Cómo ocultar el título de algunas entradas y páginas de WordPress
¿Quieres ocultar el título de algunas entradas y páginas de WordPress?
Los títulos pueden ser útiles tanto para los motores de búsqueda como para los visitantes, pero no todas las páginas necesitan mostrar un título en función de su diseño.
En este artículo, te mostraremos cómo ocultar el título de determinadas entradas y páginas de WordPress.

¿Por qué ocultar el título en entradas o páginas específicas de WordPress?
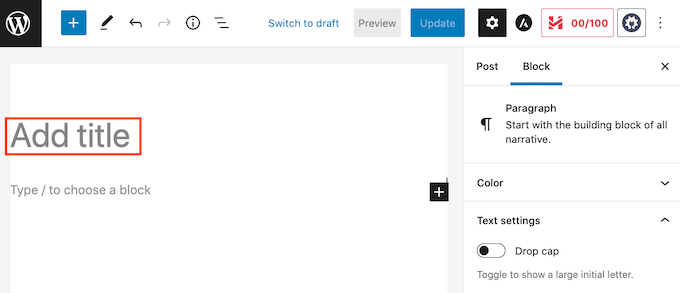
Cuando creas una página o una entrada de WordPress, lo primero que verás es un campo "Añadir título" donde escribirás tu título.

La mayoría de los temas de WordPress muestran este título en la parte superior de la página o la entrada. Un título descriptivo y relevante puede hacer que los visitantes sepan que están en el lugar correcto y qué pueden esperar de esta página.
Los títulos pueden ser útiles, pero no todas las páginas o entradas necesitan un título. La página de inicio de tu sitio web es un ejemplo común.
En otras ocasiones puedes querer mostrar el título de la página en una zona diferente. Por ejemplo, puedes empezar tu página de aterrizaje con un banner llamativo, y luego mostrar el título más abajo en la página
En esta guía, cubriremos tres métodos diferentes para ocultar el título de la entrada o de la página en WordPress. Simplemente haz clic en los enlaces de abajo para saltar al método que prefieras.
Método 1: Eliminar el título de la entrada usando el Editor del Sitio Completo
Si utilizas WordPress 5.9 o posterior, y tienes un tema de WordPress que admite la edición completa del sitio, puedes utilizar este método para eliminar el título de todas las entradas o de todas las páginas.
¿No estás seguro de si tu tema admite la edición completa del sitio?
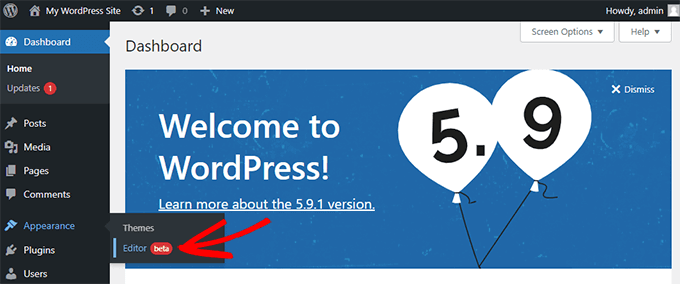
Si lo hace, entonces verás la opción de menú Apariencia " Editor disponible en tu panel de control de WordPress.

Después de hacer clic en "Editor", se iniciará el editor del sitio completo.
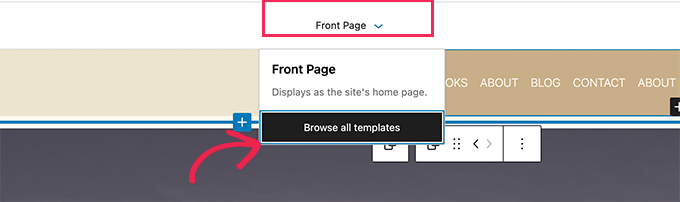
Desde aquí, tendrás que seleccionar la plantilla que quieres editar haciendo clic en el desplegable de la parte superior de la página, y luego haciendo clic en "Examinar todas las plantillas".

En este ejemplo, editaremos la plantilla Single Post para poder ocultar todos los títulos de las entradas de nuestro blog.
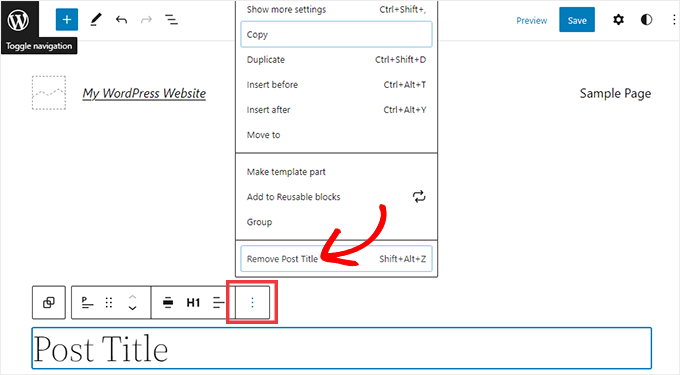
Para ocultar el título, primero tendrás que hacer clic en el título de la entrada del blog. Luego, simplemente haz clic en el menú de opciones de los tres puntos y selecciona la opción "Eliminar el título de la entrada" en la parte inferior.

