¿Intentas entender qué significan los términos de diseño de WordPress?
Muchos principiantes se encuentran con términos y vocabulario de maquetación de WordPress cuando trabajan en su sitio web. Se trata de palabras utilizadas por diseñadores y desarrolladores, y los usuarios medios pueden encontrarlas confusas
En esta guía, explicaremos algunos de los términos de maquetación de WordPress más utilizados. Esto te ayudará a entender la jerga utilizada para los diseños de sitios web de WordPress y a trabajar en tu sitio web como un auténtico profesional
¿Por qué aprender los términos de diseño de WordPress?
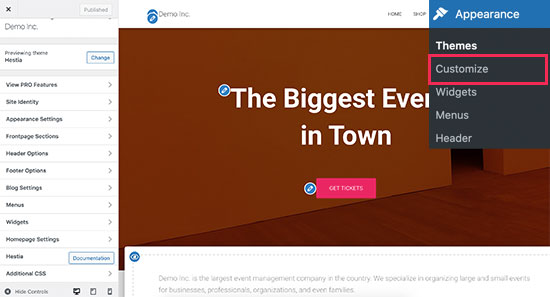
Los temas de WordPress controlan la apariencia de tu sitio web. Puedes personalizarlos visitando el Apariencia " Personalizador página.

Todos los mejores temas de WordPress vienen con opciones para modificar el diseño de tu sitio web mediante la configuración del personalizador, pero tus opciones son limitadas según el tema.
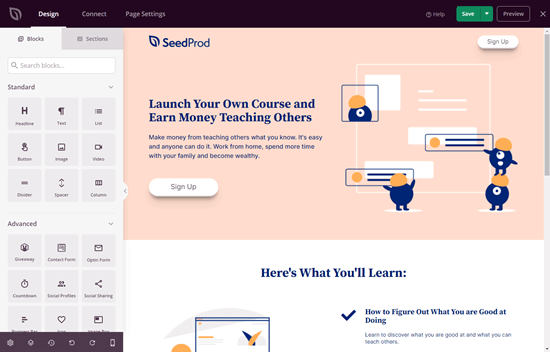
Para obtener aún más flexibilidad, puedes utilizar plugins constructores de páginas de WordPress como SeedProd

SeedProd te permite crear fácilmente tus propios diseños personalizados mediante sencillas herramientas de arrastrar y soltar sin tener que escribir ningún código
También viene con docenas de plantillas que puedes utilizar como punto de partida. Además, es compatible con WooCommerce, lo que te ayuda a crear diseños para tu tienda online.
Sin embargo, mientras trabajas en la creación de un diseño para tu sitio web, es posible que te encuentres con términos de diseño web con los que no estás familiarizado
Aprender estos términos de diseño de sitios web te ayudará a comprender los componentes básicos del diseño de sitios web de WordPress, para que puedas crear más fácilmente cualquier diseño que puedas imaginar.
Dicho esto, vamos a desmitificar estos términos comunes de diseño de WordPress para saber qué significan y cómo utilizarlos
Aquí tienes una lista rápida de los conceptos y términos que explicaremos en este artículo.
Cómo entender un diseño típico de WordPress
- Cabecera
- Cabecera personalizada
- Fondo personalizado
- Área de contenido
- Barras laterales
- Pie de página
Otros componentes comunes de un diseño de WordPress
- Menús de navegación
- Widgets
- Bloques
- Imágenes destacadas
- Imágenes de portada
- Patrones
- Botones
- CSS personalizado
Términos de diseño en los constructores de páginas de WordPress
- Plantillas
- Bloques y módulos
- Secciones
Cómo entender un diseño típico de WordPress
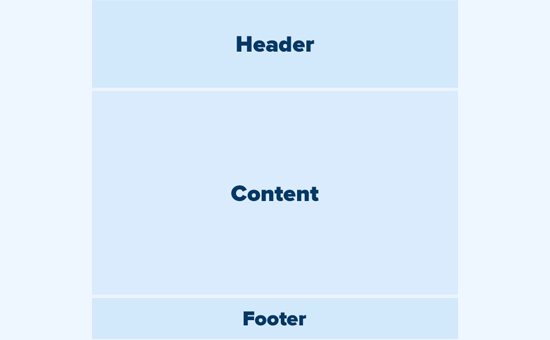
La mayoría de los sitios web utilizan un diseño muy familiar. Es algo parecido a esto

