¿Quieres mejorar el SEO de las imágenes en tu sitio web? Cuando se optimiza adecuadamente, la búsqueda de imágenes puede traer muchos visitantes nuevos a tu sitio web.
Para beneficiarte del SEO de imágenes, tienes que ayudar a los motores de búsqueda a encontrar tus imágenes e indexarlas por las palabras clave adecuadas.
En esta guía para principiantes, te mostraremos cómo optimizar el SEO de imágenes siguiendo las mejores prácticas

Aquí tienes un breve resumen de lo que aprenderás en este artículo
- Optimizar tus imágenes para el SEO y la velocidad
- ¿Qué es el texto Alt?
- Diferencia entre texto alternativo y título
- Diferencia entre texto alternativo y título
- Cómo añadir texto alternativo, título y pie de foto a las imágenes en WordPress
- Cuándo utilizar subtítulos para las imágenes
- Desactivar las páginas de adjuntos en WordPress
- Consejos adicionales para mejorar el SEO de las imágenes
Optimizar tus imágenes para el SEO y la velocidad
La velocidad juega un papel importante en el SEO y en la experiencia del usuario. Los motores de búsqueda clasifican sistemáticamente los sitios web rápidos. Esto también es cierto para la búsqueda de imágenes
Las imágenes aumentan el tiempo total de carga de tu página. Tardan más en descargarse que el texto, lo que significa que tu página se carga más lentamente si hay que descargar varios archivos de imagen grandes
Debes asegurarte de que las imágenes de tu sitio están optimizadas para la web. Esto puede ser un poco complicado, ya que muchos principiantes no son expertos en gráficos y edición de imágenes
Tenemos una guía práctica sobre cómo optimizar correctamente las imágenes antes de subirlas a tu sitio web
La mejor manera de optimizar las imágenes es editándolas en tu ordenador con un programa de edición de fotos como Adobe Photoshop. Esto te permite elegir el formato de archivo adecuado para crear un archivo de tamaño reducido
También puedes utilizar un plugin de compresión de imágenes para WordPress. Estos plugins optimizadores de imágenes te permiten reducir automáticamente el tamaño del archivo al subir una imagen a WordPress
¿Qué es el texto alternativo?
El texto Alt o texto alternativo es un atributo HTML que se añade al img que se utiliza para mostrar imágenes en una página web. Tiene el siguiente aspecto en código HTML plano
<img src="https://cdn2.wpbeginner.com/fruitbasket.jpeg" alt="A fruit basket" />
Permite a los propietarios de sitios web describir la imagen en texto plano. El objetivo principal del texto alternativo es mejorar la accesibilidad permitiendo que los lectores de pantalla lean el texto alternativo para los usuarios con problemas de visión.
El texto alternativo también es crucial para el SEO de las imágenes. Ayuda a los motores de búsqueda a entender el contexto de la imagen
Los motores de búsqueda modernos pueden reconocer una imagen y su contenido utilizando la inteligencia artificial. Sin embargo, siguen confiando en que los propietarios de los sitios web describan la imagen con sus propias palabras
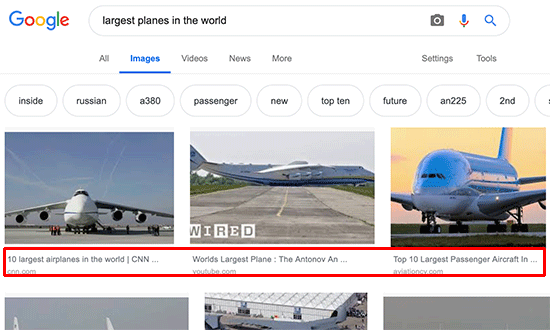
El texto alternativo también acompaña a las imágenes en la búsqueda de imágenes de Google, lo que ayuda a los usuarios a entender la imagen y mejora tus posibilidades de conseguir más visitantes

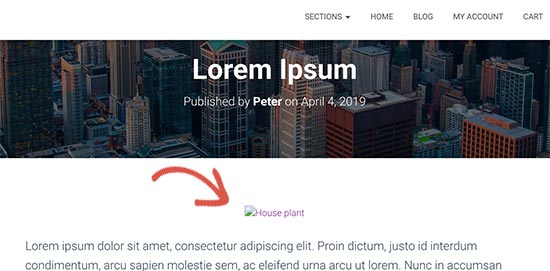
Normalmente, el texto alternativo no es visible en tu sitio web. Sin embargo, si una imagen está rota o no se puede encontrar, tus usuarios podrán ver el texto alternativo con un icono de imagen rota al lado

¿Cuál es la diferencia entre el texto alternativo y el título?
El texto alternativo se utiliza para la accesibilidad y el SEO de las imágenes, mientras que el campo del título es utilizado internamente por WordPress para la búsqueda de medios.