No olvides hacer clic en el botón Guardar de la parte superior de la pantalla cuando hayas terminado de personalizar la plantilla.
Ya está, has ocultado el título de todas las entradas de tu blog.
Si quieres ocultar el título sólo en entradas o páginas específicas, el siguiente método debería funcionarte.
Método 2: Ocultar títulos selectivos de WordPress mediante CSS
Puedes ocultar el título de una página o de una entrada añadiendo código CSS personalizado en el Personalizador de WordPress. Este método simplemente oculta el título a tus visitantes, pero sigue cargándose en el código HTML de la página.
Esto significa que los motores de búsqueda pueden seguir utilizando el título para ayudarles a entender el contenido de tu página, lo que es bueno para el SEO de tu sitio web de WordPress y puede ayudarte a conseguir más tráfico.
Te mostraremos cómo ocultar el título en entradas o páginas específicas, o en todas tus entradas y páginas.
Cómo ocultar el título en una entrada o página específica de WordPress con CSS
Para ocultar el título de una página o entrada mediante CSS, sólo necesitas conocer su ID.
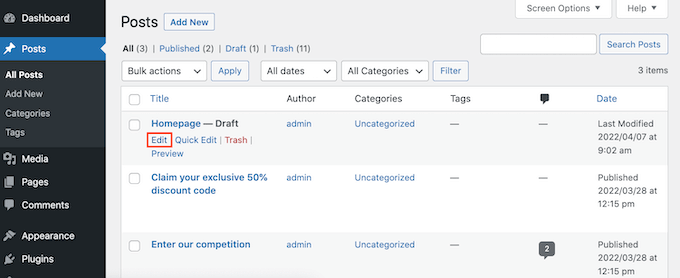
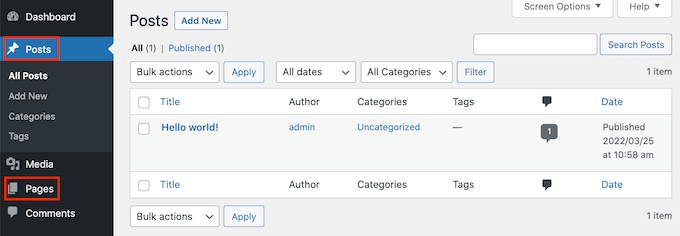
En tu panel de control de WordPress, ve a Entradas " Todas las entradaso Páginas " Todas las páginas. A continuación, busca la página o la entrada en la que quieres ocultar el título.
Ahora puedes abrir esta entrada o página para editarla.

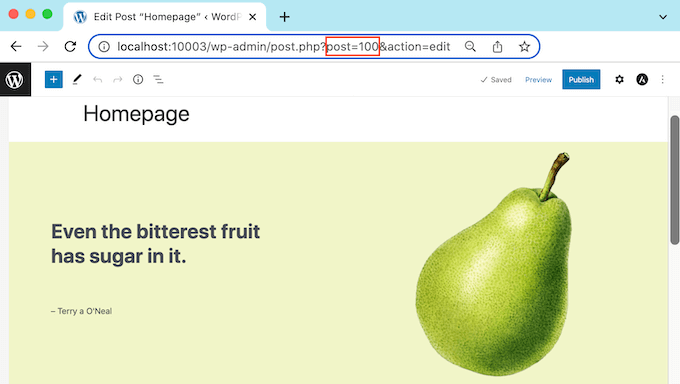
Ahora simplemente mira la URL en la barra de direcciones de tu navegador.
Deberías ver una sección 'post=' seguida de un número. Por ejemplo, 'post=100'

Este es el ID de tu entrada. Anota este número, ya que lo utilizarás en tu código CSS.
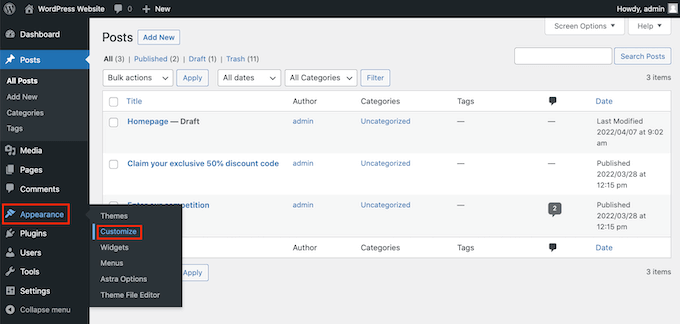
Ahora puedes ir a Apariencia " Personalizar.

