Cómo resaltar los comentarios del autor en WordPress
¿Quieres destacar los comentarios del autor en las entradas de WordPress de tu sitio web?
Destacar los comentarios del autor en tu blog de WordPress puede ayudarte a generar compromiso. Es más probable que los usuarios dejen un comentario cuando ven que el autor participa activamente en la discusión
En este artículo, te mostraremos cómo destacar fácilmente los comentarios del autor en WordPress para aumentar el compromiso.

¿Por qué resaltar los comentarios de un autor en WordPress?
Los comentarios son una forma estupenda de conseguir la participación de los usuarios en tu sitio web. Si quieres conseguir más comentarios en tus artículos, puedes fomentarlo participando activamente en los debates
Para un nuevo blog de WordPress, puedes responder fácilmente a los comentarios durante la moderación de los mismos. Si diriges un blog con varios autores, entonces puedes animar a los autores a participar en la discusión también
Sin embargo, la mayoría de los temas de WordPress no distinguen entre los comentarios y los enumeran con el mismo estilo

Un lector casual puede desplazarse por los comentarios, sin darse cuenta del contenido adicional aportado por el autor en la discusión
Resaltar los comentarios del autor te ayuda a remediar eso y hace que los comentarios del autor destaquen y sean más notorios
El objetivo final aquí es animar a los nuevos usuarios a participar en los comentarios y, en última instancia, a suscribirse a tu boletín de noticias o a convertirse en clientes
Dicho esto, veamos cómo destacar fácilmente los comentarios de los autores en WordPress
Resaltar el autor de los comentarios en WordPress
La forma más sencilla de resaltar los comentarios por autor de la entrada es añadiendo CSS personalizado a tu tema de WordPress. Esto te permite añadir fácilmente el código necesario y ver una vista previa en vivo de cómo quedaría en tu sitio web sin necesidad de guardarlo
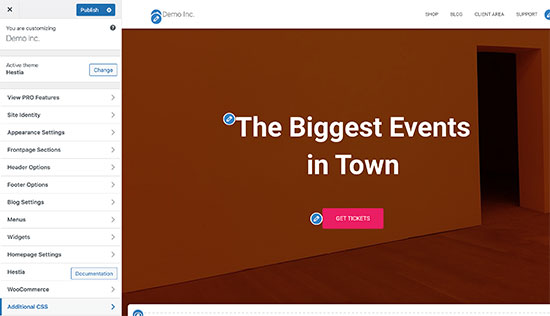
En primer lugar, tienes que visitar Apariencia " Personalizar en el área de administración de WordPress. Esto lanzará la interfaz del personalizador de temas de WordPress. Verás un montón de opciones en una columna a la izquierda y una vista previa en vivo de tu sitio web

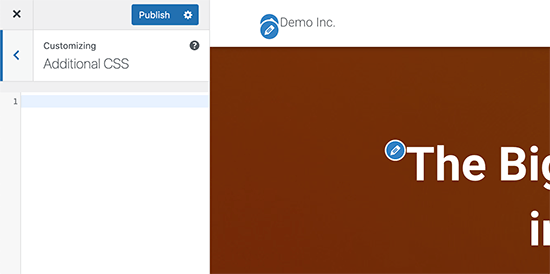
Desde aquí, tienes que hacer clic en la pestaña CSS adicional. Esto abrirá un área de texto donde añadirás el CSS personalizado

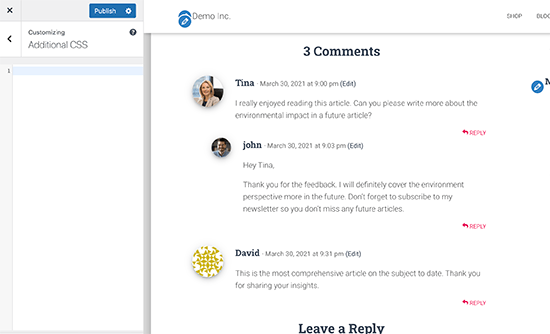
Sin embargo, querrás ver cómo se verá el CSS personalizado cuando se aplique. Para ello, tienes que ir a una entrada del blog que contenga comentarios de un autor de la entrada

