Cómo hacer que tu sitio web sea amigable con los móviles
Hace veinte años, nadie se habría atrevido a predecir que la mayoría de la gente cargaría sitios web a través de sus smartphones. Nadie sabía siquiera lo que era un smartphone, quizás Steve Jobs, que probablemente lo tenía todo ya esbozado sobre el papel. Cuando se presentó el primer iPhone en 2007, las cosas empezaron a cambiar.
Con el paso del tiempo, la gente se ha sentido más cómoda navegando en sus teléfonos. Avanzamos rápidamente hasta hoy, y más personas cargan sus sitios en el móvil que en los dispositivos de escritorio. Por eso todo el mundo, incluido tú, tiene que asegurarse de que sus sitios web son amigables con los móviles.
Tabla de contenidos
- ¿Qué es un sitio web adaptado al móvil?
- ¿Mi sitio ya es apto para móviles?
- Cómo optimizar tu sitio para móviles
- Céntrate en diseños sencillos
- Utilizar temas responsivos
- Utiliza menús para móviles
- Utiliza fuentes estándar
- Usar consultas de medios
- Optimizar los archivos de imagen
- Evita los grandes trozos de texto
- Simplificar los formularios
- Elimina las ventanas emergentes
- Incluir una función de búsqueda
- Haz que tu formulario de contacto sea fácilmente accesible y permite que la gente te llame mostrando un botón
- Ocúpate de los aspectos vitales del núcleo de la web
- Usabilidad móvil
- Optimizar JavaScript y CSS
- Sigue probando
- Preguntas frecuentes
- Conclusión
¿Qué es un sitio web adaptado al móvil?
Un sitio web apto para móviles representa un sitio que está diseñado para ser visto en teléfonos inteligentes y tabletas. Esto significa que el diseño del sitio web está adaptado a las pantallas más pequeñas, de modo que todos los elementos son accesibles y están pulidos en todos los dispositivos móviles.
Además, un sitio amigable para móviles tiene que cargarse rápidamente porque suele hacerlo a través de las redes 3G o 4G en lugar de la WiFi local y rápida.
¿Mi sitio ya es apto para móviles?
Si has creado tu sitio web en los últimos años, lo más probable es que tu sitio ya sea apto para móviles. Los nuevos sistemas de gestión de contenidos (CMS) ya se han adaptado a esta necesidad y se han asegurado de que cada sitio funcione bien en todos los dispositivos modernos. Los temas y plantillas disponibles en WordPress u otras plataformas populares son responsivos, lo que significa que pueden adaptarse a tu pantalla, eliminando la necesidad de un duplicado especial del original.
Una forma de saber si tu sitio es apto para móviles es leyendo los archivos de documentación de la plantilla que estás utilizando o simplemente cargándola desde varios dispositivos móviles (tener amigos con diferentes teléfonos puede ayudar a ello). Aun así, eso no significa que estés preparado al cien por cien para los usuarios móviles.
El diseño en sí es crucial, pero tienes que saber lo rápido que carga tu sitio web para móviles. Hay pruebas sencillas que puedes hacer en línea que te dirán lo bien que funciona tu sitio.
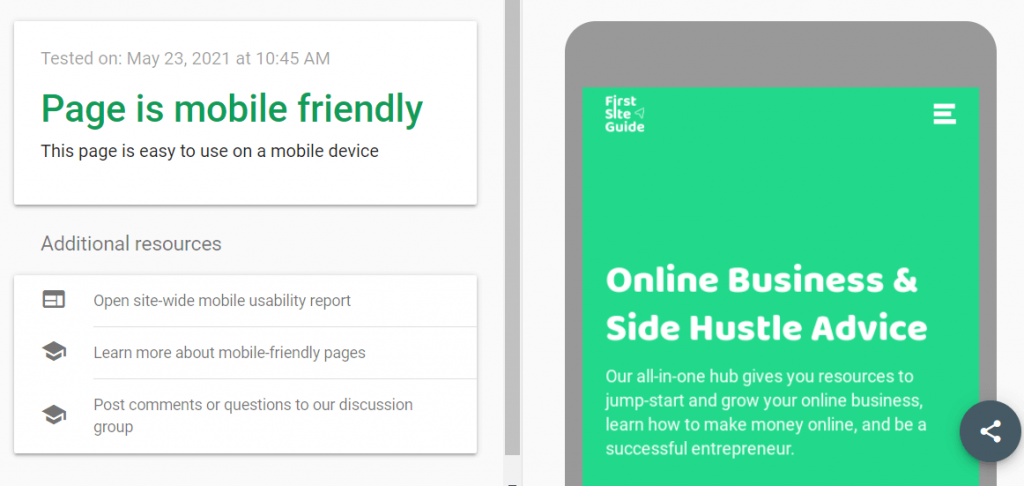
La forma más rápida de saber si tu sitio web está preparado para móviles es realizar un Prueba de compatibilidad con móviles de Google en el que sólo tienes que introducir la URL de tu sitio. Google cargará tu sitio web en una pequeña maqueta de un smartphone, y compartirá los resultados contigo.

