Cómo crear fácilmente un slider responsivo para WordPress con Soliloquy
¿Quieres crear un slider responsivo para tus sitios web de WordPress?
Los sliders se utilizan habitualmente en la portada de los sitios web de negocios o de portafolio. Ayudan a mostrar tus productos más vendidos y contenido relevante para tu audiencia.
En este artículo, te mostraremos cómo añadir fácilmente un slider de WordPress con Soliloquy, para que puedas añadir sliders rápidos, responsivos y bonitos para tu sitio web

¿Por qué utilizar Soliloquy como deslizador de WordPress?
Soliloquy es un plugin de slider responsivo para WordPress rico en funciones, y es bastante fácil de gestionar. Estas son algunas de las ventajas de utilizar Soliloquy frente a otros plugins:
- Soliloquy sigue los estándares de codificación y las mejores prácticas de WordPress.
- Utiliza un tipo de entrada personalizado para manejar los deslizadores, lo que facilita la importación/exportación de deslizadores con cualquier solución de copia de seguridad de WordPress
- Es compatible con el SEO de WordPress, ya que puedes añadir texto alternativo y subtítulos a cada diapositiva.
- La ordenación de las diapositivas mediante arrastre con tecnología Ajax hace que sea muy fácil de usar.
- Deslizador de WordPress responsivo con soporte de deslizamiento táctil para dispositivos táctiles como smartphones y tabletas.
- Fácil de desarrollar, con una gran documentación y más de 100 ganchos. Puedes ponerle la etiqueta blanca fácilmente si lo necesitas.
Dicho esto, veamos cómo puedes utilizar Soliloquy para crear un slider en WordPress
Crear un slider para WordPress con Soliloquy
En primer lugar, tendrás que registrarte en una cuenta de Soliloquy, ya que se trata de un plugin premium de WordPress
A continuación, tendrás que instalar y activar el plugin de Soliloquy en tu sitio web. Para más detalles, puedes seguir nuestra guía sobre cómo instalar un plugin de WordPress
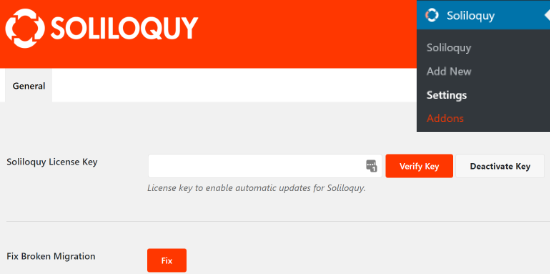
Tras la activación, tendrás que dirigirte a Soliloquio " Configuración desde tu panel de control de WordPress y luego introduce tu clave de licencia. Puedes encontrar fácilmente la clave de licencia en el área de tu cuenta en el sitio web de Soliloquy.

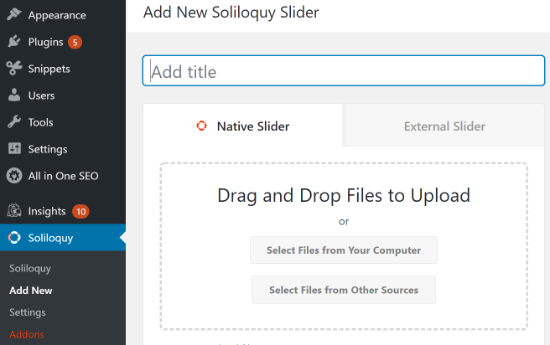
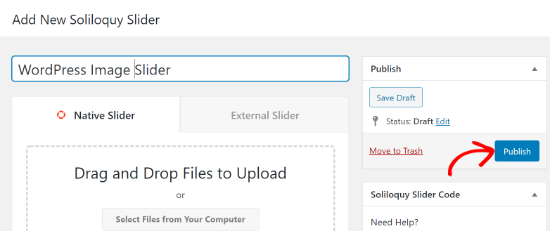
Después de verificar tu clave, puedes añadir un nuevo deslizador para tu sitio web de WordPress. Para añadir un nuevo deslizador, simplemente ve a Soliloquio " Añadir nuevo. Puedes empezar añadiendo un título para tu deslizador de WordPress

A continuación, tendrás que añadir archivos a tu deslizador de WordPress. El plugin te permite arrastrar y soltar los archivos, o elegir las imágenes de la biblioteca multimedia.
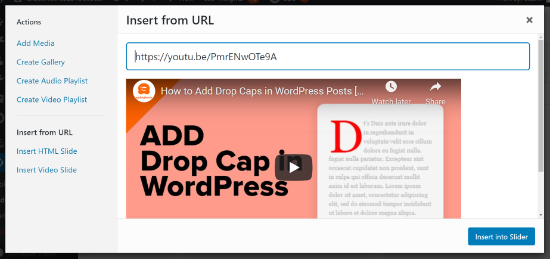
Para añadir un vídeo como diapositiva, tendrás que subir tu vídeo a YouTube o a Vimeo. Subir vídeos directamente a tu sitio web no es una buena idea, ya que puede ralentizar tu sitio web y ocupar mucho almacenamiento.
Una vez que tengas la URL del vídeo, simplemente haz clic en "Seleccionar archivos de otras fuentes" en Soliloquy y luego pega el enlace del vídeo en la sección "Insertar desde la URL". Cuando hayas terminado, haz clic en el botón "Insertar en el deslizador", en la parte inferior derecha.

