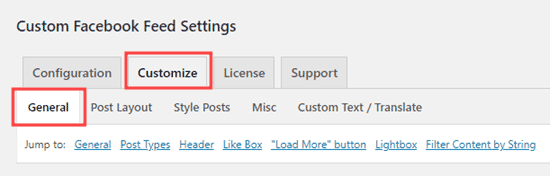
A continuación, vamos a configurar el feed de Facebook para que sólo muestre los eventos y no todas las publicaciones. Para ello, tendrás que ir a la sección Personalizar " General página

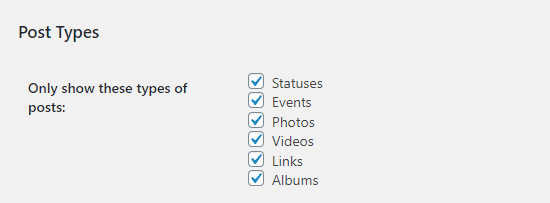
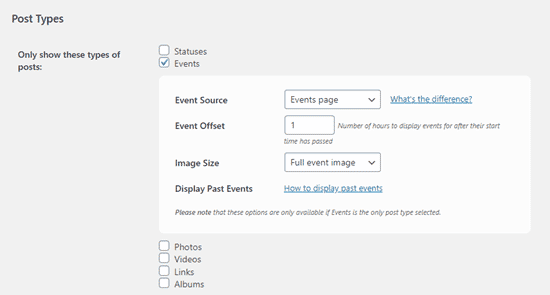
Aquí, tienes que desplazarte hacia abajo en la página hasta la sección Tipos de publicaciones. Cuando llegues a esa sección, tienes que desmarcar todas las casillas excepto la de Eventos.

Ahora puedes añadir tu feed de Eventos a cualquier post o página de tu sitio. Incluso puedes añadirlo a tu barra lateral o al pie de página mediante un widget.
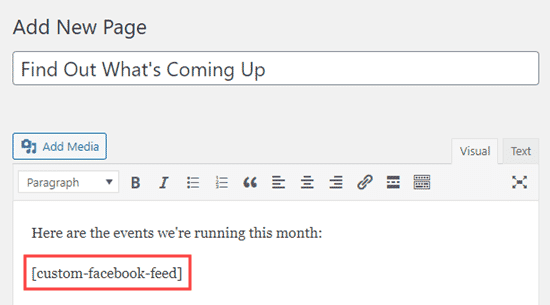
Vamos a crear una página para nuestros eventos de Facebook. Ve a Páginas " Añadir nuevo para hacer una nueva página.
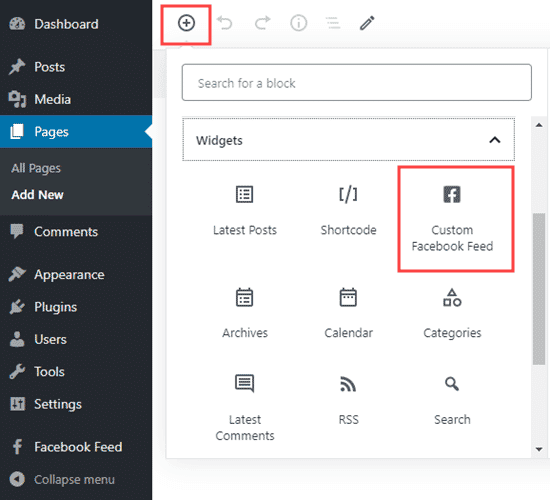
En la pantalla de edición de la publicación, haz clic en el icono (+) para añadir un nuevo bloque. Encuentra el bloque de alimentación personalizada de Facebook en la sección de widgets, o búscalo con la barra de búsqueda.

A continuación, verás tu feed de eventos de Facebook dentro del editor de bloques. Puedes previsualizar tu página para verla en vivo en tu sitio
Nota: Hemos añadido algunos estilos adicionales a nuestro feed de eventos. Explicaremos cómo hacerlo en un momento.

Si utilizas el editor clásico, puedes añadir tu feed a tu página utilizando el código corto [custom-facebook-feed]. Simplemente introdúcelo donde quieras que aparezcan los eventos en la página

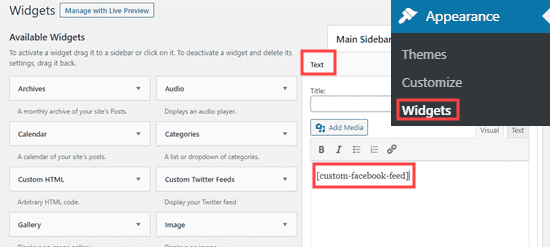
También puedes utilizar ese shortcode para añadir tu feed de Facebook en tu barra lateral o en cualquier otra zona habilitada para widgets
Para ello, ve a Apariencia " Widgets en tu panel de control de WordPress. Simplemente añade un widget de texto a tu barra lateral y copia y pega el shortcode en él:

