Cómo crear "fácilmente" páginas de agradecimiento personalizadas para WooCommerce
¿Quieres crear fácilmente una página de agradecimiento personalizada de WooCommerce?
Una página de agradecimiento personalizada para la confirmación de un pedido es una forma estupenda de conectar con tus nuevos clientes e incluso de conseguir ventas adicionales
En este artículo, te mostraremos cómo crear una página de agradecimiento personalizada de WooCommerce, paso a paso

¿Por qué personalizar una página de agradecimiento de WooCommerce en WordPress?
La creación de una página de agradecimiento personalizada de WooCommerce te ofrece una forma de conectar con tus clientes cuando realizan una compra
La página de confirmación del pedido o de agradecimiento puede parecer una parte pequeña de tu tienda online, pero en realidad puede ser una parte muy valiosa de tu proceso de ventas
El problema es que la página de agradecimiento por defecto de WooCommerce no está realmente optimizada para las conversiones
Por ello, los propietarios de negocios inteligentes crean una página de agradecimiento bien diseñada y de alta conversión para sustituir la opción por defecto

Hay muchas maneras de utilizar las páginas de agradecimiento de WooCommerce:
- Recomendar productos de venta superior y hacer más ventas
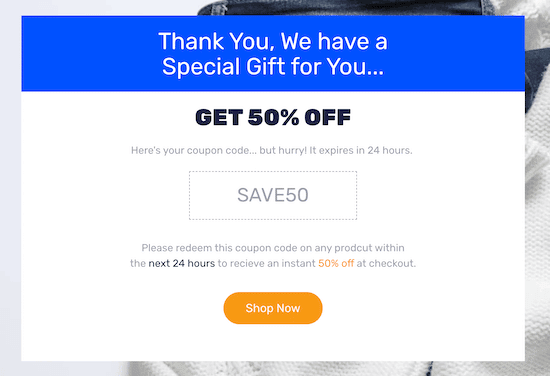
- Ofrecer códigos de cupones para repetir las compras
- Destaca tus productos más vendidos
- Dirige a los clientes a tus contenidos más útiles
Dicho esto, vamos a mostrarte cómo crear fácilmente una página de agradecimiento de WooCommerce personalizada, paso a paso.
Cómo crear fácilmente páginas de agradecimiento personalizadas de WooCommerce
SeedProd es el mejor constructor de páginas de WordPress de arrastrar y soltar utilizado por más de 1 millón de sitios web. Te permite crear fácilmente una página de agradecimiento personalizada de WooCommerce para impulsar las ventas y hacer crecer tus relaciones con los clientes.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: hay una versión gratuita de SeedProd disponible, pero necesitarás el plan Elite de la versión de pago para desbloquear las funciones de WooCommerce
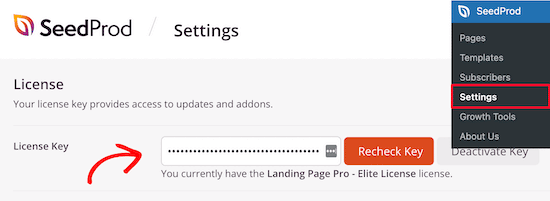
Una vez activado el plugin, tienes que ir a SeedProd " Configuración e introduce tu clave de licencia.

Si no la tienes preparada, puedes encontrar tu clave en la sección de la cuenta del Sitio web de SeedProd
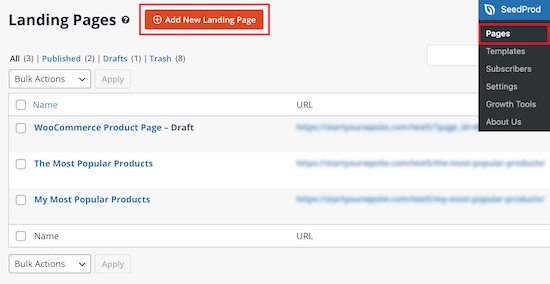
Después, navega hasta SeedProd " Páginas y haz clic en el botón "Añadir nueva página de destino" para crear tu nueva página de agradecimiento.