Si estás interesado en conocer más detalles técnicos sobre tu sitio web para móviles, hay otra gran prueba que puedes realizar en línea.
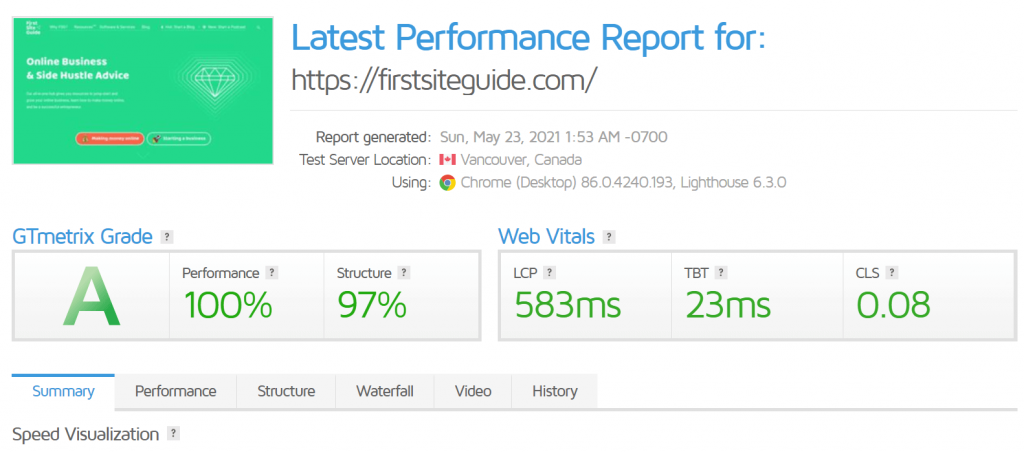
GTmetrix te permitirá introducir la URL de tu sitio web (al igual que la herramienta mencionada anteriormente), pero en lugar de limitarte a saber si el sitio web es apto para móviles, también te mostrará informes sobre el rendimiento y la estructura de tu sitio, y te dará calificaciones basadas en esos factores.

Si examinas los detalles, podrás identificar los puntos débiles de tu sitio. Este puede ser el punto de partida de tu proceso de optimización.
Cómo optimizar tu sitio para móviles
Ahora que has probado tu sitio, es probable que no esté optimizado al 100% para móviles. Siempre hay algunos elementos que se pueden mejorar.
Céntrate en diseños sencillos
Si no te has decidido por una plantilla para tu sitio web, ten en cuenta la simplicidad. Los dispositivos móviles tienen pantallas más pequeñas, lo que significa que se pueden mostrar menos elementos en ellos. No todas las imágenes que muestras en el escritorio tienen que ser visibles en las pantallas de los móviles, y no hay que incluir todos los elementos del menú o los iconos.
Un sitio web para móviles tiene que ser sencillo y ayudar a los visitantes a obtener la información que necesitan.