Esto lanza el Personalizador de WordPress.
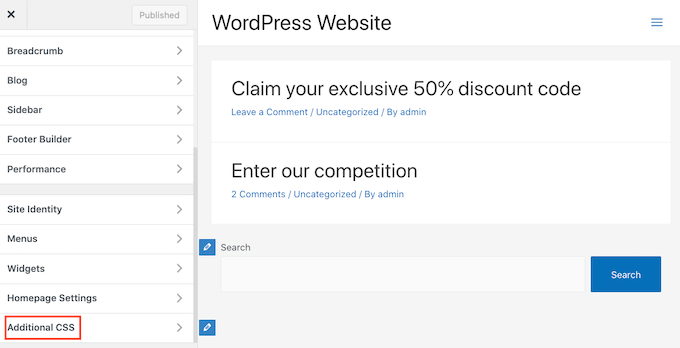
En la barra lateral, simplemente haz clic en CSS adicional.

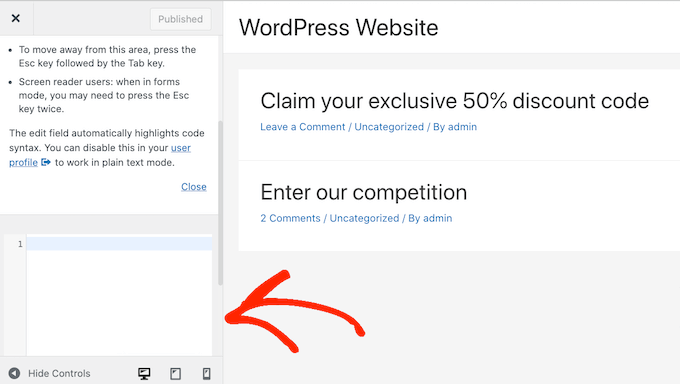
Ahora desplázate hasta la parte inferior de la barra lateral
Ahora deberías ver un pequeño editor de texto. Aquí es donde escribirás tu código CSS.

Si quieres ocultar el título de una entrada, tendrás que utilizar el siguiente código
Sólo asegúrate de sustituir el "100" por el ID de la entrada que has obtenido en el paso anterior.
.postid-100 .entry-title {
display: none;
}
Si quieres ocultar el título de una página, tendrás que utilizar un código ligeramente diferente
Una vez más, asegúrate de sustituir el "100" por el ID real de tu página.
.page-id-100 .entry-title {
display: none;
}
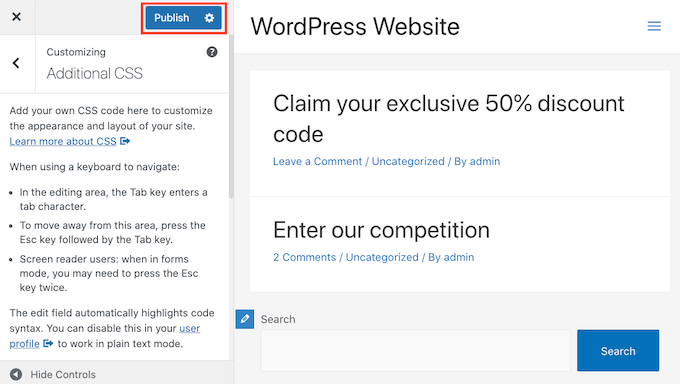
A continuación, desplázate hasta la parte superior de la página.
A continuación, puedes hacer clic en el botón azul Publicar.

Ahora, si compruebas esta página o entrada, el título debería haber desaparecido
¿El título sigue ahí?
Si este método no te ha funcionado, es posible que tu tema de WordPress esté utilizando una clase CSS diferente. Esto significa que el ID de tu página o entrada será diferente del número que aparece en su URL
Para obtener el ID correcto, tendrás que utilizar la consola de desarrollador de tu navegador
Para empezar, dirígete a la página o entrada de tu sitio web de WordPress. A continuación, puedes abrir la consola de desarrollador de tu navegador
Este paso variará en función del navegador que utilices. Por ejemplo, si tienes Chrome, puedes utilizar el atajo de teclado Control+Mayúsculas+J en Windows, o el atajo Comando+Opción+J en Mac.
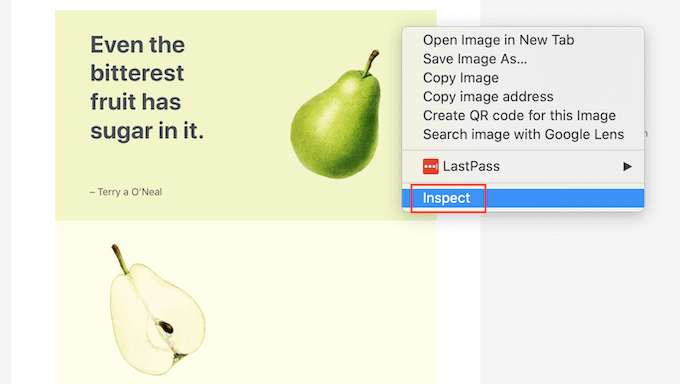
Los usuarios de Chrome también pueden hacer Control+clic en cualquier parte de la página o la entrada, y luego seleccionar Inspeccionar

