Cómo incrustar un mapa de Google en los formularios de contacto (con pin de mapa)
¿Quieres mostrar un mapa en el formulario de contacto de tu sitio web?
Puedes utilizar la geolocalización para rellenar previamente la dirección del usuario e indicar su ubicación colocando un alfiler en un mapa. Esto hace que rellenar el formulario sea más fácil y rápido, lo que conlleva una mayor tasa de finalización.
En este artículo, te mostraremos cómo incrustar un mapa de Google en formularios de contacto con un pin del mapa.

¿Por qué incrustar un mapa de Google en tu formulario de contacto?
Cuando creaste tu sitio web en WordPress, lo más probable es que hayas añadido un formulario de contacto para que los visitantes puedan ponerse en contacto contigo sobre tus productos y servicios.
Y si tu negocio tiene una ubicación física, probablemente también hayas añadido un mapa de Google de tu propia ubicación para animar a la gente a visitar tu tienda.
Lo que muchos empresarios no saben es que puedes utilizar la geolocalización para rellenar automáticamente el campo de la dirección en tu formulario de contacto y mostrar la ubicación del usuario en un mapa. Esto mejora la experiencia general del usuario y ayuda a reducir el abandono del formulario.
Conocer la ubicación de tus usuarios también te permite utilizar la geolocalización para mostrar contenido personalizado y aumentar las tasas de conversión.
Dicho esto, vamos a ver cómo incrustar un mapa de Google en los formularios de contacto.
Cómo incrustar un mapa de Google en un formulario de contacto
Para este tutorial, utilizaremos WPForms, el mejor plugin de formularios de contacto para WordPress. Te permite crear fácilmente cualquier tipo de formulario con un sencillo constructor de formularios de arrastrar y soltar.
Hay un versión gratuita de WPForms disponible con todas las características que necesitas para crear un formulario de contacto básico. Para este tutorial, sin embargo, utilizaremos WPForms Pro ya que incluye el addon Google Map.
Lo primero que tienes que hacer es instalar y activar el WPForms plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
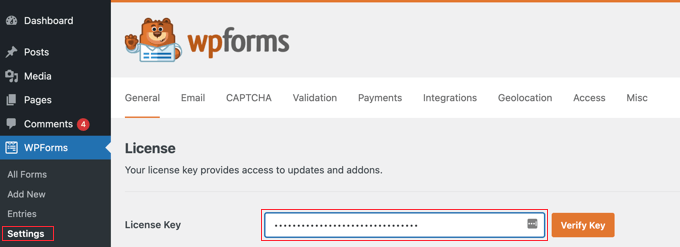
Tras la activación, tienes que visitar la página WPForms " Configuración para introducir tu clave de licencia. Puedes encontrar esta información en el área de tu cuenta de WPForms. Asegúrate de hacer clic en el botón "Verificar clave" para activar tu licencia.

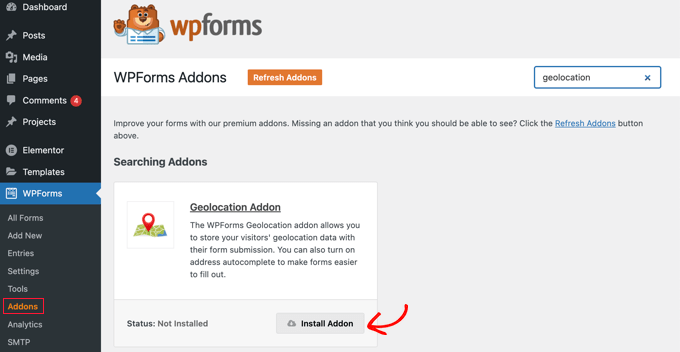
A continuación, tienes que ir a WPForms " Complementos y encuentra el Addon de Geolocalización. Puedes utilizar la opción de búsqueda en la parte superior de la pantalla, o simplemente desplazarte por los addons disponibles.
Una vez que lo hayas encontrado, debes instalar el complemento haciendo clic en el botón "Instalar complemento".

