Cómo añadir una página de perfil de autor personalizada a tu WordPress
¿Quieres añadir una página de perfil de autor personalizada a tu sitio de WordPress? Muchos temas de WordPress tienen información limitada sobre el perfil del autor en su página de archivo de autor. En este artículo, te mostraremos cómo crear una página de perfil de autor personalizada en WordPress

Método 1. Añadir una página de perfil de autor personalizada en WordPress con el gestor de usuarios de WP
Este método se recomienda para todos los usuarios. Es fácil de configurar y tiene más funciones
Lo primero que tienes que hacer es instalar y activar el WP User Manager plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
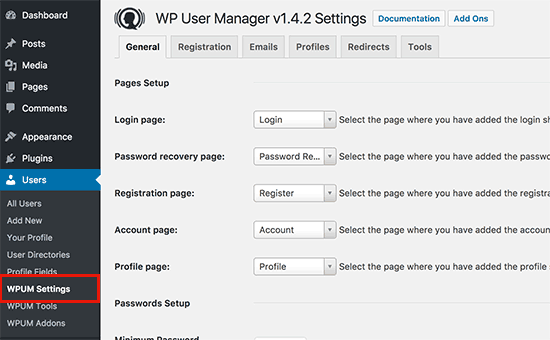
Tras la activación, tienes que visitar Usuarios " Configuración de WPUM para configurar los ajustes del plugin

El plugin creará automáticamente diferentes páginas para utilizarlas como páginas de inicio de sesión personalizado, registro de usuario personalizado, olvido de contraseña, cuenta y perfil
WP User Manager es un potente plugin y viene con un montón de opciones. Debes revisarlas cuidadosamente y desactivar las funciones que no quieras utilizar
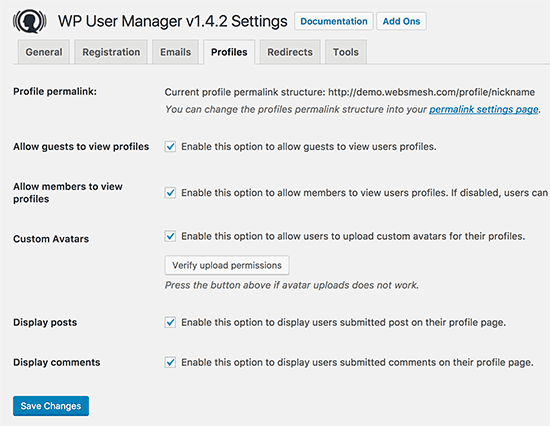
A continuación, tienes que hacer clic en la pestaña "Perfiles" para configurar los ajustes del perfil de usuario

Aquí puedes habilitar la opción de página de perfil para invitados, lo que significa que cualquiera puede ver los perfiles de los usuarios. También puedes permitir que los miembros vean los perfiles de los demás. Si desmarcas esta opción, los usuarios sólo podrán ver sus propias páginas de perfil
También puedes permitir que los usuarios suban una foto de perfil personalizada y que muestren sus artículos recientes, así como los comentarios en su página de perfil
No olvides hacer clic en el botón de guardar los cambios para almacenar tu configuración
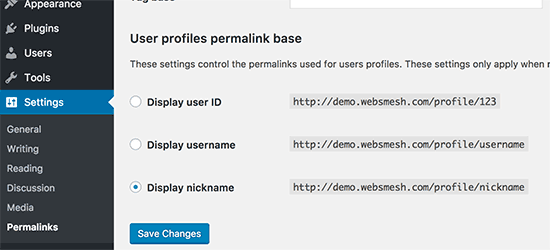
A continuación, tienes que seleccionar URLs o enlaces permanentes amigables con el SEO para las páginas del perfil del autor. Puedes hacerlo visitando Configuración " Enlaces permanentes y desplázate hasta la sección "Base de enlaces permanentes del perfil de usuario"

El plugin te ofrece utilizar el ID de usuario, el nombre de usuario o el apodo en la URL. Tanto el apodo como el nombre de usuario son opciones más amigables para el SEO que el ID de usuario. Haz clic para seleccionar cualquiera de ellas y, a continuación, haz clic en el botón de guardar los cambios para almacenar la configuración de tu enlace permanente
Tus páginas de perfil de autor personalizadas están casi listas. Ahora sólo tenemos que permitir que los usuarios encuentren fácilmente sus páginas de perfil en tu sitio web
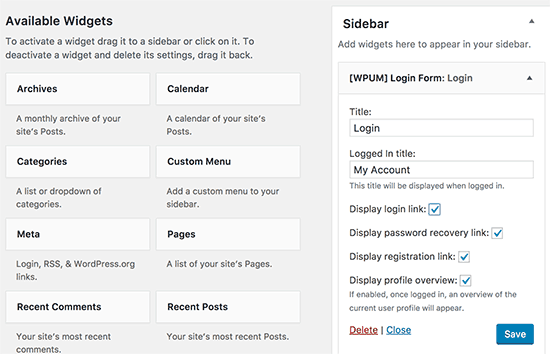
Dirígete a Apariencia " Widgets página y añadir [WPUM] Widget de formulario de acceso a una barra lateral

