Cómo añadir una cabecera, un pie de página o una barra lateral personalizada para cada categoría
¿Quieres mostrar una cabecera, un pie de página o una barra lateral diferente para cada categoría en tu sitio web de WordPress?
Normalmente verás la misma cabecera, pie de página y barra lateral en todo tu sitio. Sin embargo, a veces puedes querer mostrar información, colores o widgets diferentes en determinadas categorías.
En este artículo, te mostraremos cómo añadir fácilmente una cabecera, un pie de página o una barra lateral personalizados para cada categoría en WordPress.

¿Por qué añadir una cabecera, un pie de página o una barra lateral personalizada para cada categoría?
Cuando configuraste tu sitio web de WordPress, lo más probable es que hayas personalizado el encabezado, el pie de página y la barra lateral para que tus visitantes puedan conocerte a ti y a tu sitio web, y encontrar el contenido que les interesa de forma rápida y sencilla.
En la mayoría de los temas, la cabecera, el pie de página y la barra lateral tienen el mismo aspecto en todas tus entradas, páginas, categorías y páginas de archivo. Su ubicación y apariencia dependen del tema.
Pero puede haber ocasiones en las que desees mostrar una cabecera, un pie de página o una barra lateral diferentes en tu sitio. Por ejemplo, puedes querer mostrar una barra lateral diferente para cada entrada y página en WordPress.
O puede que quieras cambiar el aspecto de tu sitio web para determinadas categorías mostrando una cabecera, un pie de página o una barra lateral personalizada. Por ejemplo, podrías mostrar las publicaciones recientes de esa categoría específica en una barra lateral personalizada.
Dicho esto, vamos a ver cómo añadir fácilmente una cabecera, un pie de página o una barra lateral personalizada para cada categoría en WordPress. Cubriremos tres métodos:
Este método es el mejor si ya estás contento con el diseño de tu sitio web y sólo quieres cambiar las barras laterales y nada más.
Lo primero que tienes que hacer es instalar y activar el Barras laterales personalizadas fáciles plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
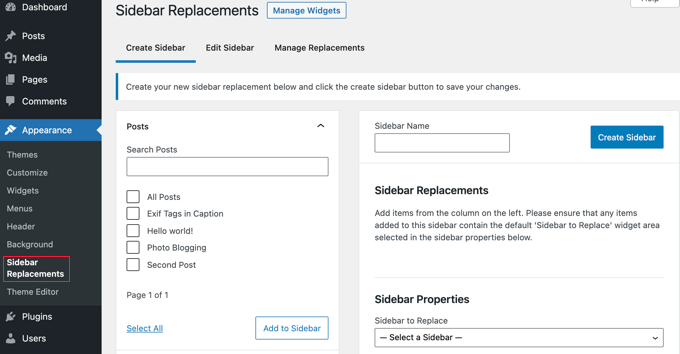
Tras la activación, tienes que visitar la página Apariencia " Reemplazos de la barra lateral página para crear una barra lateral personalizada.

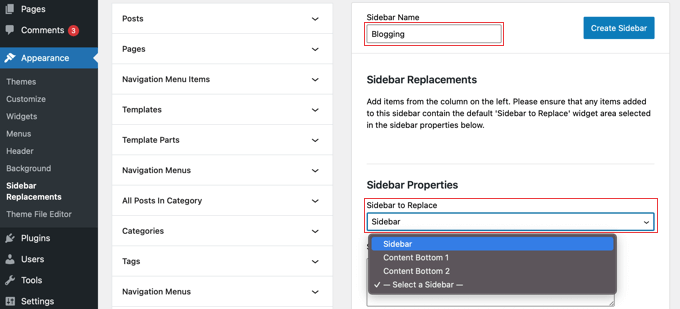
En primer lugar, debes introducir un nombre para la barra lateral. Para este tutorial, la llamaremos 'Blogging' porque queremos mostrarla para la categoría Blogging
Después, debes seleccionar qué barra lateral será sustituida por tu barra lateral personalizada.

A continuación, tendrás que seleccionar cuándo se mostrará la barra lateral personalizada. Verás tus publicaciones, páginas, categorías y etiquetas en la columna izquierda de la pantalla.
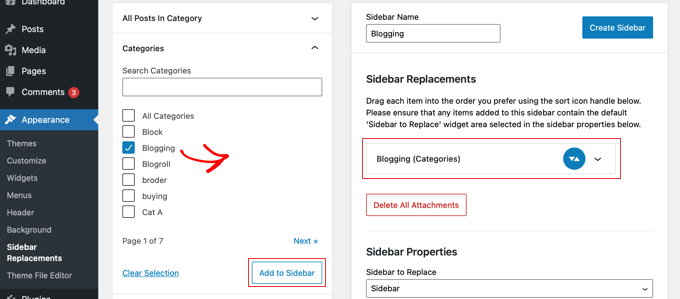
Tienes que hacer clic en la flecha que aparece junto a Categorías y, a continuación, marcar la casilla de la categoría Blogging. Después, tienes que hacer clic en el botón "Añadir a la barra lateral".

