Cómo utilizar el editor visual para crear widgets en WordPress
¿Quieres utilizar el editor visual de WordPress para crear fácilmente widgets para tu sitio web?
El editor visual te permite formatear fácilmente el texto, añadir enlaces, imágenes y listas sin escribir código HTML. Esto te permite añadir texto enriquecido en los widgets de tu barra lateral de WordPress
En este artículo, te mostraremos cómo utilizar el editor visual para crear widgets en WordPress. También te mostraremos cómo crear y guardar bloques de widgets y luego reutilizarlos con cualquier tema y área de widgets

¿Por qué utilizar el editor visual para crear widgets en WordPress?
Los widgets ofrecen una forma fácil de añadir elementos no relacionados con el contenido a tu sitio web. Por ejemplo, una sección de "Acerca de", publicaciones recientes, un formulario de inscripción al boletín de noticias por correo electrónico, banners publicitarios y mucho más
El constructor de sitios web de WordPress viene con muchos widgets por defecto que te permiten añadir fácilmente esas cosas. Tu tema de WordPress se encarga de dar estilo y aspecto al widget en tu sitio

Sin embargo, a veces puedes querer añadir contenido que no está disponible como widget por defecto. Por ejemplo, puedes querer subir una foto de autor con algún texto enriquecido con formato y enlaces
En ese caso, puedes utilizar el widget de Texto, que viene con un editor visual incorporado. Este editor es un poco diferente al editor de bloques por defecto
Dicho esto, vamos a ver cómo utilizar este editor visual para crear widgets con texto enriquecido y multimedia en WordPress
Uso del editor visual en el widget de texto predeterminado de WordPress
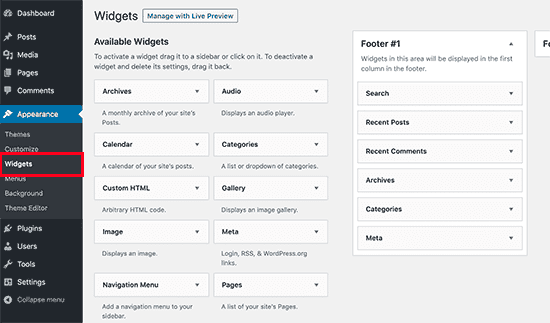
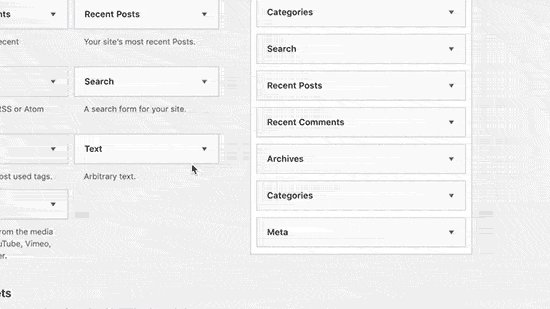
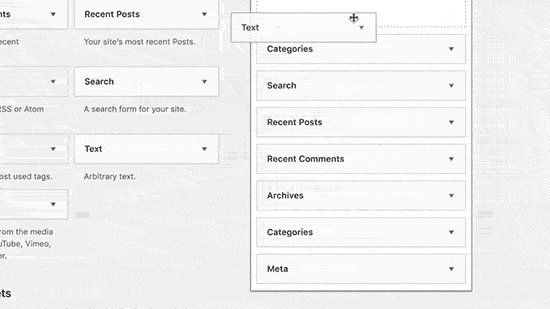
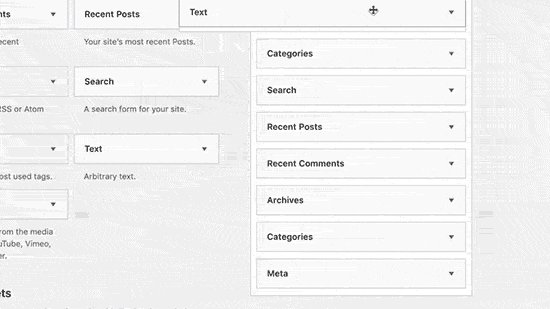
Primero, irás a Apariencia " Widgets y luego arrastra el widget "Texto" a tu barra lateral.

