Cómo resaltar texto en WordPress (Guía para principiantes)
¿Quieres resaltar un texto en una entrada o página de WordPress?
Poder resaltar el texto puede ayudarte a dirigir la atención del usuario a un área de texto específica. Esto puede ser estupendo para destacar una llamada a la acción, una oferta especial o simplemente para añadir énfasis a frases concretas
En este artículo, te mostraremos cómo resaltar fácilmente el texto en WordPress, tanto con un plugin como sin él.

Por qué y cuándo resaltar el texto
El resaltado de texto es una forma sencilla de enfatizar la información importante en tu contenido. Esto te ayuda a dirigir la atención del usuario a las llamadas a la acción importantes
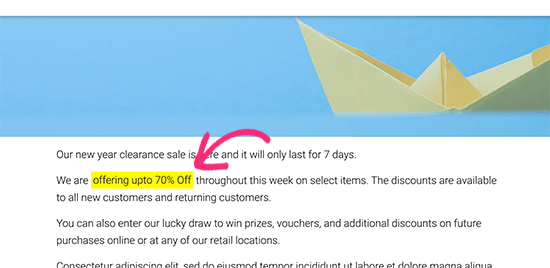
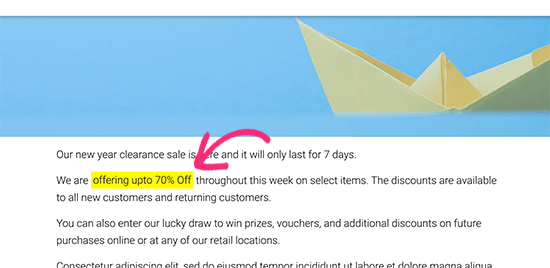
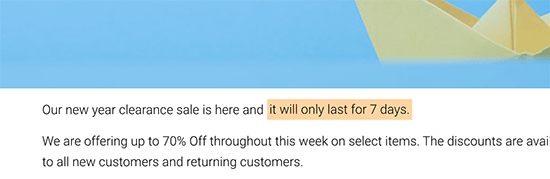
Aquí tienes una muestra de cómo puede ser el resaltado de texto:

Por defecto, el editor de contenidos de WordPress no viene con la opción de simplemente seleccionar y resaltar cualquier texto. Sin embargo, puedes resaltar el texto haciéndolo cursivacambiar el color del texto, o hacerlo negrita

Dicho esto, vamos a ver cómo resaltar fácilmente el texto en WordPress
Método 1. Resaltar cualquier texto en WordPress (sin necesidad de HTML)
La forma más sencilla de resaltar un texto es utilizando un plugin de WordPress
En primer lugar, tienes que instalar y activar el Herramientas avanzadas del editor plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Advanced Editor Tools (antes conocido como TinyMCE Advanced) añade más opciones de formato y amplía el editor de bloques de WordPress.
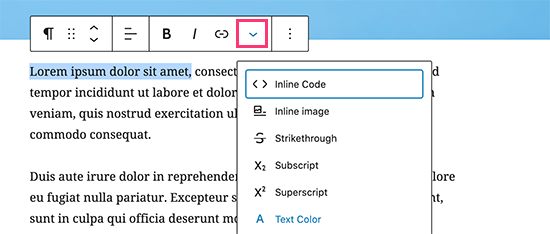
Una vez activado el plugin, puedes editar la entrada o página de WordPress en la que quieras resaltar algún texto. Sólo tienes que seleccionar el texto que quieres modificar y luego hacer clic en la flecha desplegable para obtener más opciones de formato

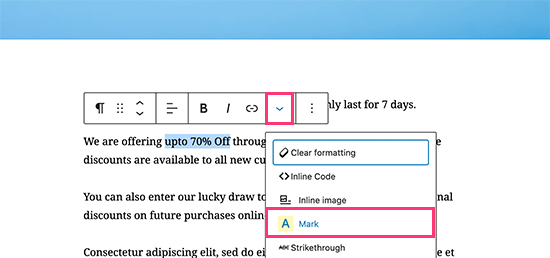
En el menú desplegable, debes seleccionar la opción "Marcar". Esto resaltará el texto utilizando los colores por defecto
Sin embargo, el color real puede variar dependiendo de los colores de tu tema de WordPress. Ahora puedes guardar tu entrada/página y previsualizarla para ver el texto resaltado en acción

