Cómo mostrar tu formulario en una sola línea en WordPress (de forma sencilla)
¿Quieres mostrar tu formulario en una sola línea?
Los formularios de una sola línea te dan más flexibilidad con la colocación del formulario. Esto significa que puedes añadir fácilmente formularios en áreas de alto tráfico de tu sitio y mejorar tus conversiones.
En este artículo, te mostraremos cómo mostrar tu formulario en una sola línea en WordPress fácilmente.

¿Por qué mostrar un formulario en una sola línea en WordPress?
Los formularios de una sola línea te dan más flexibilidad a la hora de elegir dónde colocar tus formularios. Como este estilo de formulario es de una sola línea, no ocupan mucho espacio y pueden integrarse fácilmente con tu contenido existente
Los formularios de inscripción al boletín de noticias por correo electrónico suelen aparecer en una sola línea por encima o por debajo del contenido de la entrada del blog. Los formularios de una sola línea también funcionan bien en las páginas de aterrizaje, las páginas de contacto y otras páginas importantes de tu sitio web.
Además de generar más suscriptores y clientes potenciales, puedes convertir cualquier tipo de formulario en un formulario de una sola línea. Por ejemplo, puede tener sentido mostrar tu formulario de contacto en una sola línea para ahorrar espacio en la página
Dicho esto, vamos a mostrarte cómo mostrar un formulario de una sola línea en tu sitio web de WordPress.
Cómo crear tu formulario de una sola línea en WordPress
Para este tutorial, vamos a utilizar el WPForms para crear un formulario de una sola línea. Es el mejor plugin de generación de contactos para WordPress utilizado por más de 5 millones de sitios web.

Puedes utilizar el constructor de arrastrar y soltar para crear rápidamente cualquier formulario para tu sitio. Además, se integra con herramientas populares de marketing por correo electrónico para que puedas hacer crecer fácilmente tu lista de correos electrónicos.
Hay un versión premium del plugin con muchas más funciones, pero usaremos el versión lite para este tutorial, ya que te permite crear un formulario sencillo y conectarlo a Constant Contact para la generación de clientes potenciales.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress
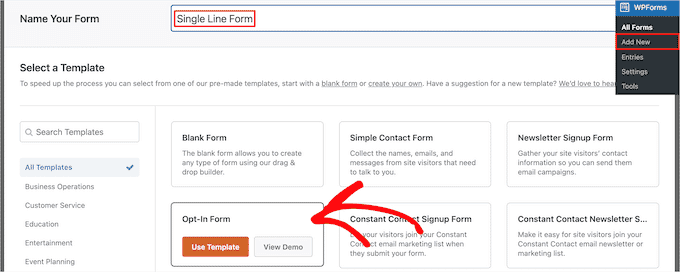
Después, ve a WPForms " Añadir nuevo en tu panel de administración de WordPress y dale un nombre a tu formulario. A continuación, tienes que elegir la plantilla de tu formulario.
Vamos a seleccionar la plantilla 'Formulario de adhesión'. Simplemente pasa el ratón por encima de la plantilla y haz clic en el botón "Usar plantilla".

Esto hace que aparezca el constructor de formularios de arrastrar y soltar
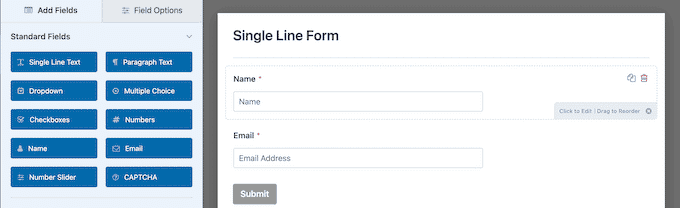
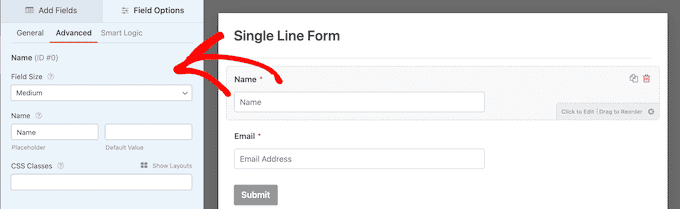
Verás que la plantilla que hemos elegido incluye automáticamente los campos de nombre y correo electrónico y un botón de envío.

Todos los campos se pueden editar haciendo clic en ellos y realizando cambios en la columna de la izquierda
También puedes arrastrar y soltar los campos para cambiar su orden.

Una vez que hayas terminado de personalizar los campos, puedes mostrar tu formulario en una sola línea.
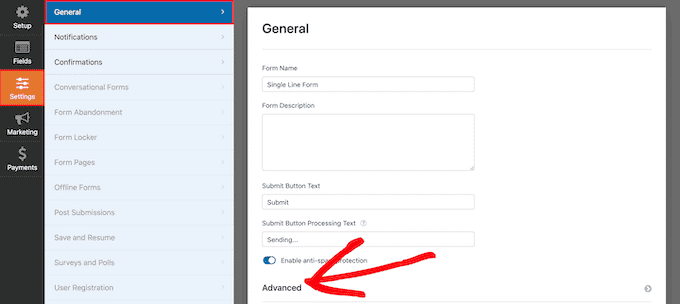
Para ello, ve a Ajustes " General y luego haz clic en la pestaña desplegable "Avanzado".

