Cómo subir una página HTML a WordPress sin errores 404
¿Quieres subir una página HTML a tu sitio de WordPress? A veces puedes necesitar añadir una página HTML estática y hacerla accesible junto con tu sitio de WordPress. En este artículo, te mostraremos cómo subir correctamente una página HTML a tu sitio de WordPress sin causar errores 404.

¿Por qué subir páginas HTML a WordPress?
WordPress viene con un tipo de contenido incorporado para añadir páginas a tu sitio web. A menudo los temas de WordPress añaden plantillas de páginas prediseñadas para mostrar tus páginas.
Incluso hay plugins de páginas de aterrizaje de WordPress que te permiten crear bonitas plantillas de páginas con un constructor de arrastrar y soltar
Esto significa que, en la mayoría de los casos, no tendrás que subir una página HTML a tu sitio de WordPress
Sin embargo, a veces un usuario puede tener páginas HTML estáticas de su antiguo sitio web o una plantilla estática que le gusta mucho y quiere utilizar. En estos casos, tendrá que subir su página HTML a WordPress
Dado que, WordPress viene con su propia estructura de URL amigable para el SEO, puede causar un error 404 si simplemente subes tu página HTML e intentas acceder a ella
Dicho esto, veamos cómo subir una página HTML a tu sitio de WordPress sin causar errores 404
Subir una página HTML a un sitio WordPress
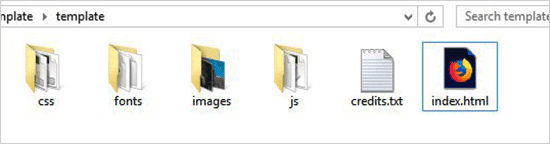
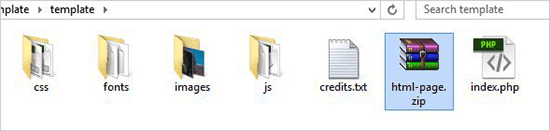
Antes de subir tu página HTML al sitio de WordPress, debes asegurarte de que el archivo 'index.html' sea renombrado a 'index.php'

Después, tienes que añadir todos los archivos, incluyendo la página HTML, el CSS y otras carpetas, a un archivo Zip
Los usuarios de Windows pueden hacer clic con el botón derecho del ratón y seleccionar Enviar a " Carpeta Zip comprimida para crear un archivo zip. A continuación, simplemente arrastra y suelta todos los archivos y carpetas de tu página HTML en el archivo zip

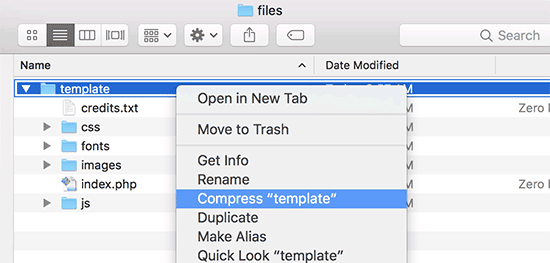
Los usuarios de Mac pueden seleccionar la carpeta principal que contiene todos los archivos y carpetas, y luego hacer clic con el botón derecho para seleccionar 'Comprimir carpeta' opción

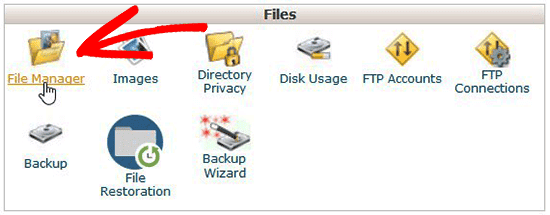
A continuación, tienes que ir al cPanel de tu cuenta de alojamiento de WordPress. En el cPanel, tienes que desplazarte hasta la sección Archivos y luego haz clic en la sección Administrador de archivos app.

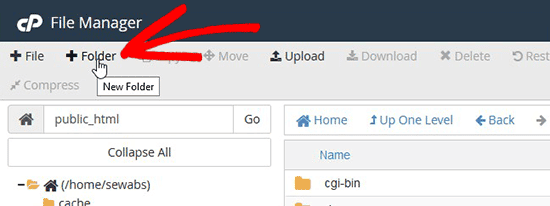
Una vez que estés en el Gestor de Archivos, tienes que ir a la carpeta raíz del sitio web, que normalmente se llama public_html y contiene todas las carpetas de tus archivos de WordPress. Desde ahí, tienes que hacer clic en el botón Carpeta del menú superior para crear una nueva carpeta vacía.

