Cómo cambiar dinámicamente la anchura y la altura de oEmbed en WordPress
¿Quieres cambiar dinámicamente la anchura y la altura de oEmbed en WordPress?
Por defecto, WordPress hace un gran trabajo al incrustar vídeos y otros oEmbeds en tus entradas y páginas. Sin embargo, a veces puedes querer cambiar dinámicamente la anchura y la altura de la incrustación
En este artículo, te mostraremos cómo cambiar dinámicamente la anchura y la altura del oEmbed en WordPress

Por qué establecer la anchura y la altura dinámicas de OEmbed en WordPress
WordPress facilita la incrustación de contenido de terceros en tus entradas y páginas mediante una tecnología llamada oEmbed
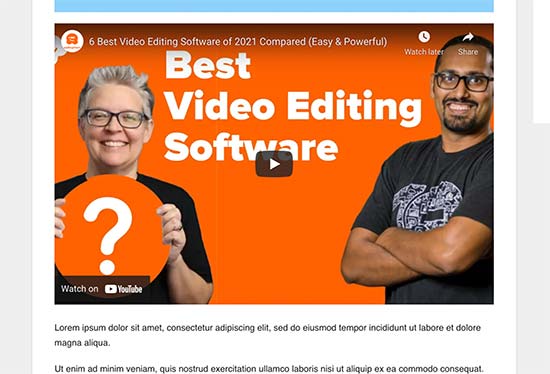
Esto te permite incrustar fácilmente vídeos de YouTube, tweets, TikToks y mucho más. Lo mejor es que este contenido no se aloja en tu sitio web de WordPress, lo que ahorra recursos de tu servidor y mejora el rendimiento de WordPress

Por defecto, WordPress hace un gran trabajo ajustando automáticamente la altura y la anchura del contenido incrustado para que se ajuste a tus entradas y páginas
Sin embargo, algunos usuarios pueden querer cambiar este comportamiento por defecto. Por ejemplo, es posible que quieras establecer una anchura y una altura de incrustación por defecto diferentes para la página principal y los artículos individuales
Esto resulta útil cuando utilizas un diseño de página de inicio personalizado o trabajas en tu propio diseño de tema personalizado
Dicho esto, vamos a ver cómo establecer fácilmente la anchura y la altura dinámicas para el contenido de oEmbed en WordPress
Método 1. Establecer la anchura y la altura dinámicas de la incrustación en WordPress
Este método requiere que añadas código personalizado a tu sitio web de WordPress. Si no lo has hecho antes, echa un vistazo a nuestra guía sobre cómo añadir fácilmente fragmentos de código personalizado en WordPress
Para este método, utilizaremos las etiquetas condicionales de WordPress para detectar qué página de WordPress se está viendo y, a continuación, cambiaremos los valores predeterminados de anchura y altura de oEmbed en consecuencia
Simplemente añade el siguiente código al archivo functions.php de tu tema o a un plugin específico del sitio
//Custom oEmbed Size
function wpb_oembed_defaults($embed_size) {
if(is_front_page()) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');
Puedes utilizar cualquiera de los Etiquetas condicionales de WordPress para detectar diferentes escenarios
Aquí hay otro ejemplo en el que cambiamos el ancho por defecto de oEmbed para una página de destino personalizada
function wpb_oembed_defaults($embed_size) {
if( is_page( 42 ) ) {
$embed_size['width'] = 940;
$embed_size['height'] = 600;
}
else {
$embed_size['width'] = 600;
$embed_size['height'] = 338;
}
return $embed_size;
}
add_filter('embed_defaults', 'wpb_oembed_defaults');
Como puedes ver, este código simplemente establece una anchura y una altura por defecto diferentes para un ID de página específico
Método 2. Usar CSS para establecer la anchura y la altura dinámicas de oEmbed
WordPress añade automáticamente clases CSS por defecto a diferentes áreas de tu sitio web
Estas clases CSS pueden usarse para cambiar la apariencia de las incrustaciones en áreas específicas de tu sitio web
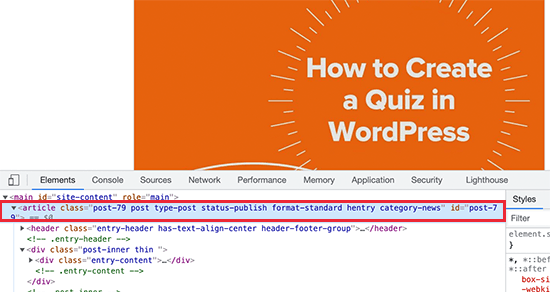
Por ejemplo, puedes encontrar clases CSS como page-id, post-id, category, tag y muchas más en tu tema de WordPress. Puedes encontrar estas clases CSS utilizando la herramienta Inspeccionar

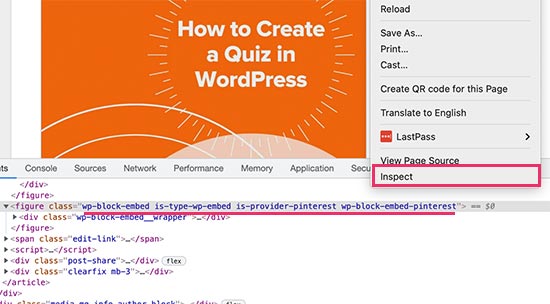
Del mismo modo, WordPress también añade clases CSS para incrustar bloques en tus entradas y páginas. De nuevo, utilizarás la herramienta Inspeccionar para encontrar qué clases utiliza el bloque incrustado.

Una vez que tengas estas clases CSS, puedes utilizarlas para establecer una altura y una anchura dinámicas para los oEmbeds. Por ejemplo, en el siguiente código de ejemplo, estamos estableciendo la anchura y la altura dinámicas para el bloque incrustado de Pinterest en un ID de entrada específico
article#post-79 .wp-block-embed-pinterest {
max-width: 200px!important;
max-height: 400px!important;
}
Puedes probar tu código CSS añadiendo CSS personalizado en el personalizador del tema. Una vez que estés satisfecho, no olvides guardar y publicar tus cambios
Esperamos que estos dos métodos te hayan ayudado a aprender cómo establecer fácilmente la anchura y la altura dinámicas de oEmbed en WordPress. Quizás también quieras ver estos útiles consejos, trucos y hacks de WordPress o consultar nuestra selección de los mejores plugins de redes sociales para WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo cambiar dinámicamente la anchura y la altura de oEmbed en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!