Introducción a las opciones de apariencia de WordPress
Como su nombre indica, la sección Apariencia del panel de administración de WordPress abarca todo lo que tiene que ver con el aspecto de tu sitio web de WordPress.
En esta guía, obtendrás una visión exclusiva de las diferentes opciones de la pestaña de apariencia, su propósito y cómo utilizarlas mientras gestionas tu blog o sitio web.
Sin embargo, la información incluida puede variar en función del tema, los plugins o las personalizaciones que hayas utilizado en tu sitio. Por lo tanto, puedes ayudarte de la documentación del tema y de los plugins para una mayor personalización.
Veamos varias subsecciones en la pestaña de apariencia.
Configuración de la apariencia - Conceptos básicos de WordPress

Apariencia > Temas
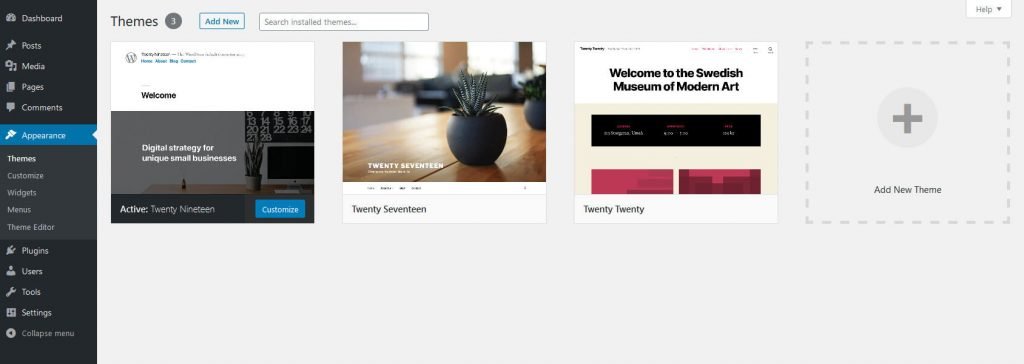
A partir de la primera subsección de la pestaña Apariencia, el submenú Temas incluye todos los temas que están instalados en tu sitio web: Temas por defecto de WordPress o temas gratuitos o de pago. A través de esta sección, puedes activar, desactivar, eliminar o instalar nuevos temas.

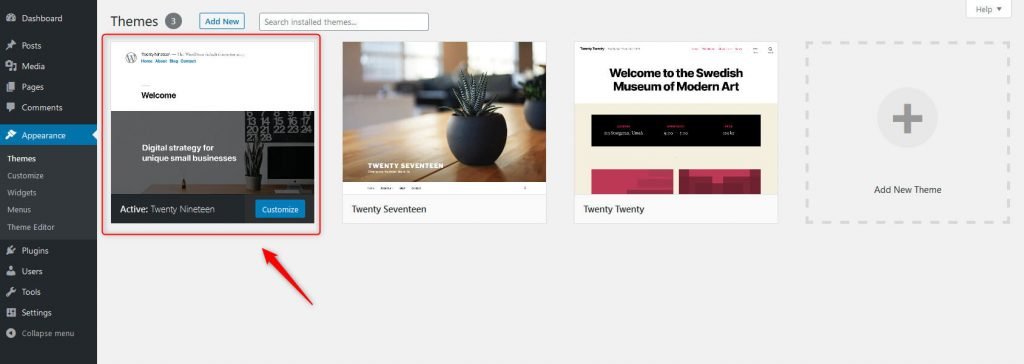
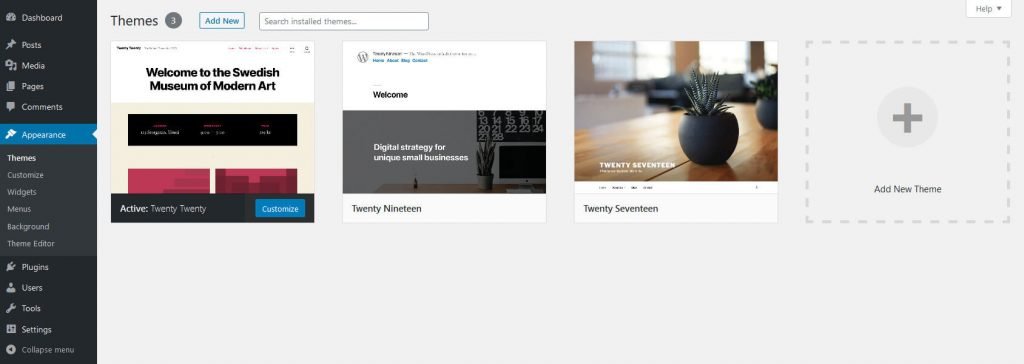
El tema que veas primero en la lista de la pantalla de subsección de temas es el tema activo en tu sitio web de WordPress.