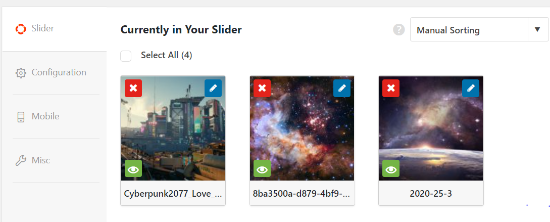
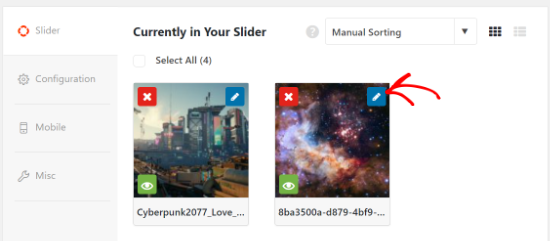
Después de insertar tus diapositivas, puedes verlas en la pestaña "Slider"

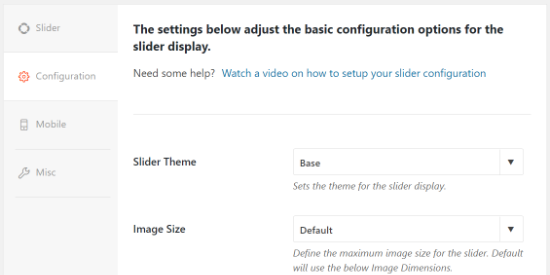
A continuación, puedes hacer clic en la pestaña "Configuración" y cambiar los ajustes de visualización del deslizador. Por ejemplo, hay opciones para cambiar el tema del deslizador, editar el tamaño de la imagen, la dimensión del deslizador, la posición del deslizador y la posición del pie de foto.
También puedes activar las opciones para mostrar las flechas del deslizador, el botón de pausa/reproducción, el bucle del deslizador, etc. También hay opciones para editar la transición del deslizador, ajustar la velocidad de la transición y cambiar el tiempo de retardo

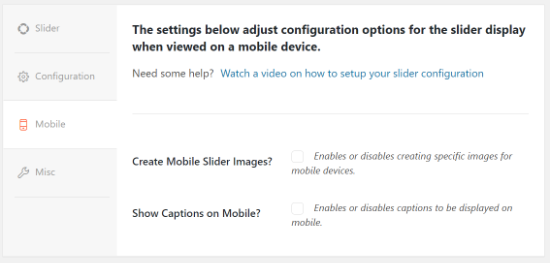
Después, puedes dirigirte a la pestaña "Móvil" y activar las opciones para crear imágenes específicas para móviles y mostrar los pies de foto en los dispositivos móviles

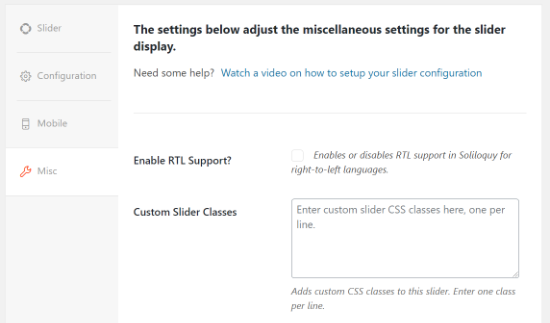
Además, puedes acceder a más ajustes en la pestaña "Misc". Soliloquy te permite añadir CSS personalizado para tu deslizador, importar y exportar el deslizador, editar el título y el slug del deslizador, y mucho más

Cuando estés satisfecho con los ajustes, puedes seguir adelante y publicar tu deslizador haciendo clic en el botón "Publicar"

Añadir un deslizador de WordPress en entradas y páginas
El siguiente paso es insertar ese deslizador en un blog de WordPress o en tu tienda de comercio electrónico
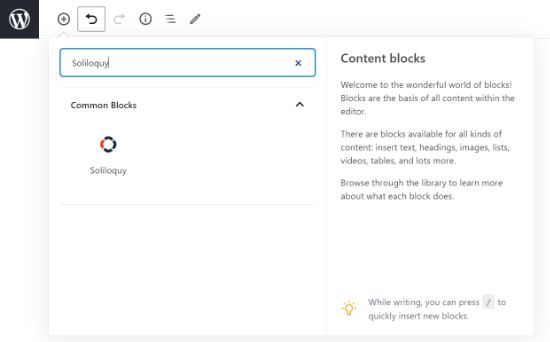
Para empezar, edita cualquier entrada o página del blog. Luego, en el editor de contenido de WordPress, simplemente haz clic en el botón (+) más para añadir un bloque de Soliloquio

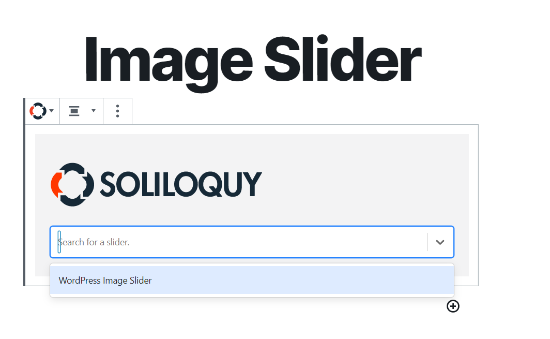
Después, puedes seleccionar tu deslizador de WordPress en el menú desplegable del bloque Soliloquio.