Verás que la categoría Blogging aparece ahora en la sección Sustituciones de la barra lateral, y la barra lateral se mostrará ahora con esa categoría. Si quieres, puedes añadir varias categorías, y la barra lateral se añadirá a todas ellas.
Ahora debes hacer clic en el botón "Crear barra lateral" para crear tu primera barra lateral personalizada.
Tu siguiente trabajo será añadir widgets a la barra lateral. Puedes aprender a hacerlo siguiendo nuestra guía para aprender a añadir widgets a la barra lateral.
Easy Custom Sidebar te permite crear tantas barras laterales personalizadas como quieras y asignar cada barra lateral a diferentes categorías de tu sitio de WordPress.
Este método es el mejor si quieres tener un control total sobre tus barras laterales, cabeceras y pies de página en cada página para dar a tu sitio web un diseño único.
Para ello, te recomendamos que utilices SeedProd.
SeedProd es el mejor plugin constructor de temas de WordPress que te permite crear fácilmente un tema de WordPress personalizado sin escribir ningún código. Esto incluye la creación de cabeceras, pies de página y todo lo necesario para un tema de WordPress atractivo.

Puedes aprender a crear rápidamente un tema de WordPress siguiendo nuestra guía sobre cómo crear fácilmente un tema de WordPress personalizado sin ningún código.
Una vez que hayas hecho esto, SeedProd hace que sea sencillo crear cabeceras y pies de página personalizados, y establecer reglas para que sólo se muestren en determinadas circunstancias, como cuando estás viendo una categoría específica.
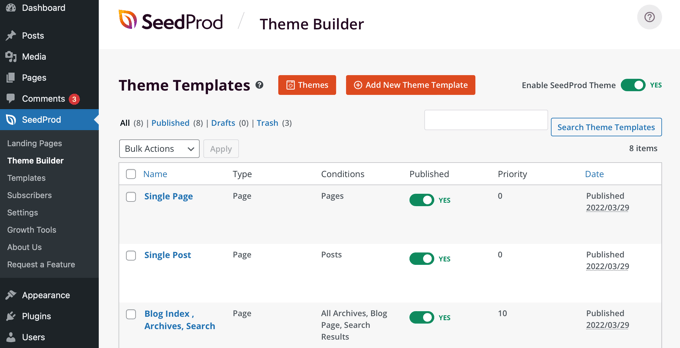
Para empezar, crearemos un pie de página personalizado. Puedes crear un nuevo pie de página haciendo clic en el botón naranja "Añadir nueva plantilla de tema" en la parte superior de la página. Esto hará que aparezca una pantalla en la que puedes crear una nueva plantilla de tema, como un pie de página.
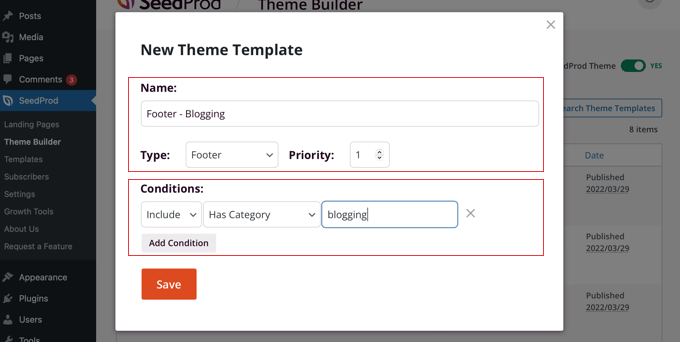
Deberías empezar por dar un nombre a la plantilla. Para este tutorial, la llamaremos 'Pie de página - Blogging'. Después, tienes que seleccionar "Pie de página" en el menú desplegable Tipo y, a continuación, seleccionar una prioridad, que determina qué pie de página se muestra si hay varios pies de página que coinciden con la página actual.
Se mostrará el pie de página con mayor prioridad. Como el pie de página por defecto tiene una prioridad de 0, le daremos a este pie de página una prioridad de 1 para asegurarnos de que se muestra en las páginas que coinciden.