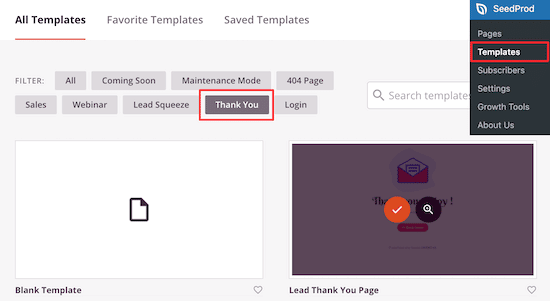
En esta página, tendrás que elegir una plantilla. Encontrarás docenas de plantillas de páginas de agradecimiento con diseño profesional entre las que puedes elegir.
Sólo tienes que seleccionar el filtro de la página "Gracias" y encontrar la plantilla "Página de agradecimiento de pedido completado"

A continuación, pasa el ratón por encima y haz clic en el icono "Marca de verificación"
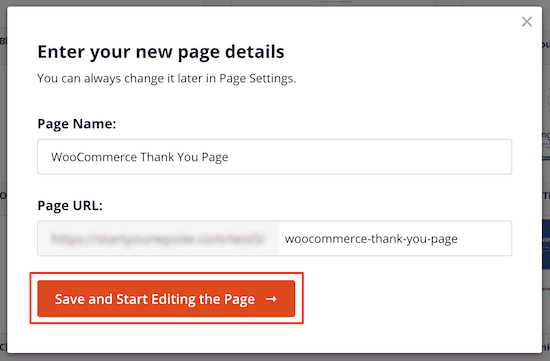
Después, tienes que ponerle un nombre a tu nueva página de agradecimiento y hacer clic en "Guardar y empezar a editar la página". El nombre que le des a la página será también la URL

Ahora, es el momento de empezar a editar tu página de agradecimiento con el constructor de arrastrar y soltar
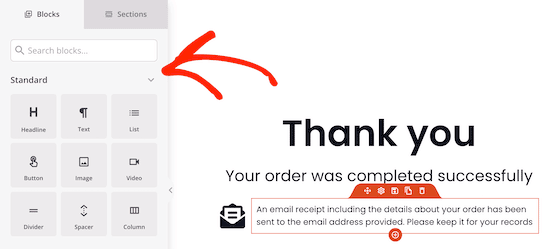
Verás una vista previa en vivo de tu página a la derecha. Para editar el elemento de la página, simplemente haz clic en el elemento, y aparecerá un menú de edición a la izquierda
El panel de opciones de la izquierda tiene elementos que puedes arrastrar y soltar en tu página de confirmación de pedido.

Ahora, empezaremos a añadir algunos bloques y a hacer algunas personalizaciones para que se parezca más a una página de agradecimiento de WooCommerce.
En primer lugar, añadiremos un bloque de venta adicional para promocionar otro producto. Esta es una gran manera de generar más ventas para tu tienda
Cuando alguien completa una compra, es más probable que vuelva a comprar, especialmente si está relacionado con lo que acaba de comprar
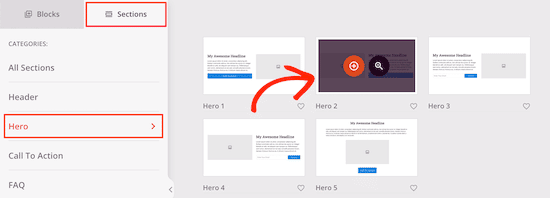
Para ello, haz clic en la opción "Sección" del menú de la izquierda. Esto hará que aparezca una pantalla con diferentes secciones de contenido. Selecciona la opción "Héroe" y, a continuación, elige "Héroe 2" haciendo clic en el icono "Plus".

Esto insertará la sección en tu página
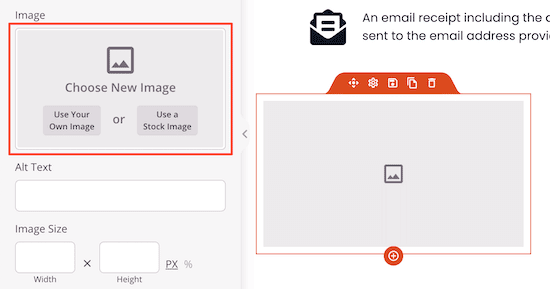
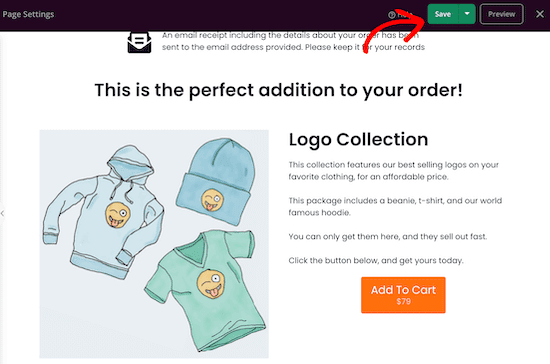
Ahora, haz clic en el icono de la imagen e inserta una imagen del producto que quieres promocionar.

