Cómo estilizar fácilmente las etiquetas en WordPress (con ejemplos)
¿Quieres dar estilo a las etiquetas en WordPress para que tengan un aspecto más destacado?
Las etiquetas te ayudan a organizar tu contenido en temas. Son como hashtags para las entradas de tu blog de WordPress y ayudan a los usuarios a descubrir más contenido
En este artículo, te mostraremos cómo estilizar fácilmente las etiquetas en WordPress para conseguir más participación de los usuarios y más visitas a las páginas de tu sitio web

Cómo mostrar las etiquetas en WordPress
WordPress viene con dos taxonomías principales llamadas categorías y etiquetas. Mientras que las categorías se utilizan para las áreas principales de tu contenido, las etiquetas te permiten clasificar el contenido en temas más específicos
Muchos temas populares de WordPress muestran por defecto las etiquetas en la parte superior o inferior de tus entradas

Sin embargo, también puedes mostrar las etiquetas en las páginas de archivo, en el pie de página, en las barras laterales y en casi cualquier lugar que desees
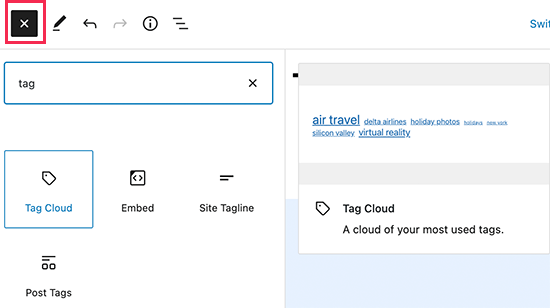
Para insertar una nube de etiquetas en tus entradas, páginas y widgets de la barra lateral, sólo tienes que añadir el bloque Nube de etiquetas.

Una nube de etiquetas da a cada etiqueta un tamaño de letra diferente en función del número de publicaciones. También puedes elegir mostrar el número de publicaciones junto a cada etiqueta

Éstas son sólo las opciones por defecto disponibles en WordPress, pero ¿y si quisieras personalizar aún más tus etiquetas? Te mostraremos cómo hacerlo.
Veamos cómo estilizar fácilmente las etiquetas en WordPress
Estilizar la nube de etiquetas por defecto en WordPress
Una vez que hayas añadido el bloque Nube de etiquetas a una entrada o página, puedes personalizarlo añadiendo CSS personalizado
El bloque de la nube de etiquetas incluye automáticamente clases CSS generadas por defecto por WordPress que se pueden utilizar para darles estilo
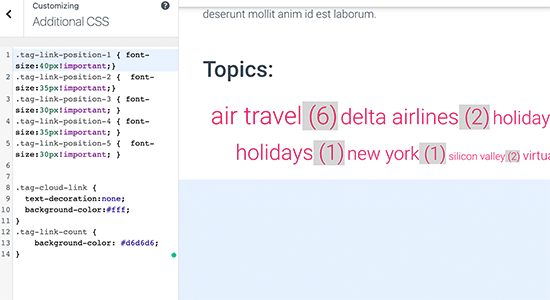
Para añadir CSS personalizado a tu sitio de WordPress, simplemente ve a Apariencia " Personalizar y cambia a la pestaña de CSS adicional

Puedes empezar añadiendo este código CSS personalizado como punto de partida.
.tag-link-position-1 { font-size:40px!important;}
.tag-link-position-2 { font-size:35px!important;}
.tag-link-position-3 { font-size:30px!important; }
.tag-link-position-4 { font-size:35px!important; }
.tag-link-position-5 { font-size:30px!important; }
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
Como puedes ver, puedes utilizar el .tag-link-position para ajustar el estilo en función de la posición de los enlaces. Las etiquetas con más publicaciones están más arriba en la posición y las etiquetas con menos publicaciones están más abajo
Si quieres que todas las etiquetas de tu bloque de nube de etiquetas tengan el mismo tamaño, puedes utilizar el siguiente CSS en su lugar
.tag-cloud-link {
font-size:16px !important;
border:1px solid #d6d6d6;
}
.tag-cloud-link {
text-decoration:none;
background-color:#fff;
}
.tag-link-count {
background-color: #d6d6d6;
}
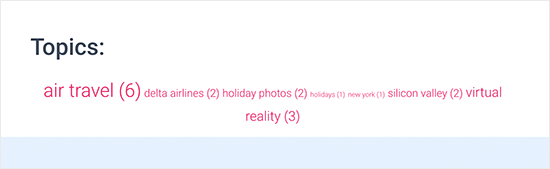
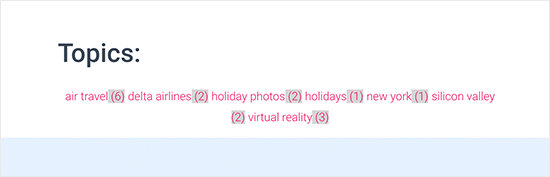
Así es como se ve en nuestro sitio de prueba