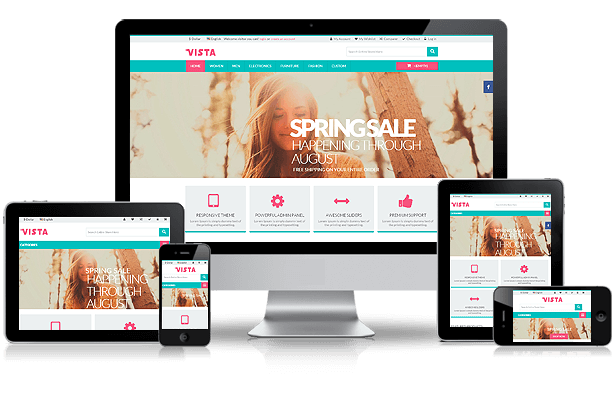
Utilizar temas responsivos
Si utilizas WordPress, asegúrate de que tu tema es responsivo. Esto significa que el tema ha sido diseñado para escalar, dependiendo del dispositivo utilizado para acceder a él. Esto te ahorrará tiempo y estrés a la hora de optimizar todo el sitio web para móviles.

De nuevo, si usas WordPress, hay algunos temas responsivos populares que vale la pena consultar:
Utiliza menús para móviles
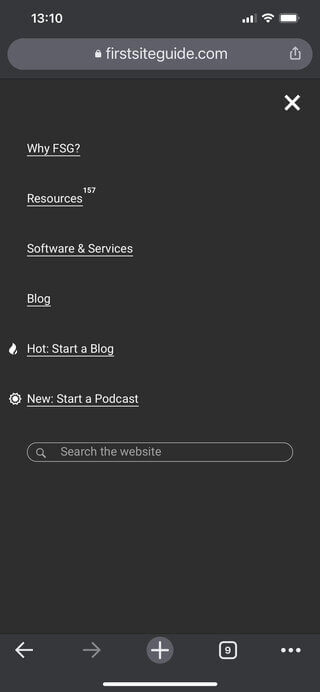
Los menús estándar de los sitios web no están bien adaptados a los dispositivos móviles. No quieres mostrar el menú estándar que saturará tu sitio web para móviles. En su lugar, un menú móvil ocultará todos los elementos en un widget que sólo se mostrará cuando el usuario decida mostrarlo tocando el icono del menú.
A los usuarios de WordPress les resultará fácil crear menús móviles con plugins gratuitos como Menú responsivo que te permitirá generar uno en cuestión de minutos. Este plugin gratuito te permite elegir una plantilla, cambiar los iconos, los colores y asignar los menús de WordPress con facilidad.
Esta herramienta ya está codificada pensando en la velocidad, así que puedes estar tranquilo sabiendo que funcionará a tu favor y que el menú del sitio será estupendo, independientemente de dónde lo abras.
Utiliza fuentes estándar
No muchos principiantes saben que las fuentes son "pesadas". Cargar fuentes no estándar en tu sitio aumentará el tiempo de espera para los usuarios de móviles y lo hará menos fácil de usar. Sé que querías ese párrafo concreto pintado en un color especial y escrito con una fuente manuscrita que viste en el sitio de un amigo. Pero una fuente estándar puede quedar igual de bien, y ten en cuenta que hará que tu sitio se cargue más rápido. ¿Realmente quieres sacrificar la pérdida de visitantes sólo por el estilo de la fuente?
Si quieres asegurarte de que las fuentes estándar pueden seguir teniendo un buen aspecto, sólo tienes que echar un vistazo al Lista de fuentes estándar.
Usar consultas de medios
Las consultas de medios son una técnica especial de CSS que se utiliza para diseñar sitios web aptos para móviles. Te permiten cambiar el aspecto de tu sitio web en tamaños de pantalla específicos. Utilizando esta técnica, puedes mostrar u ocultar elementos específicos en tamaños de pantalla concretos.
Por ejemplo, si utilizas una imagen heroica enorme (la imagen principal de tu sitio web que es el primer punto focal de tu sitio de escritorio), sería un movimiento inteligente ocultar esa imagen para los usuarios de móviles, de modo que no pongas una carga pesada en el sitio móvil. Las consultas de medios te permitirán hacerlo
O, en otro ejemplo, tendrás que hacer tu titular más pequeño para que se adapte mejor a las pantallas de los móviles. En este caso, utilizarías esta consulta:
@media only screen and (max-width: 600px) {
h2 {
font-size: 20px;
}
}
Esto es sólo un ejemplo sencillo, y explicar los detalles está más allá del alcance de este artículo. Si estás interesado en aprender más sobre las consultas de medios, Escuelas W3 es un buen punto de partida.
