Cómo elegir una combinación de colores perfecta para tu sitio de WordPress
¿Te cuesta decidir la combinación de colores de tu sitio web?
Elegir la combinación de colores adecuada puede potenciar el atractivo de tu sitio web, y también mantener a los visitantes para aumentar tus ventas y conversiones
En este artículo, te mostraremos cómo elegir una combinación de colores perfecta para tu sitio web de WordPress, comprendiendo la psicología del color y utilizando uno de los 4 increíbles recursos.
Psicología de los colores
Es una teoría bien investigada que los colores pueden afectar a las respuestas humanas. Los colores tienen una influencia emocional en nuestras decisiones y elecciones que hacemos en nuestra vida cotidiana
Las grandes empresas gastan millones de dólares en construir una imagen de marca y una identidad bien elaboradas para sus productos. Contratan a expertos para que elijan la combinación perfecta de colores para sus marcas y productos.
Los colores que utilizas en tu sitio web forman parte de tu imagen de marca. Tienes que elegir colores que creen una respuesta emocional favorable para tu marca y tus productos
Entonces, ¿cómo puedes saber qué colores y qué tipo de respuesta buscas?
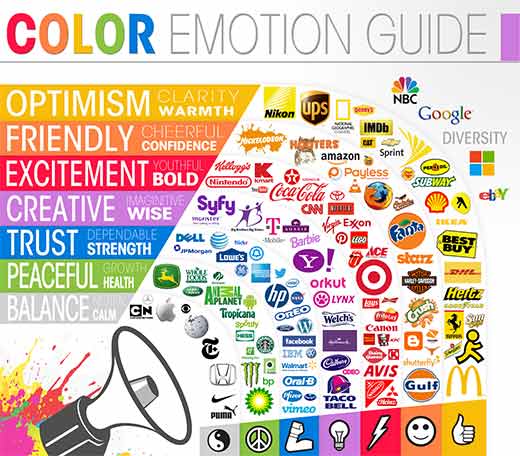
Por suerte para ti, los profesionales del marketing y los psicólogos ya han investigado mucho. Echa un vistazo a esta infografía

- Rojo: es el color de la juventud y la alegría. Refleja audacia y confianza
- Verde: Crea un efecto calmante, evoca una respuesta emocional pacífica, progresiva y tranquila.
- Azul: Refleja confianza, fuerza y fiabilidad
- Negro: El negro genera una respuesta emocional sofisticada, sólida y segura
- Blanco: La claridad y la sencillez son los dos efectos principales del blanco
- Amarillo: El amarillo es el color del optimismo, la calidez y la amabilidad
- Naranja: El naranja crea un efecto de diversión, amistad, confianza y alegría
- Rosa: La sensualidad, la feminidad, el romance y el amor son las emociones asociadas al Rosa
Otras cosas a tener en cuenta
No hace falta decir que los colores necesitan un contexto para funcionar como tú quieres. Tu marca o producto puede tener ya ciertas asociaciones que pueden funcionar o no con los colores que estás eligiendo
He aquí algunas cosas que deberías tener en cuenta antes de elegir una combinación de colores para tu sitio web
En primer lugar, debes tener en cuenta la imagen de marca existente. Si ya tienes un logotipo y otros materiales de marketing, es posible que quieras utilizar los colores existentes
También tienes que considerar qué colores quedarán bien en la web. Un color que se ve muy bien en persona puede no ser el mejor color de fondo en tu pantalla, por ejemplo.
Piensa también en otros medios como sliders, vídeos, imágenes, botones de llamada a la acción, etc. que vas a añadir a tu sitio. Piensa en los colores que más vas a utilizar
Por último, también debes tener en cuenta la accesibilidad. Una buena combinación de colores tendrá suficiente contraste para que sea fácilmente legible incluso si tus visitantes tienen problemas de visión, algo que hacen muchas personas en todo el mundo. Consulta nuestra guía sobre cómo mejorar la accesibilidad en tu sitio de WordPress para obtener más consejos al respecto.
Video Tutorial