WordPress inserta la etiqueta alt en el propio código utilizado para mostrar la imagen. La etiqueta del título se almacena en la base de datos para encontrar y mostrar las imágenes
En el pasado, WordPress insertaba la etiqueta del título también en el código HTML. Sin embargo, no era una situación ideal desde el punto de vista de la accesibilidad, por lo que la eliminaron.
¿Cuál es la diferencia entre el texto alternativo y el pie de foto?
El texto alternativo se utiliza para describir la imagen para los motores de búsqueda y los lectores de pantalla. En cambio, el pie de foto se utiliza para describir la imagen para todos los usuarios
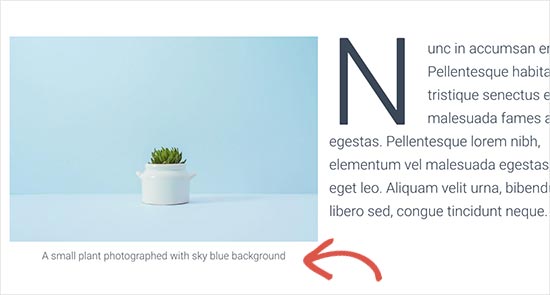
El texto alternativo no es visible en tu sitio web, mientras que los pies de foto son visibles debajo de tus imágenes

El texto alternativo es crucial para mejorar el SEO de las imágenes en tu sitio web. El pie de foto es opcional y sólo puede utilizarse cuando necesites proporcionar información adicional sobre la imagen a los visitantes del sitio web
Cómo añadir texto alternativo, título y pie de foto a las imágenes en WordPress
El texto alternativo, el título y el pie de foto constituyen los metadatos de la imagen que puedes añadir a las imágenes al subirlas a WordPress
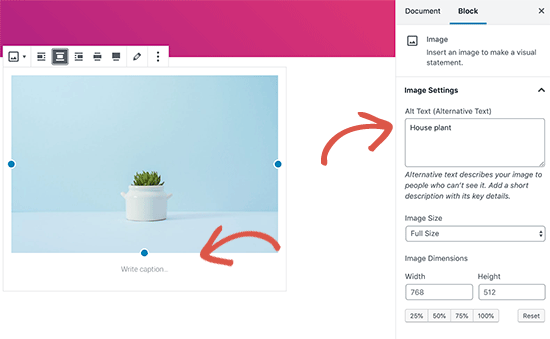
Cuando añades una imagen utilizando el bloque de imágenes por defecto, WordPress te permite añadir un título y un texto alternativo para la imagen

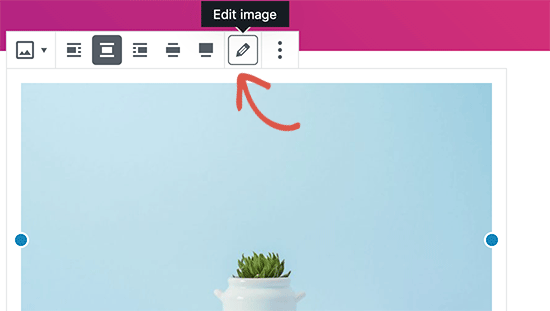
Genera automáticamente un título para la imagen a partir del nombre del archivo. Puedes cambiar el título haciendo clic en el botón de edición de la barra de herramientas del bloque de imagen

Esto hará que aparezca la ventana emergente del cargador de medios donde puedes introducir tu propio título personalizado para la imagen