Optimizar los archivos de imagen
Uno de los mayores cambios positivos que puedes hacer en tu sitio es optimizar las imágenes. Una sola imagen no optimizada puede hacer inutilizable tu sitio web para móviles. Imagina las diferencias de cargar 2MB en lugar de 40KB de datos. Sí, estamos hablando de segundos, incluso de decenas de segundos si se carga desde una red más lenta.
Hay algunas cosas en las que hay que centrarse con los archivos de imagen:
- Cambiar el tamaño de las imágenes - no subas imágenes más grandes de lo que necesitas.
- Ocultar imágenes grandes - Oculta las imágenes grandes de los sitios móviles mediante consultas de medios o carga versiones más pequeñas de las mismas.
- Comprimir imágenes - La menor calidad no será evidente, pero mejorarás la velocidad de tu sitio web.
- Carga perezosa de imágenes - Muestra las imágenes sólo cuando el usuario se desplaza hasta ellas. Puedes utilizar Smush, un plugin gratuito para ello.
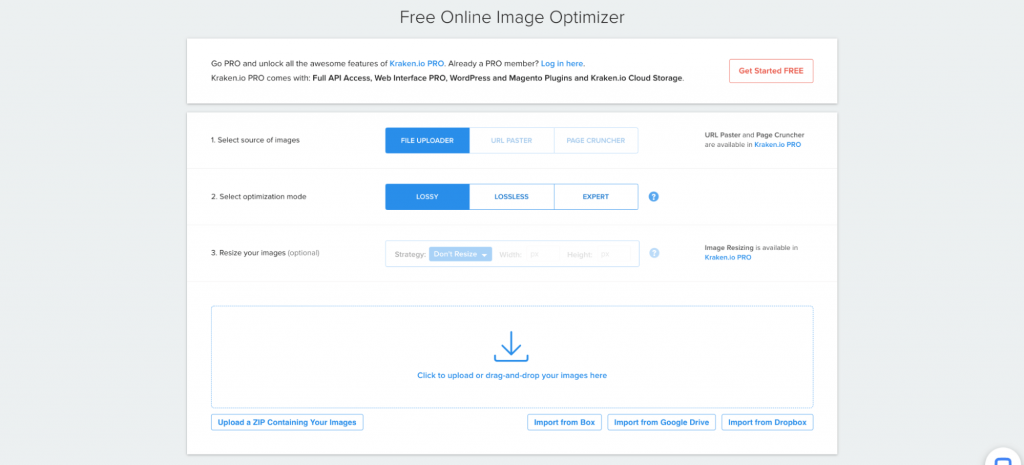
Para optimizar las imágenes, puedes utilizar herramientas online gratuitas como Kraken que te permitirá subir tus imágenes y elegir la calidad de la salida

Después de "liberar al Kraken" y dejar que haga su magia, tendrás una imagen mucho más pequeña que podrás colocar con seguridad en tu sitio.
Si ya tienes muchas imágenes en tu sitio, cambiar todas y cada una de ellas puede ser un trabajo desalentador. Por suerte, si utilizas WordPress, puedes utilizar plugins especializados como ShortPixel que comprimirá y optimizará las imágenes de todo tu sitio web.
Evita los grandes trozos de texto
No todo está relacionado con la velocidad. Tener párrafos largos de texto hará que tu sitio móvil sea ilegible. Asegúrate de dividir los trozos grandes de texto con un separador o simplemente añade espacio en blanco entre cada pocas frases.
También puedes utilizar imágenes para hacer que el texto sea más interactivo, pero asegúrate de utilizar imágenes optimizadas en este caso.