Si prefieres instrucciones escritas o necesitas más detalles, sigue leyendo.
Crear una combinación de colores
Es de esperar que a estas alturas ya hayas averiguado los colores adecuados para tu sitio web teniendo en cuenta la psicología de los colores. Te recomendamos que elijas al menos dos colores que representen articuladamente tu marca y la respuesta que quieres obtener de los usuarios
Una vez que tengas esos colores, hay varias herramientas online que puedes utilizar para generar un número ilimitado de paletas de colores.
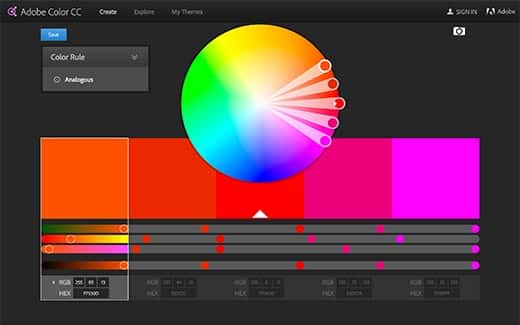
1. Adobe Color CC

Anteriormente conocido como Kuler, Adobe Color CC es una gran herramienta para generar paletas de colores. Puedes seleccionar reglas de color y luego hacer girar la rueda. Puedes ajustar manualmente cada color de la paleta y el resto de los colores se ajustarán automáticamente para coincidir con la regla de color. También puedes generar paletas de colores subiendo fotos
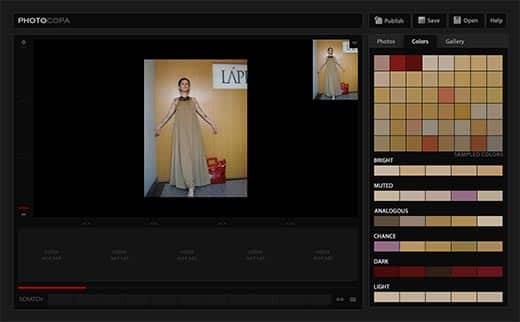
2. Fotocopa de COLORLovers

Colorlovers es uno de los destinos más populares para la inspiración y las ideas sobre el color. Tienen algunas herramientas estupendas para generar esquemas de color. Una de ellas es PhotoCopa, que te permite generar una combinación de colores a partir de fotos. También puedes utilizar su herramienta básica que genera combinaciones de colores simplemente seleccionando un color
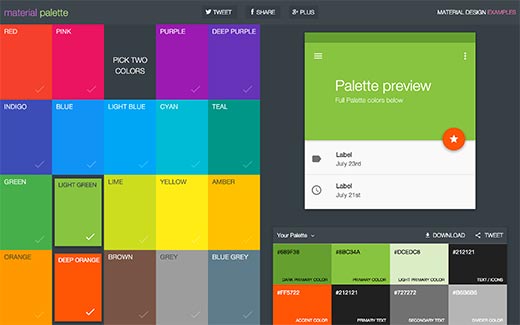
3. Paleta de materiales

Inspirado en el concepto Material Design de Google, Material Palette te permite generar esquemas de color utilizando las reglas de diseño. Está diseñado para inspirar esquemas de color que se utilicen en aplicaciones móviles, pero estos esquemas de color también pueden utilizarse fácilmente para sitios web
4. Coolors.co

Coolors es un maravilloso generador de esquemas de color. Simplemente pulsa la barra espaciadora para generar esquemas de color. Puedes modificar un color del esquema manualmente y bloquearlo. También puedes descargar esquemas de color para utilizarlos en tus proyectos más adelante
Esperamos que este artículo te haya ayudado a elegir la combinación de colores perfecta para tu sitio de WordPress. Quizás quieras consultar nuestro artículo sobre cómo personalizar fácilmente WordPress con CSS Hero.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook
Infografía de The Logo Company
Si quieres conocer otros artículos parecidos a Cómo elegir una combinación de colores perfecta para tu sitio de WordPress puedes visitar la categoría Guías para principiantes.
Deja un comentario

¡Más Contenido!