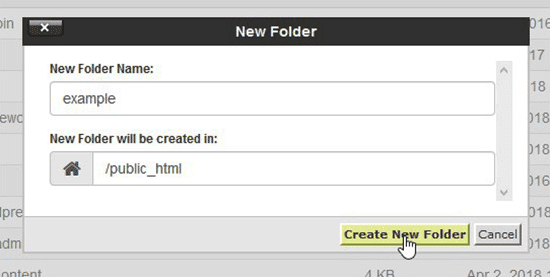
Se abrirá una ventana emergente en la que deberás añadir un nombre para la nueva carpeta. Utiliza un nombre que quieras usar como URL de tu página HTML y luego haz clic en el botón Crear nueva carpeta botón.

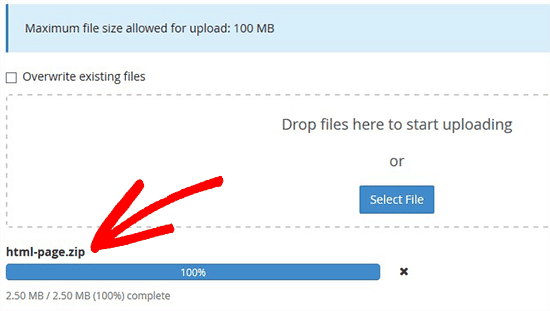
Después de crear la carpeta con éxito, tienes que abrirla y hacer clic en el botón Subir del menú superior para seleccionar y subir el archivo zip que has creado antes desde tu ordenador. Verás la barra de progreso mientras el archivo zip se sube a tu sitio.

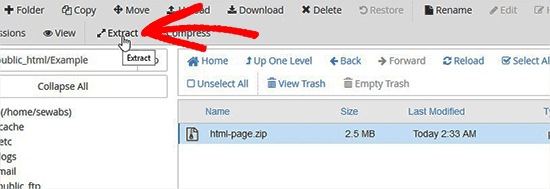
Una vez subido, tienes que seleccionar el archivo comprimido y luego hacer clic en Extraer del menú superior.

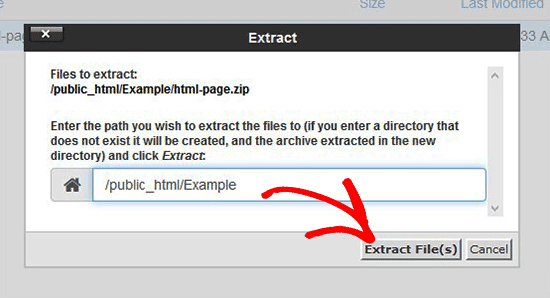
Se te preguntará dónde extraer los archivos. Simplemente selecciona la misma carpeta nueva que has creado y haz clic en el botón Extraer archivo(s) botón.

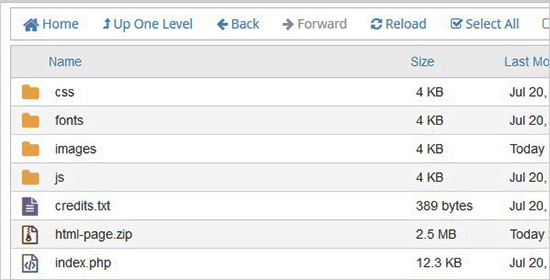
El Gestor de Archivos extraerá ahora el archivo zip, y podrás ver los archivos en tu carpeta
Nota: Ahora puedes eliminar el archivo zip desde aquí. No afecta a tu página HTML ni a las demás carpetas extraídas.

Ahora puedes visitar esta página en el navegador utilizando el nombre de la carpeta (Por ejemplo, tuweb.com/ejemplo). Si tu servidor no admite la redirección, entonces puedes ver un error 404. Esto ocurre porque tu archivo 'index.php' no se redirige al cargar la URL en el navegador.
Es uno de los errores más comunes de WordPress y se puede solucionar fácilmente
Usando el Administrador de archivos app, tienes que editar el archivo .htaccess en la carpeta raíz de tu sitio web y añadir el siguiente código
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L]
Este código redirigirá tu archivo 'index.php' y lo cargará en el navegador. Si utilizas un nombre que distingue entre mayúsculas y minúsculas para un archivo o carpeta, el código anterior también lo redirigirá para mostrarte el contenido.
Esperamos que este artículo te haya ayudado a aprender cómo cargar una página HTML en tu sitio de WordPress sin que se produzca un error 404. Tal vez quieras ver nuestra comparación entre WordPress y HTML estático para saber cuál es mejor para tu negocio. Además, para crear páginas de aterrizaje, te recomendamos que eches un vistazo a los mejores plugins constructores de páginas de arrastrar y soltar de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo subir una página HTML a WordPress sin errores 404 puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!