Después, tendrás que configurar las condiciones en las que el pie de página será visible. En nuestro caso, queremos que se muestre con la categoría Blogging.
Para ello, debes asegurarte de que la primera configuración de las Condiciones es "Incluir", y luego seleccionar "Tiene categoría" en el desplegable del centro. Por último, tienes que escribir "blogging" en el último campo y hacer clic en el botón "Guardar" para almacenar tu configuración.
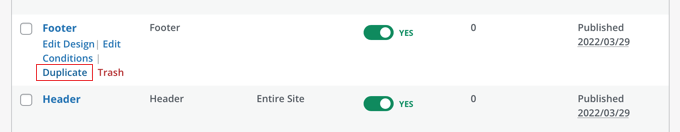
Hay otra forma de crear un pie de página personalizado. En lugar de crear uno desde cero, puedes simplemente duplicar el pie de página original haciendo clic en su enlace "Duplicar". Lo haremos para este tutorial.

Esto creará una copia exacta del pie de página actual que puedes personalizar. A continuación, tendrás que hacer clic en el enlace "Editar condiciones" bajo el nuevo elemento y, a continuación, elegir un nombre y unas condiciones como cuando se crea una nueva plantilla anteriormente.
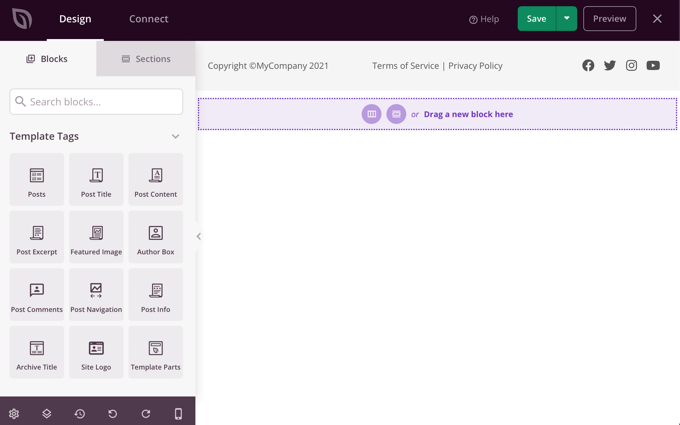
Ahora es el momento de personalizar el nuevo pie de página. Simplemente haz clic en su nombre y se abrirá en el editor de arrastrar y soltar de SeedProd.

SeedProd hace que sea fácil añadir nuevos bloques a tu pie de página. También puedes hacer clic en un bloque existente para editar su color, texto y otras opciones.
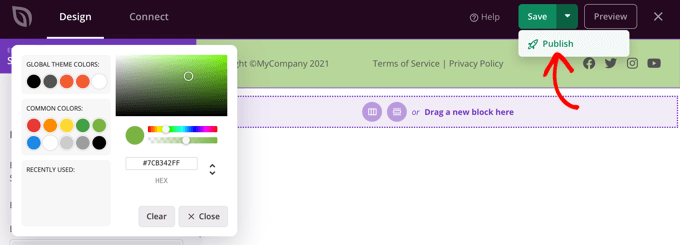
Para este tutorial, simplemente cambiaremos el color de fondo a verde.

Una vez que estés satisfecho con tu pie de página personalizado, asegúrate de hacer clic en la flecha hacia abajo junto a "Guardar" y luego haz clic en "Publicar". Esto almacenará tus cambios y pondrá en marcha el pie de página.
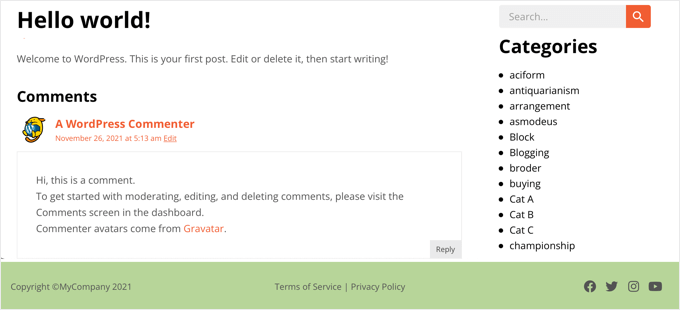
Enhorabuena, tu nuevo pie de página se mostrará cuando veas la página de archivo de la categoría Blogging, y también cuando veas las publicaciones de la categoría Blogging.
Así es como se ve cuando se ve una entrada en la categoría Blogging.

