Cómo añadir un menú de navegación en un sitio de WordPress
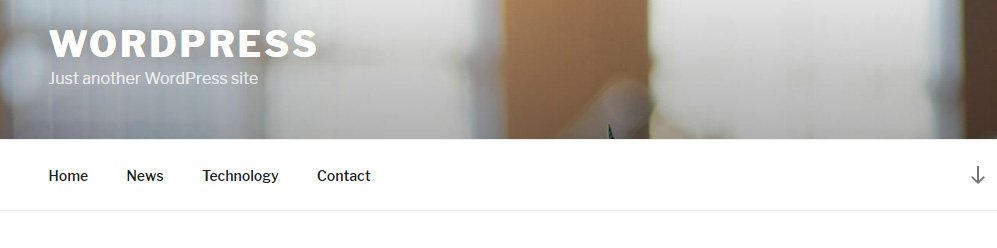
Los menús de navegación (normalmente denominados sólo menús) son una parte vital de todo sitio web. Imagínalos como un mapa interactivo de un blog. Permiten mostrar toda la estructura del sitio y, al mismo tiempo, los menús ayudan a los visitantes a navegar por las diferentes secciones y páginas más cómodamente.
Hoy en día, es difícil encontrar un blog sin un menú de navegación. Tanto si te has topado con un portal de noticias con miles de entradas y numerosas categorías, como con un blog de comida, uno de moda o un simple blog de una página, es probable que haya un menú visible en la parte superior, muy cerca de la cabecera.
Así que, salvo en circunstancias inusuales, un menú de navegación es una característica imprescindible. Por eso, crear un menú en WordPress es algo que debería estar en lo alto de tu lista de tareas.
Por suerte, diseñar menús para WordPress puede ser divertido. En lugar de codificar y pensar en cómo funcionará en un blog, Los desarrolladores de WordPress han construido un sistema intuitivo y fácil de usar. Te permite montar las piezas del menú mediante una sencilla interfaz de arrastrar y soltar.
El diseño de un menú en WordPress depende de un tema. Puede parecer grande o pequeño. Algunos menús de WordPress son animados y dinámicos. Otros son regulares y estáticos. Algunos pueden tener entradas enteras, mapas o formularios apilados dentro de la navegación. Todo depende.
Si no tienes un buen menú con el que trabajar, puedes culpar al desarrollador del tema por ello. Pero antes de que empieces a gritar, ten en cuenta que todo es completamente personalizable. Además, muchos fantásticos plugins pueden transformar tu viejo y simple menú de WordPress en una aplicación única.

Hoy no vamos a entrar en detalles sobre plugins y personalización detallada. En su lugar, vamos a centrarnos en añadir elementos de navegación estándar en WordPress que todo principiante puede empezar a utilizar inmediatamente.
¿Qué puedes poner en un menú de WordPress?
Sin necesidad de instalar extensiones adicionales, los menús de WordPress te permiten añadir páginas, entradas, enlaces personalizados y categorías.
¿Cuántos menús y ubicaciones de menús puedes esperar?
No hay limitaciones en cuanto al número de menús de WordPress que puedes crear. Por lo tanto, siéntete libre de crear varios y cambiar entre ellos cuando sea necesario. Al tener la posibilidad de crear innumerables menús, puedes crear listas de navegación independientes, menús sociales o incluso puedes añadir menús a las barras laterales.
Aunque todos los temas de WordPress vienen con al menos un lugar en el que puedes mostrar un menú, la mayoría de ellos ofrecen varios lugares con los que trabajar. Cuando tengas sitios más complejos, será necesario mostrar menús en más de una zona para que los visitantes se sientan más cómodos al navegar entre las páginas.
Cómo crear tu primer menú en WordPress
Para llegar al editor de menús en WordPress, navega a Apariencia -> Menús.
