Cómo añadir una imagen en el widget de la barra lateral de WordPress
¿Quieres añadir una imagen a un widget de la barra lateral en WordPress? Por defecto, WordPress facilita la subida y adición de imágenes en cualquier lugar de tu sitio web. En este artículo, te mostraremos cómo añadir fácilmente una imagen en el widget de la barra lateral de WordPress. Compartiremos varios métodos, para que puedas utilizar el que mejor te funcione
Versión en vídeo

Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Añadir una imagen en WordPress usando el widget de imagen
La forma más sencilla de añadir una imagen en la barra lateral de WordPress es utilizando el widget de "Imagen" por defecto
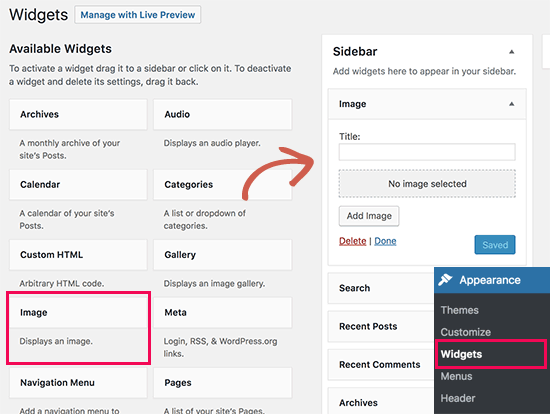
Simplemente ve a Apariencia " Widgets y añade el widget "Imagen" a tu barra lateral. Si no has utilizado antes los widgets, consulta nuestra guía sobre cómo añadir y utilizar widgets en WordPress

El widget se expandirá y podrás ver su configuración
La primera opción es añadir un título al widget de imagen. Después, haz clic en el botón "Añadir imagen" para continuar
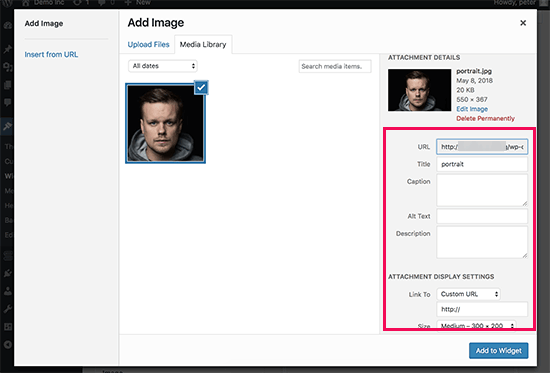
Esto hará que aparezca el cargador de medios de WordPress, donde puedes hacer clic en el botón de subir archivos para subir tu imagen o seleccionar una imagen que hayas subido previamente

Después de subir la imagen, verás los ajustes de la imagen en la columna de la derecha. Desde aquí, puedes proporcionar un título / texto ALT para la imagen, añadir una descripción, seleccionar el tamaño o incluso añadir un enlace.
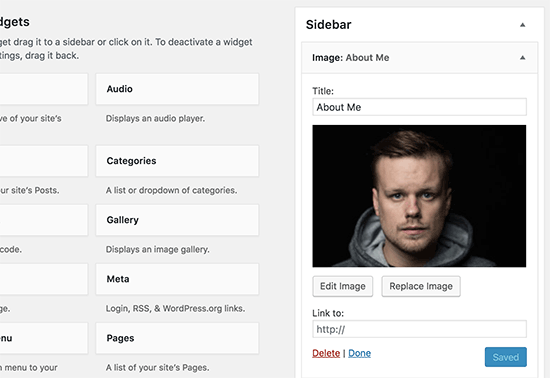
Una vez que hayas terminado, puedes hacer clic en el botón "Añadir al widget" para guardar los cambios. Ahora verás una vista previa de la imagen dentro del área de configuración del widget

No olvides hacer clic en el botón "Guardar" para guardar tu widget de imagen
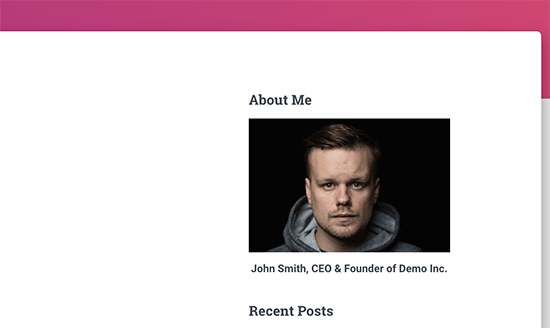
Ahora puedes visitar tu sitio web para ver la imagen mostrada en la barra lateral de tu blog de WordPress