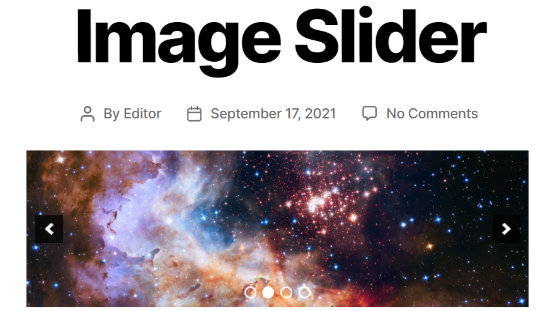
Ahora, publica la entrada de tu blog o página de destino para ver el slider en acción

Editar y actualizar un slider de WordPress con Soliloquy
Lo mejor de crear un slider de WordPress con Soliloquy es que puedes editar tu slider en cualquier momento sin necesidad de editar el post o la página donde has insertado el slider.
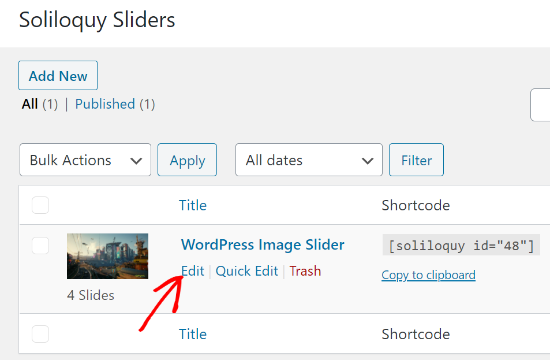
Simplemente haz clic en el icono de Soliloquy en tu barra lateral de administración y luego haz clic en el enlace "Editar" debajo del deslizador que quieres actualizar

Ahora, vamos a editar el deslizador que has creado anteriormente. Puedes añadir un título, una URL y subtítulos a cada una de las diapositivas, simplemente haciendo clic en el botón de edición situado junto a una diapositiva individual de tu deslizador

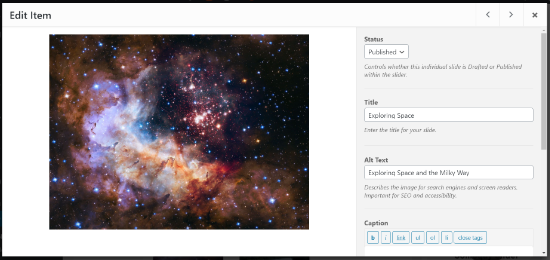
Verás una ventana emergente en la que puedes introducir el título de la imagen, el texto alternativo, enlazar tu diapositiva con una URL e introducir un pie de foto. También puedes utilizar HTML en el pie de foto en caso de que quieras añadir un formulario de suscripción al boletín

Cuando hayas añadido la información, guarda tus imágenes deslizantes. Tus cambios se reflejarán automáticamente en el deslizador dondequiera que esté incrustado en tu sitio.
Añadir el deslizador Soliloquy de WordPress en los widgets
Soliloquy viene con un widget que puedes utilizar para añadir un slider en tu sitio web, como en la barra lateral
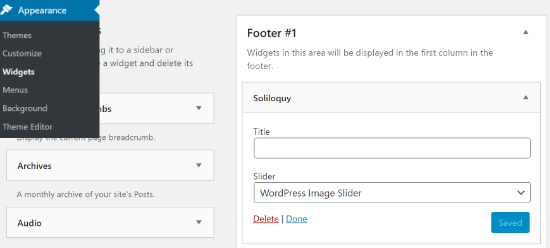
Puedes añadir un deslizador en un widget yendo a Apariencia " Widgets y arrastra el widget Soliloquy a cualquier zona de tu sitio web.

A continuación, elige tu deslizador de WordPress en el menú desplegable y añade un título. Como los sliders creados con Soliloquy son responsivos, se ajustarán automáticamente a la anchura de tu barra lateral
Ahora haz clic en el botón "Guardar" y visita tu sitio web para ver el deslizador de Soliloquy en tu área de widgets
Esperamos que este artículo te haya ayudado a aprender a crear fácilmente un slider responsivo para WordPress con Soliloquy. También puedes consultar nuestra guía sobre cómo elegir el mejor software de diseño
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear fácilmente un slider responsivo para WordPress con Soliloquy puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!