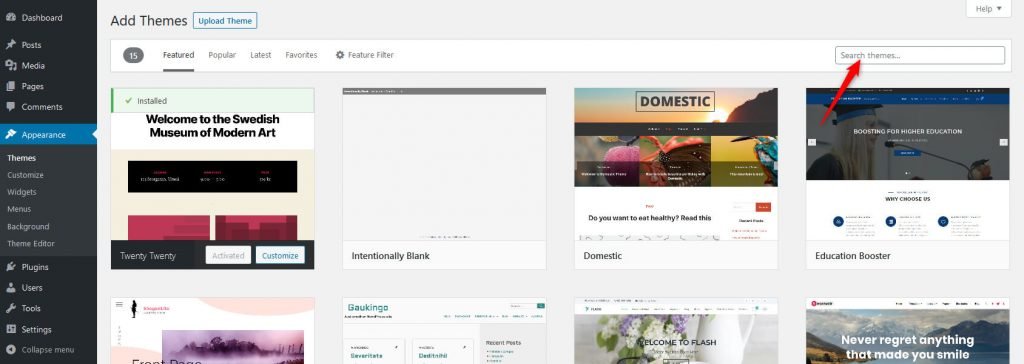
Si quieres cambiar el aspecto de tu sitio web, puedes cambiar o subir un nuevo tema. Puedes buscar temas ya instalados añadiendo el nombre del tema en el cuadro de búsqueda situado justo después del botón Añadir nuevo en la pantalla de subsección de temas

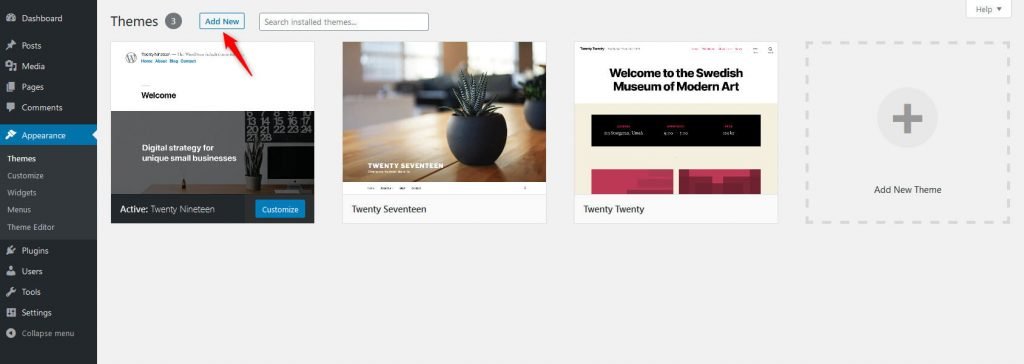
También puedes instalar nuevos temas directamente desde el Repositorio de temas de WordPress. Para ello, haz clic en el botón "Añadir nuevo" en la parte superior de la pantalla de subsección del tema

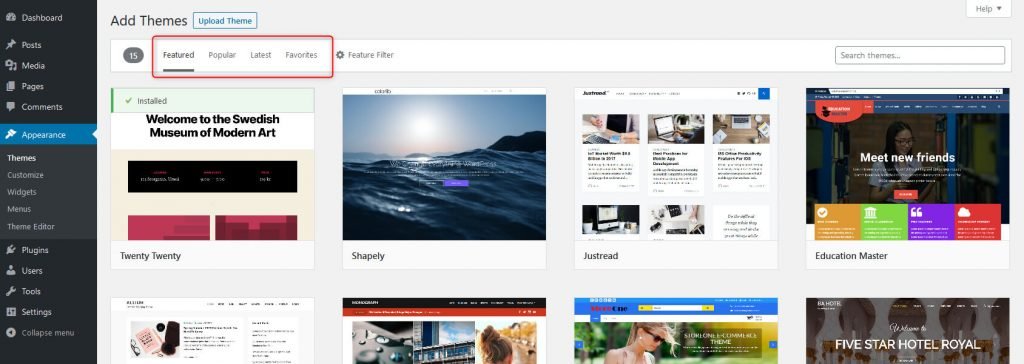
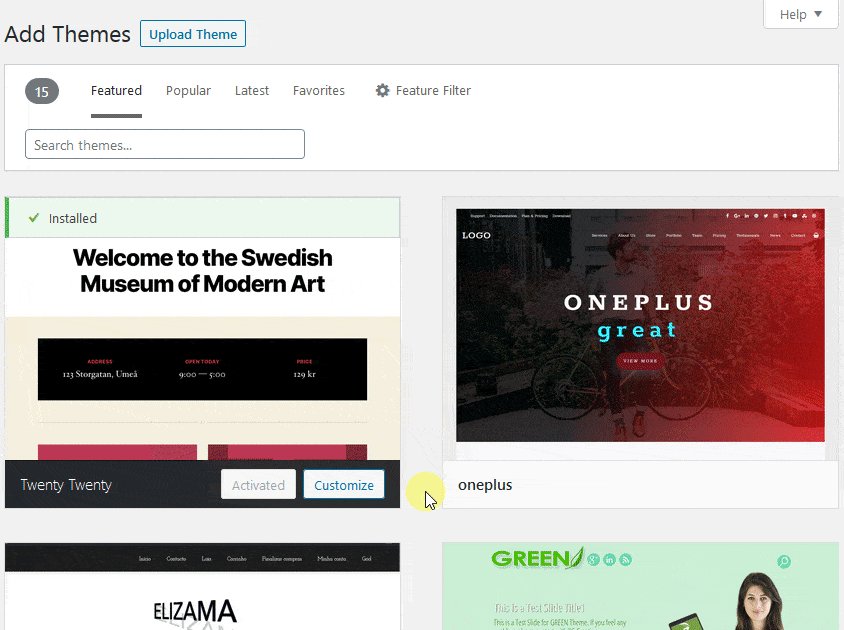
Una vez que hayas hecho clic en Añadir nuevo, podrás navegar por los temas destacados, populares, últimos y favoritos haciendo clic en cualquiera de esos enlaces.