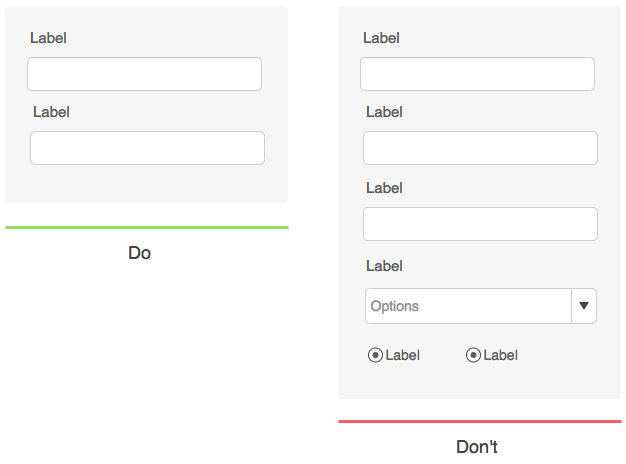
Simplificar los formularios
Tener formularios más largos en los sitios web no es inusual. Los usuarios de ordenadores de sobremesa probablemente no rehuirán introducir un par de campos más si es necesario, pero los usuarios de móviles son diferentes.

Los formularios largos y complicados parecerán aún más complicados cuando se muestren en pantallas más pequeñas, y la gente puede sentirse abrumada por ellos. Además, los usuarios de móviles tienen una capacidad de atención más corta, por lo que conviene que los formularios sean lo más breves posible, pidiendo sólo la información más esencial.
Asegúrate de que los botones de llamada a la acción sean grandes y visibles para que la gente no tenga que usar un lápiz táctil para pulsarlos.
Elimina las ventanas emergentes
No importa lo que ofrezcas, no muestres ventanas emergentes en tu sitio móvil. A la gente no le gustan las ventanas emergentes en general, pero tener una en los sitios móviles sólo añade carga adicional a tu sitio. Además, frustran a las personas que navegan desde sus teléfonos.
Si tienes que mostrar una oferta especial o pedir a la gente su dirección de correo electrónico, puedes hacerlo mostrando un simple banner o widget dentro de tu sitio móvil.

Incluir una función de búsqueda
No importa lo bien estructurado que esté tu sitio o lo bien que se vea el menú en los dispositivos móviles, el hecho es que la navegación es un poco más compleja que en los dispositivos de escritorio.
En lugar de dejar que la gente deambule por tu sitio buscando una página específica, ayúdales a encontrar lo que quieren implementando una función de búsqueda. Puedes colocar un formulario de búsqueda en la parte superior o inferior de tu página, dependiendo de lo importante que sea para ti.
Una opción aún mejor sería tener una función de búsqueda incrustada en tu menú para móviles, de modo que esté siempre disponible para tus visitantes.

Haz que tu formulario de contacto sea fácilmente accesible y permite que la gente te llame mostrando un botón
Si tienes un negocio, quieres que la gente pueda ponerse en contacto contigo. Si llegan a ti desde un smartphone, debes asegurarte de que puedan encontrar fácilmente tu información de contacto.
Lo primero que debes hacer es tener un enlace a tu formulario de contacto o tener tu dirección de correo electrónico claramente visible en el menú. Si quieres que la gente se ponga en contacto contigo por teléfono, también deberías imprimir tu número de teléfono allí mismo. Esto permitirá que la gente te llame simplemente haciendo clic en el número de teléfono.
Si quieres mejorar esto aún más, hay un increíble plugin gratuito para WordPress que te permite colocar un botón de llamada en las páginas para móviles Botón de llamada WP te ayudará a diseñar un botón que estará siempre visible para los usuarios procedentes de smartphones y les permitirá llamarte fácilmente.
Ocúpate de los aspectos vitales del núcleo de la web
Recientemente, Google ha introducido un conjunto de factores que son importantes para la experiencia del usuario. Hay tres factores que hay que tener en cuenta a la hora de gestionar un sitio web:
- Rendimiento de carga (Pintura de contenido más grande): cuánto tarda en cargarse el elemento más grande de tu sitio (por ejemplo, la imagen más grande que tienes en la página de inicio).
- Capacidad de respuesta (Retraso en la primera entrada): cuánto tarda tu sitio en reaccionar a la primera interacción del usuario (como un toque en la pantalla al abrir el sitio en un smartphone).
