Cómo crear fácilmente galerías de imágenes responsivas en WordPress con Envira
¿Has intentado crear una galería de imágenes en WordPress sólo para descubrir que la funcionalidad incorporada carece de algunas características importantes? Sí, hay varios plugins de galería de WordPress que prometen cumplir, pero la mayoría de ellos son difíciles de usar y hacen que tu sitio web sea muy lento. Pues bien, tu búsqueda del mejor plugin de galerías ha terminado. En este artículo, te mostraremos cómo crear fácilmente galerías de imágenes responsivas en WordPress con Envira Gallery.
¿Por qué es mejor Envira Gallery?
Si tienes un sitio de fotografía o portafolio con muchas fotos, entonces ya conoces los problemas que conlleva la creación de una galería de imágenes (velocidad del sitio, falta de organización, compatibilidad con los navegadores, compatibilidad con los dispositivos y dificultad de configuración)
Cuando Thomas Griffin, un reputado desarrollador de WordPress, anunció el lanzamiento de Envira Gallery, le pedimos una copia de revisión. Principalmente porque nuestros clientes y usuarios nos piden a menudo recomendaciones sobre las mejores formas de crear una galería en WordPress
En cuanto instalamos el plugin, nos dimos cuenta de lo fácil que era utilizarlo. Lo segundo que notamos fue la velocidad. A diferencia de otros plugins de galerías, Envira era extremadamente rápido y, al mismo tiempo, venía repleto de funciones como el diseño responsivo, la funcionalidad de lightbox y slideshow, CSS personalizado, etc. Por no mencionar que tiene otros complementos como la protección, que te ayuda a proteger tus imágenes, las etiquetas, que te ayudan a organizar todas tus imágenes, los enlaces profundos, la pantalla completa, el supertamaño, y mucho más.
Ahora que hemos comprobado que Envira es realmente muy bueno, veamos el proceso de creación de una galería de imágenes con Envira.
Video Tutorial

Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Añadir una Galería de Imágenes Responsive con Envira Gallery
Como Envira es un plugin de pago, lo primero que tienes que hacer es comprar Envira Gallery. Hay diferentes planes disponibles para diferentes presupuestos y necesidades. Una vez que hayas comprado el plugin, tienes que instalarlo y activarlo. Consulta nuestra guía sobre cómo instalar plugins en WordPress
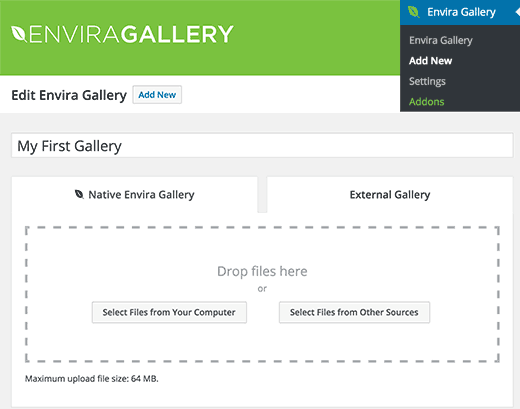
Tras la activación, el plugin añadirá un nuevo Galería Envira en tu barra lateral de administración de WordPress. Para crear una nueva galería, tienes que ir a Envira Gallery " Añadir nueva

Puedes subir fotos o imágenes desde tu ordenador o seleccionarlas de tu biblioteca multimedia de WordPress
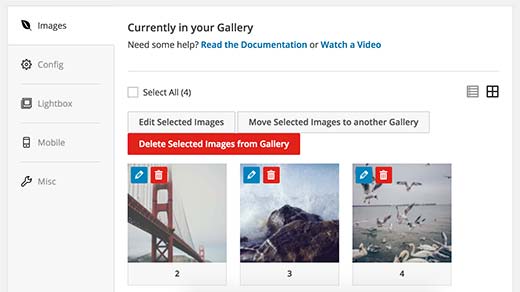
Una vez seleccionadas las imágenes, podrás ver las miniaturas de las mismas

Puedes reorganizar las imágenes simplemente arrastrándolas y soltándolas en el orden que desees
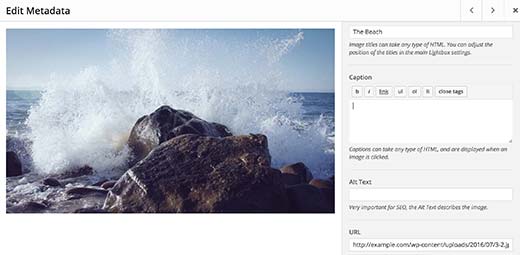
También puedes insertar los metadatos de las imágenes, como el título y la etiqueta alt, haciendo clic en el icono del lápiz de cada imagen
Envira te permite añadir HTML en el título de la imagen. También puedes añadir un enlace a cualquier página o sitio web en el Hipervínculo a la imagen campo

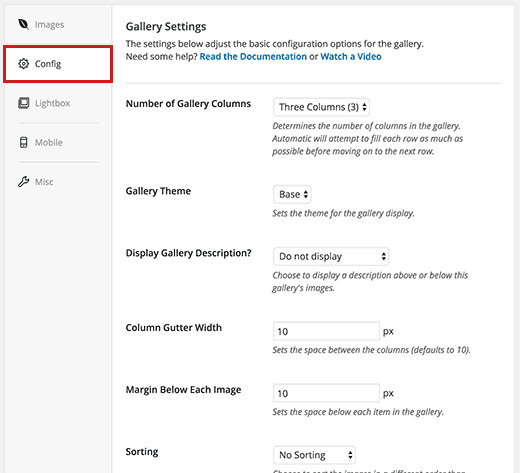
Una vez que estés satisfecho con los metadatos, puedes hacer clic en el botón Configurar para configurar los ajustes de tu galería de imágenes
Puedes elegir cómo quieres mostrar esta galería en particular. Puedes seleccionar las columnas, el tema de la galería, el tema de la caja de luz de la galería, etc
El plugin base sólo viene con un tema de galería y caja de luz. Sin embargo, puedes instalar temas adicionales que están disponibles como complementos en el sitio web del plugin