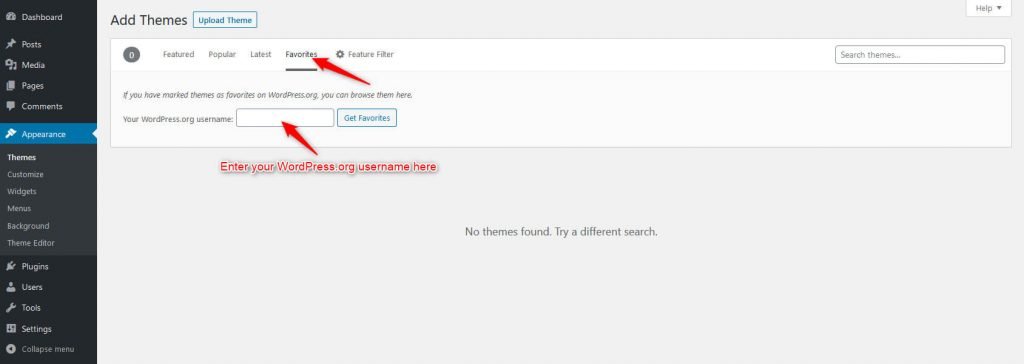
Si has marcado temas como favoritos en WordPress.org, puedes examinarlos/buscarlos haciendo clic en la pestaña de favoritos.

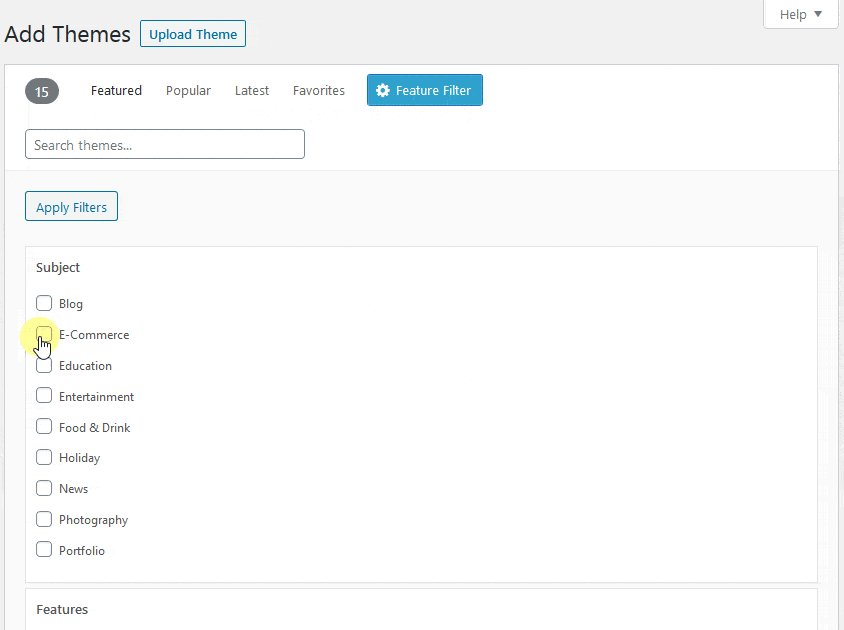
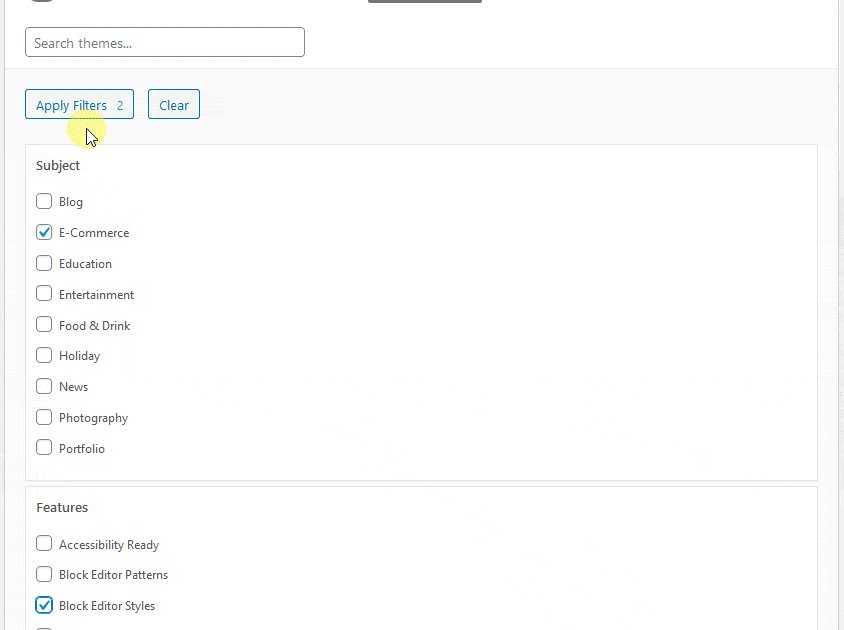
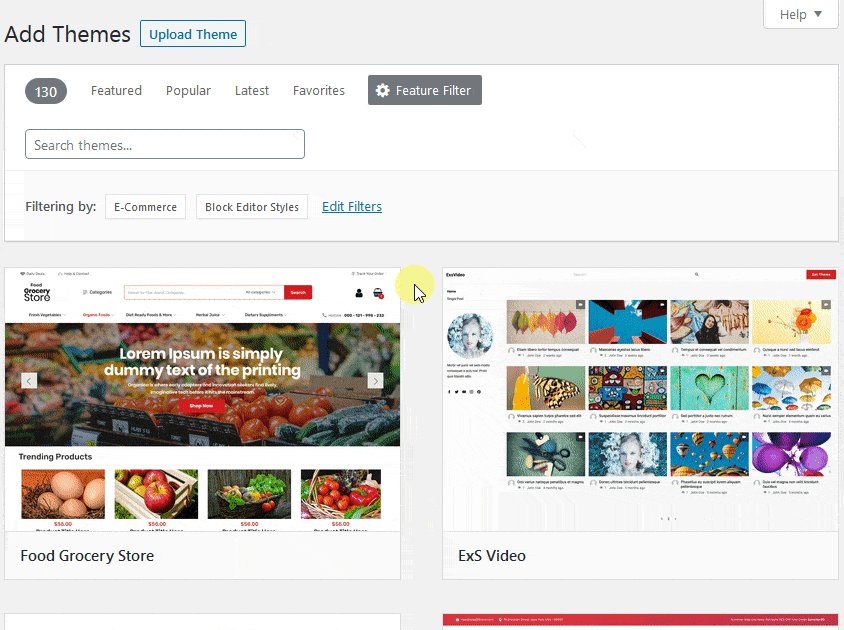
Verás una opción más llamada "Filtro de características" para aplicar filtros en "Asunto", "Características", y "Disposición". Una vez seleccionado, haz clic en "Aplicar filtros" para guardar los ajustes.