Si no estás seguro de cómo abrir la consola de desarrollador, siempre puedes consultar el sitio web de tu navegador o la documentación oficial para obtener más información.
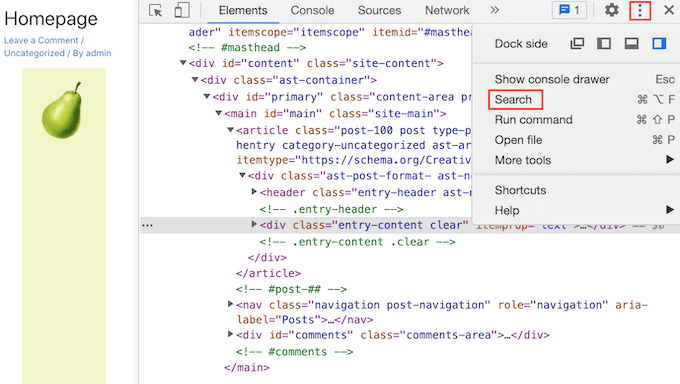
En la consola de desarrollador, haz clic en el icono de los tres puntos. A continuación, puedes seleccionar "Buscar"

Ahora deberías ver una barra de búsqueda en la parte inferior de la consola de desarrollador.
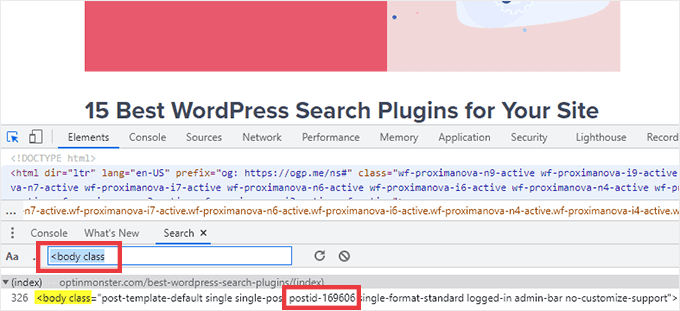
En esta barra, escribe <body classy, a continuación, pulsa la tecla Intro de tu teclado.

Si estás viendo una página de WordPress, deberías ver algo similar a lo siguiente
<body class="page-template-default page page-id-78 logged-in admin-bar
no-customize-support wp-embed-responsive is-light-theme no-js singular">
En el código de ejemplo anterior, puedes ver que el valor de 'page-id' es 78.
Si estás inspeccionando una entrada de WordPress, la consola debería mostrar algo como
<body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular">
En ese ejemplo, el valor de 'postid' es 100. Ahora puedes utilizar este valor con el código CSS que hemos proporcionado en el paso anterior
Simplemente añade este código a tu sitio web utilizando el Personalizador de WordPress, siguiendo el proceso descrito anteriormente.
Ahora puedes echar un vistazo a la página o a la entrada. El título debería haber desaparecido.
Cómo ocultar el título en todas las entradas o páginas con CSS
Para ocultar los títulos de todas tus páginas y entradas, copia/pega lo siguiente en el editor de texto.
.entry-title {
display: none;
}
¿Quieres ocultar los títulos de todas tus páginas, pero no de tus entradas? Para ocultar todos los títulos de las páginas, copia/pega lo siguiente en el pequeño editor de texto.
.page .entry-title {
display: none;
}
Otra opción es ocultar el título de todas tus entradas. Puedes hacerlo utilizando el siguiente CSS.
.post .entry-title {
display: none;
}
A veces puedes querer ocultar los títulos de todas tus entradas y páginas
Para ello, añade lo siguiente.
.entry-title {
display: none;
}
Método 3: Ocultar títulos selectivos de WordPress con un plugin
Puedes ocultar fácilmente el título de las entradas y posts selectivos utilizando Ocultar el título de la página y de la entrada. Este plugin gratuito te permite ocultar el título de cualquier página, entrada o incluso de los tipos de entradas personalizadas.
Primero tendrás que instalar y activar el plugin Hide Page And Post Title. Si necesitas ayuda, puedes seguir nuestro tutorial sobre cómo instalar un plugin de WordPress.
Una vez activado, abre la página, la entrada o la entrada personalizada que quieras editar.