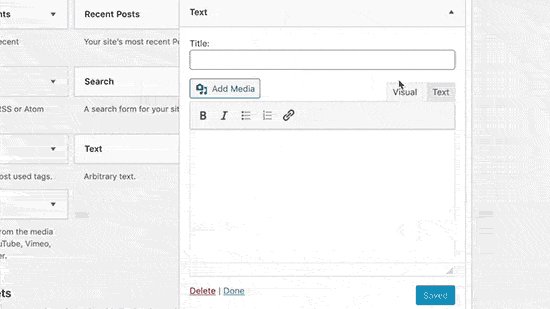
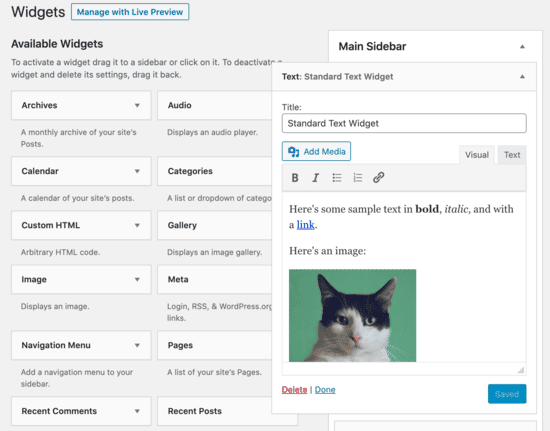
Utilizando el widget de texto estándar, puedes añadir texto enriquecido, imágenes y enlaces, igual que harías con otros editores WYSIWYG

Tiene un botón para añadir medios y una barra de herramientas con botones de formato en la parte superior. Esto te proporciona un área agradable para añadir cualquier tipo de contenido rico que quieras mostrar en tu barra lateral de WordPress
Una vez que hayas terminado de editar, no olvides hacer clic en el botón "Guardar" para almacenar la configuración de tu widget
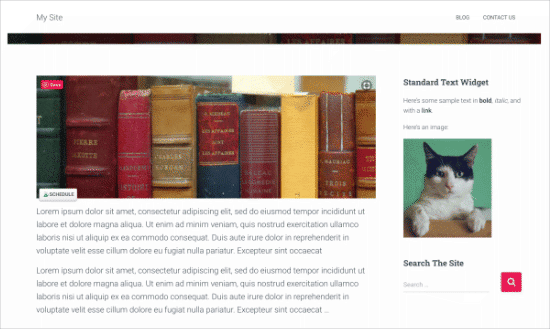
Ahora puedes visitar tu sitio web para ver tu widget de texto enriquecido en acción

El widget de texto es estupendo para añadir contenido enriquecido. Sin embargo, hay otras formas de hacer lo mismo con aún más opciones de formato y estilo
Crear widgets con el plugin Widget Content Blocks
El widget de texto por defecto de WordPress tiene menos opciones de formato. Si necesitas más opciones de formato y flexibilidad, entonces puedes probar este método
Te permite crear bloques de contenido enriquecido y luego utilizarlos como widgets en tu sitio web
En primer lugar, tendrás que instalar y activar el Bloques de contenido para widgets plugin. Aquí tienes nuestra guía completa sobre cómo instalar un plugin de WordPress
Tras la instalación, el plugin añade un nuevo elemento de menú llamado Bloques de widgets en tu barra lateral de administración de WordPress. Ve a Bloques de widgets " Nuevo bloque de widgets para crear un nuevo bloque de widget.

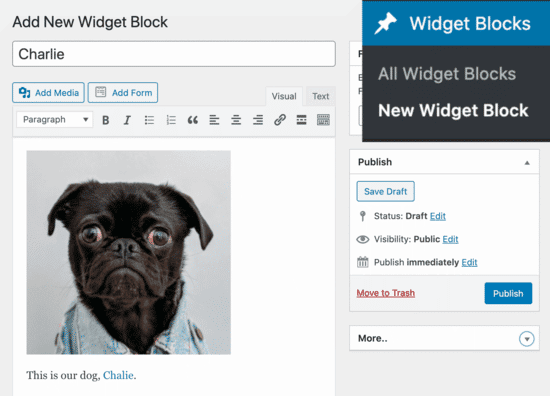
Los bloques de widgets son en realidad un tipo de entrada personalizado de WordPress. Por lo tanto, cuando añades un nuevo bloque de widgets, estás utilizando el antiguo editor visual de WordPress, que también se llama editor clásico.
Puedes aprovechar al máximo el editor visual y añadir enlaces, imágenes, listas o cualquier cosa que quieras en el contenido. Una vez que hayas terminado, sigue adelante y publica tu bloque de widgets.
Ahora puedes añadir este bloque de contenido a tu barra lateral
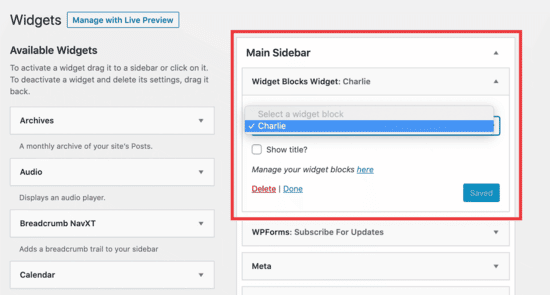
Sólo tienes que ir a la sección Apariencia " Widgets y añade el widget "Bloques de widgets" a tu barra lateral