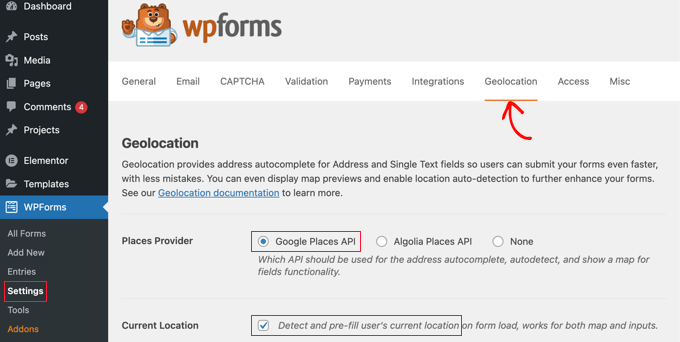
Ahora que el addon de Geolocalización está activado, tendrás que configurar sus opciones. Para ello, navega a WPForms " Configuración y haz clic en la pestaña de Geolocalización.
En esta página, tienes que seleccionar un proveedor de geolocalización. Para este artículo, elegiremos la API de Google Places.

También debes hacer clic en la casilla "Ubicación actual". Esto detectará y autocompletará la dirección cuando los usuarios rellenen el formulario de contacto, ahorrando tiempo y mejorando la precisión.
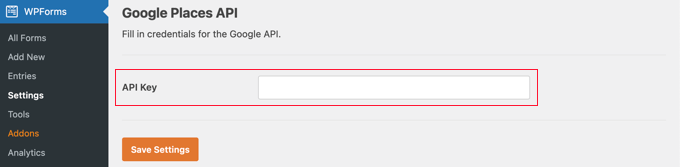
A continuación, tienes que desplazarte hasta la configuración de la API de Google Places. Se te pedirá que introduzcas tu clave de la API de Google. Puedes obtener tu clave de Google y luego pegarla en el campo. Te mostraremos cómo hacerlo en la siguiente sección.

Generar una clave API de Google Places
Puedes obtener una clave de API para Google Places dirigiéndote al Consola de Google Cloud sitio web
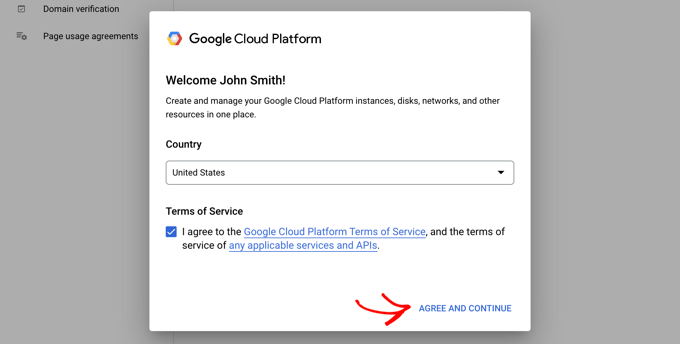
Se te pedirá que selecciones tu país en un menú desplegable y que aceptes las condiciones del servicio. En algunos países, es posible que también se te ofrezca la posibilidad de inscribirte en una lista de correo.

Cuando estés listo para pasar al siguiente paso, haz clic en "Aceptar y continuar".
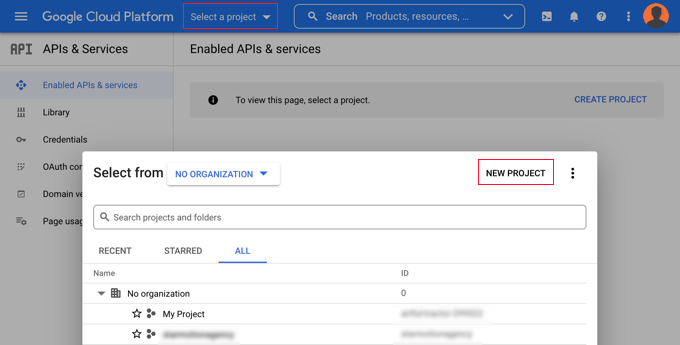
A continuación, tendrás que seleccionar un proyecto para la clave API. Simplemente haz clic en "Seleccionar un proyecto" y haz clic en el proyecto que quieras utilizar de la lista.