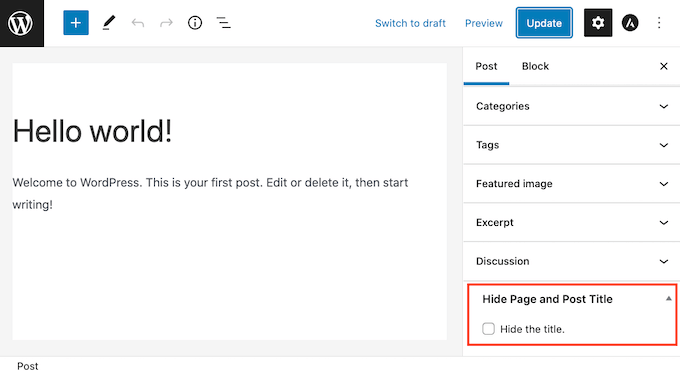
Ahora simplemente desplázate hasta la parte inferior de la barra lateral derecha.
Aquí encontrarás una nueva casilla "Ocultar el título de la página y de la entrada".

Para ocultar el título, sólo tienes que hacer clic para seleccionar la casilla "Ocultar el título". A continuación, puedes actualizar o publicar esta entrada con normalidad.
¡Eso es todo! Si visitas la página te darás cuenta de que el título ha desaparecido.
Es posible que en algún momento tengas que restaurar el título de esta página o de la entrada.
Esto es fácil. Sólo tienes que abrir la página o la entrada para editarla. A continuación, haz clic para desmarcar la misma casilla "Ocultar el título"
No te olvides de hacer clic en el botón Actualizar de la parte superior de la pantalla. Ahora, si visitas esta página, el título debería haber reaparecido
Método 4: Ocultar títulos selectivos de WordPress con SeedProd
Otra opción es ocultar el título utilizando un plugin de construcción de páginas.
SeedProd es el mejor plugin constructor de páginas de WordPress del mercado. Puedes utilizar este plugin para crear fácilmente páginas personalizadas o incluso para crear tu propio tema de WordPress.
Esto significa que puedes ocultar fácilmente el título en un diseño de página personalizado o en tu tema.
SeedProd viene con una biblioteca de plantillas con más de 150 plantillas que puedes utilizar como punto de partida para tus diseños de página. Veamos lo fácil que es eliminar el título de una de estas plantillas de temas
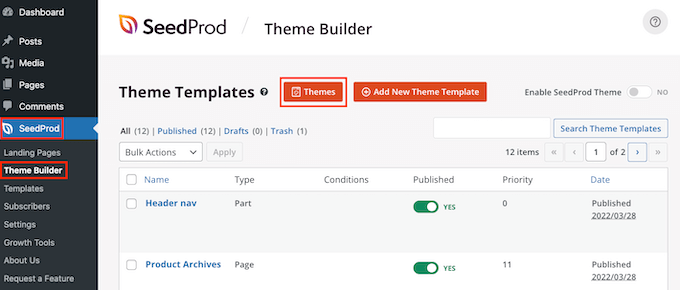
En tu panel de control de WordPress ve a SeedProd " Constructor de plantillas. A continuación, puedes hacer clic en el botón Temas.

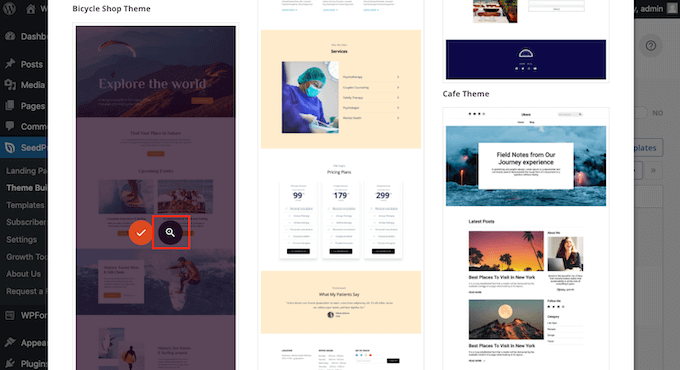
Esto lanza la biblioteca de plantillas de SeedProd. Ahora puedes navegar por todos los diferentes diseños.
Para ver más de cerca una plantilla, simplemente pasa el ratón por encima de ella. Luego haz clic en el icono de la lupa