También puedes buscar un tema escribiendo el nombre del tema o una palabra clave en el cuadro de búsqueda situado en la parte superior derecha de la pantalla

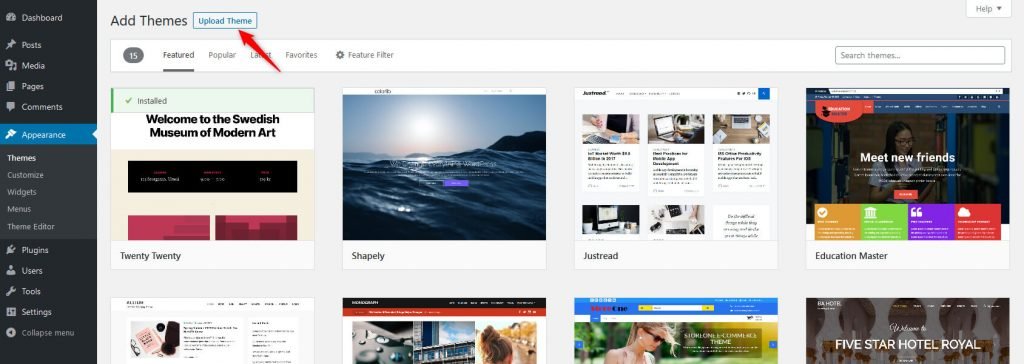
Si quieres subir un nuevo tema, y ya tienes una carpeta .zip en tu ordenador, puedes subirlo haciendo clic en el botón "Subir tema" situado justo después del botón "Añadir temas" en la parte superior de esta página.

Después de hacer clic en el botón "Subir tema", verás un cuadro de diálogo que indica que debes subir el tema en formato .zip. Pasa el cursor por encima de la opción "Navega por" y busca la carpeta .zip en tu ordenador. No olvides activar el tema después de instalarlo. Ya estás preparado para utilizar un nuevo tema.
Apariencia > Personalizar
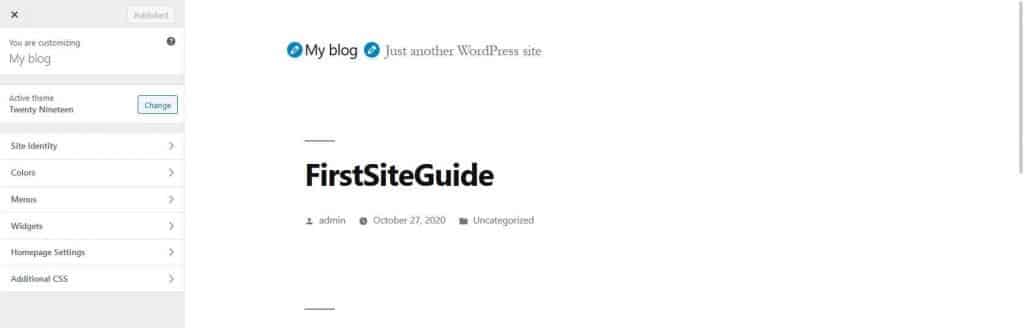
La opción del submenú Personalizar de la pestaña Apariencia muestra una vista previa del tema activo en tu sitio junto con otras opciones que pueden afectar a la apariencia de tu sitio web.