Si no has creado un proyecto antes, o se trata de un nuevo sitio web que aún no has añadido a Google, debes hacer clic en "Nuevo proyecto" para crear uno.
Nota: Google te pedirá que habilites la facturación de ese proyecto para poder utilizar la API de Google Places. Ofrecen los primeros 300$ de forma gratuita, lo que es suficiente para cubrir un simple mapa incrustado como el que estamos creando en este tutorial. Los sitios de menor tráfico no tendrán que pagar nada, y te pedirán permiso para actualizar antes de cobrar cualquier tarifa.
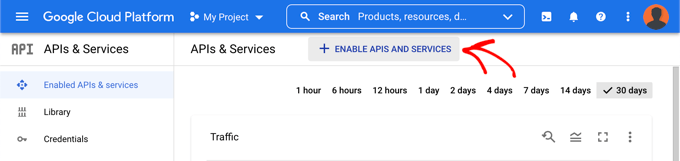
Ahora deberías estar en la página de "APIs y Servicios" donde puedes habilitar las APIs necesarias para mostrar Google Maps en tu sitio. Tendrás que hacer clic en el botón "+ Habilitar APIs y Servicios" en la parte superior de la página.

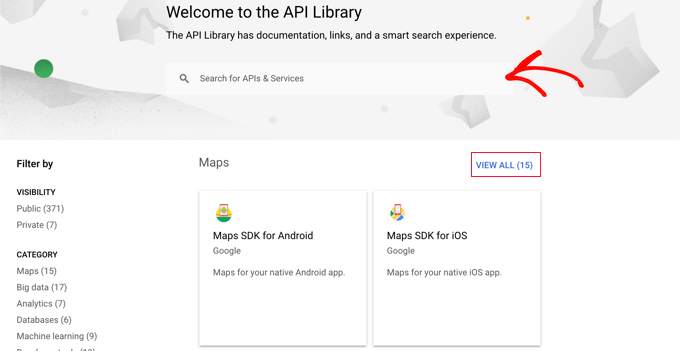
Esto te llevará a la Biblioteca API de Google, donde tendrás que habilitar tres APIs de mapeo diferentes
Puedes encontrarlas utilizando la función de búsqueda de la parte superior de la página o haciendo clic en el enlace "Ver todo" junto a la sección de Mapas.

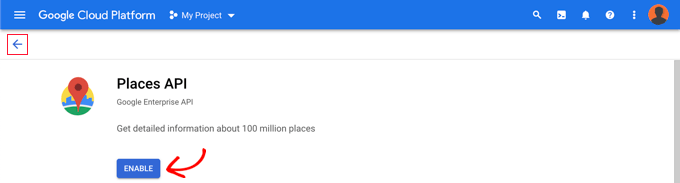
Primero tienes que encontrar y habilitar la API de Lugares. Una vez que la localices, deberás hacer clic en ella. En la siguiente página, deberás hacer clic en el botón "Habilitar".
Después, deberás hacer lo mismo para la API JavaScript de Mapas y la API de Geocodificación.

Ahora que has habilitado las tres API, puedes crear una clave de API.
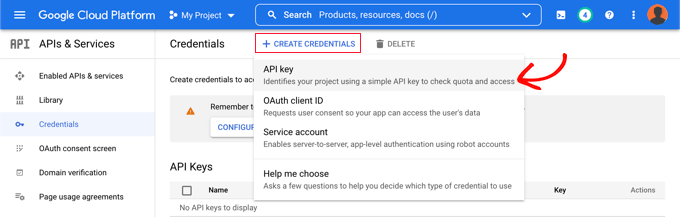
En el menú de la izquierda, tienes que ir a APIs y Servicios " Credenciales.
Desde aquí podrás hacer clic en el botón "+ Crear credenciales" en la parte superior de la pantalla y luego seleccionar la opción "Clave API".

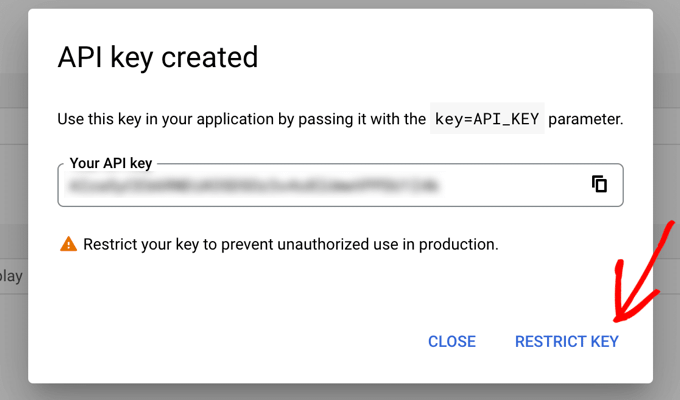
Se creará tu clave API y se mostrará en una ventana emergente.
Más adelante en este tutorial, tendrás que copiar esa clave en la configuración de WPForm. Por ahora, vamos a ver cómo poner algunas restricciones al uso de la clave API.