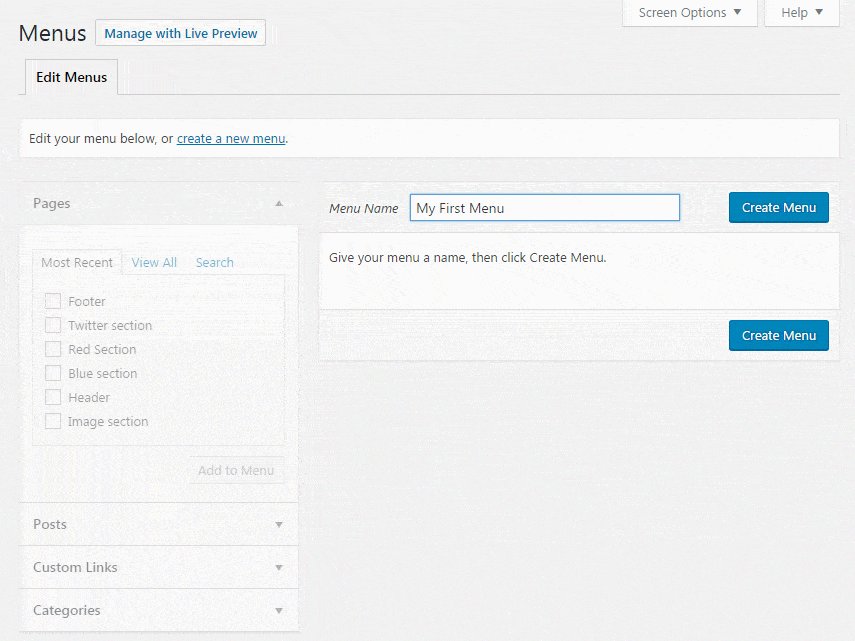
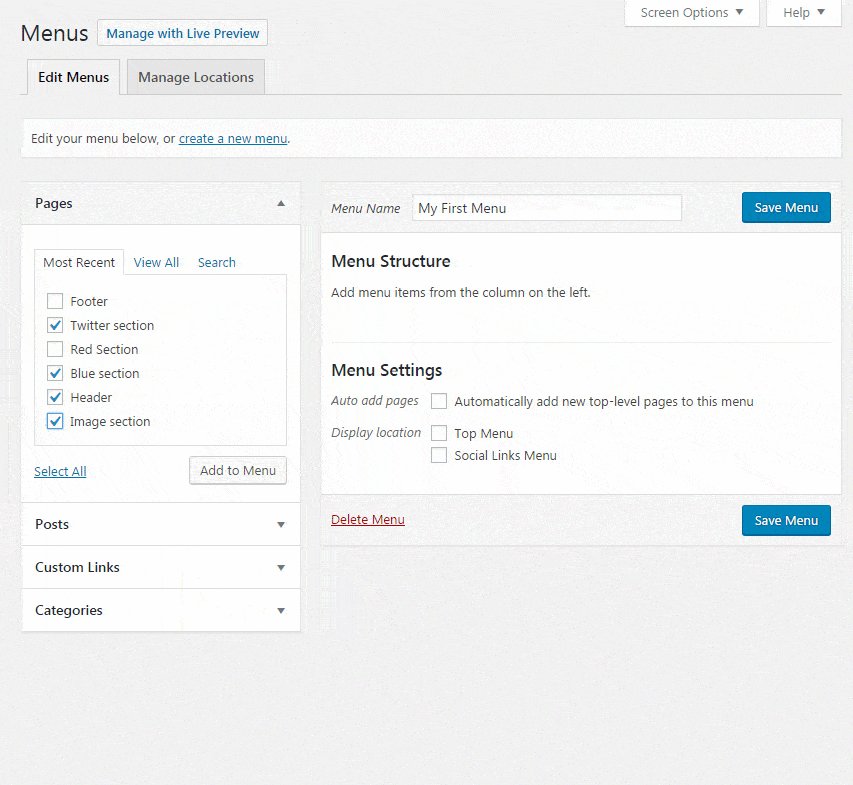
Si se trata de una instalación reciente de un sitio, puedes esperar una página vacía dividida en dos segmentos. En el lado izquierdo, unas pestañas contienen todos los elementos disponibles que se pueden añadir a un menú. En el lado derecho, puedes crear nuevas listas y ajustar su estructura y configuración. Antes de ver los ajustes, debes crear un nuevo menú:
- Inventa un nombre reconocible y rellénalo
- Haz clic en el botón "Añadir menú" de la derecha

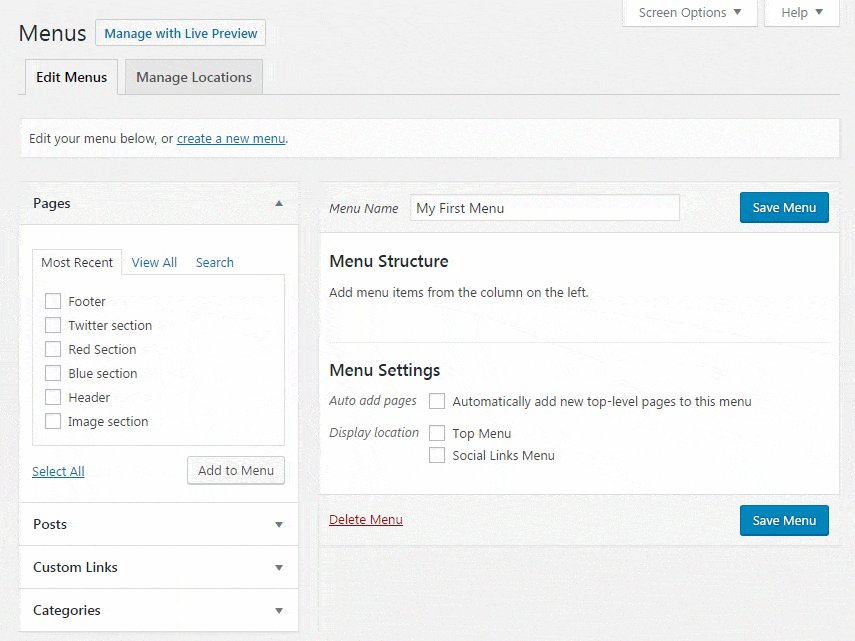
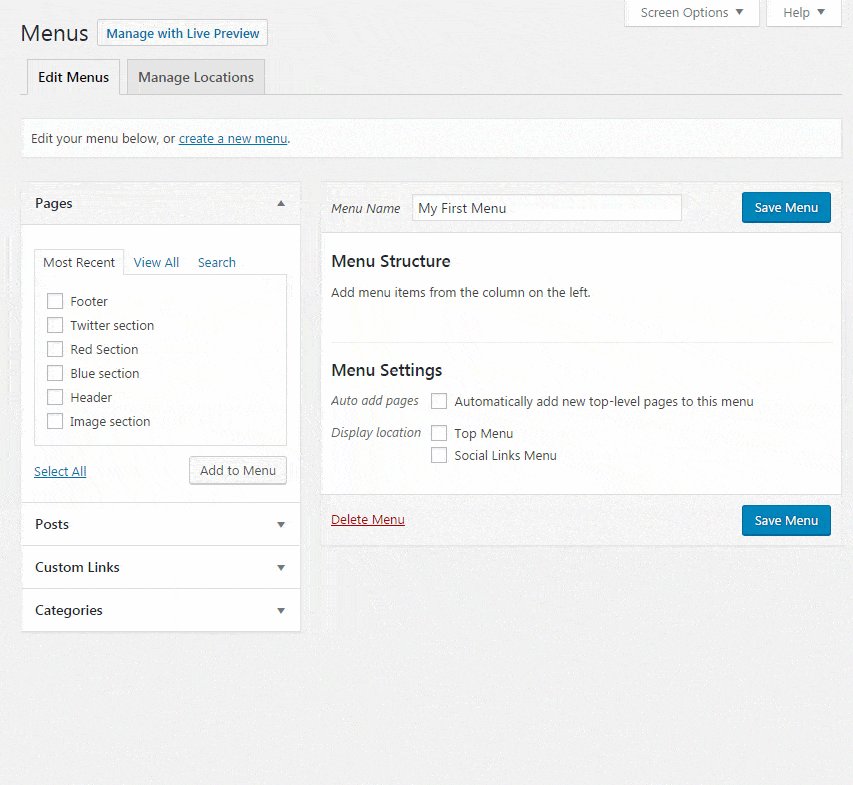
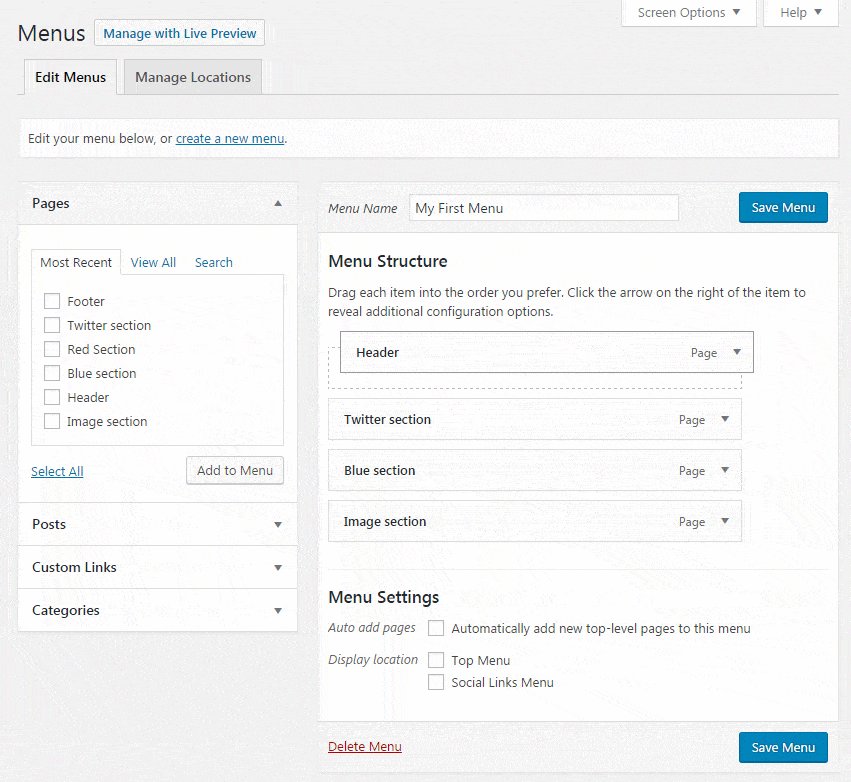
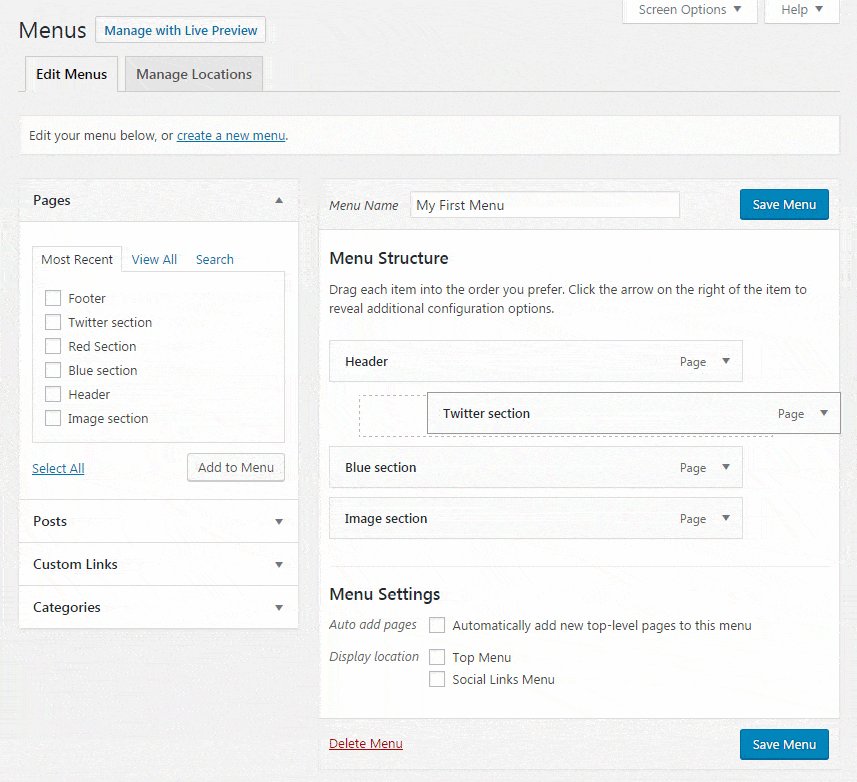