Desplázate hasta la sección de comentarios y añade el siguiente CSS personalizado en el cuadro de CSS personalizado de la izquierda
.bypostauthor {
background-color: #e7f8fb;
}
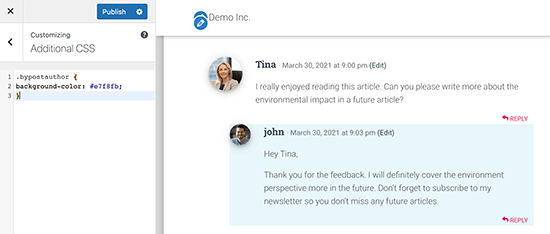
Inmediatamente notarás que el comentario del autor cambia para coincidir con el CSS personalizado que has introducido

¿Cómo funciona todo esto?
Verás que WordPress añade algunas clases CSS por defecto a diferentes áreas de tu sitio web. Estas clases CSS están ahí independientemente del tema de WordPress que estés utilizando
En este código de ejemplo, hemos utilizado la clase .bypostauthor Que se añade a todos los comentarios añadidos por el autor de una entrada
Añadamos algunos estilos CSS más para hacerlo aún más prominente. Aquí tienes un código de ejemplo que añade una pequeña etiqueta "Autor" a los comentarios del autor de la entrada y un borde alrededor de la imagen del avatar del autor
.bypostauthor:before {
content:"Author";
float:right;
background-color:#FF1100;
padding:5px;
font-size:small;
font-weight:bold;
color:#FFFFFF;
}
.bypostauthor .avatar {
border:1px dotted #FF1100;
}
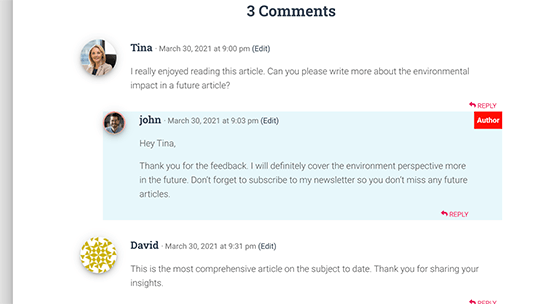
Así es como se ve en nuestro sitio web de prueba

Resaltar los comentarios según el rol del usuario en WordPress
En la actualidad, muchos blogs de WordPress tienen miembros del equipo encargados de responder a los comentarios. Los sitios web más populares pueden tener al autor de la entrada, al administrador y a los moderadores, todos ellos respondiendo a los comentarios para impulsar la participación de los usuarios
¿Cómo destacar un comentario añadido por un miembro del equipo que no es el autor real del post?
Hay un truco fácil para conseguirlo. Sin embargo, requiere que añadas un código personalizado a tu sitio web de WordPress. Si no lo has hecho antes, consulta nuestro artículo sobre cómo añadir fácilmente código personalizado en WordPress
En primer lugar, tienes que añadir el siguiente código al plugin de fragmentos de código o al archivo functions.php de tu tema.
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role=" <span class="comment-author-label comment-author-label-".$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role="";
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
}
new WPB_Comment_Author_Role_Label;
endif;
Este código simplemente añade la etiqueta del rol del usuario junto al nombre del autor del comentario. Así es como se vería sin ningún estilo personalizado

Vamos a hacerlo un poco más bonito añadiendo algo de CSS personalizado. Ir a Apariencia " Personalizar y cambia a la pestaña de CSS adicional
Después, puedes utilizar el siguiente CSS para dar estilo a la etiqueta del rol de usuario en los comentarios
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
}
Así es como se ve en nuestro sitio de prueba. Siéntete libre de modificar el código para que coincida con los colores y el estilo de tu tema

Para más detalles, puedes leer nuestro artículo sobre cómo añadir etiquetas de rol de usuario a los comentarios de WordPress
Esperamos que este artículo te haya ayudado a saber cómo resaltar los comentarios de los autores en WordPress. ¿Quieres ver cómo interactúan los usuarios con tu sitio web? Consulta nuestro tutorial sobre cómo hacer un seguimiento de la participación de los usuarios en WordPress, y cómo añadir una notificación web push en tu sitio de WordPress para aumentar tu tráfico
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo resaltar los comentarios del autor en WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!