Restringir tu clave API de Google Places
El uso excesivo de la clave API puede sacarte del plan gratuito y costarte más de lo que esperas. Te recomendamos que restrinjas la clave para evitar un uso no autorizado o inesperado.
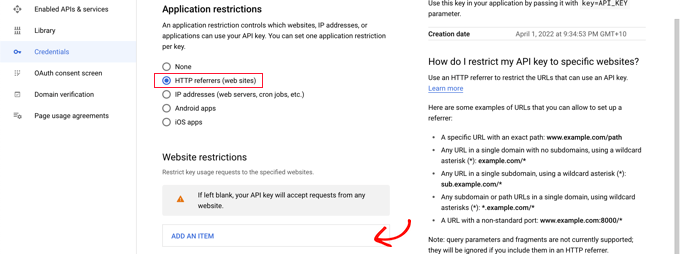
Para ello, debes hacer clic en el enlace "Restringir clave" que aparece en la parte inferior de la ventana emergente "Clave API creada" en la captura de pantalla anterior.
En la siguiente página, puedes configurar diferentes restricciones. La primera de ellas es "Restricciones de la aplicación". En esta sección, debes hacer clic en la opción "Remitentes HTTP (sitios web)". Entonces la clave sólo se utilizará en sitios web.

A continuación, debes asegurarte de que sólo se utiliza en tu propio sitio web. Para ello, debes desplazarte hasta la sección "Restricciones de sitios web" y luego hacer clic en el botón "Añadir un elemento".
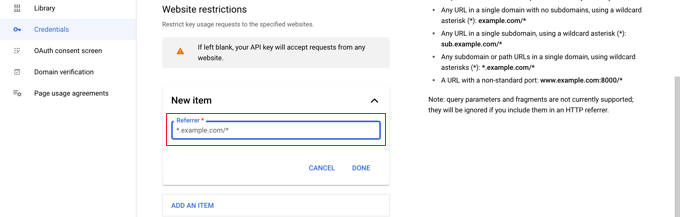
Ahora debes escribir el nombre de dominio de tu sitio web en el campo "Nuevo elemento" utilizando el patrón *example.com/*.

Si vas a utilizar Google Maps en más de un sitio web, puedes hacer clic en el botón "Añadir un elemento" y añadir tantos dominios como necesites.
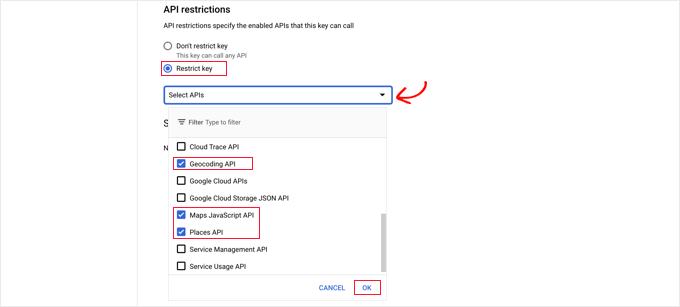
Ahora que has restringido la clave API sólo a tus propios sitios web, también puedes restringirla para que funcione sólo con las API de Google que has añadido anteriormente.
Tienes que desplazarte hasta la sección "Restricciones de la API" de la página y seleccionar la opción "Restringir clave". Esto mostrará un menú desplegable en el que deberás marcar las casillas "API de Geocaching", "API de JavaScript de Mapas" y "API de Lugares".

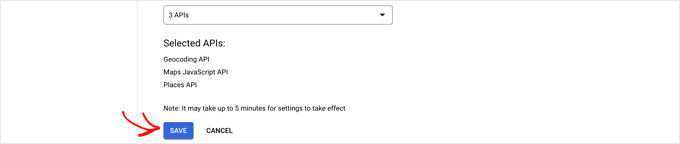
Una vez hecho esto, debes hacer clic en el enlace "Aceptar" para guardar tu configuración. Por último, asegúrate de hacer clic en el botón "Guardar" situado en la parte inferior de la página para activar todas las restricciones que hayas elegido.