Las opciones de esta sección del personalizador pueden variar de un tema a otro. Por ejemplo, los temas Premium o de pago pueden tener más opciones de configuración en comparación con los temas gratuitos o los temas por defecto de WordPress.
Las opciones más comunes que encontrarás en esta sección te permitirán modificar varias secciones de tu sitio como añadir el título y el logotipo, establecer el color por defecto de tu sitio web, personalizar los menús y los widgets, configurar algunos ajustes de la página de inicio y también añadir CSS personalizado para el estilo que se aplicará a tu sitio web.

Por defecto, el Personalizador de WordPress muestra la página de inicio en la ventana de vista previa. Sin embargo, no todas las opciones del Personalizador afectan sólo a la página de inicio. Algunos de los ajustes del Personalizador también pueden afectar a tu blog o a tus páginas estáticas. Puedes navegar por tu sitio en la ventana de vista previa en vivo para ver estas otras páginas antes de publicar los cambios para evitar inconvenientes más adelante
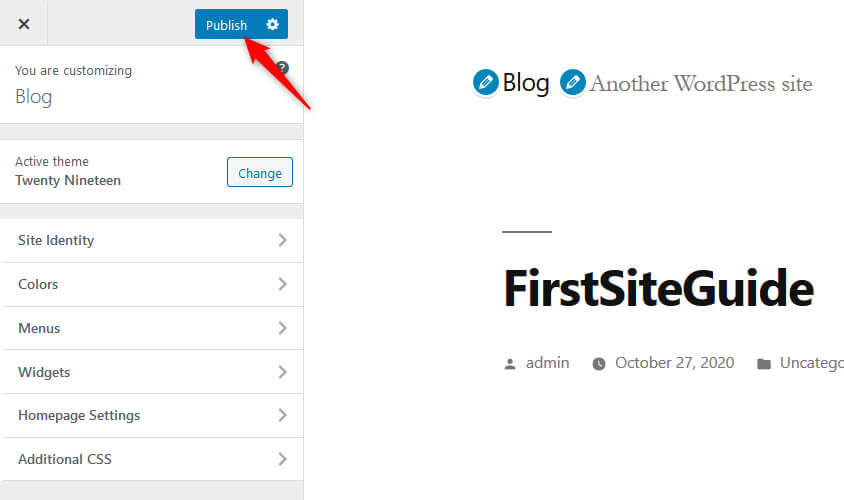
A menos que hagas clic en el botón "Publicar", sólo se actualizará la vista previa del tema. Los cambios se aplicarán al tema en tu sitio real cuando hagas clic en el botón Publicar y estos cambios se aplicarán instantáneamente después de hacer clic en el botón "Publicar" botón.