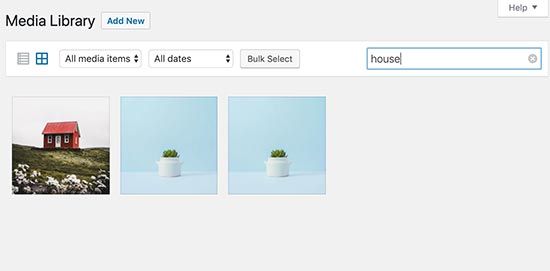
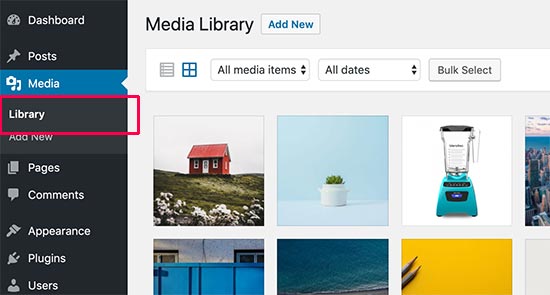
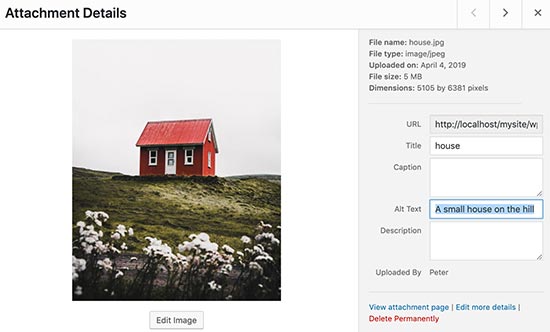
También puedes editar la etiqueta alt y el título de las imágenes que ya has subido a WordPress. Para ello, debes visitar Medios " Biblioteca y localiza la imagen que quieres editar

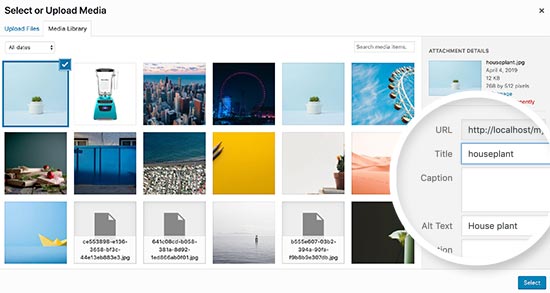
Simplemente haciendo clic en una imagen aparecerá la ventana emergente de detalles del archivo adjunto, donde puedes introducir el título, el texto alternativo y el pie de foto

Nota: Cambiar la etiqueta alt o el pie de foto de una imagen a través de la Biblioteca Multimedia no la cambiará en las entradas y páginas en las que ya se utiliza la imagen.
Cuándo utilizar subtítulos para las imágenes en WordPress
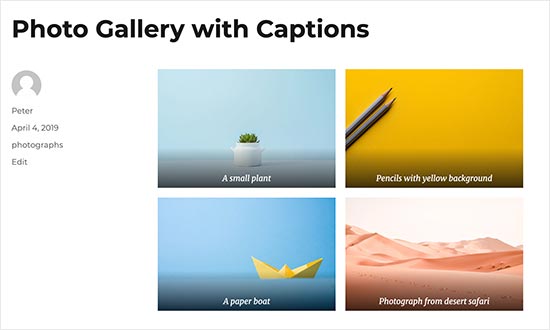
Los pies de foto te permiten proporcionar detalles adicionales de una imagen a todos tus usuarios. Son visibles en la pantalla para todos los usuarios, incluidos los motores de búsqueda y los lectores de pantalla

Como habrás observado, la mayoría de los sitios web no suelen utilizar subtítulos con las imágenes en sus entradas o páginas del blog. Esto se debe a que los pies de foto no suelen ser necesarios para explicar una imagen
Los pies de foto son más adecuados en los siguientes casos
- Fotos familiares o de eventos
- Fotos que necesitan una explicación adicional que describa la historia de fondo
- Galerías de imágenes de productos
En la mayoría de los casos, podrás explicar la imagen en el propio contenido del artículo
Desactivar las páginas adjuntas en WordPress
WordPress crea una página para todas las imágenes que subes a tus entradas y páginas. Se llama página de adjuntos. Esta página sólo muestra una versión más grande de la imagen real y nada más
Esto puede tener un impacto SEO negativo en tu clasificación de búsqueda. Los motores de búsqueda consideran que las páginas con poco o ningún texto son de baja calidad o "thin content"
Por eso recomendamos a los usuarios que deshabiliten las páginas de adjuntos en su sitio web
La forma más fácil de hacerlo es instalando y activando el AIOSEO plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
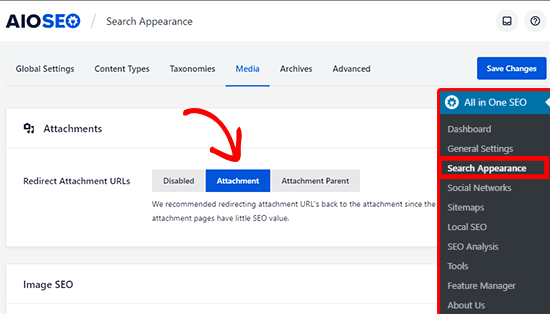
Tras su activación, desactiva automáticamente las URLs de los archivos adjuntos. También puedes desactivar manualmente las páginas adjuntas en WordPress visitando All in One SEO " Aspecto de la búsqueda y haciendo clic en la pestaña Medios

