Cómo probar tu sitio para actualizarlo a Gutenberg (WordPress 5.0)
¿Estás emocionado por utilizar el nuevo editor Gutenberg de WordPress? Lanzado oficialmente con WordPress 5.0, Gutenberg es el nuevo editor de contenidos por defecto de WordPress que permite crear contenidos visualmente impactantes utilizando bloques
El reto es que algunos temas y plugins pueden no ser compatibles con Gutenberg, por lo que la actualización de tu sitio web puede causar problemas inesperados
En este artículo, te mostraremos cómo probar tu sitio de WordPress para actualizarlo a Gutenberg y a WordPress 5.0

¿Por qué probar tu sitio de WordPress antes de actualizarlo a Gutenberg?
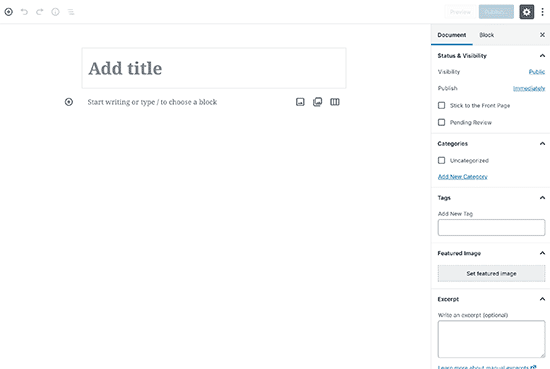
WordPress 5.0 trae una forma totalmente nueva de crear contenido con un editor totalmente nuevo llamado El Editor de Bloques o Gutenberg. Utiliza bloques que son elementos de contenido que puedes mover por el editor

WordPress 5.0 con el editor Gutenberg es sin duda una mejora revolucionaria para la plataforma WordPress
Sin embargo, debido a este cambio masivo, algunos usuarios son reacios a actualizar sus sitios de inmediato, temiendo que algo no funcione, o que pueda romper su sitio web
Gutenberg se ha desarrollado durante un largo periodo de tiempo, con tiempo suficiente para que los desarrolladores de temas y plugins hagan sus productos compatibles con Gutenberg. Todos los principales plugins de WordPress ya son totalmente compatibles con Gutenberg y la mayoría de los temas funcionarán sin problemas
Sin embargo, para evitar cualquier conflicto, es posible que quieras probar tu sitio con Gutenberg y WordPress 5.0. Esto te permitiría encontrar si alguno de tus plugins o temas es incompatible. También puedes detectar errores inesperados y solucionarlos antes de actualizar tu sitio en vivo
Dicho esto, ahora vamos a comprobar cómo probar tu sitio web para actualizar a Gutenberg o WordPress 5.0 paso a paso
Paso 1: Crea una copia de seguridad completa de tu sitio web
Siempre debes crear una copia de seguridad completa de tu sitio web de WordPress antes de cualquier actualización importante. Las copias de seguridad te protegen de cualquier daño desafortunado que pueda ocurrir durante el proceso de actualización
Mantener copias de seguridad regulares del sitio web es importante incluso si no estás actualizando tu sitio, porque pueden salvarte en situaciones catastróficas como un ataque de malware, un hackeo, etc
Hay muchos plugins de copia de seguridad de WordPress entre los que puedes elegir. Nosotros recomendamos utilizar UpdraftPlus porque te permite configurar copias de seguridad automáticas y almacenarlas en una ubicación remota
Paso 2: Prueba tu sitio en un servidor local o en un sitio de ensayo
Después de haber creado una copia de seguridad completa de tu sitio web, ya estás preparado para probar tu sitio web con WordPress 5.0 y el nuevo editor Gutenberg
Hay dos métodos habituales para probar las nuevas actualizaciones sin que afecten realmente a tu sitio en vivo
- Prueba tu sitio web en un servidor local instalado en tu ordenador
- Prueba tu sitio web en un servidor de prueba
Ambas opciones te permiten probar WordPress 5.0 con el nuevo editor Gutenberg con tu contenido, plugin y temas existentes
1. Prueba tu sitio web en un servidor local
Utilizar un servidor local significa simplemente instalar tu sitio WordPress en tu ordenador personal con un software como WAMP o MAMP (para Mac)
En este método, primero moverás una copia de tu sitio WordPress en vivo al servidor local utilizando un plugin de migración como Duplicador