La zona superior de un sitio web se denomina Cabecera, seguida de una zona de Contenido, y luego un Pie de Página en la parte inferior de la página.
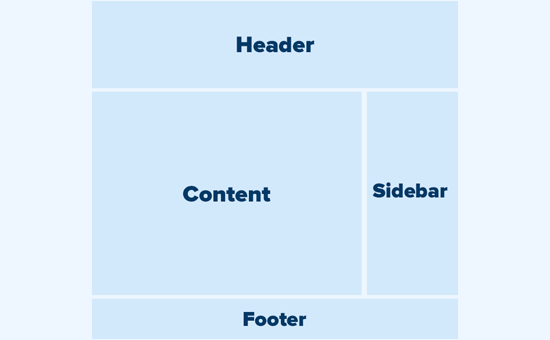
Dependiendo de la página que esté viendo el usuario, el diseño puede ser diferente. Por ejemplo, en una página de blog de WordPress, puede incluir una barra lateral junto al área de contenido

Este diseño básico se completa con otros elementos, de los que hablaremos más adelante en este artículo
Hablemos primero de cada una de estas secciones principales con más detalle.
Cabecera en el diseño de WordPress
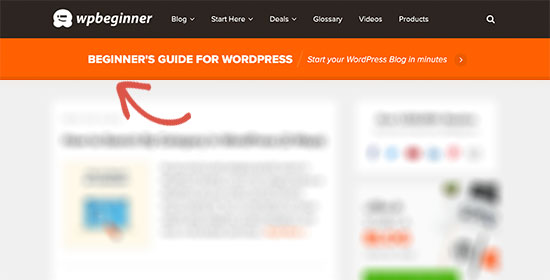
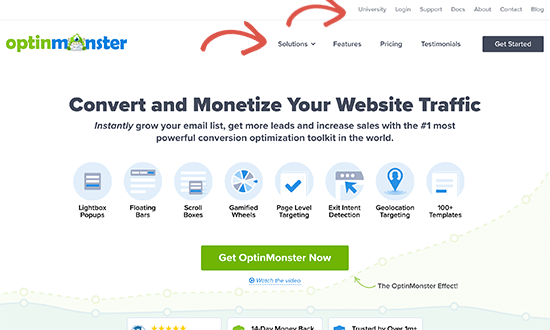
La cabecera en un diseño de WordPress es la sección superior de cualquier página. Suele contener el logotipo de tu sitio web, el título, los menús de navegación, un formulario de búsqueda y otros elementos importantes que quieres que los usuarios vean primero
Este es el aspecto de la sección de cabecera en WPMundobytes

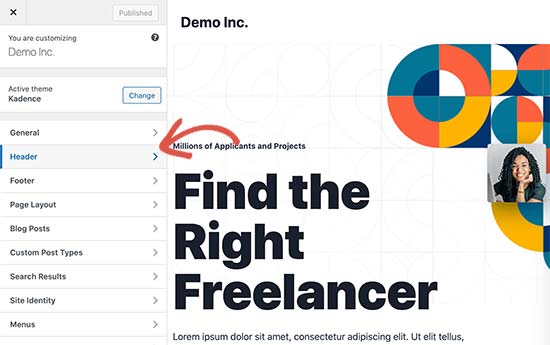
Encabezado personalizado en el personalizador de temas de WordPress
Muchos temas populares de WordPress vienen con funciones adicionales para personalizar el área de la cabecera de tu diseño de WordPress. Esta función se denomina a veces cabecera personalizada

