Cómo añadir un widget de WordPress a la cabecera de tu sitio web (2 formas)
¿Quieres añadir un widget de WordPress a la zona de la cabecera de tu sitio web?
Los widgets te permiten añadir bloques de contenido a secciones específicas de tu tema fácilmente, pero no todos los temas incluyen un área de widgets en la cabecera
En este artículo, te mostraremos cómo añadir fácilmente un widget de WordPress a la cabecera de tu sitio web.

¿Por qué añadir un widget de cabecera a tu sitio web de WordPress?
La cabecera de tu sitio web es una de las primeras cosas que verán tus visitantes cuando visiten tu sitio web de WordPress. Al añadir un widget de WordPress a tu cabecera, puedes optimizar esta zona para ayudar a captar la atención del lector.
La mayoría de las cabeceras de los sitios web incluyen un logotipo personalizado y un menú de navegación para ayudar a los visitantes a moverse por tu sitio.
También puedes añadir un widget de cabecera por encima o por debajo de esta zona para presentar contenido útil, anuncios de banner, ofertas de tiempo limitado, formularios de una sola línea y mucho más
Aquí en WPMundobytes, tenemos una llamada a la acción en la cabecera directamente debajo del menú de navegación.

La mayoría de los temas de WordPress tienen áreas preparadas para widgets en la barra lateral y en el pie de página del sitio, pero no todos los temas añaden áreas preparadas para widgets en la cabecera
Pero primero, veamos cómo añadir un widget de WordPress a la cabecera de tu sitio web en tu tema actual. Simplemente utiliza los enlaces rápidos que aparecen a continuación para saltar directamente al método que quieras utilizar.
Muchos de los mejores temas de WordPress incluyen un área de widgets de cabecera que puedes personalizar a tu gusto
En primer lugar, deberás comprobar si tu tema de WordPress actual admite un área de widgets de WordPress en la cabecera.
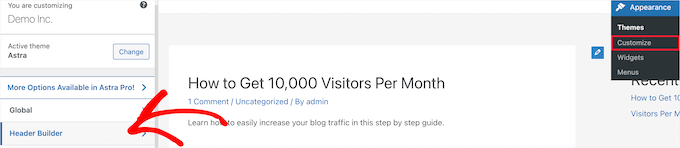
Puedes averiguarlo yendo al personalizador de temas de WordPress o al área de widgets de tu panel de administración de WordPress. Para ello, navega hasta Apariencia " Personalizar y ver si hay una opción para editar la cabecera.
En este ejemplo, el tema gratuito Astra tiene una opción llamada "Constructor de encabezados". Te mostraremos cómo utilizar esta función en Astra, pero ten en cuenta que el aspecto será diferente según el tema que utilices.

Si haces clic en esto, te lleva a una pantalla para editar tu cabecera y añadir widgets
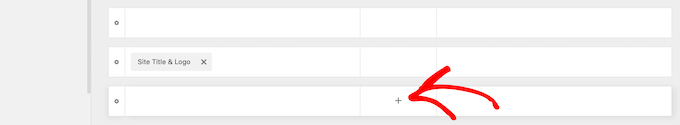
En la parte inferior de la pantalla, puedes personalizar completamente la cabecera, junto con las áreas que están por encima y por debajo de la cabecera. Sólo tienes que pasar el ratón por encima de una de las áreas vacías y hacer clic en el icono "Más".

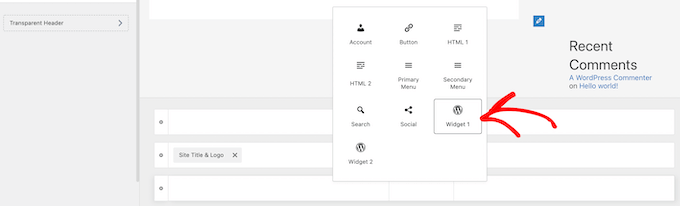
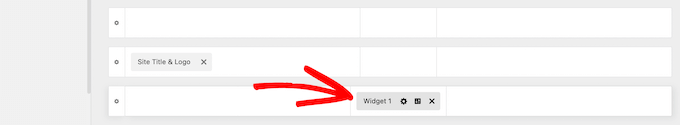
Esto hace que aparezca un menú emergente en el que puedes seleccionar "Widget 1"
Hay otras opciones para elegir, pero tendrás que seleccionar una de las opciones de "Widget" para que la cabecera esté preparada para un widget.