- Estabilidad visual (Desplazamiento acumulativo del diseño): ¿se mueven los elementos de tu sitio durante la carga? Cuanto más estable sea el sitio, mejor.
Para empezar con Core Web Vitals:
- Ir a Consola de búsqueda de Google y accede a tu cuenta de Google.
- En la parte izquierda de la pantalla, busca la pestaña Rendimiento.
- Haz clic en "Core Web Vitals".
Después de tener en cuenta las tres métricas, Google te hará saber el rendimiento de tu sitio. Obviamente, quieres que cada segmento sea lo más perfecto posible. Si es necesario mejorar, tienes que responder.
Por ejemplo, Google puede mostrarte que tu sitio web para móviles se carga con demasiada lentitud. Entonces tendrás que probar tu sitio web con las diferentes herramientas que he compartido anteriormente, y encontrar el elemento problemático. Digamos que una de las imágenes era el problema - tendrás que optimizarla, y subirla al sitio de nuevo
Una vez que creas que has resuelto los problemas, debes volver a la Consola de Búsqueda de Google, donde podrás revalidar el sitio haciendo clic en el botón "Validar". Aunque en algunos casos puede funcionar más rápido, ten en cuenta que Google suele necesitar al menos 28 días para asegurarse de que todo funciona bien
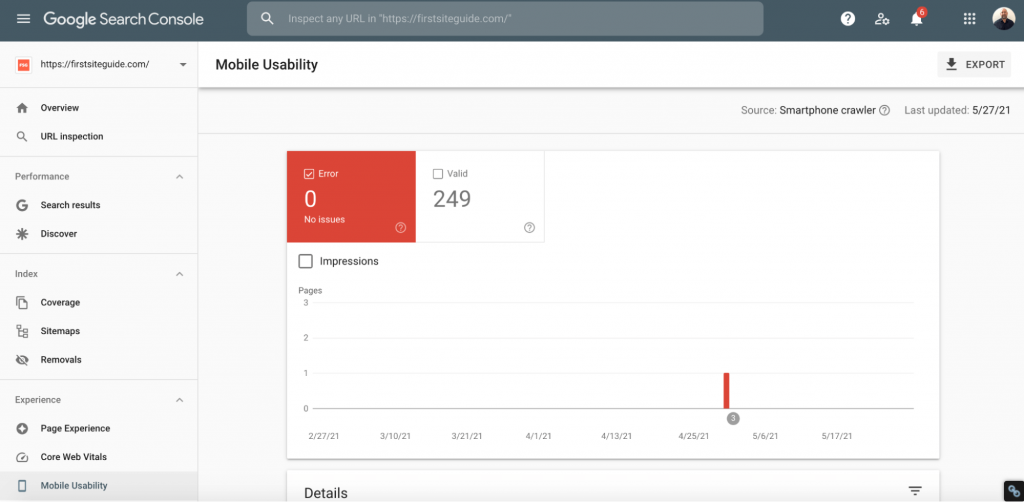
Usabilidad móvil
Justo debajo de Core Web Vitals en la Consola de Búsqueda de Google, encontrarás la opción de Usabilidad Móvil. Esta sencilla herramienta monitoriza tu sitio móvil constantemente, por lo que mostrará rápidamente cualquier error que encuentre.
Si hay algún problema, Google listará aquí la página problemática y mostrará más detalles sobre el problema.

Los problemas más comunes (y los más importantes que hay que solucionar) aparecerán en la parte superior, así que empieza a trabajar de arriba a abajo. Tómate tu tiempo y comprueba todos los errores de la lista. Cada problema vendrá con una explicación de Google para que puedas aprender más sobre él y, lo que es más importante, aprender a solucionarlo.
Puedes obtener más información sobre la usabilidad móvil en Asistencia de Google.
Optimizar JavaScript y CSS
Junto con las imágenes grandes y no optimizadas, el CSS y el JavaScript son algunos de los problemas más comunes que afectan a la velocidad de un sitio móvil. Aunque el código habilite algunas funciones extravagantes en tu sitio de escritorio, si esa función concreta no es crucial, te sugiero encarecidamente que no cargues el código para los usuarios de móviles.