Ahora que has creado un pie de página personalizado, puedes repetir los pasos para crear una cabecera personalizada que sólo se muestre para categorías específicas.
Si estás familiarizado con el código, puedes utilizar este método para mostrar un encabezado, un pie de página o una barra lateral personalizados en determinadas páginas de archivo de categorías y en las publicaciones que pertenecen a una categoría concreta.
Para ello, tendrás que añadir fragmentos de código a los archivos de tu tema. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Puede que también te guste ver nuestros posts sobre cómo añadir código personalizado a los encabezados y pies de página, y cuatro formas de editar el pie de página en WordPress.
Cómo añadir un encabezado personalizado para cada categoría mediante un código
Para añadir un encabezado personalizado a las entradas de una determinada categoría, como por ejemplo 'Blogging', tendrás que abrir la sección de tu tema single.php y sustituir el código de la cabecera normal por éste:
<?php if (in_category('Blogging')) {
get_header('blogging');
} else {
get_header();
} ?>
Este código le dice a WordPress que si alguien ve una entrada en la categoría "Blogging", entonces tiene que mostrar un archivo llamado header-blogging.php si existe. Si no existe, o la entrada no está en la categoría "Blogging", entonces WordPress mostrará el archivo de cabecera por defecto.
Asegúrate de cambiar "Blogging" en la línea 1 por el nombre de tu categoría, y "blogging" en la línea 2 por el nombre de tu cabecera personalizada.
Si quieres mostrar el pie de página personalizado en varias categorías, o si tienes varias cabeceras personalizadas, puedes utilizar algo como esto:
<?php if (in_category(array('Blogging', 'Photography'))) {
get_header('blogging');
} elseif (in_category('News'))) {
get_header('news');
} else {
get_header();
} ?>
Esto mostrará el header-blogging.php en las entradas de las categorías "Blogging" o "Fotografía". También mostrará el header-news.php en todas las entradas de la categoría "Noticias". Para todas las demás entradas, mostrará la cabecera por defecto header.php de la cabecera.
Hasta ahora sólo mostramos una cabecera personalizada al ver las entradas de ciertas categorías. Es posible que también quieras mostrar la cabecera personalizada cuando veas la página del archivo de categorías.
Para ello, tendrás que modificar el elemento de tu tema category.php de tu tema. Si tu tema no tiene ese archivo, puedes crear tu propia plantilla de categorías o editar el archivo archive.php o index.php en su lugar.
Tendrás que abrir el archivo y sustituir tu código de cabecera normal por éste. Fíjate en que la primera línea es ligeramente diferente del código que utilizamos antes.
<?php if (is_category('Blogging')) {
get_header('blogging');
} else {
get_header();
} ?>
Nota La función 'in_category()' comprueba si un post está en una determinada categoría. La función 'is_category()' comprueba si estás viendo un archivo de una categoría determinada.
Añadir un pie de página personalizado para cada categoría utilizando el código
Mostrar un pie de página personalizado para determinadas categorías es similar. Para obtener un pie de página distinto para cada categoría, debes editar el código de tu tema single.php de tu tema y sustituir el código del pie de página por el siguiente:
<?php if (in_category('Blogging')) {
get_footer('blogging');
} else {
get_footer();
} ?>
Asegúrate de cambiar el código para utilizar el nombre de tu categoría y el pie de página personalizado.
También debes modificar el código de tu tema category.php sustituyendo el código del pie de página por este fragmento. De nuevo, asegúrate de incluir los nombres de la categoría y del pie de página personalizado que deseas utilizar.
<?php if (is_category('Blogging')) {
get_footer('blogging');
} else {
get_footer();
} ?>
Si necesitas más detalles, consulta la sección "Añadir un pie de página personalizado para cada categoría utilizando el código".
Añadir una barra lateral personalizada para cada categoría utilizando el código
También puedes utilizar el mismo método para mostrar una barra lateral personalizada para determinadas categorías. Tienes que editar el código de tu tema single.php de tu tema, y sustituir el código de la barra lateral por esto:
<?php if (in_category('Blogging')) {
get_sidebar('blogging');
} else {
get_sidebar();
} ?>
Tendrás que editar el fragmento de código con los nombres de la categoría y la barra lateral personalizada que desees utilizar.
También tendrás que modificar el código de tu tema category.php sustituyendo el código de la barra lateral por el siguiente:
<?php if (is_category('Blogging')) {
get_sidebar('blogging');
} else {
get_sidebar();
} ?>
Si necesitas más detalles, echa un vistazo a 'Añadir un encabezado personalizado para cada categoría utilizando el código' más arriba.
Esperamos que este tutorial te haya ayudado a aprender a añadir fácilmente un encabezado, un pie de página o una barra lateral personalizados para cada categoría en WordPress. Quizás también quieras aprender cómo ganar dinero en Internet blogueando con WordPress, o consultar nuestra lista de errores comunes de WordPress y cómo solucionarlos.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir una cabecera, un pie de página o una barra lateral personalizada para cada categoría puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!