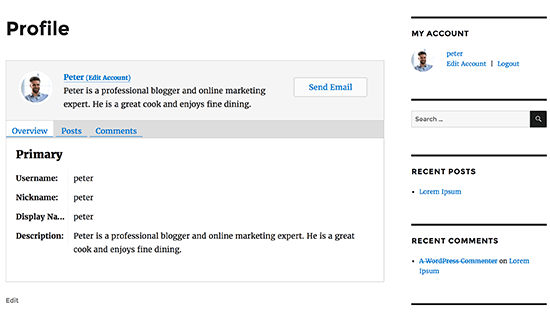
Ahora puedes visitar tu sitio web para ver la página del perfil del autor en acción. Como usuario conectado, verás la información de tu propia cuenta en el widget de la barra lateral. Si haces clic en el nombre de usuario, accederás a tu página de perfil de autor

El widget de la barra lateral mostrará un formulario de inicio de sesión a los usuarios desconectados. Si permites que los usuarios se registren en tu sitio web, el formulario también incluirá un enlace para registrarse
El plugin también cambiará los enlaces de los autores en tu sitio web y los dirigirá a la página del perfil del autor en lugar de las páginas de archivo del autor por defecto
Cambiar la apariencia de las páginas de perfil de autor
Si sólo quieres cambiar los colores o los bordes, puedes hacerlo añadiendo CSS personalizado
Sin embargo, si quieres cambiar el diseño y el orden de las cosas, entonces tendrás que editar los archivos de plantilla del plugin. WP User Manager viene con soporte de plantillas personalizadas, lo que significa que puedes crear tus propias plantillas dentro de tu tema actual para que el plugin las utilice
Primero tienes que conectarte a tu sitio web utilizando un cliente FTP e ir a la carpeta /wp-content/plugins/wp-user-manager/templates/. Descarga en tu ordenador todos los archivos que veas allí
A continuación, tienes que ir a la carpeta de tu tema actual y crear una nueva carpeta "wpum" dentro de ella. Ahora sube los archivos que has descargado antes a la carpeta wpum
Ahora puedes editar estos archivos para personalizar la apariencia de tus páginas de perfil según sea necesario.
Método 2. Crear manualmente una página de perfil de autor personalizada en tu tema
Este método requiere que edites los archivos de tu tema o tema hijo de WordPress. Si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress
En primer lugar, tendrás que conectarte a tu sitio web utilizando un cliente FTP y dirigirte a la carpeta /wp-content/themes/your-current-theme/
Dentro de la carpeta de tu tema actual, tienes que crear un archivo author.php. Después tienes que copiar el contenido del archivo archive.php y pegarlo dentro de tu nueva plantilla author.php
Si tu tema ya tiene un archivo author.php, también puedes editarlo
Tu objetivo aquí es obtener la información del perfil del autor y luego mostrarla. Tendrás que decidir dónde quieres empezar a editar. Normalmente, puedes editar cualquier cosa entre las líneas get_header(); y get_sidebar()
<?php
// Set the Current Author Variable $curauth
$curauth = (isset($_GET['author_name'])) ? get_user_by('slug', $author_name) : get_userdata(intval($author));
?>
<div class="author-profile-card">
<h2>About: <?php echo $curauth->nickname; ?></h2>
<div class="author-photo">
<?php echo get_avatar( $curauth->user_email , '90 '); ?>
</div>
<p><strong>Website:</strong> <a href="<?php%20echo%20$curauth->user_url;%20?>"><?php%20echo%20$curauth->user_url;%20?></a><br />
<strong>Bio:</strong> <?php echo $curauth->user_description; ?></p>
</div>
<h2>Posts by <?php echo $curauth->nickname; ?>:</h2>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<h3>
<a href="<?php%20the_permalink()%20?>" rel="bookmark" title="Permanent Link: <?php the_title(); ?>">
<?php the_title(); ?></a>
</h3>
<p class="posted-on">Posted on: <?php the_time('d M Y'); ?></p>
<?php the_excerpt(); ?>
<?php endwhile;
// Previous/next page navigation.
the_posts_pagination();
else: ?>
<p><?php _e('No posts by this author.'); ?></p>
<?php endif; ?>
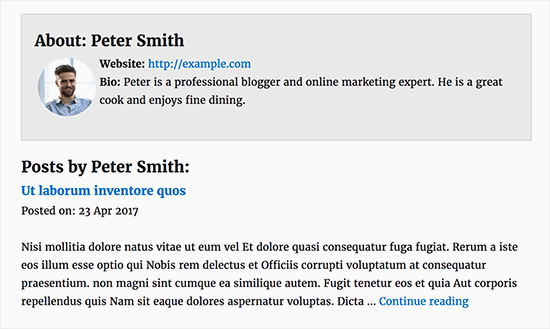
Este código simplemente añade una tarjeta de perfil del autor en la parte superior de la página, y luego muestra las publicaciones recientes del autor
Siéntete libre de personalizar este código tanto como necesites. Puedes añadir campos de perfil de usuario adicionales a tu sitio web, añadir enlaces al perfil de Twitter y Facebook del autor, mostrar imágenes destacadas para las publicaciones, etc
Aquí tienes un ejemplo de CSS para dar a tu tarjeta de perfil de autor un aspecto decente. Puedes añadirlo como CSS personalizado en tu tema y luego cambiarlo para que coincida con los colores de tu tema
.author-profile-card {
background: #eee;
border: 1px solid #ccc;
padding: 20px;
margin-bottom: 20px;
}
.author-photo {
float: left;
text-align: left;
padding: 5px;
}
Así es como se ve en nuestro sitio web de demostración

Esperamos que este artículo te haya ayudado a aprender cómo añadir una página de perfil de autor personalizada a tu sitio de WordPress. Quizás también quieras ver nuestra guía definitiva de SEO en WordPress para principiantes, paso a paso.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook
Si quieres conocer otros artículos parecidos a Cómo añadir una página de perfil de autor personalizada a tu WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!