Ten en cuenta que los ajustes pueden tardar hasta 5 minutos en surtir efecto.
Añadir la clave de la API de Google a la configuración de WPForms
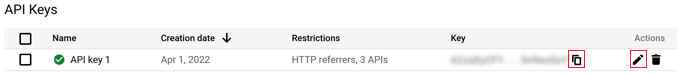
Ahora verás la clave API listada junto con otras que tengas disponibles. Debes hacer clic en el icono de Copiar para poder añadir la clave a la página de configuración de Geolocalización de WPForms.

Ten en cuenta que si alguna vez necesitas cambiar alguna de las configuraciones o restricciones de la API, puedes hacer clic en el icono Editar de la derecha
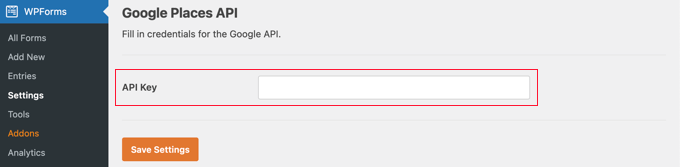
Ahora tienes que volver a tu sitio web, que debería seguir estando en el WPForms " Configuración " Geolocalización página.
Una vez allí, pega la clave en el campo de la API de Google Places en la configuración de WPForms. Una vez hecho esto, asegúrate de hacer clic en el botón "Guardar configuración".

Nota: Google Places requiere que tengas un certificado SSL para tu sitio. Para saber cómo conseguir uno, consulta nuestra guía para principiantes sobre cómo conseguir un certificado SSL gratuito.
Crear un formulario de contacto con un mapa de Google incrustado en WordPress
Ahora que has configurado WPForms y Google Places, estás listo para crear un formulario de contacto en WordPress. Puedes empezar siguiendo nuestra guía sobre cómo crear un formulario de contacto en WordPress.
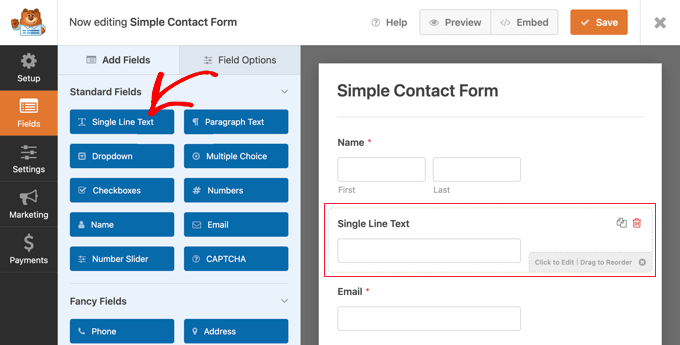
Una vez que hayas creado un formulario básico, tienes que añadir un campo de dirección. Puedes utilizar un bloque de dirección o un campo de texto de una sola línea. Para este tutorial, utilizaremos un campo de texto de una sola línea.
Sólo tienes que arrastrar el bloque de Texto Unifilar al formulario.

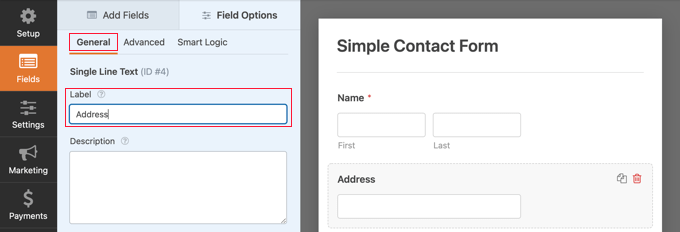
A continuación, personalizaremos la configuración del campo. Para ello, tienes que hacer clic en el campo para que aparezca la configuración de Texto en una sola línea.
En primer lugar, debes cambiar la etiqueta del campo por "Dirección". Esto dejará claro a tus usuarios lo que deben escribir en el campo.