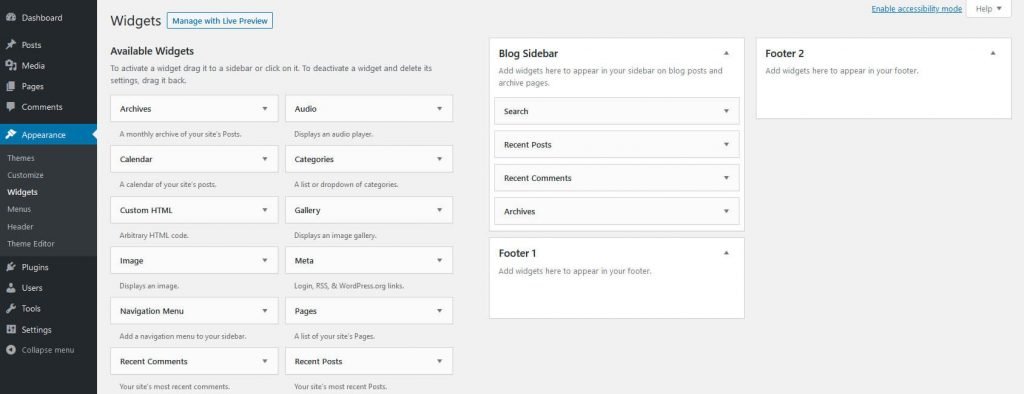
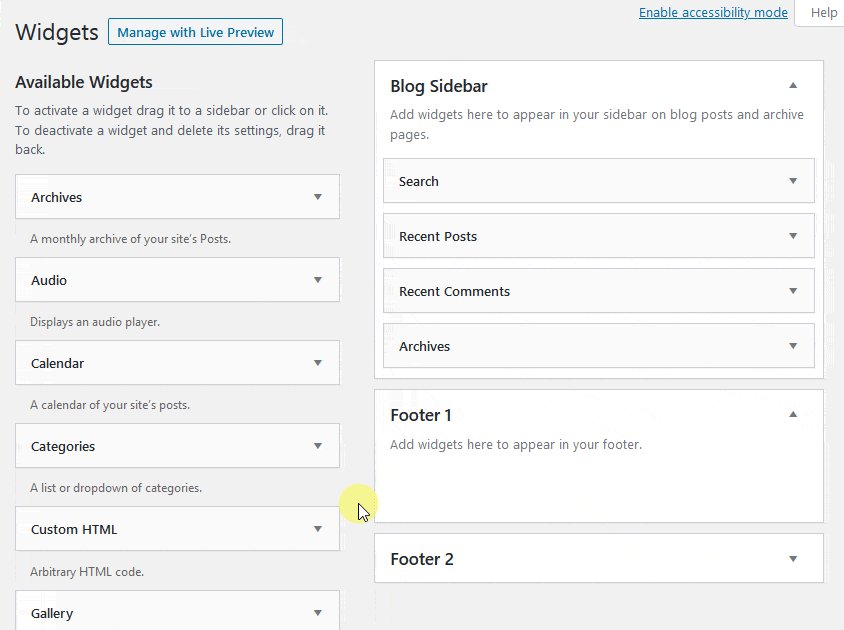
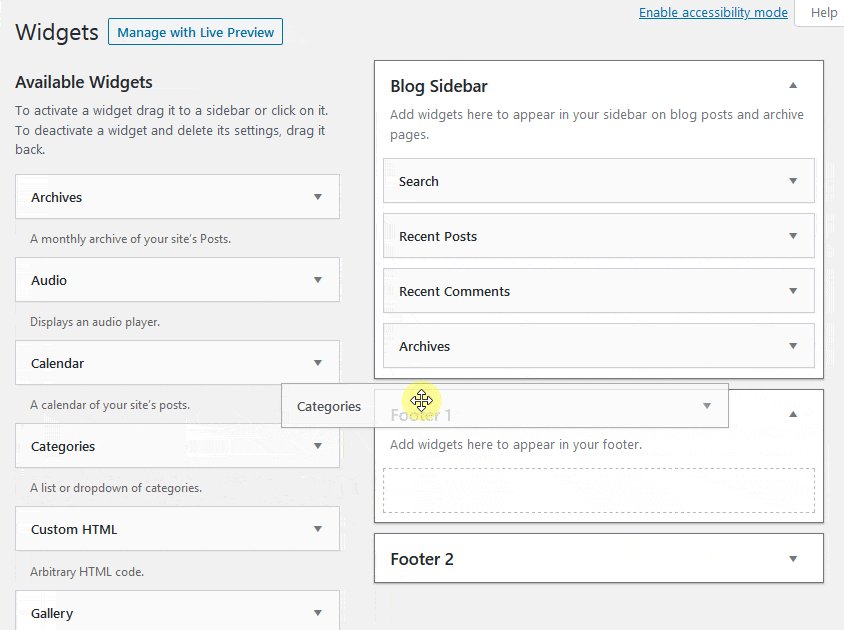
El submenú Widgets permite a los usuarios gestionar los widgets y su contenido. El tema proporciona diferentes áreas para mostrar los widgets en el front-end de tu sitio web, como el área de widgets de la barra lateral o el área de widgets del pie de página. Esto significa que las áreas o posiciones donde puedes mostrar los widgets dependen del tema.