Esto abrirá la plantilla en una nueva pestaña
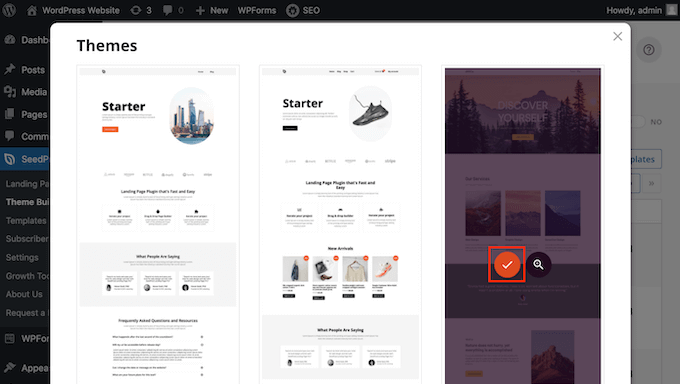
Cuando encuentres una plantilla que quieras utilizar, pasa el ratón por encima de esa plantilla. A continuación, simplemente haz clic en el icono de la marca de verificación.

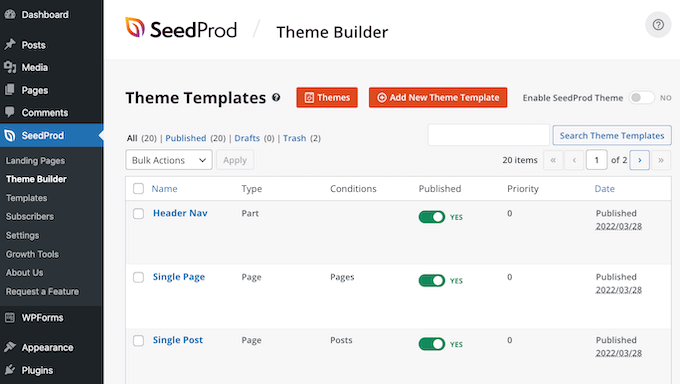
Esto añade todos los diseños de esta plantilla a tu panel de control de WordPress
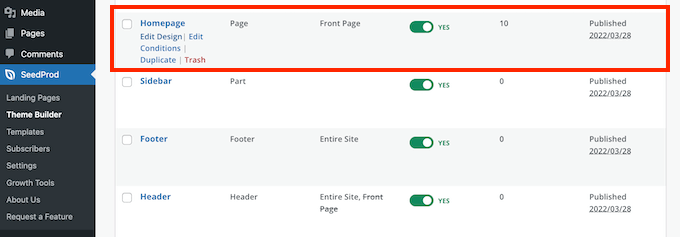
Normalmente hay diferentes diseños para diferentes tipos de contenido

Puedes utilizar estas plantillas para ocultar el título de los diferentes tipos de contenido. Por ejemplo, muchas plantillas de SeedProd tienen un diseño separado para la página de inicio.
Para ocultar el título de tu página de inicio, sólo tienes que editar la plantilla de la página de inicio.

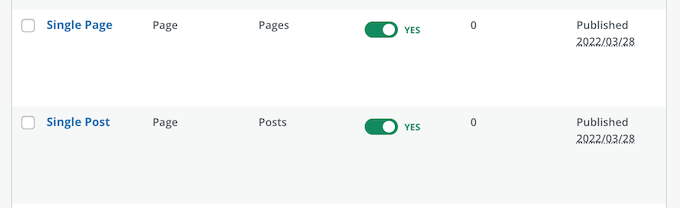
Para ocultar el título de todas tus entradas, normalmente tendrás que editar la plantilla de entrada única
Mientras tanto, si quieres ocultar el título de tus páginas, normalmente deberás editar la plantilla de Página Única de SeedProd.

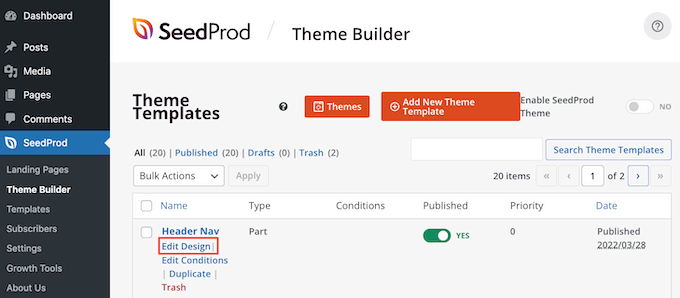
Para editar una plantilla pasa el ratón por encima de ella
A continuación, puedes seguir adelante y hacer clic en el enlace Editar diseño.

