Cómo añadir un efecto de paralaje a cualquier tema de WordPress
Recientemente, uno de nuestros lectores nos preguntó cómo añadir un efecto de paralaje a cualquier tema de WordPress El efecto de paralaje es una tendencia de diseño web en la que una imagen de fondo se desplaza más lentamente que el contenido en primer plano. En este artículo, te mostraremos cómo añadir fácilmente un efecto de paralaje a cualquier tema de WordPress

¿Qué es un efecto de paralaje?
El efecto Parallax es una técnica moderna de diseño web en la que el elemento de fondo se desplaza más lentamente que el contenido en primer plano. Este efecto añade profundidad a las imágenes de fondo y las hace sentir interactivas
El efecto Parallax se puede utilizar en las páginas de aterrizaje, en el contenido de formato largo, en las páginas de ventas o en la página de inicio de un sitio web empresarial. Es una forma estupenda de destacar diferentes secciones en una página larga.
Muchos temas premium de WordPress vienen con un efecto de paralaje incorporado en su página de inicio. También puedes utilizar el efecto de paralaje en la mayoría de los plugins constructores de páginas de WordPress
Sin embargo, no todos los temas tienen un efecto de paralaje incorporado, y es posible que no quieras utilizar un constructor de páginas para crear diseños de página personalizados sólo para obtener un efecto de paralaje
Veamos cómo añadir fácilmente el efecto de fondo de paralaje a cualquier tema de WordPress
Método 1: Añadir el efecto de paralaje a cualquier tema de WordPress mediante un plugin
Este método no requiere que añadas ningún código a tu tema de WordPress. Es más fácil y recomendable para la mayoría de los usuarios
Lo primero que tienes que hacer es instalar y activar el Fondos avanzados de WordPress plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
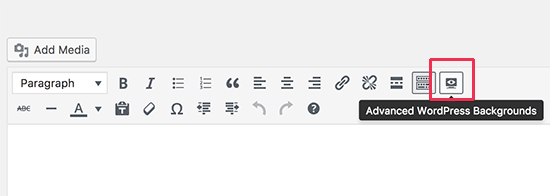
Tras la activación, tienes que editar la página o la entrada donde quieras añadir el efecto parallax. Verás el nuevo botón "Fondos avanzados de WordPress" en el editor visual

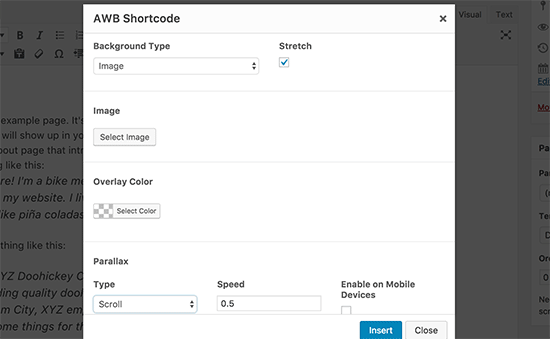
Al hacer clic en él, aparecerá una ventana emergente en la que podrás cambiar los diferentes ajustes del fondo que quieras añadir
En primer lugar, tienes que seleccionar una imagen como tipo de fondo y luego marcar la opción "estirar"

A continuación, tienes que hacer clic en el botón "Seleccionar imagen" para subir o seleccionar una imagen que quieras utilizar. Asegúrate de que utilizas una imagen grande, de lo contrario aparecerá pixelada
Después tienes que activar el Parallax eligiendo un tipo de parallax. Hay varios estilos disponibles con los que puedes experimentar. El efecto de paralaje más utilizado es el de desplazamiento
Haz clic en el botón Insertar para continuar
El plugin añadirá ahora un shortcode dentro de tu editor de entradas de WordPress. Tendrá un aspecto similar al siguiente
[nk_awb awb_type=”image” awb_stretch=”true” awb_image=”22″ awb_image_size=”full” awb_parallax=”scroll” awb_parallax_speed=”0.5″ awb_mouse_parallax=”true” awb_mouse_parallax_size=”30″ awb_mouse_parallax_speed=”10000″]
Tu contenido aquí
[/nk_awb]
Sustituir 'Tu contenido aquí' con tu propio contenido y luego guarda tu página
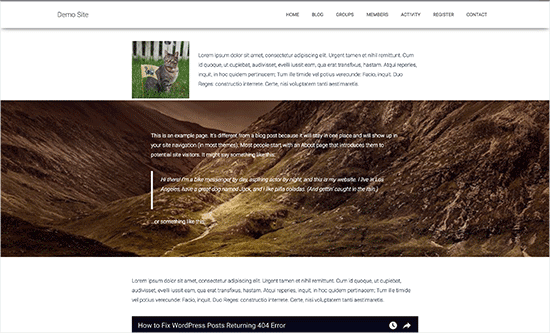
Ahora puedes visitar tu página web para verla en acción

Método 2: Añadir el efecto Parallax a cualquier tema de WordPress con CSS
Este método requiere que tengas un buen conocimiento de HTML / CSS, así como del funcionamiento de los temas de WordPress
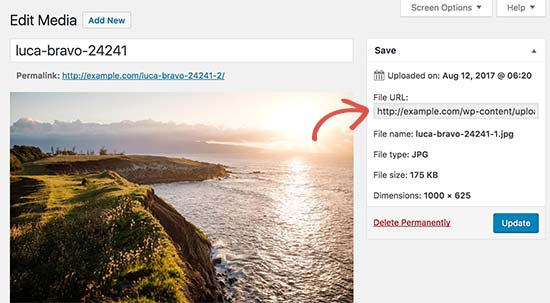
En primer lugar, tendrás que subir la imagen que quieres utilizar para el efecto parallax a tu biblioteca multimedia de WordPress visitando Medios " Añadir nuevo página
Después de subir la imagen, tienes que copiar la URL de la imagen editando la imagen en la biblioteca de medios de WordPress

A continuación, tienes que añadir el siguiente HTML en la página o entrada donde quieras mostrar el efecto parallax. También puedes añadir este HTML en tu tema o tema hijo de WordPress
<div class="parallax"> <div class="parallax-content"> Your content goes here... </div> </div>
A continuación tienes que añadir el siguiente CSS personalizado a tu tema de WordPress
.parallax {
background-image: url("http://example.com/wp-content/uploads/2017/08/my-background-image.jpg");
height: 100%;
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
margin-left:-410px;
margin-right:-410px;
}
.parallax-content {
width:50%;
margin:0 auto;
color:#FFF;
padding-top:50px;
}
No olvides sustituir la URL de la imagen de fondo por tu propia imagen de fondo
Ahora puedes guardar los cambios y visitar tu sitio web para verlo en acción

Nota: Es posible que tengas que ajustar el CSS para que funcione con el diseño de tu sitio
Esperamos que este artículo te haya ayudado a aprender cómo añadir fácilmente el efecto parallax a cualquier tema de WordPress. Quizás también quieras ver nuestra mega lista de los consejos, trucos y hacks de WordPress más buscados
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir un efecto de paralaje a cualquier tema de WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!