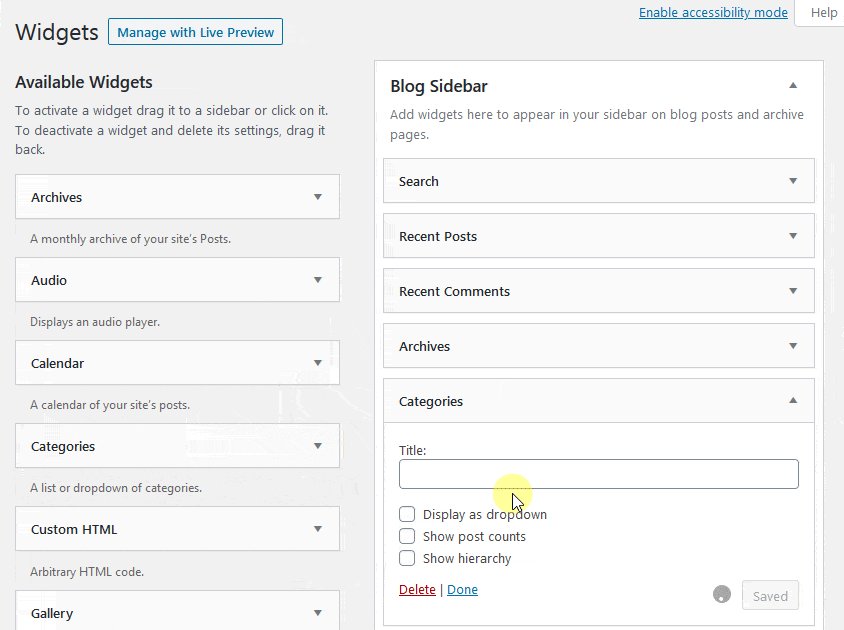
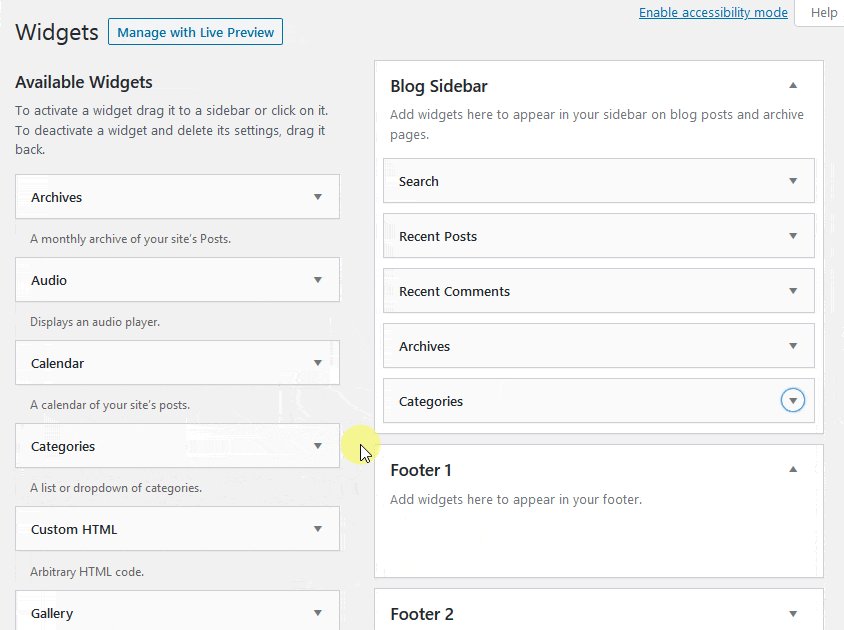
Arrastra los widgets del lado izquierdo y suéltalos en cualquier área de widgets del lado derecho para mostrar el widget en esa área específica de widgets de tu sitio web.
Cuando hayas terminado con los cambios, no olvides hacer clic en el botón "Guardar" en la parte inferior del panel de opciones del widget

Un usuario de WordPress también puede añadir más barras laterales modificando el archivo functions.php del tema o instalando un nuevo plugin para añadir áreas de widgets adicionales.
WordPress también proporciona algunos widgets estándar de WordPress, como Archivos, Calendario, Categorías, Menú personalizado, Comentarios recientes y Entradas recientes. También se pueden añadir más widgets instalando nuevos plugins de WordPress.
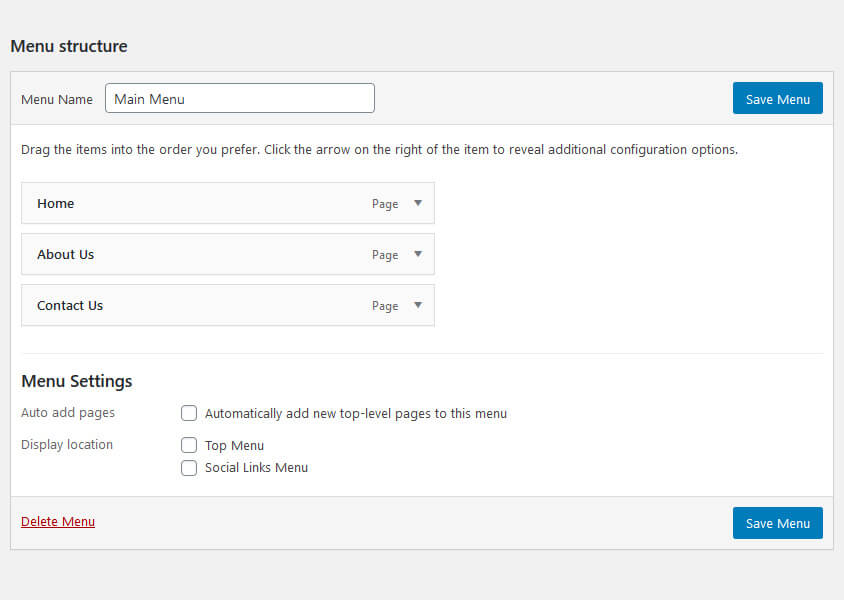
La pantalla de configuración de los menús permite al usuario crear y gestionar los menús que mostrará su tema de WordPress. Una vez creado un menú, puedes añadir páginas, entradas, categorías, etiquetas y muchos otros tipos de contenido. Al igual que con los widgets, los plugins pueden añadir nuevos tipos de post personalizados que pueden permitirte añadirlos a un menú si están configurados para ello. Puedes crear menús fácilmente mediante la función de arrastrar y soltar de WordPress.
![Pantalla del submenú de los menús]](http://wp.mundobytes.com/wp-content/uploads/2022/08/1659775022_327_Introduccion-a-las-opciones-de-apariencia-de-WordPress-1.jpg)
Al igual que las áreas de los widgets, las ubicaciones de los menús también dependen del tema. Los temas pueden proporcionar diferentes ubicaciones para mostrar el menú. Si hay varias ubicaciones para mostrar los menús, puedes crear un menú distinto para cada ubicación si lo deseas.

