Cómo desvanecer imágenes al pasar el ratón por encima en WordPress
¿Quieres desvanecer las imágenes al pasar el ratón en WordPress?
El desvanecimiento de las imágenes ayuda a que tu sitio sea más interactivo y atractivo. Además, puede aumentar el tiempo que tus visitantes pasan en tu sitio web
En este artículo, te mostraremos cómo añadir un efecto de imagen desvanecida al pasar el ratón por encima en WordPress fácilmente.

¿Por qué desvanecer las imágenes al pasar el ratón por encima en WordPress?
Si añades efectos de hover a las imágenes, como el desvanecimiento de la imagen al pasar el ratón, puedes hacer que las imágenes de tu sitio web en WordPress destaquen fácilmente.
El efecto de imagen difuminada permite que las imágenes de tu sitio web aparezcan o desaparezcan lentamente cuando los usuarios pasan el ratón por encima de ellas
Esto hace que los elementos estáticos como las imágenes sean mucho más atractivos y divertidos para tus visitantes y crea una mejor primera impresión.
Además, el efecto de desvanecimiento de la imagen al pasar el ratón es sutil y no afectará negativamente a la experiencia de lectura de tu visitante ni a la optimización de la imagen que hayas realizado.
Dicho esto, vamos a mostrarte cómo añadir un fundido a tus imágenes al pasar el ratón por encima en WordPress, paso a paso
Añadir desvanecimiento de imágenes al pasar el ratón en WordPress
Este tutorial requiere unos conocimientos básicos sobre cómo añadir código CSS a WordPress. Para más detalles, consulta nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio de WordPress.
A continuación, puedes añadir el siguiente código CSS a tu sitio para añadir un sencillo fundido en las imágenes que añadas a las entradas de WordPress
.post img:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
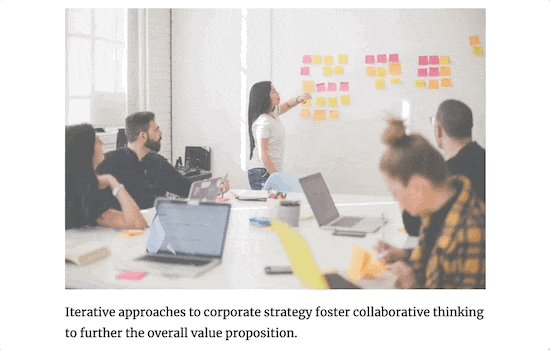
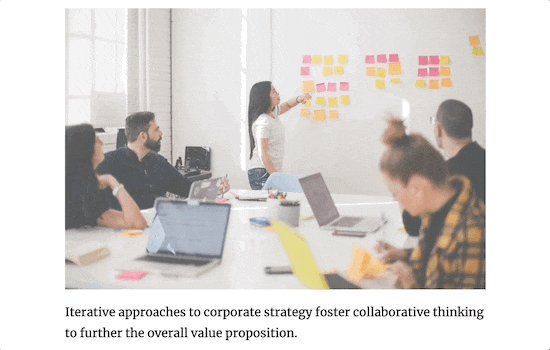
Este fragmento de código desvanecerá tu imagen durante 2 segundos cuando el usuario pase por encima de ella. Puedes hacer que la "opacidad" sea mayor o menor y cambiar la "facilidad de 2s" para desvanecer la imagen más rápido o más lento
Si cambias la facilidad, asegúrate de cambiarla en todas las propiedades (webkit, moz, ms, etc.), para que tu efecto de desvanecimiento funcione en todos los navegadores
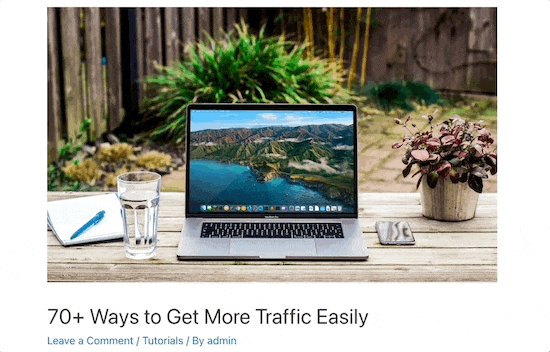
Así es como lo verán tus visitantes.

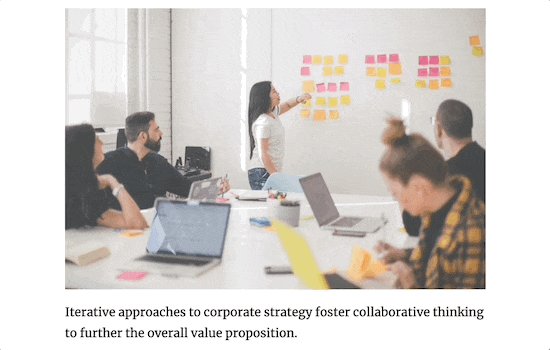
Si quieres que el efecto de desvanecimiento sea más notorio, puedes empezar con una imagen desvanecida y desvanecerla lentamente hasta que la imagen sea clara
Para ello, pega el fragmento de código CSS que aparece a continuación en tu sitio.
.post img {
opacity:0.7;
filter:alpha(opacity=70); /* For IE8 and earlier */
}
.post img:hover{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
Al igual que el primer fragmento de código, puedes hacer que el efecto de desvanecimiento sea más lento o más rápido y cambiar los niveles de "opacidad"
Así es como lo verán tus visitantes

Añadir el efecto de desvanecimiento de la imagen a la imagen destacada o a las miniaturas de las publicaciones
Si no quieres que el efecto de desvanecimiento de la imagen aparezca en todas las imágenes de tus publicaciones, puedes añadir el efecto a imágenes específicas como la imagen destacada o la miniatura de la publicación.
Para ello, simplemente añade el siguiente fragmento de CSS a tu sitio de WordPress.
img.wp-post-image:hover{
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
}
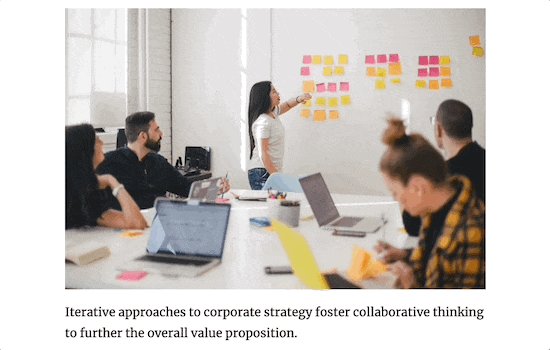
Este fragmento de código utiliza el mismo código CSS de arriba, pero sustituye .post img:hover por img.wp-post-image:hover. Todas las demás imágenes de tus mensajes seguirán siendo las mismas
Así es como se verá la miniatura de tu entrada con el efecto de desvanecimiento de la imagen.

Si quieres añadir aún más efectos de mouseover de imágenes, consulta nuestra guía sobre cómo añadir efectos de hover de imágenes en WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo desvanecer imágenes al pasar el ratón por encima en WordPress. Quizás también quieras ver nuestra guía sobre cómo empezar tu propio podcast y nuestra selección del mejor registrador de dominios.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo desvanecer imágenes al pasar el ratón por encima en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!