Cómo añadir una galería en WordPress con efecto lightbox
Cómo añadir una galería en WordPress con un efecto lightbox es una de las preguntas más candentes que estamos recibiendo últimamente a través de nuestro formulario de contacto, así que hemos decidido cubrirla. Muchos principiantes no saben que WordPress tiene una función de galería incorporada que puede utilizarse en cualquier entrada o página. En este artículo, te mostraremos cómo puedes añadir la galería nativa en una entrada o página de WordPress. También te mostraremos cómo instalar un plugin que permitirá a tus usuarios abrir las imágenes a tamaño completo en una caja de luz que les evitará ir a otra página.
Añadir una galería en WordPress
Primero abre un post/página existente, o crea un nuevo post. Lo siguiente que tienes que hacer es subir un montón de imágenes a este post. Haz clic en el botón Icono de subir medios para subir tus nuevas imágenes de la Galería.
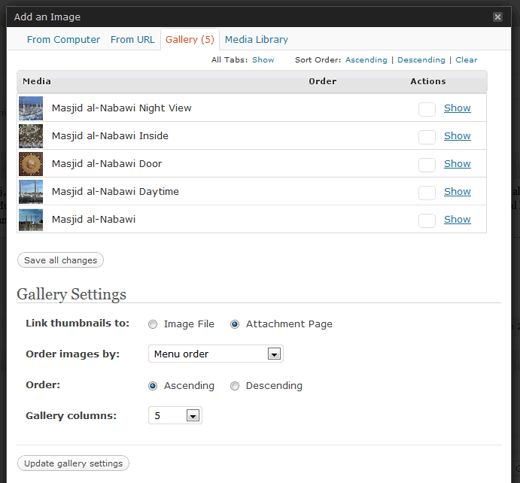
Una vez que hayas subido todas las imágenes, asegúrate de ir a la pestaña Galería. Desplázate hacia abajo hasta que veas la Configuración de la Galería. Elige tu esquema de ordenación y decide cuántas columnas quieres que tenga tu galería. en esta página. Una buena regla general es utilizar 3 en esquemas de 3 columnas, 4 en esquemas de 2 columnas y 6 en esquemas de ancho completo, pero puede variar dependiendo del tema que tengas. Una vez que hayas seleccionado los ajustes, haz clic en Insertar galería

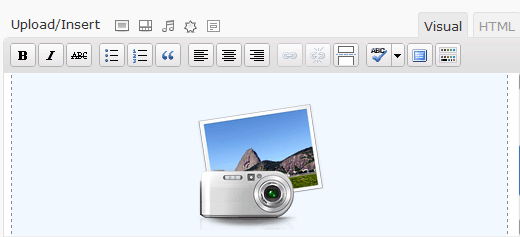
Ahora, verás un nuevo icono que se añade al cuerpo de tu entrada que representa la galería

Sólo tienes que hacer clic en Actualizar o Publicar en tu entrada/página, y la galería se añadirá al sitio en vivo.
Añadir Lightbox a la Galería Nativa de WordPress
Si intentas hacer clic en cualquiera de las miniaturas de tu nueva galería, te darás cuenta de que sólo abren una página de archivos adjuntos en una nueva ventana, lo que no es muy fácil de usar. Pero, también quieres dar a los usuarios la posibilidad de ver las imágenes a tamaño completo, por lo que instalaremos un sencillo plugin llamado jQuery Lightbox para galerías nativas.
Primero, instala y activa el plugin
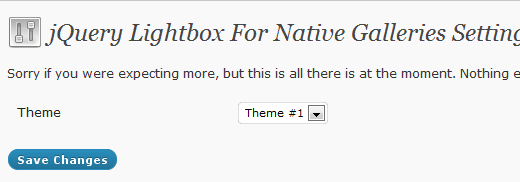
A continuación, tienes que ir a Configuración " jQuery Lightbox. Selecciona el tema que quieres utilizar para la ventana de la caja de luz.

Ahora ve a tu post, y prueba tu galería. Debería funcionar bien.
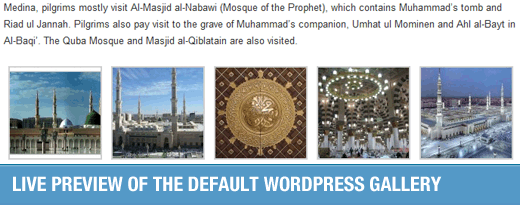
Enhorabuena, ya has añadido una galería con lightbox a tu post o página de WordPress. La vista previa final se vería así:

FAQ de los comentarios
- Binoy en los comentarios preguntó que si había una manera de seleccionar qué imagen se muestra en la galería porque por defecto se añaden todas las imágenes adjuntas al post Leo tuvo la amabilidad de compartir el plugin Galerías múltiples que añade casillas de verificación junto a las imágenes que has subido a una galería en un post. Al seleccionar las casillas de verificación se incluirán esas imágenes en esa galería en particular.
Si quieres conocer otros artículos parecidos a Cómo añadir una galería en WordPress con efecto lightbox puedes visitar la categoría Guías para principiantes.
Deja un comentario

¡Más Contenido!