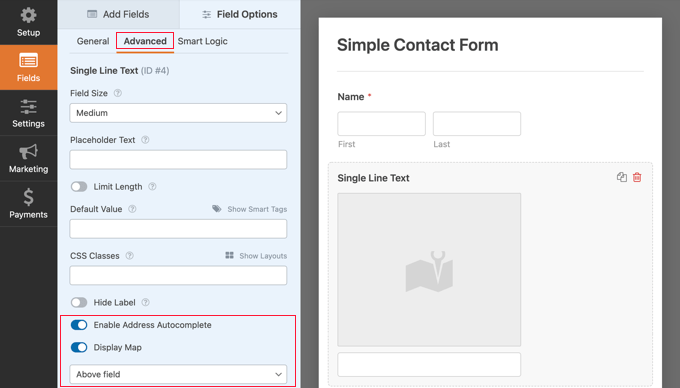
Después de eso, tienes que cambiar la configuración del campo para que muestre un mapa en el formulario. Para ello, tendrás que hacer clic en la pestaña Avanzado.
Una vez allí, deberás buscar la opción "Activar autocompletado de direcciones" en la parte inferior de la configuración y ponerla en la posición "Activado". A continuación verás otra opción, "Mostrar mapa", que también debes activar. Puedes elegir mostrar el mapa encima o debajo del campo.

Añadir el formulario de contacto a tu sitio web
La forma más sencilla de añadir el formulario de contacto a tu sitio web es hacer clic en el botón "Incrustar". Lo encontrarás junto al botón "Guardar" en la parte superior de la pantalla del editor de formularios.
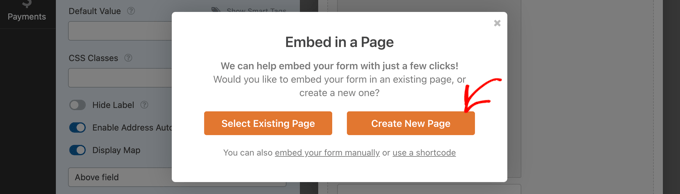
Se te preguntará si quieres añadir el formulario a un formulario existente o crear una nueva página.

Para este tutorial, haremos clic en el botón "Crear nueva página".
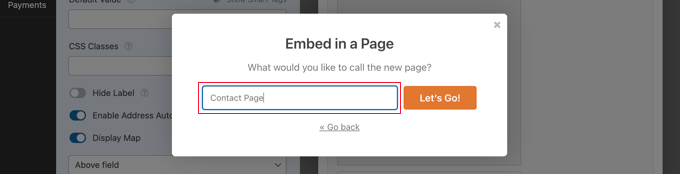
A continuación, deberás dar un nombre a la página y luego hacer clic en el botón "¡Vamos!".

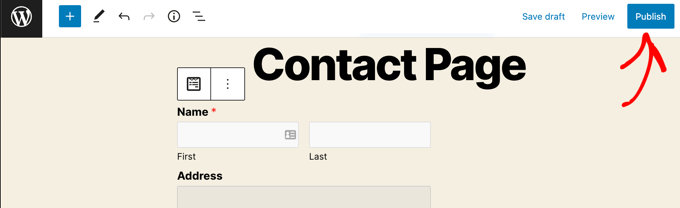
Se creará una nueva página con ese nombre y se añadirá automáticamente tu formulario de contacto.
Lo único que tienes que hacer es pulsar el botón "Publicar" para poner en marcha el formulario.

Ver el mapa de Google en el formulario de contacto
Cuando un usuario visite tu formulario de contacto, se le preguntará si desea permitir que tu sitio web acceda a su ubicación.

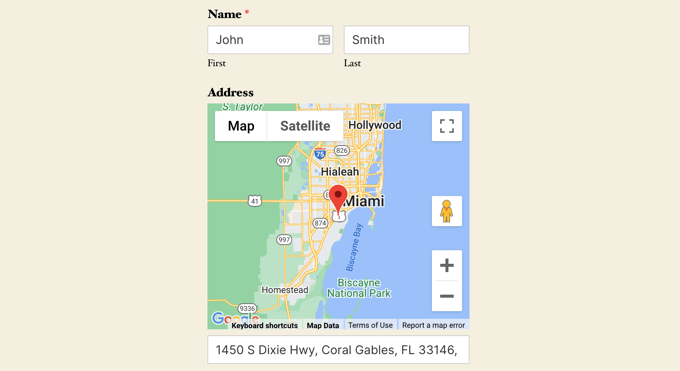
Si hace clic en el botón "Permitir", se introducirá su ubicación actual en el campo de la dirección, y se añadirá un pin de esa ubicación al mapa.
Esta función de autocompletar ahorrará tiempo a tus visitantes al hacer más rápido y fácil escribir sus direcciones.