A continuación, haz lo mismo con el título y el texto del producto
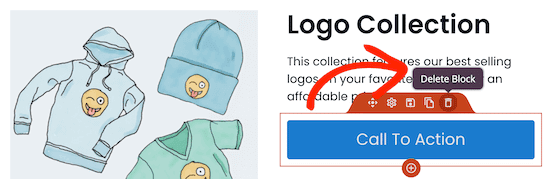
Después, elimina el botón pasando por encima de él y haciendo clic en el icono "Eliminar bloque".

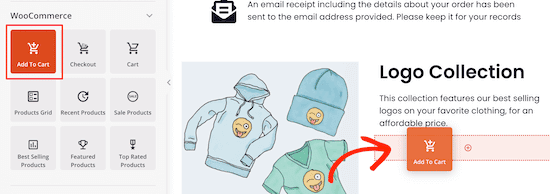
A continuación, arrastra el bloque "Añadir al carro" en la sección "WooCommerce".
Esto sustituye el antiguo botón por uno que se conecta a tu producto de WooCommerce.

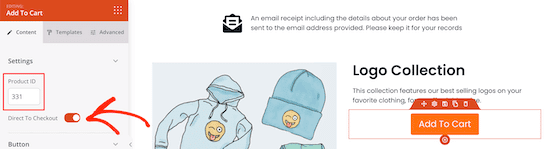
A continuación, haz clic en el botón "Añadir al carrito" para que aparezca el menú de edición. Tienes que introducir tu 'ID de producto', para que se añada automáticamente al carrito de tu cliente
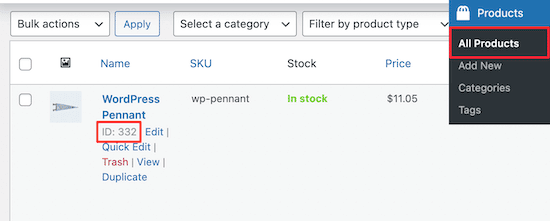
Si no conoces el ID de tu producto, puedes encontrarlo navegando a Productos " Todos los productos y localizar tu producto.

A continuación, vuelve a navegar por el editor, introduce tu ID de producto y activa el control deslizante "Direct to Checkout".
También puedes personalizar completamente la apariencia del botón, añadir un subtexto, cambiar el color y mucho más

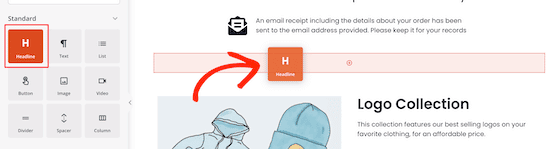
Después, añade un encabezado para promocionar tu producto de venta adicional.
Haz clic en el bloque "Titular" y arrástralo por encima de tu producto de venta adicional. A continuación, añade tu tentador eslogan.

Una vez que hayas terminado de hacer los cambios, asegúrate de hacer clic en "Guardar", o en el menú desplegable de "Publicar", si quieres hacer que tu página esté activa.

Añadir un código de cupón de repetición de compra en WooCommerce
Puedes dar a tus clientes un código de cupón único que les ofrezca un descuento por volver a comprar el producto.
Los códigos de cupón son una de las mejores formas de conseguir que tus clientes hagan otra compra. WooCommerce tiene cupones estándar, pero son bastante limitados
Te recomendamos que utilices el plugin Advanced Coupons. Es el mejor plugin de códigos de cupones de WordPress para tu tienda online y es muy fácil de usar para los principiantes.
Para más detalles sobre la configuración del plugin, consulta nuestra guía sobre cómo crear cupones inteligentes en WooCommerce.
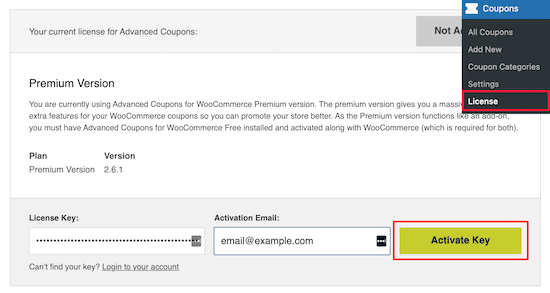
Tras la activación, navega a Cupones " Licencia e introduce tu clave de licencia del producto y tu correo electrónico de activación, y luego haz clic en "Activar".