Desde aquí, asegúrate de que la opción "Redirigir URLs de archivos adjuntos" está configurada como "Adjuntos".
Si no utilizas el plugin AIOSEO, puedes instalar el Redirección de páginas adjuntas plugin. Este plugin simplemente redirige a las personas que visitan la página de adjuntos a la entrada donde se muestra la imagen
También puedes hacerlo manualmente, añadiendo el siguiente código al archivo functions.php de tu tema o a un plugin específico del sitio
function wpb_redirect_attachment_to_post() {
if ( is_attachment() ) {
global $post;
if( empty( $post ) ) $post = get_queried_object();
if ($post->post_parent) {
$link = get_permalink( $post->post_parent );
wp_redirect( $link, '301' );
exit();
}
else {
// What to do if parent post is not available
wp_redirect( home_url(), '301' );
exit();
}
}
}
add_action( 'template_redirect', 'wpb_redirect_attachment_to_post' );
Consejos adicionales para mejorar el SEO de las imágenes
Añadir la etiqueta alt no es lo único que puedes hacer para mejorar el SEO de las imágenes. A continuación te ofrecemos algunos consejos adicionales que debes tener en cuenta cuando añadas imágenes a las entradas de tu blog
1. Escribe un texto alternativo descriptivo
Muchos principiantes suelen utilizar sólo una o dos palabras como texto alternativo para la imagen. Esto hace que la imagen sea demasiado genérica y más difícil de clasificar
Por ejemplo, en lugar de sólo 'gatitos' utiliza 'Gatitos jugando con un pato de goma amarillo'
2. Utiliza nombres de archivo descriptivos para tus imágenes
En lugar de guardar tus imágenes como DSC00434.jpeg, debes nombrarlas adecuadamente. Piensa en las palabras clave que los usuarios escribirán en la búsqueda para encontrar esa imagen concreta
Sé más específico y descriptivo en los nombres de tus archivos de imagen. Por ejemplo, casa-de-madera-roja.jpeg es mejor que sólo casa.jpeg
3. Proporciona contexto a tus imágenes
Los motores de búsqueda son cada vez más inteligentes. Pueden reconocer y categorizar las imágenes bastante bien. Sin embargo, necesitan que les proporciones el contexto de la imagen
Tus imágenes deben ser relevantes para el tema general del post o la página. También es útil colocar la imagen cerca del texto más relevante de tu artículo
4. Sigue las mejores prácticas de SEO
También debes seguir las directrices generales de SEO para tu sitio web. Esto mejora tu clasificación general en las búsquedas, incluyendo la búsqueda de imágenes
5. Utiliza fotografías e imágenes originales
Hay muchos sitios web de fotografías de stock gratuitas que puedes utilizar para encontrar imágenes gratuitas para las entradas de tu blog. Sin embargo, el problema con las fotos de stock es que son utilizadas por miles de sitios web
Intenta utilizar fotografías originales o crear imágenes de calidad que sean únicas para tu blog
Sabemos que la mayoría de los blogueros no son fotógrafos ni diseñadores gráficos. Por suerte, hay algunas herramientas online estupendas que puedes utilizar para crear gráficos para tus sitios web
Esperamos que este artículo te haya ayudado a aprender sobre el SEO de imágenes para tu sitio web. Quizás también quieras ver nuestra guía sobre cómo solucionar los problemas más comunes de las imágenes en WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.

¡Más Contenido!