Cómo mostrar los comentarios en la página principal de tu tema de WordPress
¿Quieres mostrar los comentarios de tus visitantes en la página de inicio de tu sitio web de WordPress?
Esta es una petición común, pero no está soportada por WordPress por defecto.
En este artículo, te mostraremos cómo mostrar los comentarios en la página principal de tu tema de WordPress mediante un fragmento de código.

¿Por qué mostrar los comentarios en la página de inicio?
Los comentarios son la forma más fácil de que tus visitantes respondan a las publicaciones de tu blog. Los comentarios les permiten dar su opinión, hacer preguntas y ofrecer su punto de vista.
Cuando tus entradas atraen muchos comentarios, es una señal de que estás construyendo una comunidad saludable en torno a tu blog de WordPress. Tal vez quieras dar mayor visibilidad a estos comentarios mostrándolos en tu página de inicio.
Si tu tema te permite añadir widgets a tu página de inicio, es bastante sencillo añadir comentarios en la barra lateral o en otra zona de widgets.
Otra alternativa sería utilizar un constructor de páginas de aterrizaje para crear una página de inicio personalizada.
Pero no todos los temas o plugins de páginas de aterrizaje vienen con una opción para añadir comentarios a tu página de inicio, así que puede que necesites una solución de código.
Queríamos hacer esto en uno de nuestros proyectos y descubrimos que no es tan fácil como esperábamos. Para mostrar los comentarios en una sola página sólo tienes que llamar a comments_template(); pero esto no ha funcionado en la página de inicio.
Hemos podido encontrar la respuesta a este problema, y en este artículo la compartiremos contigo.
Mostrar comentarios en la página principal de tu tema de WordPress
En este tutorial, tendrás que copiar y pegar código en los archivos de tu tema de WordPress. Los usuarios experimentados se sentirán como en casa haciendo esto, pero puede ser intimidante para los principiantes, y un error podría bloquear tu sitio web.
Si es la primera vez que añades código a tus archivos de WordPress, deberías consultar nuestra guía sobre cómo copiar y pegar fragmentos de código en WordPress.
Dicho esto, la respuesta a nuestro problema era añadir una línea de código adicional. Teníamos que añadir $concomentarios = "1"; antes de la comments_template(); para que se muestren nuestros comentarios.
<?php $withcomments = "1"; comments_template(); // Get wp-comments.php template ?>
Tendrás que añadir este código al archivo index.php de tu tema. Tiene que ir dentro del bucle de WordPress justo antes del endwhile declaración.
¿Cómo funciona esto en la vida real? Veamos algunos ejemplos.
Añadir comentarios a la página web de los Veintiséis
Utilizando un programa FTP, debes conectarte a tu sitio web de WordPress y navegar hasta la carpeta /wp-content/themes/twentysixteen. Para más detalles, consulta nuestra guía para principiantes sobre el uso de FTP con WordPress.
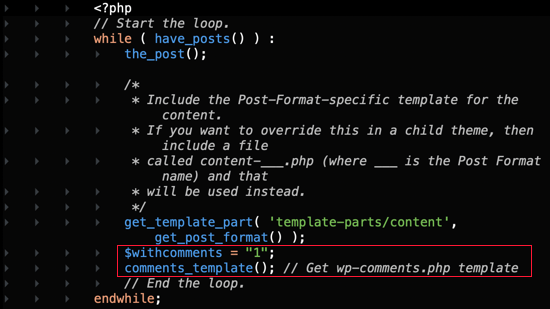
Una vez allí, tienes que editar el archivo index.php. Pega el siguiente código justo antes del endwhile declaración.
$withcomments = "1"; comments_template(); // Get wp-comments.php template

Después de guardar el archivo index.php, visita tu sitio de WordPress para ver los comentarios que aparecen en la página de inicio.
Añadir comentarios a la página de inicio de Twenty Twenty-One
Utilizando un programa FTP, debes conectarte a tu sitio web de WordPress y navegar hasta la carpeta /wp-content/themes/twentytwentyone. Para más detalles, consulta nuestra guía para principiantes sobre el uso de FTP con WordPress.
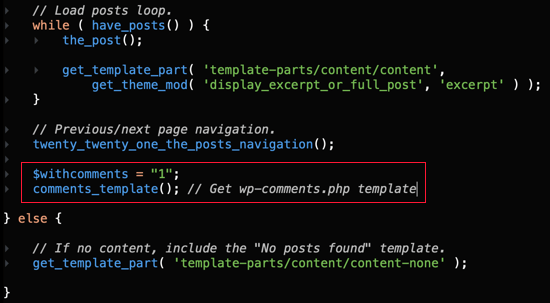
Una vez allí, tienes que editar el archivo index.php. Con este tema no hay un endwhile por lo que tienes que añadir el código antes de la sentencia else declaración.
$withcomments = "1"; comments_template(); // Get wp-comments.php template

Después de guardar el archivo index.php, visita tu sitio de WordPress para ver los comentarios que aparecen en la página de inicio.
Añadir comentarios a un tema hijo
En lugar de modificar los archivos dentro de un tema, puedes crear un tema hijo y añadir el fragmento de código allí.
Esto es más seguro porque no corres el riesgo de romper el tema principal, y no perderás tus cambios cada vez que actualices el tema principal.
Si utilizas un tema hijo y sigues sin ver los comentarios en la página de inicio después de añadir el fragmento de código, es posible que tengas que añadir una línea de código adicional.
Debes copiar y pegar este código en tu archivo index.php.
global $withcomments; $withcomments = 1; comments_template(); // Get wp-comments.php template
Esperamos que este tutorial te haya ayudado a aprender cómo añadir comentarios a la página de inicio de tu tema de WordPress
Quizá también quieras aprender a crear una dirección de correo electrónico empresarial gratuita, o consultar nuestra lista de plugins imprescindibles para hacer crecer tu sitio.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mostrar los comentarios en la página principal de tu tema de WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!