Dependiendo de tu tema de WordPress, puedes añadir una imagen de ancho completo en la cabecera con un eslogan o un botón de llamada a la acción. Algunos temas de WordPress pueden permitirte cambiar la posición del logotipo, los menús de navegación y la imagen de la cabecera
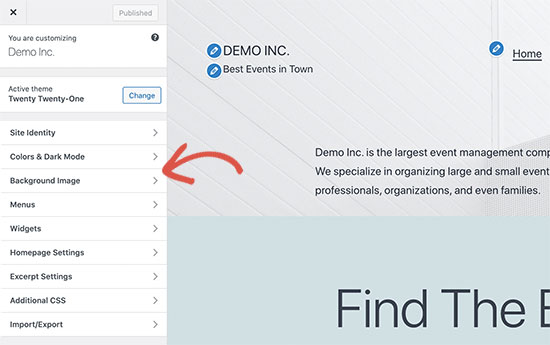
Fondo personalizado en el personalizador de temas de WordPress
De forma similar a la función de cabecera personalizada, algunos temas de WordPress pueden permitirte establecer un color de fondo personalizado o una imagen en tu sitio web de WordPress

Normalmente puedes encontrar esta opción en el personalizador de temas. Sin embargo, a veces está enterrada dentro de otras pestañas. Para más detalles, echa un vistazo a nuestra guía sobre cómo añadir una imagen de fondo en WordPress, o cómo cambiar el color de fondo en WordPress.
Área de contenido en WordPress
El área de contenido viene justo después de la parte de la cabecera de un diseño. Aquí es donde se muestra el contenido principal de la página.
Para un diseño de página de inicio personalizado, la sección de contenido puede incluir una llamada a la acción, seguida de servicios o productos, testimonios y otra información importante

Las tiendas online suelen utilizar esta zona para promocionar las ventas en curso, los productos destacados, los artículos más vendidos, etc
Un blog de WordPress puede utilizar un diseño con mucho contenido, con extractos e imágenes de artículos recientes, un formulario de inscripción al boletín de noticias, etc
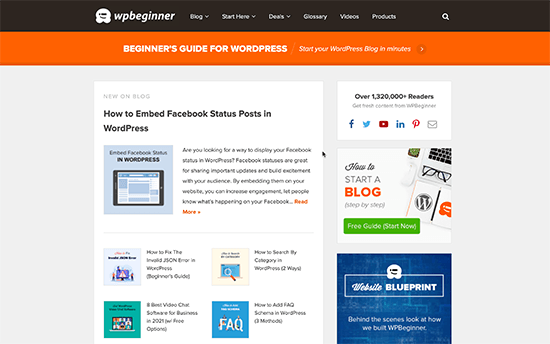
Este es el aspecto de la página de inicio de WPMundobytes. Es un sitio web con mucho contenido, y por eso los artículos recientes ocupan toda el área de contenido

Por defecto, WordPress utiliza un diseño de blog que muestra las entradas más recientes de tu blog como página principal de tu sitio web. Sin embargo, puedes cambiarlo y utilizar cualquier página como portada
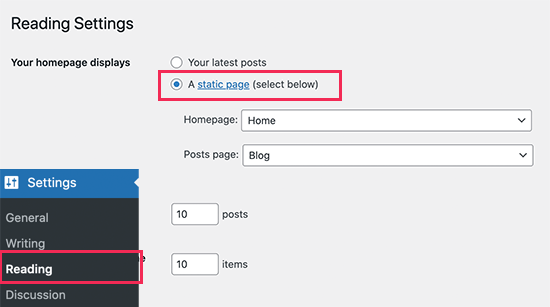
Simplemente ve a Ajustes " Lectura y elige "Una página estática" en la opción "Tu página de inicio muestra"

Después, puedes elegir una página que quieras usar como página de inicio y otra para la página de tu blog. Para más detalles, consulta nuestra guía sobre cómo crear una página independiente para las entradas de tu blog en WordPress
No olvides hacer clic en el botón "Guardar cambios" para guardar tu configuración.
Ahora puedes editar la página que elijas como página de inicio y crear un diseño de página de inicio personalizado
Barras laterales en los diseños de WordPress
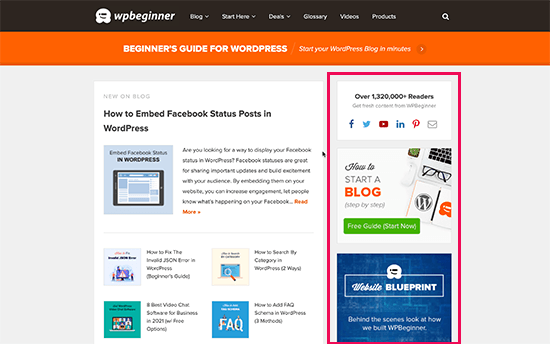
Como su nombre indica, las barras laterales suelen aparecer a la derecha o a la izquierda del área de contenido.