Añadir una imagen en la barra lateral de WordPress utilizando el widget de texto
Añadir una imagen a la barra lateral utilizando el widget "Imagen" por defecto es bastante fácil. Sin embargo, a veces puedes necesitar añadir una imagen con HTML personalizado o texto con formato. En ese caso, tendrás que utilizar el widget "Texto" en su lugar.
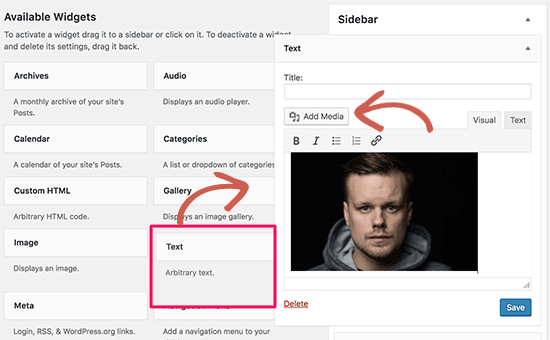
Simplemente ve a Apariencia " Widgets y añade el widget "Texto" a tu barra lateral. En la configuración del widget, verás el botón "Añadir medios" encima del área de edición de texto

Al hacer clic en el botón aparecerá el cargador de medios que te permitirá subir o seleccionar una imagen de la biblioteca de medios
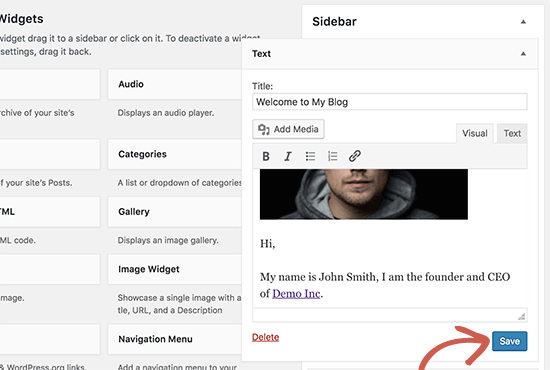
Después de seleccionar tu imagen, haz clic en el botón "Insertar en la publicación". Ahora podrás ver una vista previa de la imagen en la configuración del widget de texto
Puedes seguir añadiendo texto y otros elementos al widget de texto. La barra de herramientas del editor de texto te ofrece algunos botones básicos de formato

Una vez que hayas terminado, no olvides hacer clic en el botón "Guardar" para almacenar la configuración del widget
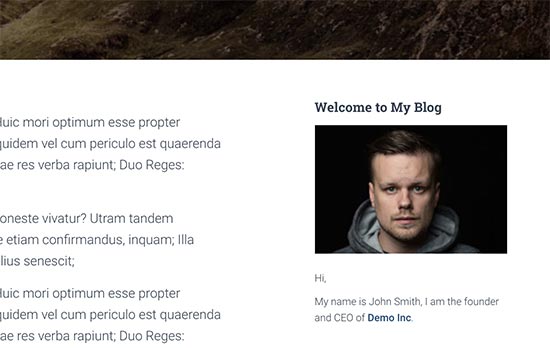
Ahora puedes visitar tu sitio web para ver la imagen de la barra lateral en acción

Añadir manualmente una imagen en el widget de la barra lateral de WordPress
En algunos casos, puedes necesitar añadir código HTML adicional a tu imagen. El widget de texto por defecto permite un HTML muy básico, pero puede que no funcione con un HTML o formato avanzado. En ese caso, tendrás que añadir manualmente una imagen a la barra lateral de tu blog
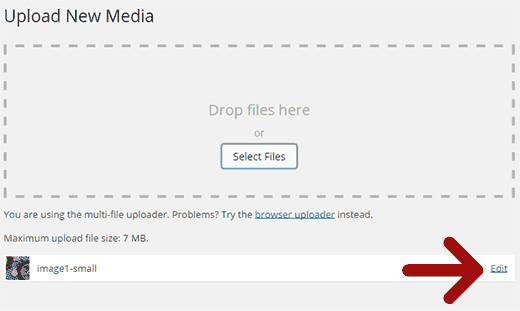
En primer lugar, tienes que subir la imagen a tu sitio de WordPress. Simplemente ve a Medios " Añadir nuevo y sube tu archivo de imagen
Después de subir la imagen, tienes que hacer clic en el enlace Editar junto a la imagen

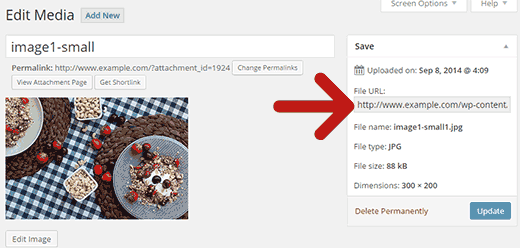
WordPress te llevará ahora a la página "Editar medios", donde verás la URL del archivo de imagen en la parte derecha de la pantalla. Tienes que copiar esta URL y pegarla en un editor de texto como el Bloc de notas

