Cómo crear imágenes interactivas en WordPress
¿Quieres crear una imagen interactiva para tu blog de WordPress? Una imagen interactiva te permite resaltar, enlazar y animar ciertas áreas de tu imagen. En este artículo, te mostraremos cómo crear imágenes interactivas en WordPress.

¿Qué es una imagen interactiva?
Una imagen interactiva tiene zonas activas, resaltados, enlaces, colores y mucho más. Es diferente de una simple imagen que subes en WordPress. Las imágenes interactivas son llamativas y atraen a los usuarios a ver los detalles de la imagen. Puedes añadir una descripción en diferentes partes de una imagen, añadir enlaces a páginas, resaltar secciones y mucho más.

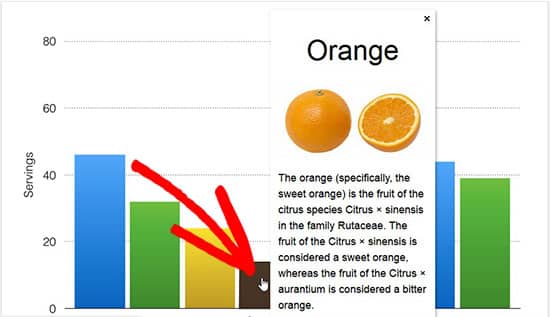
En esta imagen, puedes ver la descripción de las frutas al pasar el ratón por las diferentes barras. Puedes utilizar estas imágenes interactivas para aumentar el compromiso de los usuarios y el tiempo de permanencia en el sitio.
Veamos cómo puedes llamar la atención de tus visitantes con imágenes interactivas.
Crear imágenes interactivas en WordPress
Lo primero que tienes que hacer es instalar y activar el plugin Llama la atención. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
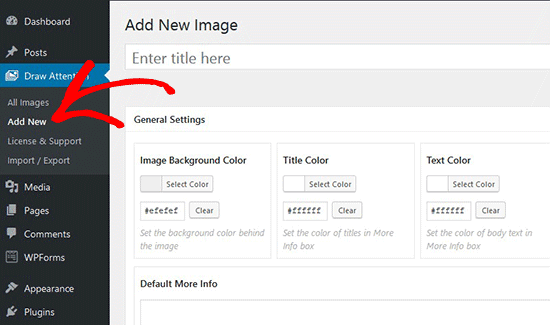
Tras la activación, verás un nuevo tipo de entrada personalizada en tu área de administración de WordPress. Tienes que ir a la sección Llamar la atención " Añadir nuevo página para crear una imagen interactiva.

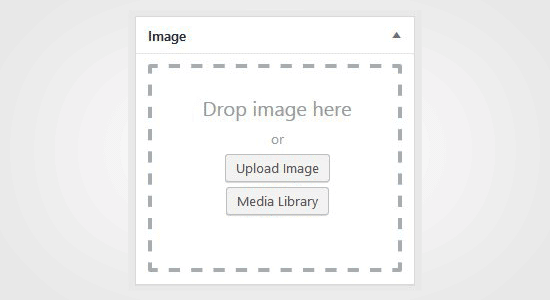
Empieza añadiendo un título para esta nueva imagen interactiva, para que puedas recordarla fácilmente. En esta página, puedes crear un diseño interactivo sobre imágenes nuevas o previamente subidas. Puedes añadir una nueva imagen haciendo clic en el icono de subir imagen, o puedes seleccionar una imagen de tu biblioteca multimedia de WordPress.