En WordPress, las barras laterales también son áreas preparadas para los widgets. Esto significa que puedes añadir widgets a esta zona y mostrar elementos como archivos, formularios de suscripción a boletines, categorías, contenido popular, etc
Área de pie de página en los diseños de WordPress
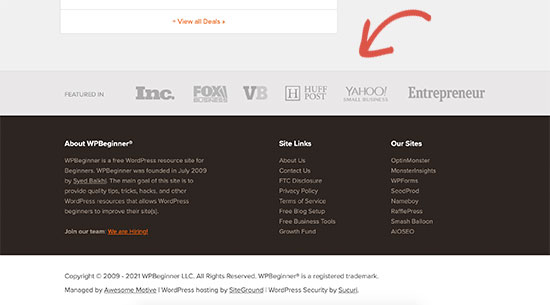
El área de pie de página aparece en la parte inferior de un diseño de página, debajo del área de contenido. Suele incluir un área de widget de pie de página en la que puedes mostrar enlaces a páginas importantes como la política de privacidad, los términos y condiciones, la página "Acerca de", etc

¿Te preguntas qué poner en el pie de página de tu sitio? Consulta esta lista de cosas que debes añadir al pie de página de tu sitio de WordPress
Otros componentes del diseño de WordPress
A continuación, echaremos un vistazo a algunos de los componentes de un diseño de WordPress que puedes añadir a tus secciones de cabecera, contenido, barra lateral o pie de página. Estos son los bloques de construcción que te ayudan a hacer un diseño que funcione.
Menús de navegación en WordPress
Los menús de navegación o menús son listas horizontales o verticales de enlaces. La mayoría de los sitios web tienen al menos un menú de navegación principal que se muestra en la parte superior, en la zona de la cabecera

Sin embargo, algunos sitios web utilizan varios menús de navegación en la zona de la cabecera
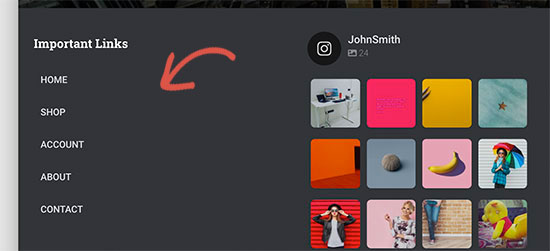
WordPress también te permite mostrar menús de navegación como un widget. Estos menús aparecen como una lista vertical de enlaces y puedes colocarlos en las barras laterales o en las áreas de widgets del pie de página

Para más detalles, consulta nuestra guía sobre cómo añadir menús de navegación en WordPress
Uso de widgets en un diseño de WordPress
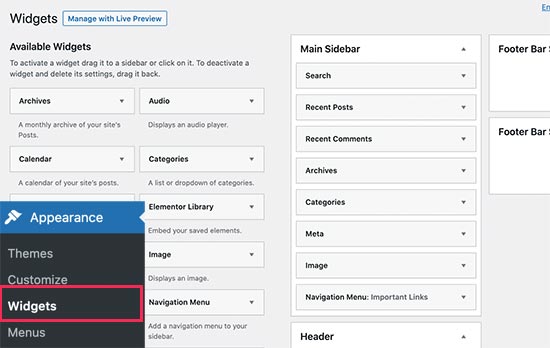
Los widgets son elementos que puedes añadir a las áreas preparadas para widgets o a las barras laterales de tu sitio web de WordPress. La mayoría de los temas de WordPress vienen con varias áreas preparadas para widgets en las que puedes añadirlos
WordPress viene con varios widgets integrados que puedes utilizar. Muchos plugins populares de WordPress también vienen con sus propios widgets. Por ejemplo, puedes utilizar los widgets para añadir listas de publicaciones populares, formularios de contacto, anuncios publicitarios, feeds de redes sociales y mucho más.
Puedes ver todos estos widgets visitando Apariencia " Widgets página en el área de administración de WordPress

