Cómo añadir la babosa de la página a la clase de cuerpo en WordPress
¿Buscas una forma de añadir un slug de página de WordPress en la clase body de tu tema?
Añadir una barra de página en el tema de WordPress te permite hacer todas las personalizaciones que quieras sin ninguna complicación. Puedes cambiar fácilmente los colores, las fuentes y otros elementos determinados en función de las páginas específicas.
En este artículo, te mostraremos cómo añadir un slug de página en la clase body de tus temas de WordPress.
¿Por qué añadir una babosa de página en la clase body de tu tema?
Si quieres personalizar páginas específicas en tu sitio y quieres identificar correctamente la página, entonces añadir un slug de página en la clase body de tu tema es realmente útil
Por defecto, tu sitio de WordPress sólo mostrará las clases de identificación de la entrada, lo que puede ser complicado a la hora de reconocer la página correcta. Un page slug muestra la URL de la entrada de tu blog, lo que facilita la personalización de la página.
Además, puedes realizar diferentes personalizaciones en tus páginas utilizando una clase de cuerpo de página. Por ejemplo, puedes cambiar el tipo de letra y los colores de una entrada concreta o resaltar un botón de llamada a la acción en una página de destino específica
Dicho esto, veamos cómo puedes añadir el page slug en la clase body de tu tema de WordPress
Añadir un slug de página en tu tema de WordPress
Para ayudarte a añadir la URL de tu página en la clase body de tu tema de WordPress, puedes introducir el siguiente código en el archivo functions.php de tu tema
//Page Slug Body Class
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Puedes acceder a los archivos functions.php de tu tema accediendo al Editor de Temas de WordPress (Editor de Código). Sin embargo, editar directamente los archivos del tema es muy arriesgado.
Esto se debe a que cualquier error al añadir el código puede romper tu sitio y bloquear el acceso a tu panel de control de WordPress
Una forma mucho más sencilla de añadir el código a la clase body de tu tema es utilizar un plugin de WordPress como Fragmentos de código
Puedes añadir fácilmente el código a tu sitio en cuestión de minutos y sin ningún error utilizando el plugin. Además, también garantiza que tu código no se elimine si actualizas o cambias tu tema en el futuro.
En primer lugar, tendrás que instalar y activar el plugin Code Snippets en tu sitio. Para más detalles, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress
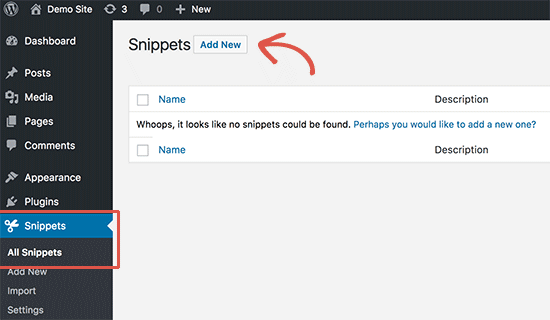
A continuación, puedes navegar a Recortes desde tu panel de administración de WordPress. Después de eso, sigue adelante y haz clic en el botón "Añadir nuevo"

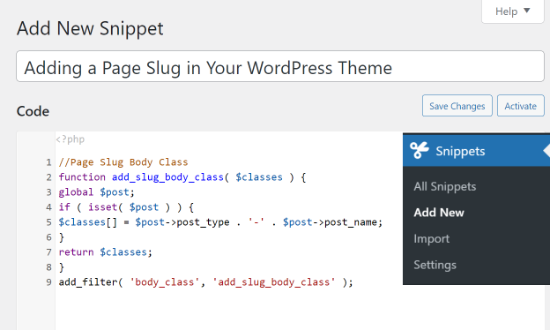
Ahora, da un título a tu fragmento de código e introduce el código en la sección "Código"

Una vez que hayas añadido el código, no olvides hacer clic en el botón "Activar". Para más detalles, puedes consultar nuestra guía sobre cómo añadir código personalizado en WordPress
Ahora empezarás a ver una nueva clase de cuerpo que sale así: page-{slug}. Utiliza esa clase para anular los estilos predeterminados y personalizar los elementos para páginas específicas.
Por ejemplo, digamos que quieres dar estilo a tus widgets de la barra lateral, pero sólo en una página que tenga el slug "educación" En ese caso, podrías añadir un CSS como el siguiente
#sidebar .widgets{background: #fff; color: #000;}
.page-education #sidebar .widgets{background: #000; color: #fff;}
Para más detalles, puedes consultar nuestra guía sobre cómo añadir CSS personalizado a WordPress.
Esperamos que este artículo te haya ayudado a aprender cómo añadir una barra de página en la clase body de tu tema de WordPress. También puedes consultar nuestra guía sobre la clase body de WordPress y cómo elegir el mejor software de diseño
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir la babosa de la página a la clase de cuerpo en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!