A continuación, tienes que hacer clic en Publicar botón.
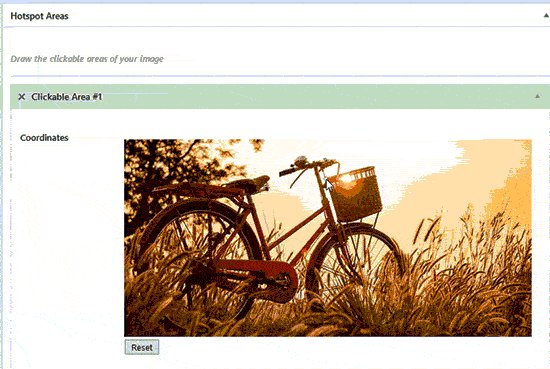
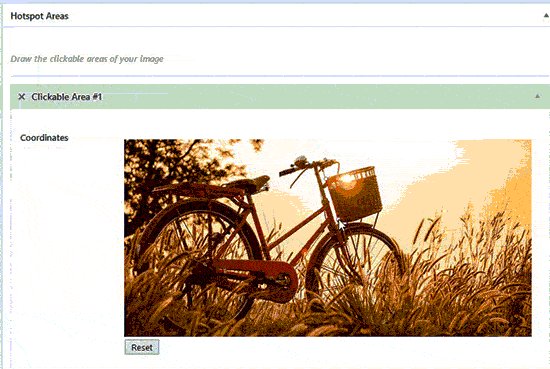
Tras la publicación, el plugin te permite editar la imagen y resaltar áreas específicas, añadir colores, enlaces, dibujar zonas de interés, etc. Puedes desplazarte hasta el Zonas activas y expande el área clicable para ver la imagen.
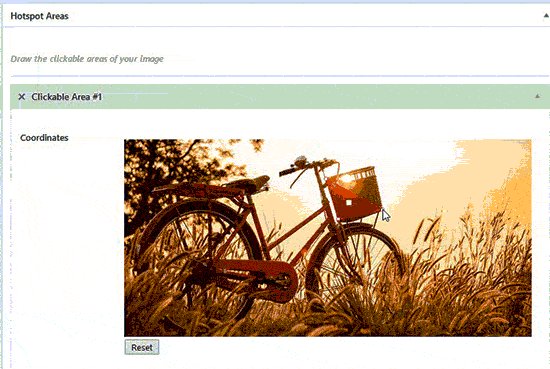
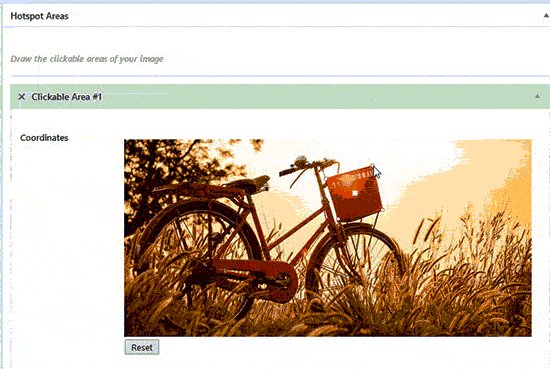
Sólo tienes que mover el ratón y dibujar áreas clicables en la imagen. Puedes seleccionar fácilmente las áreas clicables y expandirlas para crear una selección.

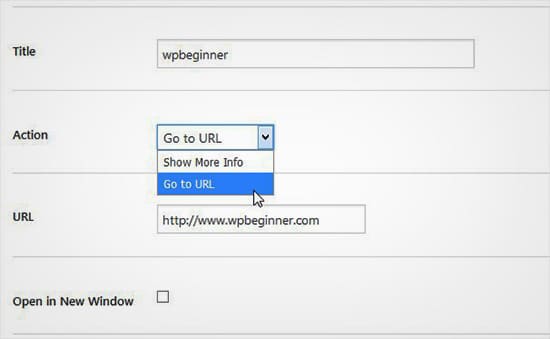
Después de dibujar el área de la zona activa, tienes que desplazarte hacia abajo hasta el Acción y selecciona una acción para el área seleccionada en la imagen. Si eliges Mostrar más información, puedes añadir simplemente una descripción para explicar el área de la zona activa en la imagen. También puedes añadir un enlace en el área seleccionada utilizando la opción "Ir a la URL".