Para más detalles, consulta nuestra guía sobre cómo añadir y utilizar widgets en WordPress
Uso de bloques en los diseños de WordPress
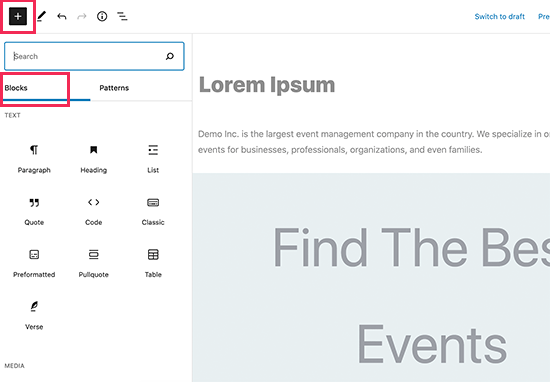
WordPress viene con un potente editor de contenidos llamado editor de bloques. Este editor está diseñado para ayudarte a crear bonitos diseños para tus entradas y páginas de WordPress utilizando bloques

Hay diferentes tipos de bloques para los elementos más comunes de cualquier contenido. Por ejemplo, puedes añadir párrafos, encabezados, imágenes, galerías, incrustaciones de vídeo, columnas, tablas y mucho más.
Esto te permite crear diferentes diseños para cada entrada o página de tu sitio web de WordPress sin necesidad de instalar un plugin o cambiar tu tema
Imágenes destacadas en los diseños de WordPress
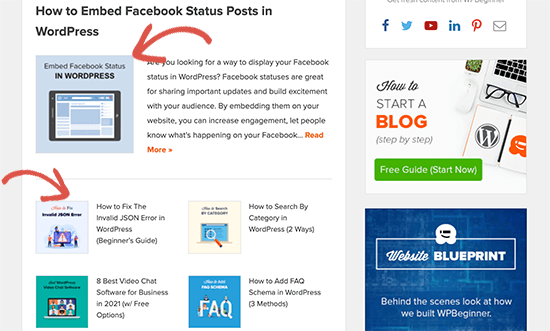
Si visitas la página de inicio de WPMundobytes, verás imágenes en miniatura junto al título de cada artículo. Se llaman imágenes destacadas

WordPress te permite establecer imágenes destacadas para tus entradas y páginas. Tu tema de WordPress utilizará estas imágenes en diferentes áreas de tu sitio web. Para saber más, consulta nuestra guía sobre cómo añadir imágenes destacadas en WordPress
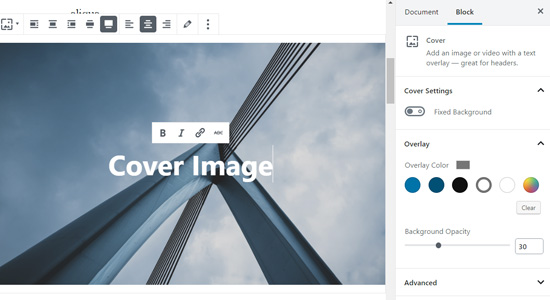
Imágenes de portada en WordPress
Una imagen de portada suele ser una imagen amplia que se utiliza como foto de portada para una nueva sección en una entrada o página del blog
Puedes añadirla a tu entrada o página utilizando el bloque "Portada". El bloque de portada también te permite utilizar un color de fondo en lugar de una imagen