Operaciones básicas en la pantalla de configuración de los menús
- Añadir elementos a un menú
- Borrar un elemento del Menú
- Crear menús multinivel
- Añadir un menú a tu sitio web
- Reorganizar y configurar los elementos del menú
Apariencia > Editor de temas
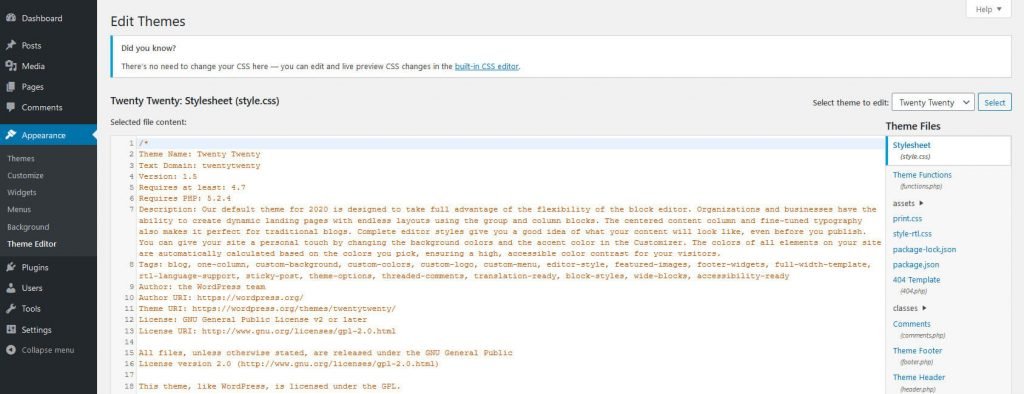
El submenú Editor de temas, situado en la pestaña Apariencia, permite a los usuarios de WordPress o a los propietarios de los sitios editar los archivos de sus temas directamente desde el panel de control de WordPress. Sin embargo, esto no es recomendable, especialmente si no tienes suficientes conocimientos técnicos.

La sección del editor de temas puede ser útil si quieres editar el archivo style.css del tema para añadir, eliminar o modificar las reglas CSS existentes. Sin embargo, no se limita a los archivos CSS. Puedes editar cualquier tipo de archivo presente en tu tema, como archivos PHP o archivos JavaScript.
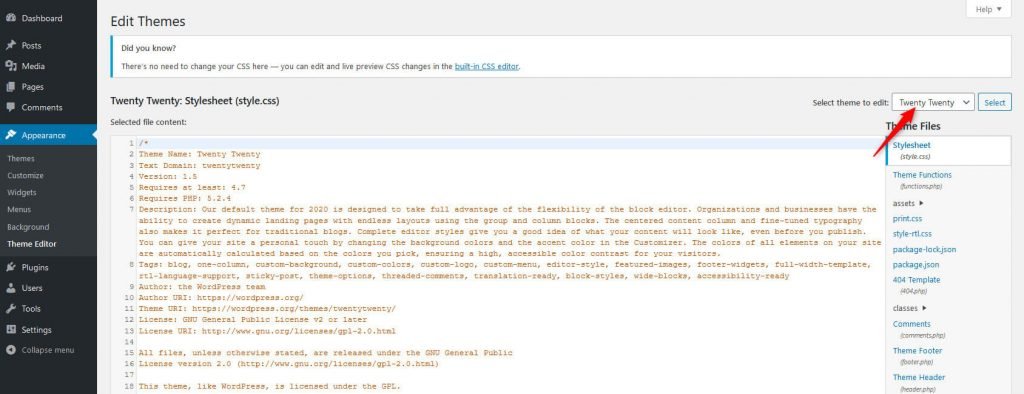
Para utilizar el Editor, elige el tema en el menú desplegable de la parte superior derecha. Por defecto, se selecciona el tema activo en ese momento, pero siempre es necesario comprobarlo antes de proceder a cualquier edición.

Una vez elegido el tema, localiza el archivo que pretendes editar en la lista de la derecha y haz clic en él. El contenido de los archivos se cargará en el Editor para su modificación. Una vez realizados los cambios, haz clic en el botón "Actualizar archivo" en la parte inferior de la pantalla.
Un problema que puede ocurrir es que si has hecho cambios en algún archivo del tema, estos cambios podrían perderse cuando se produzcan actualizaciones del tema. Por ello, se recomienda crear un tema hijo siempre que quieras hacer cambios en los archivos de tu tema.

Conclusión
Aprender sobre la pestaña de apariencia de WordPress es vital para crear menús, submenús, personalizar temas, editar temas y muchas otras modificaciones. En este artículo se ha explicado cómo personalizar el sitio de WordPress mediante la pestaña Apariencia del menú del panel de control.
Esperamos que esta guía de WordPress pueda ayudarte a aprender a utilizar la pestaña de apariencia de forma eficaz. ¿Tienes alguna otra pregunta relacionada con las subsecciones de la pestaña Apariencia del panel de control? Ponte en contacto con nosotros a través de la sección de comentarios más abajo
Si quieres conocer otros artículos parecidos a Introducción a las opciones de apariencia de WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!