Bajo el bloque del widget, haz clic en el desplegable para mostrar y seleccionar el bloque que has creado antes. Guarda los cambios y previsualiza tu sitio web.
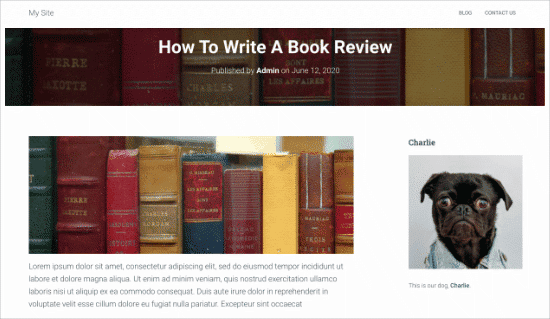
Este es el aspecto que tendría este nuevo bloque de widgets en tu sitio web, en la barra lateral principal:

Otra forma de utilizar este widget es creando múltiples bloques para utilizarlos en otras áreas widgetizadas de tu sitio
Todos los mejores temas de WordPress vienen con múltiples áreas de widgets en la cabecera, el pie de página, la barra lateral y más. Puedes utilizar diferentes bloques y crear bonitos diseños
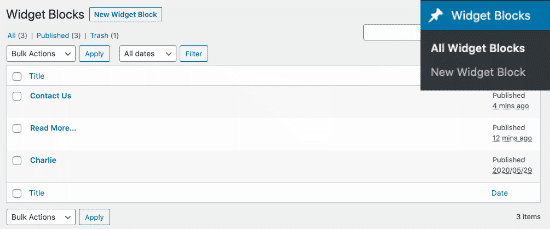
Para ver todos los bloques de widgets, ve a la sección Bloques de widgets " Todos los bloques de widgets página.

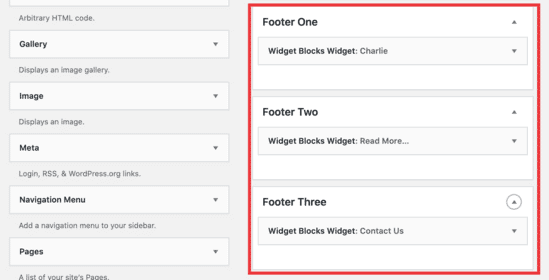
Una vez que tengas tus bloques hechos, puedes arrastrar cada uno de ellos a cualquier otra área de tu tema que esté preparada para los widgets. Aquí, los hemos arrastrado a las áreas de pie de página para crear un pie de página personalizado.

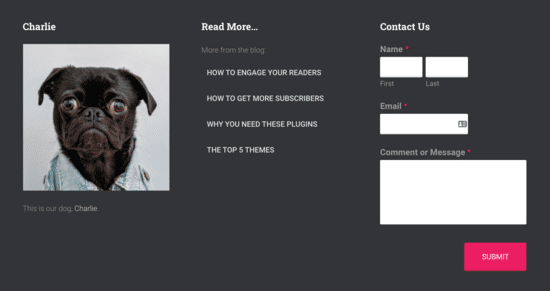
Además de añadir el widget de imagen que creamos antes, también añadimos una lista de enlaces y un formulario de contacto
Este es el aspecto de nuestro sitio de demostración

Llevar el diseño de WordPress más allá (consejo profesional)
Si quieres crear páginas de destino completamente personalizadas, la mejor manera de hacerlo es utilizando Plugin SeedProd
Es un constructor de páginas de arrastrar y soltar para WordPress que es utilizado por más de 1 millón de sitios web.
Puedes utilizarlo para crear diseños de página completamente personalizados sin escribir ningún código.
Esperamos que este artículo te haya ayudado a aprender a utilizar fácilmente el editor visual en los widgets de WordPress. Quizá también quieras ver nuestra guía sobre los mejores plugins de bloques de Gutenberg para WordPress para añadir elementos de contenido personalizados, y nuestra lista de los plugins de WordPress imprescindibles para todos los sitios web.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo utilizar el editor visual para crear widgets en WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!