Para saber más, consulta nuestra guía detallada sobre la diferencia entre imagen de portada e imagen destacada
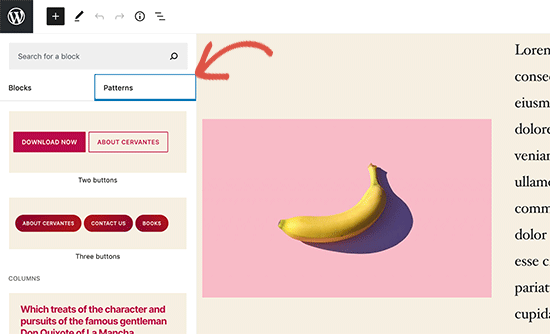
Uso de patrones en el editor de WordPress
Los patrones se introdujeron en el editor de bloques de WordPress en WordPress 5.5. Cada patrón es una colección de bloques dispuestos en un orden determinado para diseños de uso común.

Puedes elegir entre botones, estilos de cabecera, galerías, columnas y mucho más. Esto facilita a los principiantes la construcción rápida de diseños utilizando patrones comunes
Es una función relativamente nueva, por lo que hay un conjunto limitado de patrones disponibles. Sin embargo, habrá más patrones disponibles a medida que más temas y plugins de WordPress añadan sus propios patrones al editor de bloques
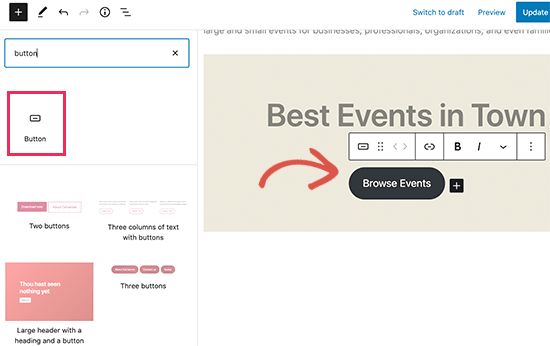
Añadir botones en el diseño de WordPress
Los botones desempeñan un papel importante en el diseño y la maquetación de los sitios web modernos. Proporcionan a los usuarios una clara llamada a la acción, lo que te ayuda a hacer crecer tu negocio y las conversiones.
El editor de bloques por defecto viene con sus propios botones que puedes utilizar en cualquier entrada o página de WordPress

Es posible que tu tema de WordPress venga con una configuración de botones de llamada a la acción en el personalizador del tema. La mayoría de los plugins constructores de páginas de WordPress más populares también vienen con botones de varios estilos que puedes utilizar.
Incluso puedes añadir botones de llamada a la acción en WordPress con un plugin.
Para más detalles, consulta nuestra guía sobre cómo añadir botones de llamada a la acción en WordPress.
Uso de CSS personalizado en los diseños de WordPress
El CSS es el lenguaje de estilo utilizado para crear sitios web. Tu tema y plugins de WordPress vienen con sus propias reglas CSS, pero de vez en cuando puedes querer cambiar pequeñas cosas como el color del texto, el tamaño de la fuente o el color de fondo
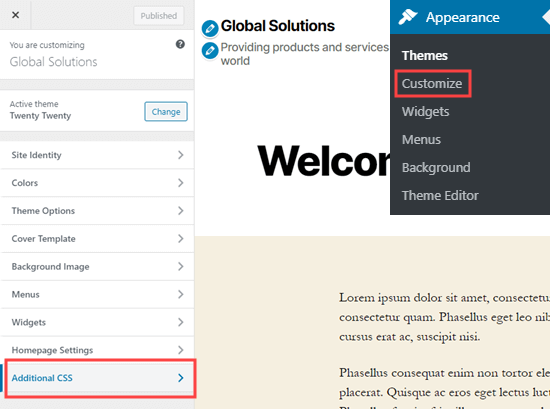
Aquí es donde entra en juego el CSS personalizado. WordPress te facilita la tarea de guardar tus propias reglas CSS personalizadas. Simplemente ve a la sección Apariencia " Personalizar y luego haz clic en la pestaña CSS adicional