A continuación, en el sitio local, puedes actualizar a WordPress 5.0 y probar todos tus plugins / temas para comprobar su compatibilidad con el nuevo editor
También puedes hacer cambios en el sitio local y subirlos a tu sitio real cuando hayas terminado.
Si no has necesitado hacer ningún cambio en el sitio local, y todo parece estar bien, entonces puedes seguir adelante y actualizar tu sitio real a WordPress 5.0.
2. Prueba tu sitio web en un entorno de ensayo
Un sitio de ensayo es una versión de desarrollo separada de tu sitio web donde puedes probar nuevas características
Suele ser un subdominio de tu sitio que está restringido al acceso público. Es donde puedes probar nuevas actualizaciones, temas, plugins, o utilizarlo para todo tu desarrollo. Una vez que hayas probado todo lo necesario, puedes subirlo a tu sitio real
La mayoría de las principales empresas de alojamiento de WordPress ofrecen la instalación de un sitio de ensayo con un solo clic desde tu cuenta de alojamiento
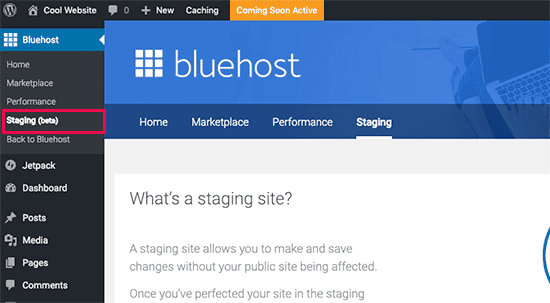
Si tu sitio está alojado en Bluehost, encontrarás una opción para crear un sitio de ensayo en el menú de Bluehost en tu panel de administración de WordPress

También puedes crear sitios de ensayo con 1 clic en WPEngine y SiteGround. Si no utilizas ninguna de estas empresas de alojamiento, deberías preguntar a tu anfitrión porque puede ofrecer esta función.
Si tu servicio de alojamiento no tiene la función de instalación del sitio de ensayo, entonces puedes hacerlo manualmente por tu cuenta. Aquí tienes nuestro tutorial paso a paso sobre cómo crear un entorno de ensayo en WordPress.
Paso 3: Instalar el plugin del editor clásico
El cambio más significativo de WordPress 5.0 es el nuevo editor Gutenberg
Esto significa que si te encuentras con algún problema, es probable que se deba a la incompatibilidad de un plugin o tema con el nuevo editor.
También es posible que no te guste el nuevo editor
Por suerte, puedes actualizar a WordPress 5.0 y seguir manteniendo el editor clásico de WordPress.
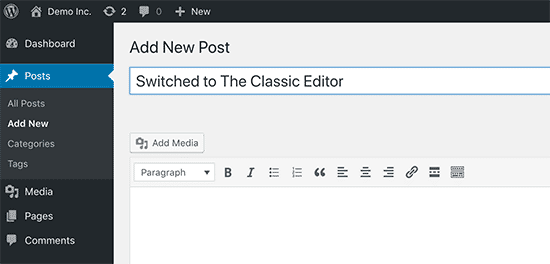
Puedes simplemente desactivar Gutenberg instalando el archivo Editor clásico en tu sitio de WordPress. Hacer esto te permitirá actualizar con seguridad a WordPress 5.0, manteniendo el editor clásico con el que estás familiarizado

Classic Editor es un plugin oficial de los colaboradores del núcleo de WordPress que te permite volver al editor clásico. Con este plugin, puedes ocultar el editor Gutenberg y crear contenido de la misma manera que antes
Si has tenido que instalar el Editor Clásico porque un tema o un plugin no funcionaba después de actualizar a WordPress 5.0, todavía tienes trabajo que hacer.
Tienes que ponerte en contacto con el desarrollador del tema o del plugin y pedirle que lo haga compatible con la última versión de WordPress
Si no obtienes una respuesta positiva, entonces tienes que encontrar un tema o plugin alternativo para sustituir los incompatibles
Paso 4. Cosas que hacer después de actualizar a Gutenberg en WordPress 5.0+
Si estás empezando tu primer blog de WordPress, estás de suerte. Te acostumbrarás rápidamente al nuevo e impresionante editor de bloques, que es más rápido, moderno e increíblemente potente
Por otro lado, si llevas un tiempo usando WordPress, el nuevo editor es una experiencia nueva y emocionante para ti
La mayoría de nosotros estamos acostumbrados a trabajar con el antiguo editor y hemos configurado nuestros flujos de trabajo en torno a él
La buena noticia es que puedes seguir haciendo todas las cosas que hacías en el antiguo editor con Gutenberg, y algunas más
Para ayudarte a aprender las nuevas características, hemos creado un completo tutorial de Gutenberg que muestra cómo utilizar el nuevo editor de bloques y crear contenido visualmente impactante para tu sitio
Esperamos que este artículo te haya ayudado a saber cómo probar tu sitio de WordPress para actualizarlo a Gutenberg o a WordPress 5.0. Para solucionar los errores más comunes que puedas encontrar, consulta nuestra guía sobre los errores más comunes de WordPress y cómo solucionarlos
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo probar tu sitio para actualizarlo a Gutenberg (WordPress 5.0) puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!