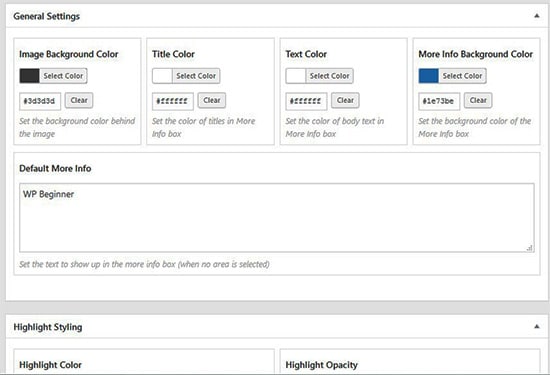
También puedes gestionar los ajustes generales y resaltar el estilo del enlace de la acción, el texto de la acción, el fondo de información y mucho más. Estos ajustes pueden ayudar a que tu imagen sea más interactiva.

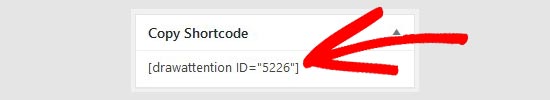
A continuación tienes que hacer clic en el botón Actualizar y copia el shortcode para añadirlo en tu post o página de WordPress.

El plugin te permite crear tantas imágenes interactivas como necesites utilizando tus imágenes previamente subidas o nuevas.

Importar y exportar imágenes interactivas
Si estás trabajando en varios sitios y quieres importar/exportar imágenes interactivas, entonces se requiere el mismo plugin de Draw Attention en ambos sitios.
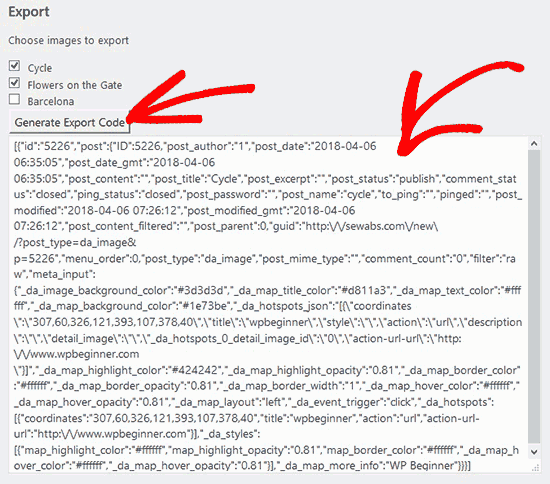
En el primer sitio, tienes que visitar Llamar la atención " Importación / Exportación y marca las imágenes que quieras exportar. A continuación, haz clic en el botón Generar código de exportación y copia el código.

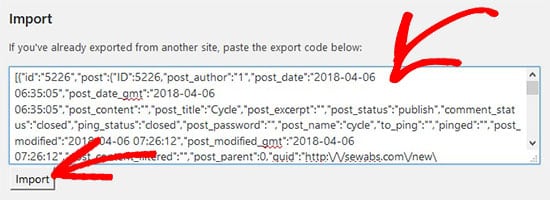
Después tienes que ir a la siguiente página web y asegurarte de que tienes activado el plugin Dibujar Atención. A continuación, tienes que ir a Draw Attention " Importar / Exportar desde la página de administración de WordPress y pega el código en el campo de importación.

Haz clic en el botón Importar y tus imágenes se importarán con todos los detalles interactivos que hayas añadido previamente.
Estas imágenes interactivas son buenas para el SEO de WordPress y atraen más visitantes a tu sitio. Sin embargo, se recomienda comprimir las imágenes antes de subirlas para mejorar el rendimiento del sitio.
Esperamos que este artículo te haya ayudado a aprender a crear imágenes interactivas en WordPress. Quizás también quieras consultar nuestra guía sobre cómo hacer una carga lenta de imágenes en WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear imágenes interactivas en WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!