¿Qué es rel="noopener" en WordPress? (Explicado)
Recientemente, uno de nuestros lectores preguntó: ¿qué es rel="noopener" en WordPress? Si seleccionas abrir un enlace en una nueva ventana, entonces WordPress añade este atributo a tu enlace. En este artículo, explicaremos qué es rel="noopener" en WordPress y cómo afecta a tu sitio web
¿Qué es rel="noopener" en WordPress?
rel="noopener" es un atributo HTML que se añade a todos los enlaces de WordPress que se seleccionan para abrirse en una nueva pestaña del navegador. También va acompañado de un atributo rel="noreferrer". Esta función se introdujo en WordPress para solucionar una vulnerabilidad de seguridad que puede ser explotada por sitios web maliciosos
Hay algunas funciones de JavaScript que permiten que una nueva pestaña obtenga el control de su ventana de referencia. Si enlazas con un sitio web externo afectado por el código malicioso, ese sitio web puede utilizar window.opener Propiedad de JavaScript para cambiar la página original (tu sitio web) para robar información y difundir el código malicioso.
Añadir rel="noopener" impide que la nueva pestaña se aproveche de esta función de JavaScript. Del mismo modo, el atributo rel="noreferrer" impide pasar la información de referencia a la nueva pestaña
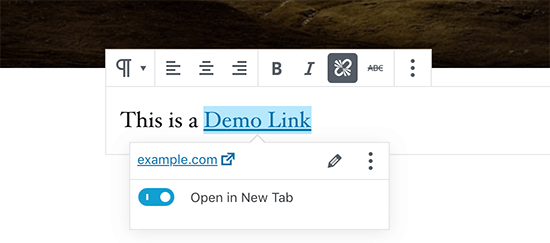
WordPress siempre se adelanta para ayudar a la seguridad del sitio web. Cuando añadas un enlace y selecciones "Abrir en una nueva pestaña", WordPress añadirá el rel="noopener" y el rel="noreferrer" al código del enlace.

El código HTML generado por WordPress tiene este aspecto
<a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a>
¿Cómo afecta rel="noopener" a tu SEO en WordPress?
Aunque el atributo rel="noopener" mejora la seguridad de WordPress, varios usuarios quieren evitar su uso porque piensan que afectará a su SEO en WordPress
Eso es un mito.
No tiene ningún impacto en la clasificación SEO de tu sitio de WordPress ni en el rendimiento general de WordPress
¿Cuál es la diferencia entre noopener y nofollow?
Es fácil mezclar rel="noopener" con rel="nofollow". Son completamente distintos.
El atributo noopener evita que tu sitio web sea hackeado de forma cruzada y mejora la seguridad de WordPress.
Por otro lado, el atributo nofollow impide que tu sitio web pase el link juice de SEO al sitio web enlazado.
Los motores de búsqueda buscan y tienen en cuenta el atributo nofollow cuando siguen un enlace en tu sitio web. Sin embargo, no tienen en cuenta la etiqueta noopener
Por defecto, WordPress no permite añadir nofollow a tus enlaces externos. Si quieres añadir nofollow en WordPress, tendrás que utilizar un plugin. Para más detalles, consulta nuestro artículo sobre cómo añadir title y nofollow a los enlaces en WordPress
¿Afecta rel="noreferrer" a los enlaces de afiliados en WordPress?
El rel="noreferrer" no afecta a los enlaces de afiliados en WordPress. Algunos usuarios creen que sí lo hace porque rel="noreferrer" impide pasar la información del referente a la nueva pestaña
Sin embargo, la mayoría de los programas de afiliación te proporcionan una URL única que tiene tu ID de afiliado. Esto significa que tu ID de afiliado se pasa como un parámetro de la URL para que el otro sitio web lo rastree
En segundo lugar, la mayoría de los comerciantes afiliados utilizan un plugin de encubrimiento de enlaces para sus enlaces de afiliados
Con la ocultación de enlaces, el enlace de afiliado en el que hacen clic tus usuarios es en realidad la propia URL de tu sitio web, que luego redirige a los usuarios a la URL de destino
¿Cómo desactivar rel="noopener" en WordPress?
No es necesario eliminar rel="noopener" de los enlaces de tu sitio web. Es bueno para la seguridad de tu sitio web y no tiene ningún impacto en el rendimiento o en el SEO de tu sitio web
Sin embargo, si debes eliminarlo, tendrás que desactivar el editor de bloques Gutenberg en WordPress y utilizar el antiguo editor clásico. Después, tendrás que añadir el siguiente código al archivo functions.php de tu tema o a un plugin específico del sitio
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}
Nota: No recomendamos eliminar rel="noopener". No hay ninguna buena razón para hacerlo.
Esperamos que este artículo te haya ayudado a aprender sobre rel="noopener" en WordPress. Quizás también quieras ver nuestra guía sobre cómo hacer un seguimiento de los enlaces salientes en WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a ¿Qué es rel="noopener" en WordPress? (Explicado) puedes visitar la categoría Guías para principiantes.
Deja un comentario

¡Más Contenido!