Cómo añadir miniaturas a los enlaces de las entradas anteriores y siguientes en WordPress
¿Quieres mostrar miniaturas con los enlaces de la entrada anterior y siguiente en WordPress?
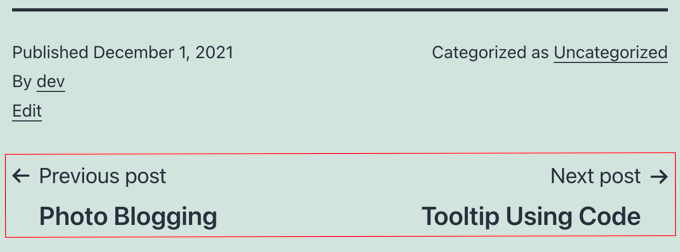
Al final de cada entrada, WordPress muestra enlaces a las entradas anteriores y siguientes para facilitar la navegación. Añadir miniaturas a estos enlaces los hará más atractivos para tus lectores.
En este artículo, te mostraremos cómo utilizar las miniaturas con los enlaces de las entradas anteriores y siguientes en WordPress.

¿Por qué mostrar miniaturas con los enlaces de la publicación anterior y siguiente?
Tu blog de WordPress ofrece algunas funciones útiles para ayudar a tus visitantes a encontrar nuevos contenidos y a navegar por tu sitio.
Estas funciones incluyen menús de navegación, una barra de búsqueda y un widget de archivos de entradas.
Otra útil función de navegación se encuentra en la parte inferior de cada entrada del blog en WordPress. Allí encontrarás enlaces a las entradas anteriores y siguientes de tu sitio.

Estos enlaces fomentan el compromiso de los usuarios porque cuando tus visitantes terminan de leer una entrada del blog, buscan otra cosa para leer. Sin embargo, los enlaces tendrán un aspecto más interactivo si añades miniaturas.
Dicho esto, vamos a ver cómo añadir miniaturas a los enlaces de la entrada anterior y siguiente en WordPress.
Usar miniaturas con los enlaces de la entrada anterior y siguiente en WordPress
Para añadir miniaturas a tus enlaces de entradas anteriores y siguientes, tendrás que añadir código a los archivos de tu tema de WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Añadir código al archivo functions.php de tu tema
El primer paso es añadir el siguiente fragmento de código a tu archivo functions.php, en un plugin específico del sitio, o utilizando un plugin de fragmentos de código.
function wpb_posts_nav(){
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) : ?>
<div class="wpb-posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) : ?>
<a href="<?php%20echo%20get_permalink(%20$prev_post%20);%20?>">
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Previous article', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php endif; ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) : ?>
<a href="<?php%20echo%20get_permalink(%20$next_post%20);%20?>">
<div>
<strong>
<?php _e( 'Next article', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="wpb-posts-nav__thumbnail wpb-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php endif; ?>
</div>
</div> <!-- .wpb-posts-nav -->
<?php endif;
}
Una vez que hayas guardado los cambios, esta función se puede llamar desde la plantilla en la que desees mostrar los enlaces de las entradas anteriores y siguientes con miniaturas.
Añadir código a la plantilla single.php de tu tema
A continuación, tienes que abrir la plantilla de tu tema single.php de tu tema. Este archivo ya incluye el código que añade los enlaces de las entradas anteriores y siguientes sin miniaturas. Primero tendrás que eliminar ese código.
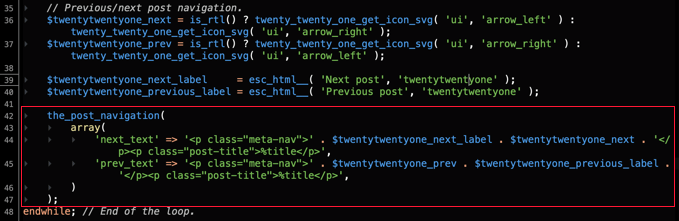
Por ejemplo, aquí tienes una captura de pantalla del archivo single.php del tema Twenty TwentyOne. Busca la sección denominada // Previous/next post navigation.