Al instante, el aspecto derecho de la pantalla cambiará y ahora verás secciones en las que puedes editar la estructura del menú y su configuración. Pero lo primero es lo primero; vamos a añadir algunos elementos a tu nuevo menú.
Añadir elementos al menú
Para este paso, tu atención debe centrarse en la sección izquierda del editor. Como hemos mencionado antes, encontrarás pestañas que contienen páginas, entradas, enlaces personalizados y categorías. En la mayoría de los casos, un blog medio de WordPress utiliza páginas y categorías como elementos del menú. Pero eso no significa que no debas añadir otros componentes allí también.
- Abre cualquiera de las pestañas
- Selecciona páginas, entradas y categorías o añade enlaces personalizados
- Haz clic en el botón "Añadir al menú" de cada pestaña antes de pasar a la siguiente

Añadir entradas, páginas y categorías es fácil, ya que sólo tienes que seleccionarlas de la lista. Pero si vas a añadir un enlace personalizado, debes tener la URL completa de una página (ejemplo http://www.google.com). Añade también un nombre (etiqueta) que será visible para ese enlace (ejemplo Google)
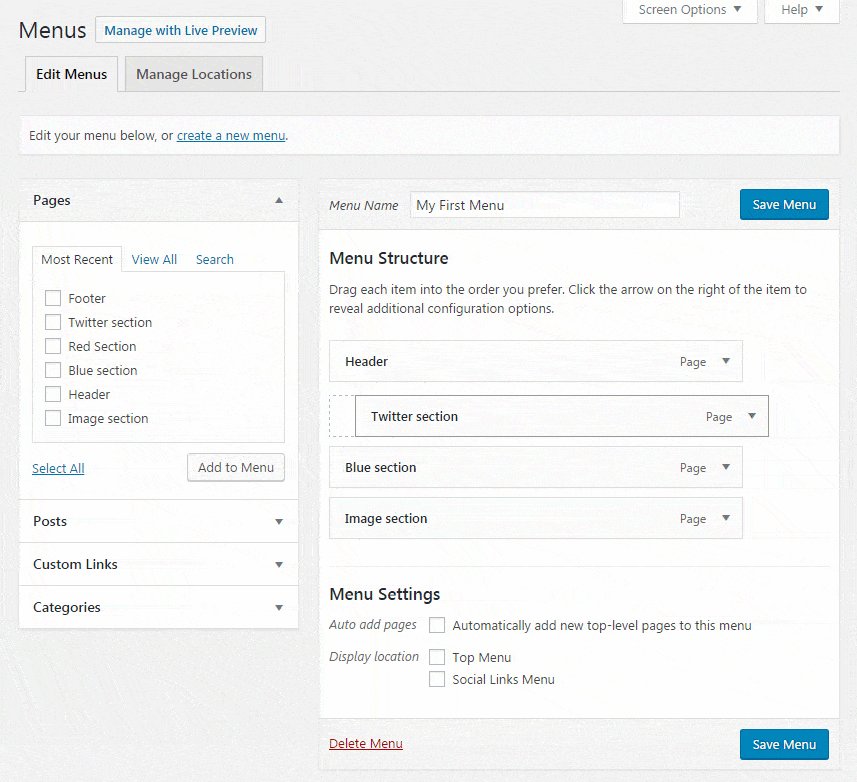
Organizar los elementos del menú (arrastrar y soltar)
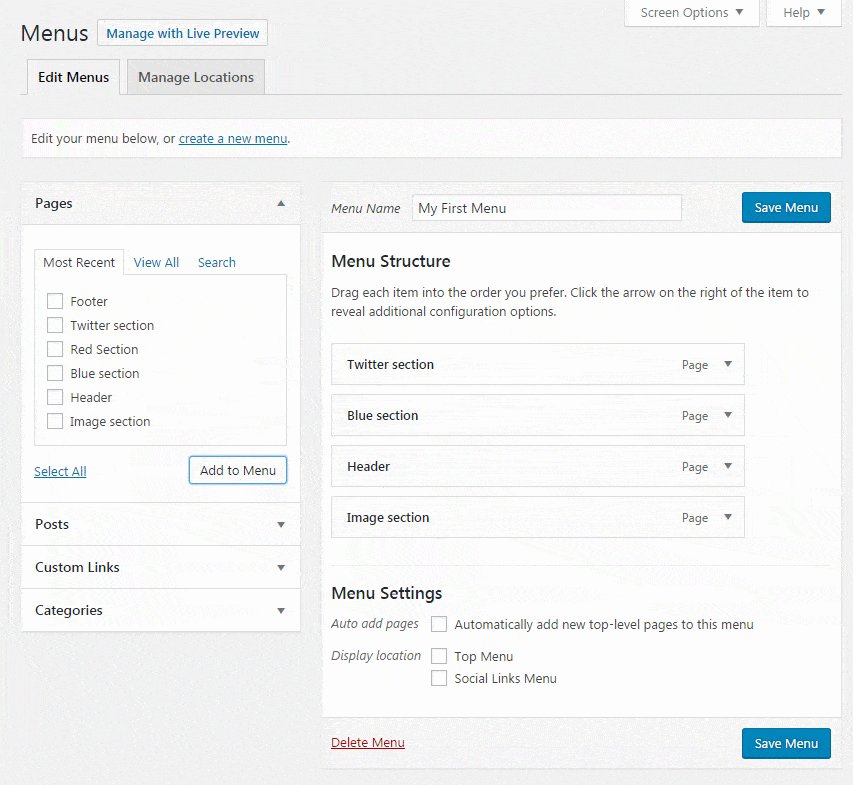
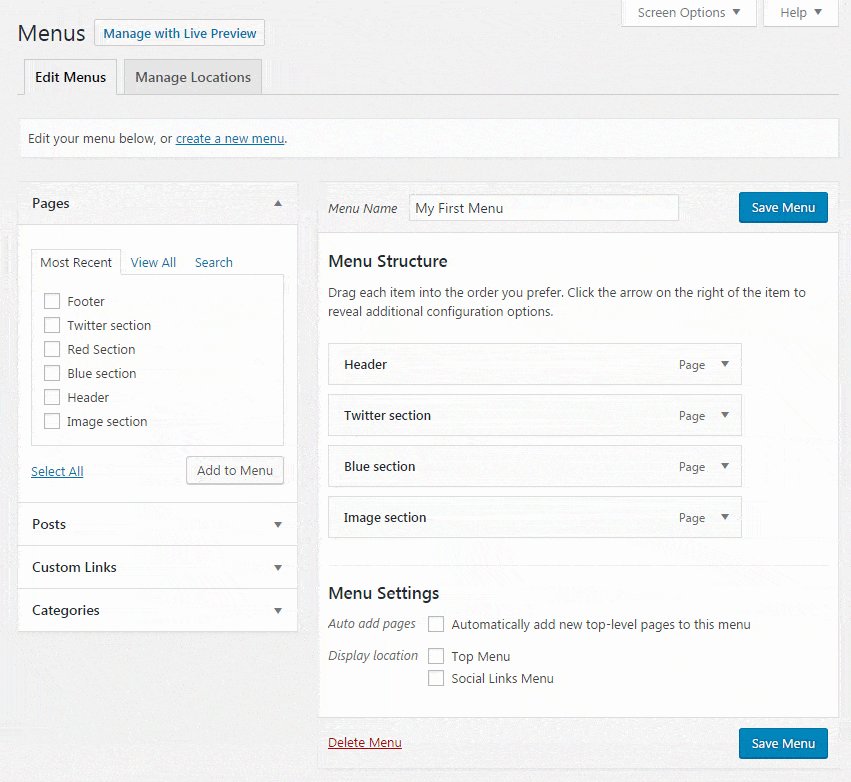
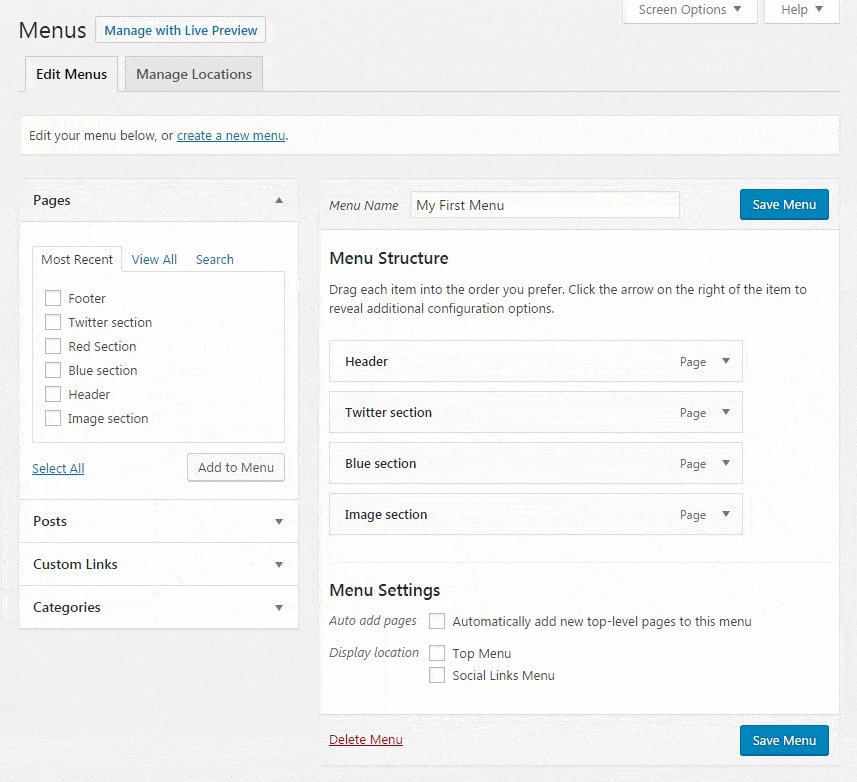
Una vez que añadas más de un elemento de menú de la izquierda a la derecha del editor, los elementos aparecerán en Estructura del menú. Aquí, WordPress te permite arrastrar y soltar los elementos y así reorganizarlos en la posición que te apetezca.