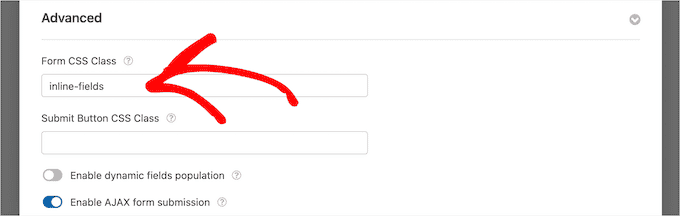
A continuación, escribe 'inline-fields' en la casilla 'Form CSS Class' (sin comillas).
Esto aplicará esa clase CSS al formulario. Como WPForms incluye estilos para la clase 'inline-fields', automáticamente hará que todo tu formulario se muestre bien en una sola línea.

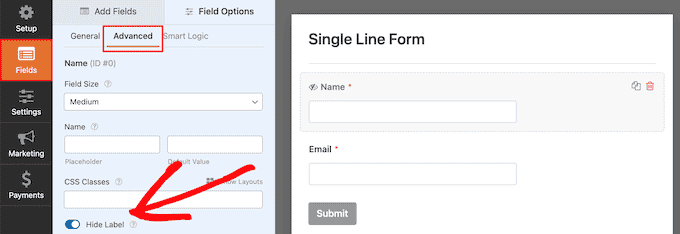
Después, puedes hacer que tu formulario sea aún más pequeño ocultando las etiquetas de los campos
Simplemente haz clic en la opción de navegación "Campos", luego selecciona la opción de menú "Avanzado", y haz clic en el conmutador "Ocultar etiqueta" para activarlo.

A continuación, tienes que hacer lo mismo con todas las etiquetas de los campos del formulario.
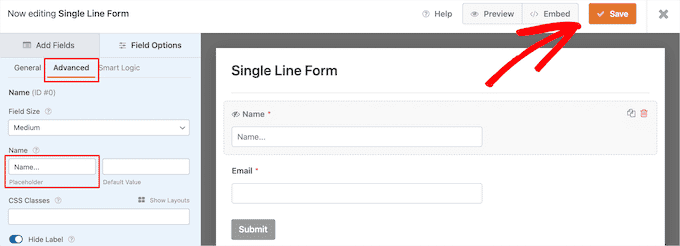
Después, en la misma sección "Avanzada", puedes introducir texto en la casilla "Marcador de posición"
Esto indica a tus usuarios para qué sirve cada campo del formulario

Una vez que hayas terminado de personalizar tu formulario, asegúrate de hacer clic en el botón "Guardar" para guardar los cambios.
Si utilizas tu formulario para generar clientes potenciales, entonces puedes conectar tu formulario a tu proveedor de marketing por correo electrónico. Para más detalles, consulta nuestra guía sobre cómo crear un boletín de noticias por correo electrónico de forma correcta
Cómo añadir tu formulario de una sola línea a tu sitio web de WordPress
Ahora, es el momento de añadir tu formulario de una sola línea a tu sitio web. Puedes añadirlo a cualquier página, entrada o área de widgets.
Vamos a añadirlo a una página existente, pero el proceso será similar si lo añades a otra zona de tu blog de WordPress.
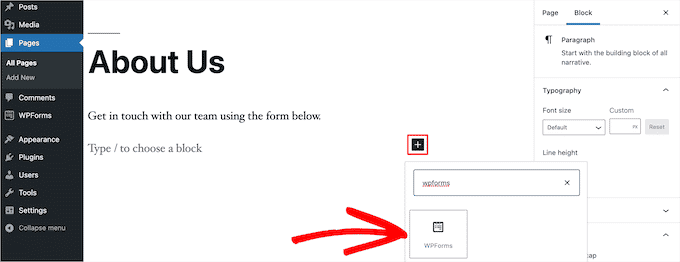
Simplemente abre la página en la que quieres que se muestre el formulario de una sola línea, haz clic en el icono de añadir un bloque y busca "WPForms".

A continuación, haz clic en el bloque 'WPForms' para añadirlo a tu sitio.
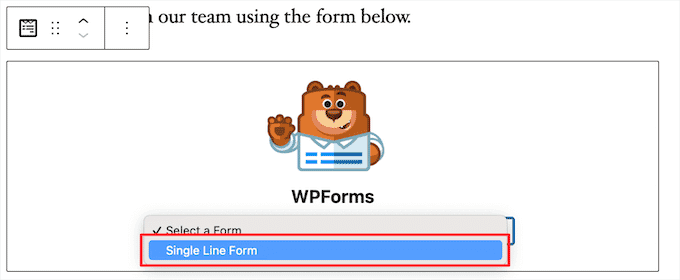
Esto hace que aparezca un cuadro desplegable para elegir el formulario de una sola línea que creaste anteriormente.

Una vez que elijas tu formulario, el plugin cargará una vista previa de tu formulario dentro del editor de contenido. A continuación, haz clic en el botón "Actualizar" o "Publicar" para que tu nuevo formulario esté activo.
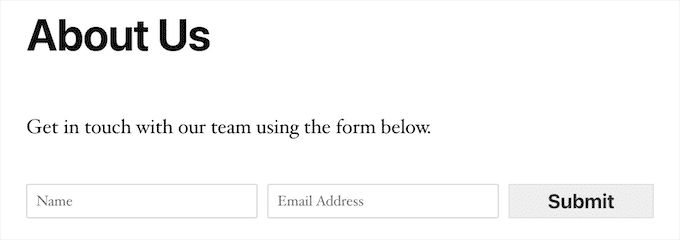
Ahora, puedes visitar tu sitio web para ver tu nuevo formulario en acción

Esperamos que este artículo te haya ayudado a saber cómo mostrar tu formulario en una sola línea en WordPress. Quizá también quieras ver nuestra guía sobre cómo conseguir un dominio de correo electrónico gratuito, y nuestra selección de expertos de las mejores aplicaciones de números de teléfono virtuales para empresas con opciones gratuitas.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo mostrar tu formulario en una sola línea en WordPress (de forma sencilla) puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!