Si necesitan cambiar la dirección, sólo tienen que escribir una nueva o arrastrar la chincheta a una ubicación diferente en el mapa.
Cómo ver los datos de localización del usuario en un formulario
Una vez que actives la geolocalización, WPForms también registrará la ubicación de cada usuario cuando rellene tu formulario. Conocer la ubicación de tus usuarios puede ayudarte a encontrar mejores clientes potenciales.
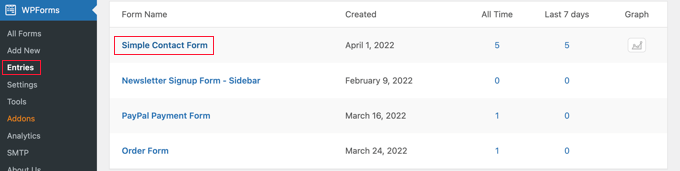
Tendrás que ir a WPForms " Entradas y luego haz clic en tu formulario de contacto.

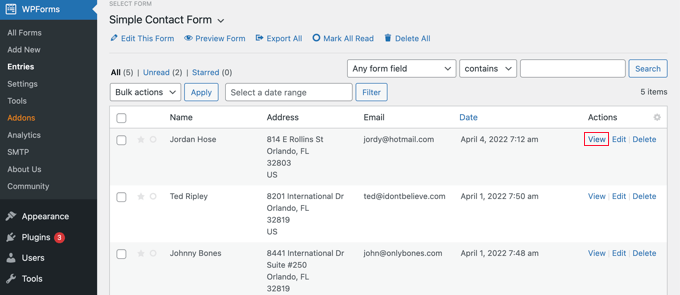
Ahora verás una lista de entradas rellenadas por tus usuarios para ese formulario.
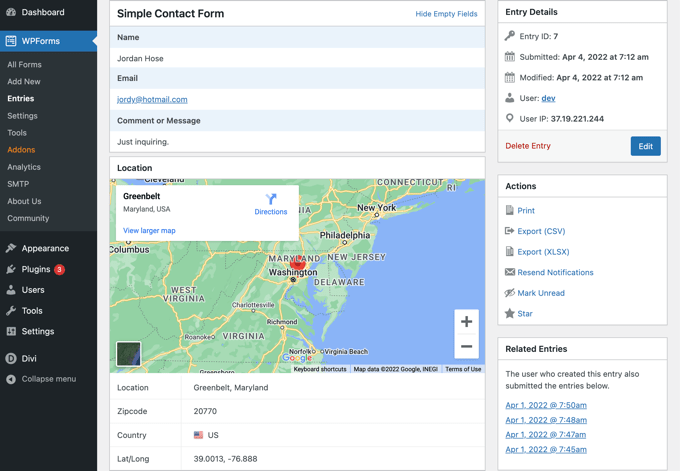
Para ver una entrada concreta, simplemente haz clic en el enlace "Ver" de la derecha.

Ahora verás los datos del formulario rellenado por el usuario, como su nombre, el correo electrónico de la empresa, el número de teléfono de la empresa, junto con algunos datos de ubicación.
Esto incluye un pin en Google Maps, la ubicación del usuario, el código postal y el país, así como su latitud y longitud aproximadas.

Por supuesto, si el usuario no ha dado permiso para que el formulario conozca su ubicación, no se mostrará ningún dato de localización.
Eso es todo, has añadido con éxito un mapa de Google en tu formulario de contacto. También puedes utilizar WPForms para crear encuestas en WordPress, crear un formulario de pago para aceptar pagos en línea y mucho más.
Esperamos que este tutorial te haya ayudado a aprender cómo incrustar un mapa de Google en los formularios de contacto. Quizás también quieras aprender a realizar un sorteo o un concurso, o consultar nuestra selección de expertos de los mejores plugins de WordPress para todos los sitios web de empresas.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo incrustar un mapa de Google en los formularios de contacto (con pin de mapa) puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!