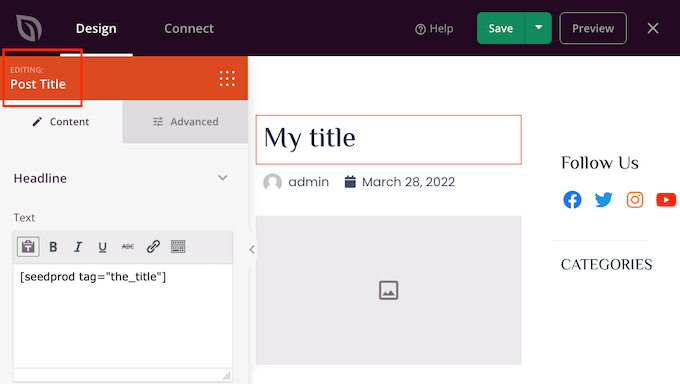
Esto abre este diseño en el editor de arrastrar y soltar de SeedProd. Para ocultar el título, busca el título de la publicación o de la página
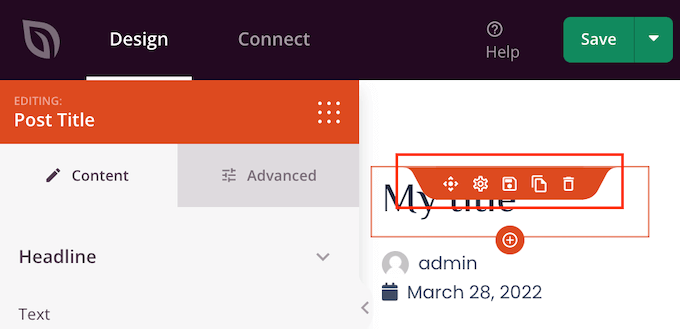
Una vez que encuentres este título, dale un clic. La barra lateral de SeedProd mostrará ahora todos los ajustes del área seleccionada.
En la parte superior de este panel deberías ver el Título de la Publicación o el Título de la Página.

Después de confirmar que has seleccionado la zona correcta, pasa el ratón por encima del Título de la Publicación o del Título de la Página en el editor principal de SeedProd.
Ahora deberías ver una fila de controles

Para eliminar el título de este diseño sólo tienes que hacer clic en el icono de la papelera.
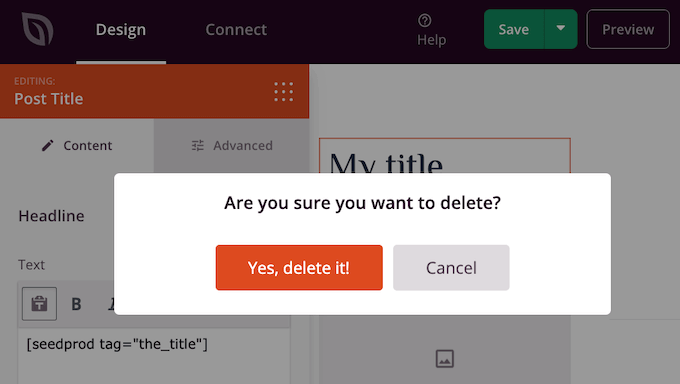
SeedProd te preguntará si realmente quieres eliminar el título. Para seguir adelante y eliminarlo, simplemente haz clic en "Sí, elimínalo"

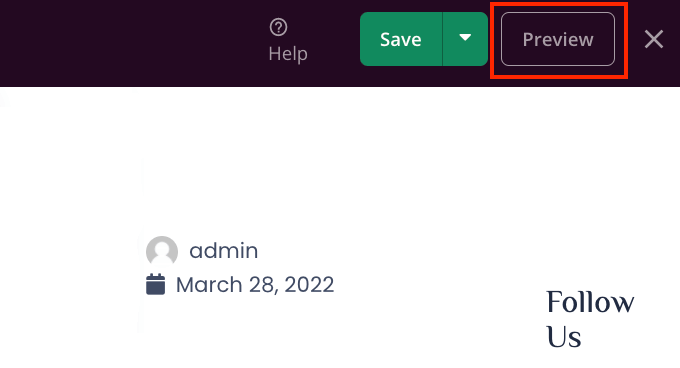
El título desaparecerá ahora de tu diseño
Para ver cómo se verá en tu sitio web, haz clic en el botón de vista previa.