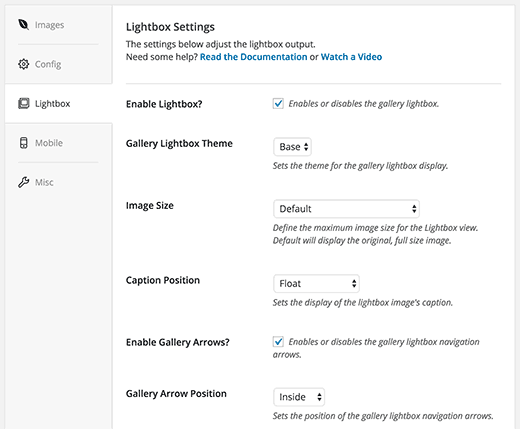
En el Caja de luz puedes configurar los ajustes de la caja de luz que se utiliza para mostrar las imágenes completas cuando se hace clic en ellas
Puedes elegir la visualización del título, la visualización de la flecha, ocultar o mostrar la barra de herramientas de la caja de luz de la galería, entre otros ajustes

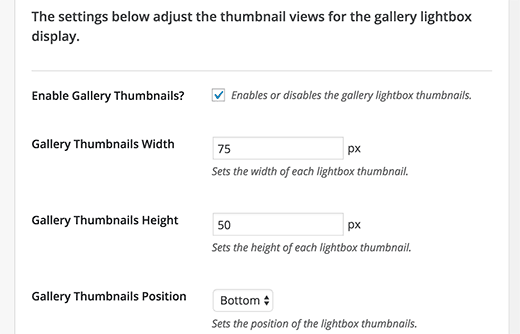
Después de configurar los ajustes de la caja de luz, desplázate hasta la parte inferior de la pestaña de la caja de luz hasta la sección de miniaturas.
Estas miniaturas aparecen debajo de la caja de luz cuando un usuario hace clic en una imagen. Permite a los usuarios navegar por la galería haciendo clic en una imagen en miniatura

Una vez que estés satisfecho con la configuración de tu galería, tienes que pulsar el botón Publicar para que esta galería esté disponible
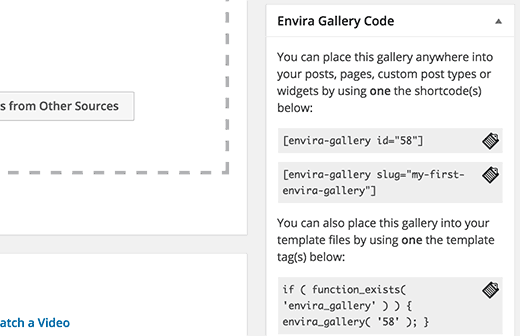
Después de publicar, podrás ver los shortcodes que puedes insertar en una entrada, página o widget para mostrar tu galería

Añadir una galería directamente en un post, página o tipo de post personalizado
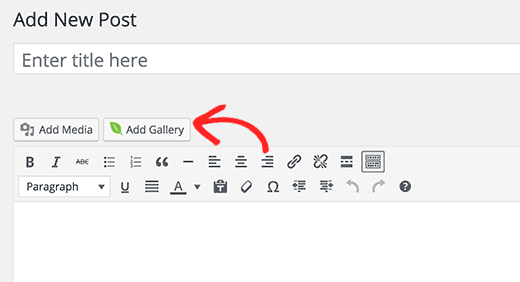
Envira te permite añadir galerías directamente desde la pantalla de edición de tu entrada. Simplemente crea una nueva publicación/página o edita una existente. Verás que hay un nuevo botón "Añadir galería" encima del editor de publicaciones.

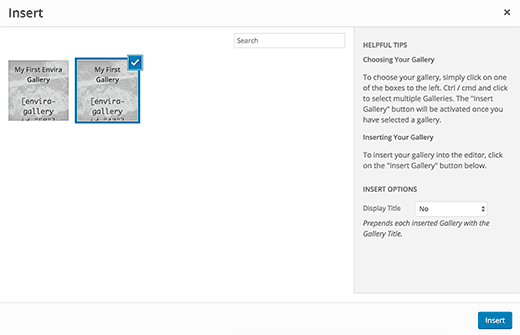
Aparecerá una ventana emergente que muestra las galerías que has creado con Envira Gallery. Selecciona la galería que quieras añadir y haz clic en el botón Insertar

Verás que el shortcode de la Galería Envira aparece en el editor de la entrada
Ahora puedes guardar o publicar tu post. Visita tu sitio web para ver tu galería responsiva de WordPress en acción
Dependiendo de tu plan de licencias, Envira Gallery también viene con complementos adicionales que puedes instalar para ampliar la funcionalidad. Hay 30 complementos disponibles en el momento de escribir este artículo.
Esperamos que este artículo te haya ayudado a crear galerías de imágenes responsivas en WordPress con Envira. Para preguntas y comentarios puedes encontrarnos en Twitter o puedes dejar un comentario a continuación
Si quieres conocer otros artículos parecidos a Cómo crear fácilmente galerías de imágenes responsivas en WordPress con Envira puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!