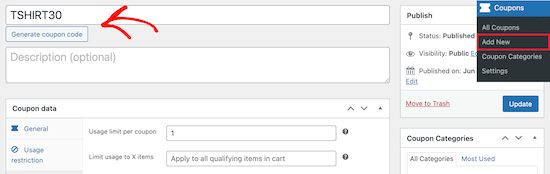
A continuación, navega hasta Cupones " Añadir nuevo para crear un nuevo cupón.
Primero, puedes hacer clic en "Generar código de cupón" o crear tu propio nombre de código de cupón.

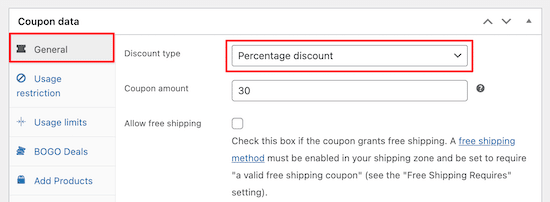
Una vez hecho esto, localiza la pestaña "General", aquí crearás tu descuento
Selecciona la opción "Porcentaje de descuento" e introduce el porcentaje de descuento.

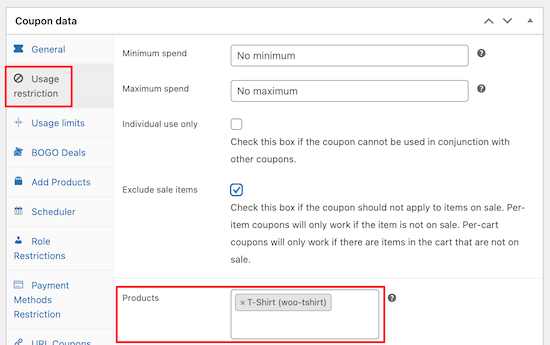
A continuación, tienes que hacer clic en la pestaña "Restricción de uso".
A continuación, selecciona el producto que quieres que se aplique el descuento en la casilla "Productos".

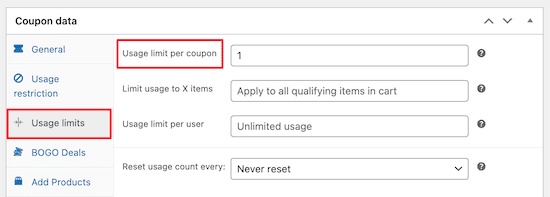
Después, haz clic en la pestaña "Límites de uso".
En la casilla "Límite de uso por cupón", introduce 1. Esto limita el número de veces que se puede utilizar el cupón.

Asegúrate de hacer clic en "Publicar" o "Guardar" antes de salir de la pantalla
Una vez hecho esto, vuelve al editor de SeedProd
Puedes añadir el código del cupón a tu página de agradecimiento de WooCommerce existente o crear una nueva página de agradecimiento.
Vamos a añadir el código del cupón a nuestra página de agradecimiento existente para dar a nuestros clientes otra bonificación.
En el editor de páginas, haz clic en la sección de nuevos bloques y luego elige tu diseño

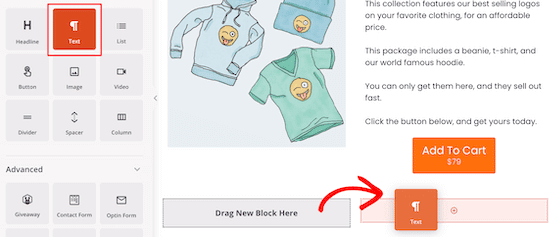
A continuación, selecciona el bloque "Texto" y arrástralo a la página
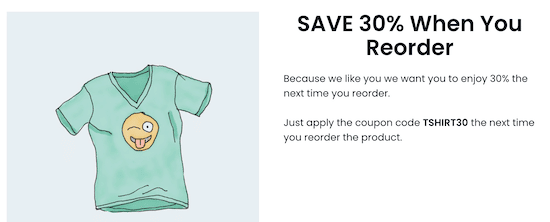
Aquí es donde introducirás el texto de tu código de cupón.