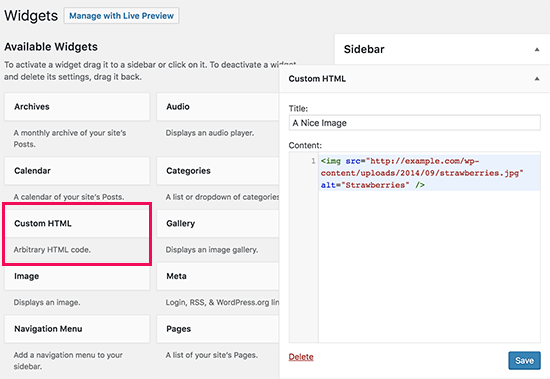
A continuación, tienes que ir a Apariencia " Widgets pantalla y arrastra el widget 'Custom HTML' a tu barra lateral donde quieras mostrar la imagen

En el área del cuadro de texto del widget, tienes que añadir tu imagen utilizando este código
<img src="https://www.wpbeginner.com/beginners-guide/how-to-add-an-image-in-wordpress-sidebar-widget/Paste%20The%20File%20URL%20Here" alt="Strawberries" />
El img se utiliza en HTML para mostrar imágenes. Necesita dos atributos, el primero es src que define la ubicación del archivo de la imagen. Aquí es donde pegarás la URL que has copiado antes
El segundo es alt que se utiliza para proporcionar un texto alternativo para la imagen. Tu etiqueta img final tendrá el siguiente aspecto
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
Tienes que hacer clic en el botón Guardar para almacenar la configuración de tu widget y luego previsualizar tu sitio web
Añadir una imagen en la barra lateral de WordPress usando un plugin
Otra forma de añadir imágenes a tu barra lateral de WordPress es utilizando un plugin. Esto te dará algunas opciones más y una interfaz sencilla, que algunos principiantes pueden encontrar más fácil que el widget de "Imagen" por defecto
En primer lugar, tienes que instalar y activar el Widget de imagen plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
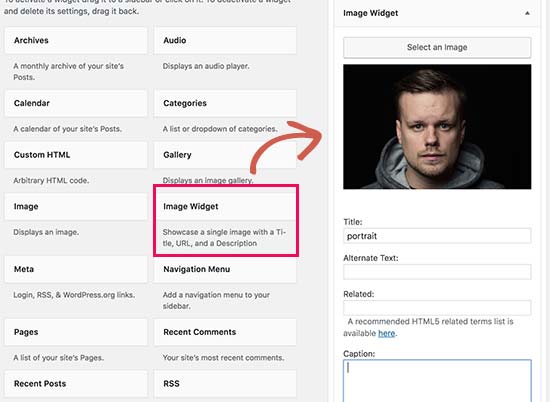
Tras la activación, sólo tienes que ir a Apariencia " Widgets página. Verás que hay un nuevo widget llamado "Widget de imagen" en la columna de widgets disponibles. Simplemente arrastra y suelta este widget de imagen en tu barra lateral de WordPress donde quieras mostrar una imagen

A continuación, haz clic en el botón "Seleccionar imagen" para subir una imagen o seleccionar una de la biblioteca multimedia. Después, haz clic en el botón "Insertar en el widget", y verás la vista previa de la imagen en la configuración del widget
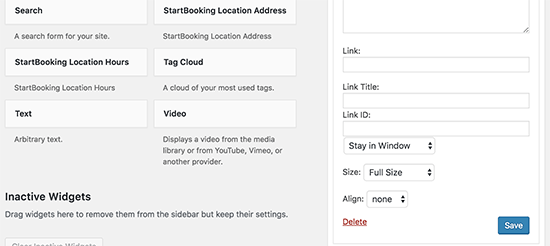
Puedes añadir un título, un texto alternativo, un enlace y un pie de foto para la imagen. También puedes elegir un tamaño de imagen de la lista de opciones disponibles

Una vez que estés satisfecho, simplemente haz clic en el botón Guardar para guardar el widget de imagen. Eso es todo, ahora puedes ir a tu sitio web y ver la imagen mostrada en tu barra lateral
Esperamos que este artículo te haya ayudado a añadir una imagen en el widget de la barra lateral de WordPress. Si te encuentras con algún problema, no olvides consultar nuestra guía sobre cómo solucionar los problemas más comunes con las imágenes en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Google+.
Si quieres conocer otros artículos parecidos a Cómo añadir una imagen en el widget de la barra lateral de WordPress puedes visitar la categoría Guías para principiantes.
Deja un comentario

¡Más Contenido!