Para añadir un área de widgets a tu cabecera, haz clic en la casilla "Widget 1" que se encuentra en la sección del personalizador de cabecera.
Esto hace que aparezca la opción de añadir un widget.

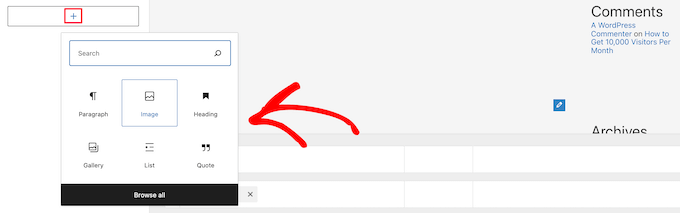
A continuación, haz clic en el icono de añadir bloque "Plus" en el menú de la izquierda
Esto hace que aparezca una ventana emergente en la que puedes seleccionar un widget para añadirlo a tu cabecera

Puedes seguir personalizando tu cabecera y añadir todos los widgets que quieras.
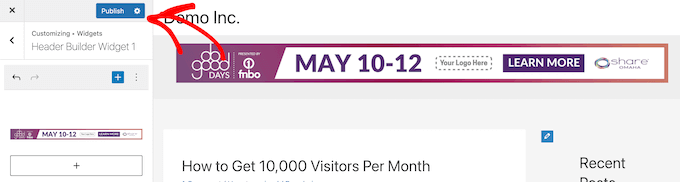
Una vez que hayas terminado, asegúrate de hacer clic en el botón "Publicar" para guardar los cambios.

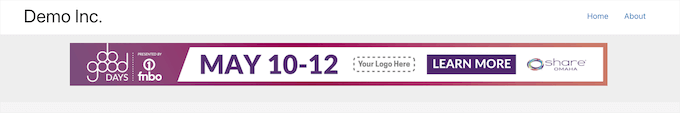
Ahora puedes ver tu zona de cabecera con el widget o los widgets que hayas añadido.

¿No usas Astra?
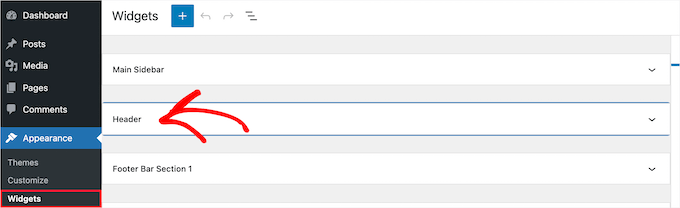
Otra forma de ver si tu tema ya tiene un widget de cabecera de WordPress es navegando a Apariencia " Widgets en tu panel de administración de WordPress.
A continuación, comprueba si hay una sección de widgets denominada "Cabecera" o algo similar

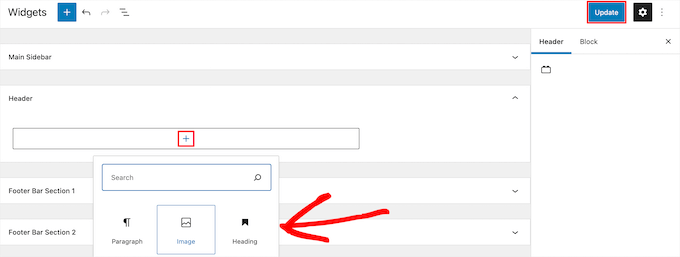
Si lo hay, sólo tienes que hacer clic en el icono de añadir bloque "Plus" para que aparezca el menú de widgets.
Entonces puedes añadir el widget que quieras haciendo clic en él

Asegúrate de hacer clic en el botón "Actualizar" para guardar los cambios en el área del widget de cabecera.
Si tu tema de WordPress no tiene actualmente un área de widgets de WordPress en la cabecera, tendrás que añadirla manualmente añadiendo código a WordPress.
Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
A continuación, puedes añadir el siguiente fragmento de código a tu archivo functions.php, en un plugin específico del sitio, o utilizando un plugin de fragmentos de código.
function wpb_widgets_init() {
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'wpb_widgets_init' );
Este código registra una nueva barra lateral o una zona preparada para widgets para tu tema.
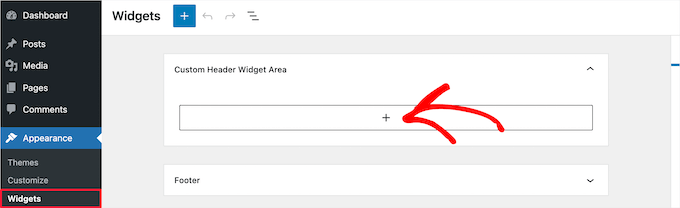
Si vas a Apariencia " Widgets, entonces verás una nueva área de widgets etiquetada como "Área de widgets de cabecera personalizada".