Desde aquí, puedes añadir tus reglas CSS personalizadas y podrás verlas aplicadas en la vista previa en vivo. Para saber más sobre este tema, consulta nuestra guía completa sobre cómo añadir CSS personalizado en WordPress.
Términos de diseño en los constructores de páginas de WordPress
La forma más fácil de crear diseños personalizados en WordPress para tus páginas de destino es utilizar un constructor de páginas de WordPress
Recomendamos utilizar SeedProd. Es el plugin constructor de páginas de WordPress más fácil de usar del mercado
Otros constructores de páginas utilizan términos similares para las herramientas y características comunes
Uso de plantillas en los creadores de páginas de WordPress
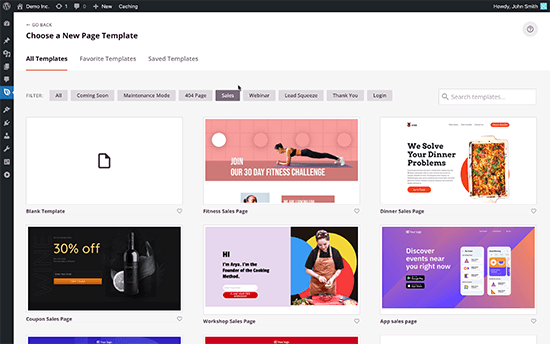
Las plantillas son la forma más rápida de crear un diseño de página web. Todos los plugins constructores de páginas populares vienen con un montón de plantillas listas para usar que puedes utilizar como punto de partida

Por ejemplo, SeedProd tiene plantillas para diferentes tipos de páginas que puedes necesitar, como páginas de aterrizaje, páginas de ventas, páginas 404, páginas próximas, y más
Módulos y bloques en los constructores de páginas de WordPress
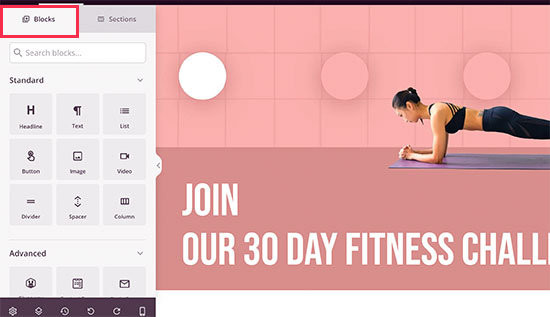
Al igual que los bloques del editor predeterminado de WordPress, los plugins de los constructores de páginas también utilizan bloques. Algunos constructores de páginas pueden llamarlos módulos o elementos, pero en esencia son lo mismo
Sin embargo, los plugins constructores de páginas vienen con más bloques que el editor por defecto. Por ejemplo, SeedProd incluye bloques para testimonios, bloques de WooCommerce, mapas de Google, formularios de contacto, incrustaciones de Facebook y más

Puedes utilizar los bloques para crear tus propios diseños, moverlos y jugar para descubrir lo que mejor funciona para tu negocio
Usar secciones en tus diseños de WordPress
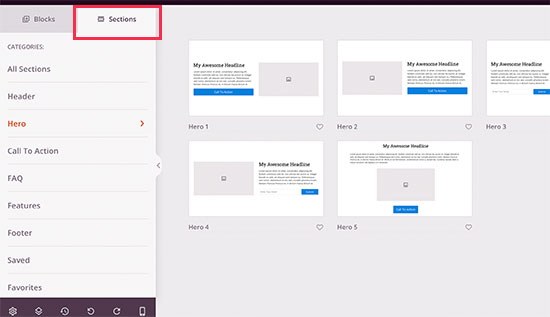
Al igual que la función "Patrones" del editor por defecto, las Secciones son un conjunto de bloques agrupados para crear instantáneamente áreas comunes de un sitio web. Por ejemplo, la sección de la cabecera, la imagen del héroe, las tablas de precios y mucho más

Diferentes plugins constructores de páginas de WordPress pueden utilizar diferentes términos para ellos. Por ejemplo, en SeedProd se llaman secciones y Beaver Builder las llama filas y columnas guardadas
Esperamos que este artículo te haya ayudado a conocer los términos utilizados en los diseños de WordPress. También puedes consultar nuestra guía sobre cómo aprender WordPress gratis en una semana, o nuestra comparación de las mejores empresas de alojamiento de WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.

¡Más Contenido!