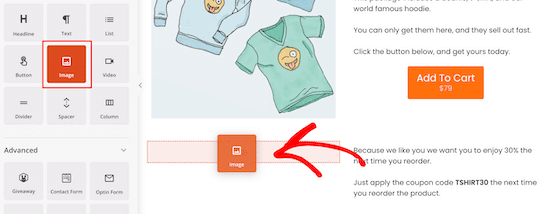
En el otro bloque, puedes añadir una imagen del producto que acaban de comprar.
Simplemente arrastra el bloque "Imagen" al editor de la página y luego sube la imagen de tu producto.

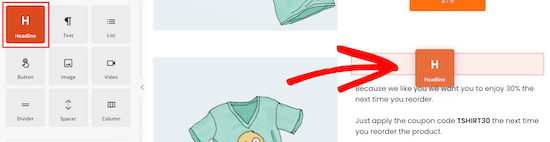
Después de eso, tienes que añadir un bloque de titulares para que tus clientes conozcan el código del cupón.
Sólo tienes que arrastrar sobre el bloque de titulares y añadir tu titular.

Así es como se mostrará el código del cupón.
Puedes seguir personalizando esto tanto como quieras.

Añadir una cuadrícula de productos más vendidos en WooCommerce
Si añades tus productos más vendidos a tus páginas de agradecimiento, podrás realizar más ventas fácilmente
Se ha comprobado que estos productos se venden, por lo que ya hay muchas posibilidades de que tus clientes estén dispuestos a comprar.
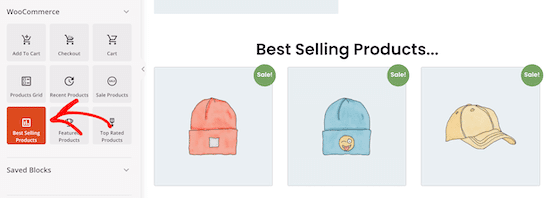
Para ello, simplemente arrastra el bloque "Productos más vendidos" de la sección "WooCommerce".

Hay muchos otros tipos de cuadrículas de productos que puedes añadir, como productos en venta, productos mejor valorados, productos recientes, etc
Para más detalles sobre cómo añadir productos más vendidos en WooCommerce, consulta nuestra guía sobre cómo mostrar productos populares en WooCommerce.
Consejo profesional: puedes configurar el seguimiento de conversiones de WooCommerce para supervisar los clics y las conversiones para conseguir aún más ventas con tus páginas de agradecimiento de WooCommerce.
Redirige la página de agradecimiento predeterminada de WooCommerce a tu nueva página en WordPress
Una vez que hayas publicado tu página de agradecimiento en vivo, tienes que redirigir esta página en WooCommerce.
De esta forma, cuando tus visitantes completen una compra serán redirigidos a tu nueva página.
Puedes hacerlo modificando los archivos de tu tema de WordPress. Sin embargo, la forma más fácil es utilizar un plugin de WordPress.
Recomendamos utilizar el plugin gratuito Redirección de agradecimiento para WooCommerce es muy sencillo de usar y te ayudará a añadir la redirección de forma sencilla.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress
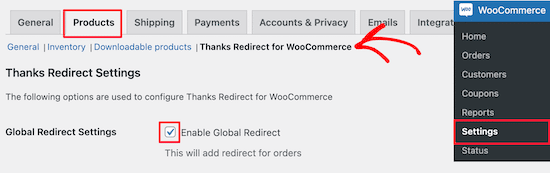
Tras la activación, navega a WooCommerce " Configuración y luego haz clic en la pestaña "Productos".

Después, haz clic en el enlace "Redirección de agradecimiento para WooCommerce".
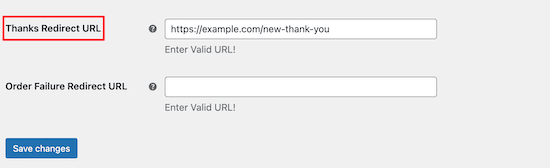
Una vez hecho esto, haz clic en la casilla "Activar redirección global" e introduce la nueva URL de tu página de WooCommerce en la casilla "URL de redirección de agradecimiento".

A continuación, haz clic en "Guardar cambios" y tu nueva página de agradecimiento se redirigirá cuando tus clientes completen un pedido
Esperamos que este artículo te haya ayudado a crear páginas de agradecimiento personalizadas para WooCommerce. Quizás también quieras ver nuestra lista de los mejores plugins de WooCommerce para tu tienda y nuestra guía de SEO para WooCommerce para conseguir más tráfico
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear "fácilmente" páginas de agradecimiento personalizadas para WooCommerce puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!