Ahora tienes que eliminar el código de esa sección que empieza por the_post_navigation hasta el final del bucle. Después, debes pegar el siguiente código en su lugar:
Asegúrate de guardar el archivo cuando hayas terminado.
Añadir código CSS a la hoja de estilo de tu tema
Para dar estilo a los enlaces anterior y siguiente, tendrás que añadir CSS personalizado a la hoja de estilos de tu tema. Puedes obtener más información en nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio de WordPress.
Añade este código al archivo styles.css de tu tema o utilizando el personalizador de temas de WordPress:
.wpb-posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
align-items: center;
max-width: 1200px;
margin: 100px auto;
}
.wpb-posts-nav a {
display: grid;
grid-gap: 20px;
align-items: center;
}
.wpb-posts-nav h4,
.wpb-posts-nav strong {
margin: 0;
}
.wpb-posts-nav a svg {
display: inline-block;
margin: 0;
vertical-align: middle;
}
.wpb-posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.wpb-posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.wpb-posts-nav__thumbnail {
display: block;
margin: 0;
}
.wpb-posts-nav__thumbnail img {
border-radius: 10px;
}
No olvides guardar los cambios.
Vista previa de los enlaces anterior y siguiente con miniaturas
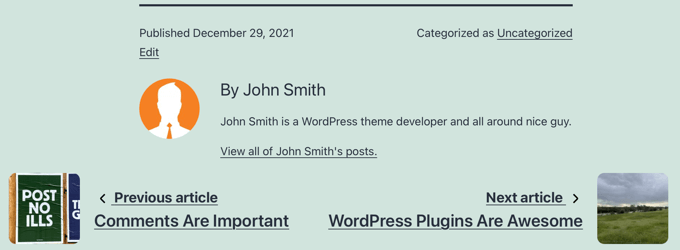
Ahora, cuando veas una entrada en tu sitio web, verás que los enlaces anterior y siguiente de la parte inferior de la entrada tienen ahora miniaturas.

Si una de las entradas enlazadas no tiene ya una imagen destacada, no verás una miniatura. Para saber cómo añadir miniaturas a una entrada, consulta nuestra guía sobre cómo añadir imágenes destacadas o miniaturas de entradas en WordPress.
Alternativa: Mostrar entradas populares con miniaturas
Otra forma de atraer a tus lectores después de que lean una entrada es mostrar una lista de entradas populares después de cada artículo. Esto dará a tus lectores la oportunidad de ver tu mejor contenido, en lugar de sólo los artículos anteriores y siguientes que se publicaron.
Tus artículos populares contienen tu contenido más exitoso. Mostrarlos a tus visitantes generará confianza, mejorará la prueba social y asegurará que tus visitantes permanezcan más tiempo en tu sitio web.
Cuando compruebes el primer método de nuestra guía sobre cómo mostrar entradas por vistas en WordPress, aprenderás lo fácil que es añadir entradas populares utilizando la función MonsterInsights plugin.
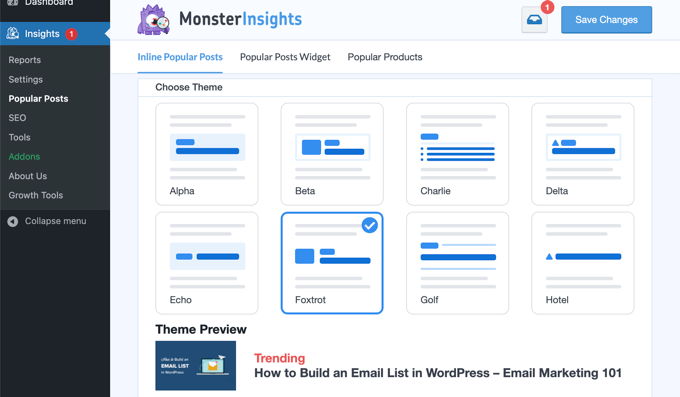
El Widget de Entradas Populares de MonsterInsights ofrece una amplia gama de temas atractivos, así como muchas opciones de personalización.

Quizás también quieras ver nuestra guía sobre cómo añadir widgets personalizados después de las entradas en WordPress, donde puedes aprender a añadir varios tipos de contenido al final de cada entrada del blog.
Esperamos que este tutorial te haya ayudado a aprender a utilizar miniaturas con enlaces a entradas anteriores y siguientes en WordPress. Quizá también quieras aprender a acelerar el rendimiento de WordPress, o consultar nuestra lista de los mejores plugins de redes sociales para WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir miniaturas a los enlaces de las entradas anteriores y siguientes en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!