Ahora, puedes añadir tus widgets a esta nueva área. Para más detalles, consulta nuestra guía sobre cómo añadir y utilizar widgets en WordPress.
Sin embargo, tu widget de cabecera no se mostrará en vivo en tu sitio web todavía. A continuación te mostraremos cómo hacerlo.
Mostrar tu widget de cabecera personalizado en WordPress
Ahora que has creado el área del widget de cabecera, tienes que decirle a WordPress dónde mostrarlo en tu sitio web
Para ello, debes editar el archivo header.php de tu tema. A continuación, tienes que añadir el siguiente código donde quieras que se muestre el widget.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div id="header-widget-area" class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Este código añadirá el área del widget que has creado antes al área de la cabecera de tu sitio web
Ahora, puedes visitar tu blog de WordPress para ver tu área de widgets de cabecera en vivo.

Estiliza el área del widget de cabecera de WordPress con CSS
Dependiendo de tu tema, puede que también necesites añadir CSS a WordPress para controlar cómo se muestra el área de widgets de la cabecera y cada uno de los widgets que hay en ella. Si no sabes CSS, puedes utilizar un plugin como CSS Hero.
Para saber más, consulta nuestra guía sobre cómo añadir fácilmente CSS personalizado a tu sitio de WordPress.
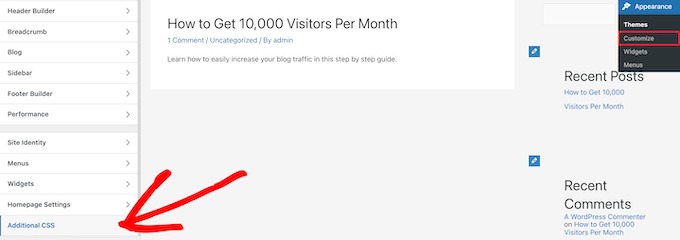
A continuación, navega hasta Apariencia " Personalizar en tu panel de administración de WordPress
Esto hace que aparezca el panel del personalizador de temas de WordPress. Tienes que hacer clic en la pestaña "CSS adicional".

Esto te permite añadir CSS adicional directamente a tu tema y ver los cambios en tiempo real
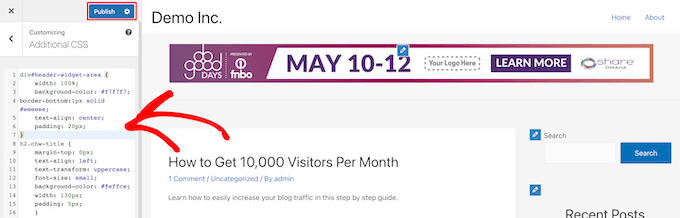
Aquí tienes algunos ejemplos de código CSS para ayudarte a empezar:
div#header-widget-area {
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
}
h2.chw-title {
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
}
Sólo tienes que añadir el código CSS en la casilla "CSS adicional".

Una vez que hayas terminado de añadir tu CSS, asegúrate de hacer clic en el botón "Publicar" para guardar los cambios
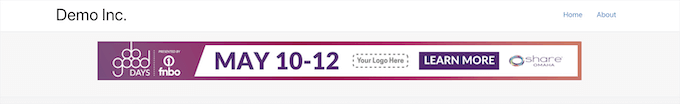
Este es el aspecto del widget de cabecera personalizado con los cambios de CSS en vivo.

Esperamos que este artículo te haya ayudado a aprender cómo añadir un widget de WordPress a la cabecera de tu sitio web. Quizás también quieras ver nuestra guía sobre cómo elegir el mejor alojamiento para WordPress y nuestra selección de expertos sobre el mejor software de chat en vivo para pequeñas empresas.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo añadir un widget de WordPress a la cabecera de tu sitio web (2 formas) puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!