Haciendo clic en el pequeño icono de la flecha que aparece a la derecha de cada elemento, WordPress revelará algunos ajustes adicionales. Entonces, puedes cambiar rápidamente la etiqueta del elemento del menú (un nombre que aparece en la lista). Además, aquí puedes controlar la disposición de los elementos del menú haciendo clic en los enlaces correspondientes: por ejemplo, mover el objeto hacia arriba y hacia abajo, enviarlo a la parte superior o colocarlo debajo de otra pieza para crear un submenú.
También puedes eliminar fácilmente el elemento del menú haciendo clic en el enlace rojo "Eliminar" que se encuentra en la parte inferior de la ficha. No te preocupes; esta acción no eliminará la página, la entrada o la categoría seleccionada, sino que sólo la eliminará del menú que estás editando. Si se tratara de un enlace personalizado, lo eliminaría, así que asegúrate de recordar la URL si decides volver a añadir el mismo enlace personalizado.
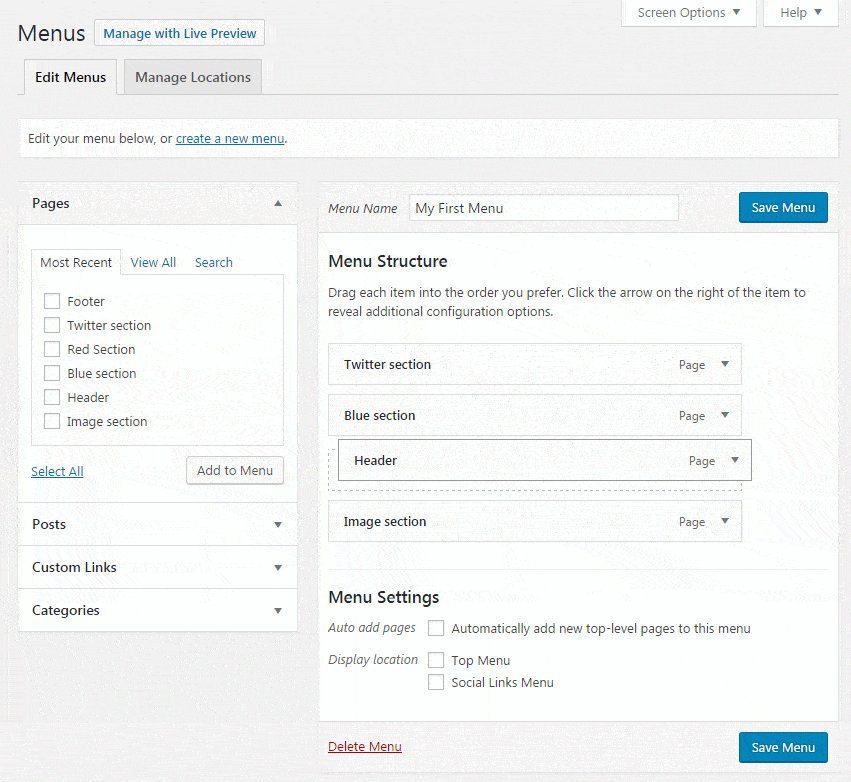
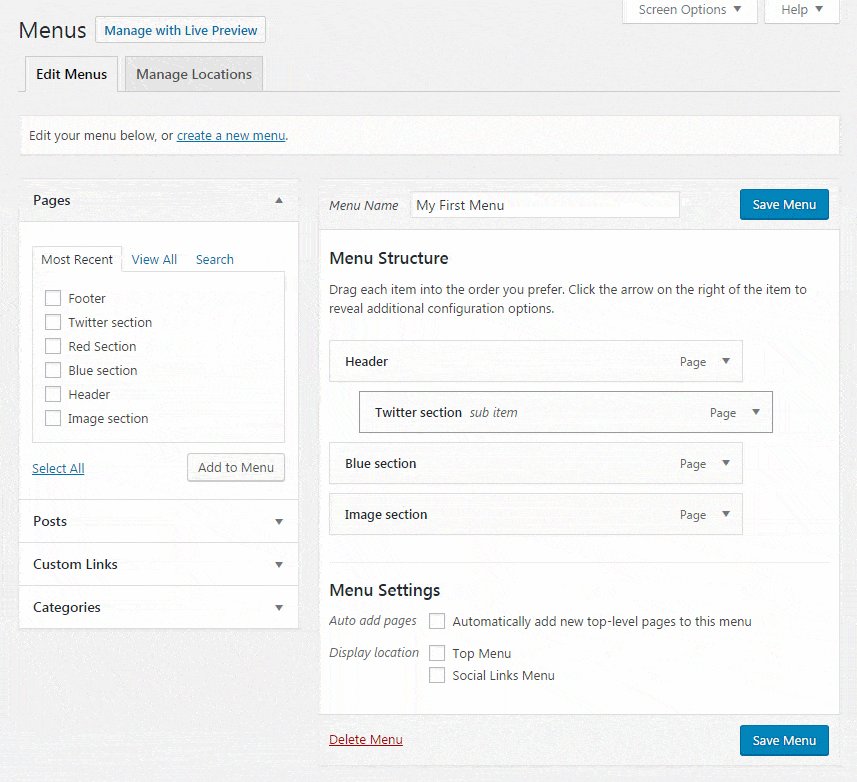
Los submenús son elementos de menú anidados que dependen unos de otros. Los elementos de un submenú se llaman elementos de menú padre e hijo. Para ver un submenú, el usuario suele tener que pasar el cursor del ratón o hacer clic en el elemento padre. Los submenús se utilizan para organizar el contenido en categorías y para mostrar un menú de navegación más compacto y fácil de comprender.
Para crear un submenú con la técnica de arrastrar y soltar, mueve un elemento debajo del otro, pero asegúrate de moverlo sólo un poco hacia la derecha antes de soltar el botón izquierdo del ratón.
Si no te gusta arrastrar y soltar elementos (y la verdad es que a veces puede ser frustrante conseguir lo que tenías en mente), WordPress te permite controlar los elementos mediante simples enlaces:
- Añadir elementos padre e hijo al menú
- Haz clic en la flechita del elemento del menú que querías que fuera hijo (el sangrado)
- Haz clic en el enlace "Bajo la sección 'padre'", donde "padre" será la etiqueta del elemento que está encima

Si decides eliminar un elemento del submenú, sólo tienes que moverlo un poco hacia la izquierda. Alternativamente, haz clic en la flechita del elemento y selecciona "Fuera de la sección 'padre'", donde "padre" volverá a ser una etiqueta del elemento que está encima.