Personalizar cómo se muestra tu feed de eventos de Facebook en WordPress
Es posible que quieras cambiar la configuración predeterminada para que tus Eventos de Facebook se vean lo mejor posible en tu sitio web
Con Custom Facebook Feed Pro, puedes cambiar todo tipo de detalles, incluida la información que aparece con tu evento y la forma en que se estilan los eventos.
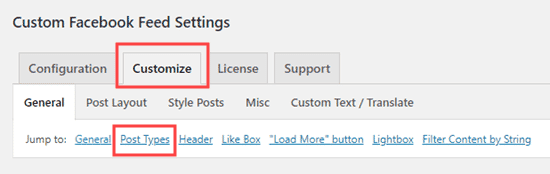
Para empezar, ve a la página Facebook Feed " Personalizar y haz clic en el enlace "Tipos de publicaciones" o desplázate hasta esa sección de la página. Allí verás varias opciones para tu feed de eventos

Te recomendamos que utilices la "Página de eventos" como fuente de tus eventos. De esta manera, aparecerán en orden de cuando el evento sea, no en orden de cuando los hayas añadido.
Si quieres, puedes cambiar el Desplazamiento de Eventos para dejar de mostrar los eventos antes de que empiecen. Por ejemplo, podrías eliminar los eventos 1 hora después de su inicio, en lugar de las 6 horas por defecto:

Asegúrate de hacer clic en el botón "Guardar cambios" en la parte inferior de la página después de hacer los cambios
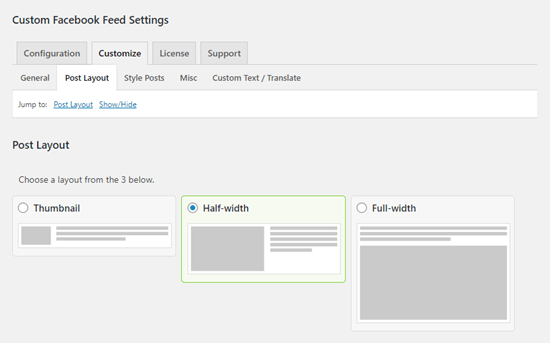
El siguiente paso es decidir el diseño de tu calendario de eventos. Para elegirlo, ve a Personalizar " Diseño de la publicacióny simplemente elige una de las opciones. Vamos a utilizar la pantalla de media anchura para nuestros eventos.

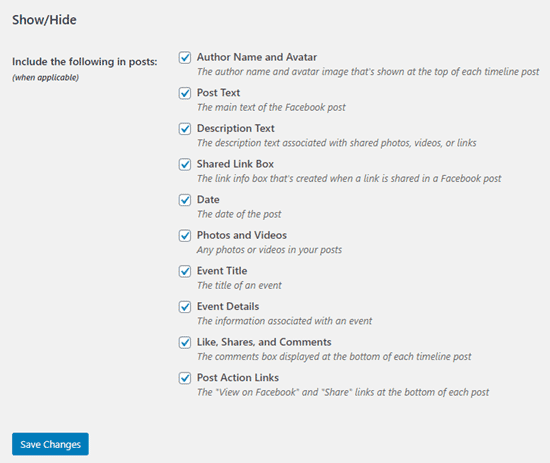
Si te desplazas por la página, verás las opciones para mostrar/ocultar varios detalles. Puedes marcar o desmarcarlos como quieras

Asegúrate de hacer clic en el botón Guardar cambios una vez que hayas terminado de cambiar las cosas en esta página.
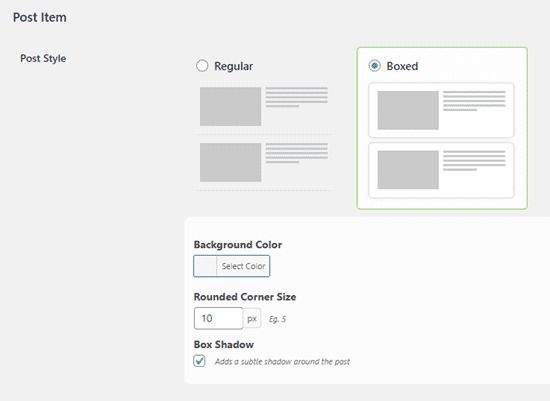
Es posible que también quieras personalizar el aspecto de tus publicaciones de eventos en tu sitio. Para ello, ve a Personalizar " Mensajes de estilo en la configuración del feed de Facebook
Puedes cambiar entre un estilo normal o en caja con esquinas redondeadas
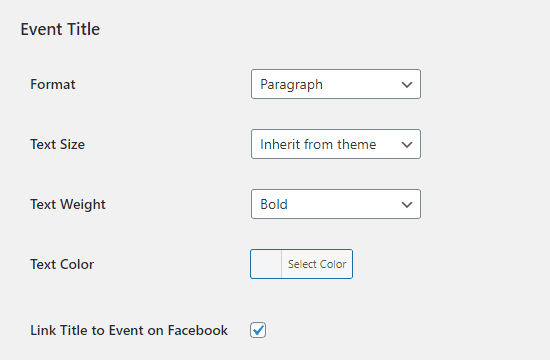
Una vez que hayas elegido un estilo, puedes continuar y desplazarte por la página para ver más opciones como el color, el tamaño y el formato del texto

Una vez que estés satisfecho con tus ajustes, asegúrate de hacer clic en el botón Guardar cambios, situado en la parte inferior de la página.
Esperamos que este artículo te haya ayudado a saber cómo añadir un calendario de eventos de Facebook en WordPress. Quizás también quieras ver nuestra completa hoja de trucos de redes sociales para WordPress y nuestra comparación de los mejores servicios de marketing por correo electrónico para promocionar tus eventos
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir un calendario de eventos de Facebook en WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!