Cuando estés satisfecho con tu diseño, haz clic en el botón Publicar.
Dependiendo de cómo esté configurado tu sitio, puede que tengas que eliminar el título de algunas plantillas adicionales. Por ejemplo, puede que quieras ocultar el título de todas tus entradas y páginas. En este caso, lo normal es que tengas que editar las plantillas de Publicación Única y de Página Única
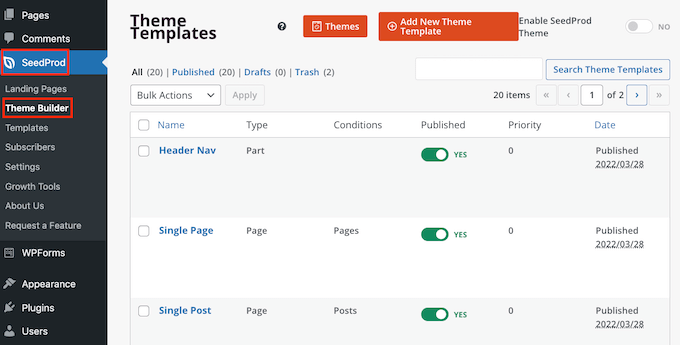
Si no estás seguro, puede ayudarte revisar todos los diseños que componen tu tema. Para ello, simplemente ve a SeedProd " Constructor de temas

Ahora deberías ver una lista de todos tus diferentes diseños. Ahora puedes editar cualquiera de estas plantillas siguiendo el mismo proceso descrito anteriormente
Preguntas frecuentes sobre la ocultación del título de páginas y entradas selectivas
Antes de ocultar los títulos de tus páginas o entradas, hay algunos efectos en los que debes pensar, como el impacto que esta acción tendrá en el SEO de tu sitio web.
Dicho esto, aquí tienes algunas de las preguntas más frecuentes sobre la ocultación del título de la página y del post
¿Por qué no puedo dejar en blanco el campo "Añadir título"?
Cuando se trata de ocultar el título parece que hay una solución fácil. Cuando estés creando tu página, simplemente deja el campo del título en blanco
Al principio esto parece solucionar el problema. WordPress mostrará esta entrada a los visitantes sin un título. Sin embargo, hay algunos problemas
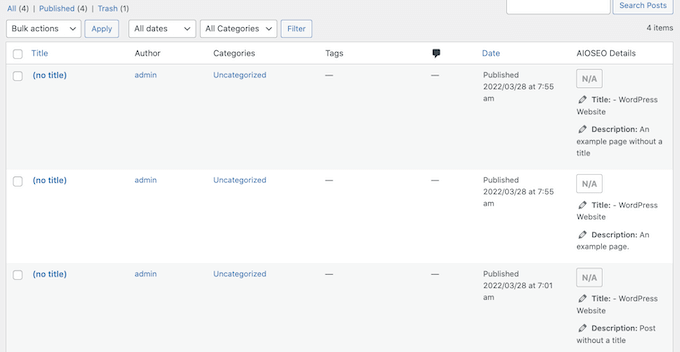
En primer lugar, esta página o entrada aparecerá como '(sin título)' en tu panel de control de WordPress. Esto dificulta el seguimiento de tus páginas
Si creas muchos posts '(sin título)' diferentes, ¿cómo sabes cuál es tu página de contacto? ¿Y qué página es tu página de inicio?

WordPress también utiliza el título para crear la URL de la página
Si no proporcionas un título, entonces por defecto WordPress utiliza un número en su lugar, como "www.mywebsite/8"
Los visitantes suelen utilizar la URL para saber en qué parte de tu sitio web de WordPress se encuentran, por lo que "www.misitioweb/8" no es especialmente útil.
Esta URL imprecisa no es un enlace permanente apto para el SEO, por lo que los motores de búsqueda pueden tener más dificultades para entender de qué trata tu contenido e incluirlo en los resultados de búsqueda relevantes.
¿Ocultar el título de la página o del post afectará a mi SEO?
Si prefieres ocultar el título de una página o de una entrada, deberás dedicar algo de tiempo adicional a afinar el resto de tu SEO en WordPress, incluyendo la configuración de un título SEO. Esto ayudará a garantizar que los motores de búsqueda entiendan el contenido de tu página, incluso sin el título.
Aquí necesitarás un buen plugin de SEO, ya que WordPress no te permite hacerlo por defecto.
Recomendamos utilizar AIOSEO, el mejor plugin SEO para WordPress del mercado. Este conjunto de herramientas SEO para principiantes es utilizado por más de 3 millones de sitios web
Si necesitas ayuda para empezar, consulta nuestra guía sobre cómo configurar correctamente All in One SEO en WordPress.
Para asegurarte de que tus títulos están optimizados, puedes consultar nuestra guía sobre cómo utilizar el analizador de titulares en AIOSEO.
Esperamos que este artículo te haya ayudado a saber cómo ocultar el título de las entradas y páginas de WordPress selectivas. También puedes consultar nuestra guía sobre cómo elegir el mejor software de diseño web, y los mejores plugins de páginas de aterrizaje para WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo ocultar el título de algunas entradas y páginas de WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!