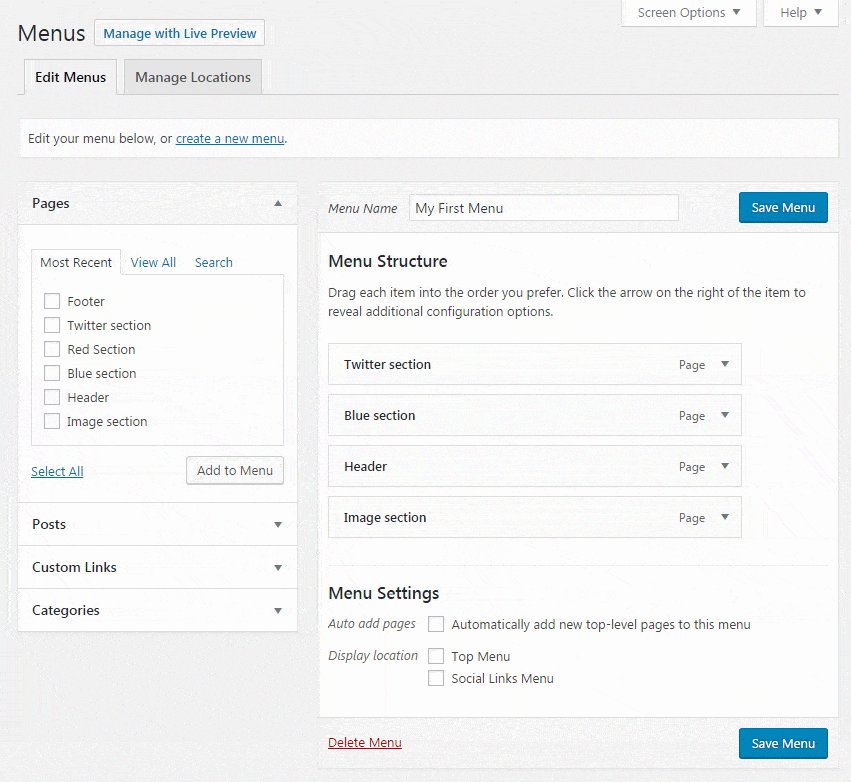
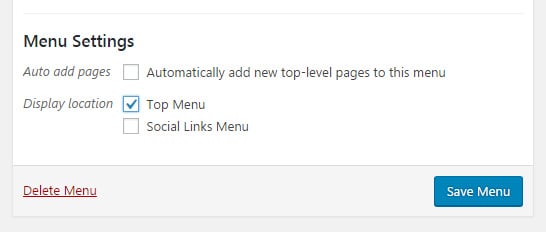
Configuración del menú
Antes de guardar el menú recién creado, hay dos opciones más importantes de las que debes ocuparte.
- Añadir páginas automáticamente: cada vez que se cree una nueva página de nivel superior (la principal, que no tiene padre), se añadirá automáticamente a este menú
- Ubicación de la pantalla - si un tema te permite utilizar varios menús, selecciona su ubicación en la lista

Cuando estés satisfecho con la estructura, no olvides hacer clic en el botón "Guardar menú" que se encuentra tanto en la parte superior derecha como en la inferior del editor.
Opciones de pantalla
En la parte superior de la página, puedes encontrar la pestaña Opciones de Pantalla. Una vez pulsada, la pestaña mostrará algunos ajustes más que te permiten controlar la configuración del menú.
- Cajas - además de los elementos estándar, puedes mostrar Etiquetas y Formatos que luego se pueden añadir a los menús
- Propiedades avanzadas de los menús: añade el Objetivo del enlace, el Atributo del objetivo, las Clases CSS, la Relación del enlace (XFN) y la Descripción
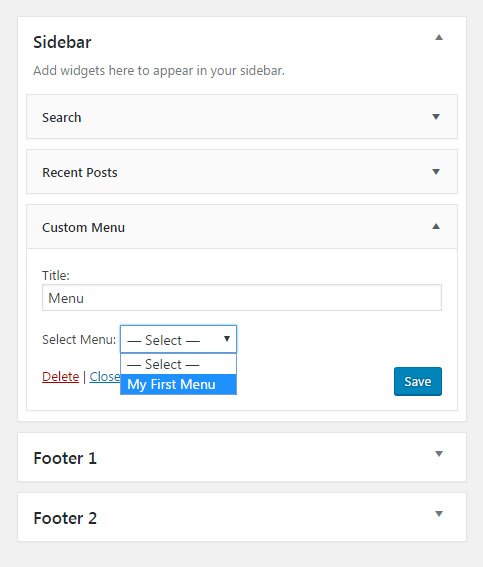
Aunque los temas tienen áreas predefinidas para añadir menús, puedes añadir fácilmente otros personalizados en una barra lateral o en cualquier otra área preparada para widgets.
- Ir a Apariencia -> Widgets
- Busca el widget "Menú personalizado" en el lado izquierdo
- Arrástralo y suéltalo en el lado derecho en cualquier zona preparada para widgets que tengas (como una barra lateral)
- Elige un nombre
- Selecciona un menú que hayas creado previamente
- Haz clic en el botón "Guardar"

Si no te sientes cómodo trabajando con widgets, sigue el enlace para saber más sobre cómo personalizar los widgets en WordPress.
Conclusión
Crear un sitio web sin un menú de navegación es como dar una bofetada a tus visitantes. Así que, antes de habilitar un sitio al público y promocionarlo, asegúrate de crear un menú de WordPress funcional que te ayude a ti y a los visitantes a moverse por el sitio más rápidamente. Un buen menú de navegación también puede ayudarte a clasificar mejor en los motores de búsqueda.
Esperamos que este tutorial te haya servido para dar el primer paso hacia los menús de WordPress y que puedas crear nuevos sin dificultades. No te olvides de crear submenús si es necesario, y de utilizar ubicaciones adicionales para mostrar los menús de navegación. También es posible añadir menús a áreas widgetizadas. Pero si quieres tener más control sobre los menús de WordPress, será necesario cambiar un tema o instalar plugins adicionales.
Si quieres conocer otros artículos parecidos a Cómo añadir un menú de navegación en un sitio de WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!