Si eres un principiante, puede que ya estés atascado, pero no te preocupes. Realmente no necesitas saber cómo codificar o incluso cómo reconocer JavaScript y CSS para eliminar los archivos innecesarios.
- Instalar Limpieza de activos, un plugin gratuito para WordPress.
- Activa el modo de prueba.
- Revisa el JavaScript y el CSS que se están cargando actualmente en tu sitio.
- Desactiva el código que crees que no necesitas.
Como estás en modo de prueba, puedes sentirte libre y experimentar. Si desactivas un archivo concreto y algo deja de funcionar en el sitio, simplemente vuelve a activarlo. Por otro lado, si no hay cambios en la apariencia del sitio, puedes mantener la función desactivada y estar orgulloso de ti mismo porque acabas de acelerar tu sitio móvil
Aunque existe un modo de prueba, ten cuidado al utilizar este plugin. Antes de realizar cualquier cambio (e incluso antes de instalar el plugin), asegúrate de que tienes una copia de seguridad reciente de tu sitio. Nunca se sabe lo que puede pasar, y es bueno estar preparado.
Otra forma de mejorar JavaScript y CSS es minificar el código. ¿Qué significa esto? En lugar de tener grandes archivos que almacenan todo el código necesario para que tu sitio web funcione sin problemas, la minificación es un proceso que combina todo el código y lo tritura en el archivo más pequeño posible. Mientras que los sitios más pequeños pueden no ver un gran efecto de la minificación, los sitios más grandes pueden mejorar su velocidad drásticamente.
¡No te preocupes! De nuevo, no es necesario que entiendas cómo funciona el código para minificarlo. Hay plugins gratuitos que resolverán tu problema rápidamente, así que te sugiero que consultes la página Minificación rápida de velocidad plugin.
Sigue probando
Todavía no has terminado. Tener un buen sitio web para móviles significa hacer pruebas constantes. Sigue abriendo tu sitio web en tu teléfono móvil o tableta, y no te olvides de preguntar a la gente de tu entorno lo que piensa.
Si tienes mucho tráfico, puedes incluso llevar esto al siguiente paso encuestando a la gente sobre su experiencia en el sitio móvil.
Preguntas frecuentes
A los sitios web clásicos se suele acceder a través de ordenadores de sobremesa y portátiles. Estos sitios web suelen ser más grandes porque se accede a ellos desde pantallas más grandes en las que los usuarios interactúan con ellos mediante el teclado y el ratón. Los sitios web para móviles son duplicados del sitio web original con menos elementos, o son equivalentes responsivos que simplemente se adaptan bien a los teléfonos inteligentes y las tabletas.
¿Cómo puedo comprobar si mi sitio está preparado para móviles?
Lo primero que puedes hacer es abrir tu sitio web en un teléfono móvil o una tableta. Debería tener un aspecto diferente al de la versión de escritorio, pero seguir teniendo la mayoría de los elementos disponibles. Después de esto, deberías hacer un test de compatibilidad con móviles de Google, así como un test de GTmetrix que te dará más detalles técnicos sobre tu sitio web.
¿Es mejor una aplicación que un sitio web para móviles?
Las aplicaciones móviles son versiones más sofisticadas de un sitio web móvil. Esto suele significar una carga más rápida, más ajustes y una mejor experiencia de usuario. Sin embargo, la creación de aplicaciones requiere más tiempo y dinero, y suele tener sentido sólo para los sitios web con un gran número de visitantes que puedan beneficiarse de ello.
Conclusión
Si vas a crear un sitio web en 2022, no puedes olvidarte de los usuarios móviles. En los últimos años, muchos diseñadores y desarrolladores web han empezado a dar prioridad a los usuarios móviles. El futuro está en manos de los usuarios móviles, así que asegúrate de seguir la tendencia y tener siempre un sitio web optimizado y adaptado a los móviles, independientemente de la plataforma en la que se encuentre.
Si quieres conocer otros artículos parecidos a Cómo hacer que tu sitio web sea amigable con los móviles puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!