¿Fácil, no?
Sin embargo, si no necesitas resaltar texto muy a menudo, el siguiente método te permite hacer lo mismo sin usar un plugin
Método 2. Resaltar manualmente el texto en WordPress
Esta opción requiere un poco de código, pero es fácil de implementar.
Para este ejemplo, utilizaremos el elemento HTML 'mark'. Se puede utilizar para resaltar y llamar la atención sobre una parte determinada de tu escrito.
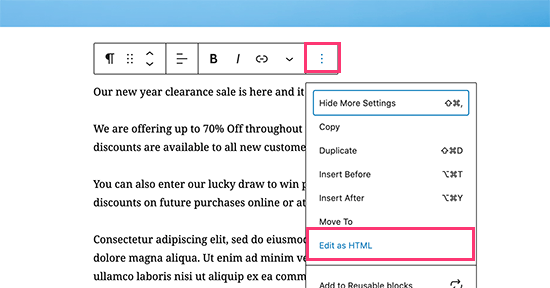
Simplemente edita el post o la página donde quieras resaltar el texto. A continuación, ve al párrafo que contiene el texto y haz clic en el menú de tres puntos de la barra de herramientas del bloque. Desde aquí, tienes que seleccionar la opción "Editar como HTML"

A continuación, verás el texto en bruto en formato HTML. Simplemente envuelve el texto que quieras resaltar dentro del <mark> y </mark> etiquetas como esta
<mark>highlighted text</mark>
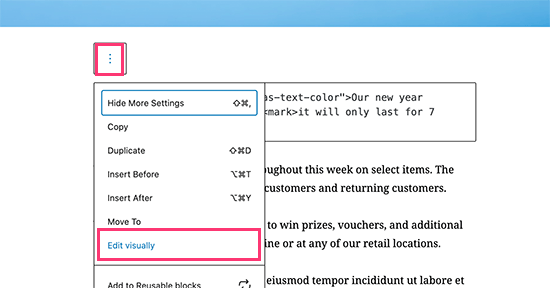
Ahora puedes volver al modo visual haciendo clic de nuevo en el menú de tres puntos y seleccionando "Editar visualmente" en la barra de herramientas del bloque

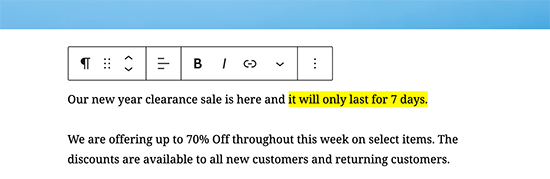
El área de bloques volverá a cambiar al modo visual, y verás que el texto seleccionado está resaltado

Tu texto resaltado puede tener un aspecto diferente dependiendo de tu tema de WordPress. Sin embargo, normalmente se trata de un fondo amarillo
Si quieres cambiarlo, puedes hacerlo añadiendo tu propio CSS personalizado
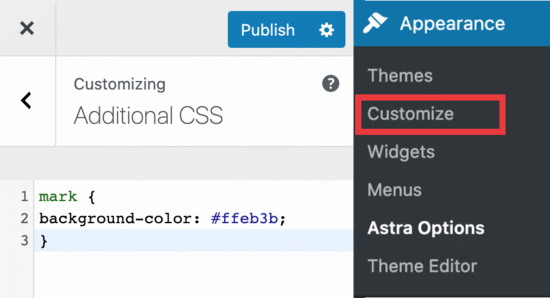
Simplemente ve a Apariencia " Personalizar para iniciar el personalizador del tema. Desde aquí, tienes que cambiar a la pestaña "CSS adicional".

Aquí puedes pegar tu CSS personalizado. Puedes utilizar el siguiente código CSS como punto de partida
mark {
background-color: #ffd4a1;
}
Una vez que hayas terminado, pulsa el botón "Publicar" para guardar los cambios. Ahora puedes visitar tu blog de WordPress para ver tu texto resaltado en acción

Esperamos que esto te haya ayudado a aprender cómo resaltar texto en WordPress. Quizá también quieras ver nuestra guía sobre los mejores creadores de páginas de WordPress para ayudarte a crear diseños completamente personalizados sin necesidad de código, y nuestra comparación de los mejores servicios de marketing por correo electrónico para aumentar tu tráfico.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo resaltar texto en WordPress (Guía para principiantes) puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!