Estilo de las etiquetas de las entradas en WordPress
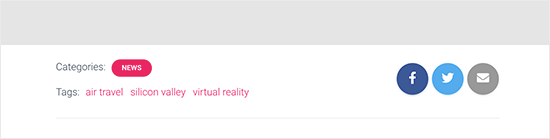
Además de dar estilo a tus nubes de etiquetas, es posible que también quieras dar estilo a las etiquetas de las entradas que se muestran en las entradas individuales de tu blog. Normalmente, tu tema de WordPress las mostrará en la parte superior o inferior del título de la entrada o del contenido de la misma.
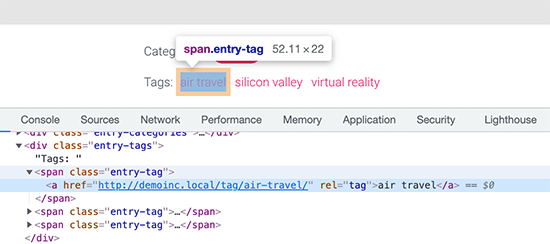
Puedes pasar el ratón por encima de las etiquetas y hacer clic con el botón derecho del ratón para utilizar la herramienta Inspeccionar y ver las clases CSS utilizadas por tu tema de WordPress.

Después, puedes utilizar estas clases CSS en tu CSS personalizado. A continuación se muestra un código de ejemplo basado en las clases CSS de nuestro tema de prueba
.entry-tag {
padding: 5px 8px;
border-radius: 12px;
text-transform: lowercase;
background-color: #e91e63;
color:#fff;
}
.entry-tags a {
color:#fff;
font-size:small;
font-weight:bold;
}
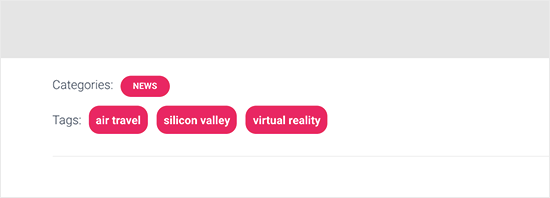
Así es como se ve en nuestro sitio de prueba

Crear una nube de etiquetas personalizada en WordPress
El bloque de la nube de etiquetas por defecto es fácil de usar, pero algunos usuarios avanzados pueden querer personalizarlo para tener más flexibilidad
Este método te permite añadir tus propias clases HTML y CSS alrededor de la nube de etiquetas. Así puedes utilizarlo para personalizar la apariencia de la nube de etiquetas según tus propias necesidades
Lo primero que tienes que hacer es copiar y pegar este código en el archivo functions.php de tu tema o en el plugin específico del sitio.
function wpb_tags() {
$wpbtags = get_tags();
foreach ($wpbtags as $tag) {
$string .= '<span class="tagbox"><a class="taglink" href="'.%20get_tag_link($tag->term_id)%20.'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "n" ;
}
return $string;
}
add_shortcode('wpbtags' , 'wpb_tags' );
Este código añade un shortcode que muestra todas tus etiquetas con su número de publicaciones al lado. Para mostrarlo en tu página de archivos o en un widget necesitas utilizar este shortcode:
[wpbtags]
Si utilizas este código solo se mostrarán los enlaces de las etiquetas y el recuento de publicaciones junto a ellas. Vamos a añadir algo de CSS para que se vea mejor. Simplemente copia y pega este CSS personalizado en tu sitio web.
.tagbox {
background-color:#eee;
border: 1px solid #ccc;
margin:0px 10px 10px 0px;
line-height: 200%;
padding:2px 0 2px 2px;
}
.taglink {
padding:2px;
}
.tagbox a, .tagbox a:visited, .tagbox a:active {
text-decoration:none;
}
.tagcount {
background-color:green;
color:white;
position: relative;
padding:2px;
}
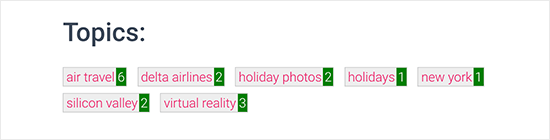
Siéntete libre de modificar el CSS para satisfacer tus necesidades. Así es como se ve en nuestro sitio de demostración:

Esperamos que este artículo te haya ayudado a aprender cómo estilizar fácilmente las etiquetas en WordPress. Quizás también quieras ver nuestra guía sobre cómo crear páginas de aterrizaje personalizadas en WordPress o ver esta lista de consejos, trucos y hacks útiles para WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo estilizar fácilmente las etiquetas en WordPress (con ejemplos) puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!