Cómo copiar y pegar en WordPress sin problemas de formato
Recientemente, un lector nos preguntó cómo copiar y pegar elementos en WordPress sin causar problemas de formato
A menudo, cuando copias y pegas contenido desde una aplicación de escritorio o una página web, acabas pegando también un formato no deseado. Esto no coincide con las fuentes y los colores de tu tema de WordPress, lo que simplemente tiene un aspecto extraño
En este artículo, compartiremos cómo copiar y pegar fácilmente en WordPress sin ningún formato ni estilo no deseado
Entender cómo copiar y pegar en WordPress
Copiar y pegar significa copiar un texto de un lugar a otro sin necesidad de volver a escribirlo todo.
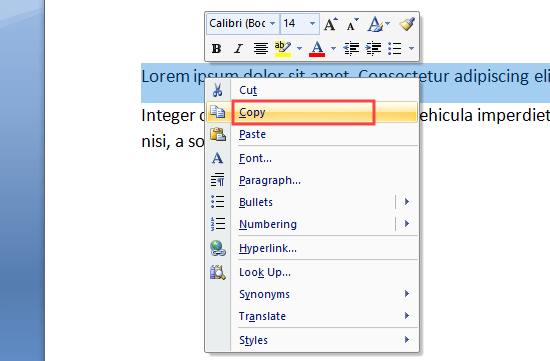
Para copiar un texto de un documento o una página web, tienes que resaltarlo con el ratón. Luego, simplemente haz clic con el botón derecho y selecciona "Copiar" en el menú. También puedes utilizar el atajo de teclado Ctrl+C (Comando+C en Mac) para copiar el texto resaltado.

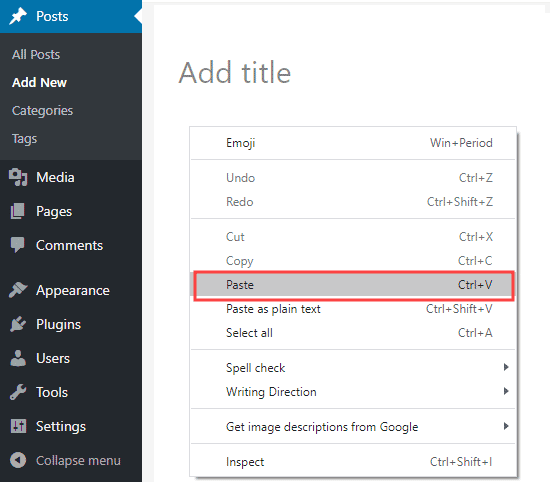
Para pegar el texto en WordPress, puedes hacer clic con el botón derecho y seleccionar "Pegar" en el menú. O bien, utilizar el atajo de teclado Ctrl+V (Comando+V en Mac) para pegar el texto copiado:

Cuando copias un texto, el formato del texto se copia con él. El problema es que a veces acabas con un formato que no quieres
Este formato no deseado puede afectar a la visualización de tu texto en otros dispositivos.
Algunos usuarios de WordPress optan por evitar por completo el copiar y pegar. En su lugar, redactan sus entradas directamente en su sitio de WordPress.
Sin embargo, puede que prefieras redactar utilizando una herramienta independiente, como Microsoft Word o Google Docs. Esto te permite trabajar sin conexión y puede facilitar que compartas tu trabajo para recibir comentarios y revisiones antes de publicarlo.
También es importante evitar añadir formatos innecesarios, ya que afectan al tamaño de tu página, lo que implica una menor velocidad del sitio.
Por eso hemos creado esta guía definitiva sobre cómo copiar y pegar texto correctamente en WordPress. Puedes utilizar los enlaces para saltar directamente a las secciones que necesites:
Cómo copiar y pegar de Word a WordPress (Editor de bloques)
Copiar texto desde Microsoft WordPress es bastante sencillo
Desde hace años, WordPress te permite copiar texto enriquecido (formateado) de documentos de Word directamente en el editor. Esto es una gran ventaja si te gusta escribir y formatear tus posts en Microsoft Word.
Copiar tu entrada de Word a WordPress te permite mantener elementos como los encabezados, el texto en negrita y cursiva, los enlaces y las listas. Descartará cualquier opción de estilo como los colores, el espaciado, etc
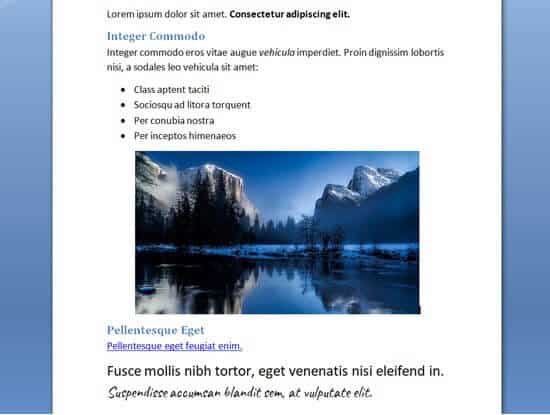
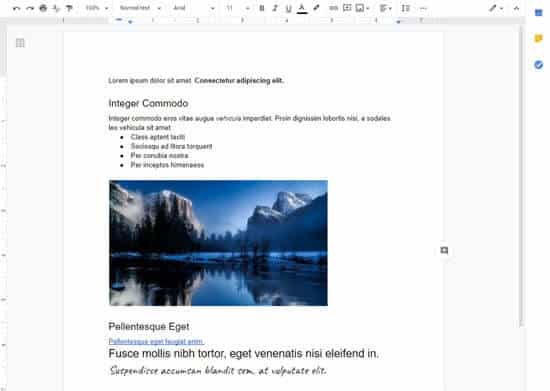
Aquí tenemos un documento que vamos a copiar de Word a WordPress:

Este documento está formateado con dos subtítulos de Título 2 para las subsecciones del post. Hay texto en negrita y cursiva, una lista con viñetas y un enlace.
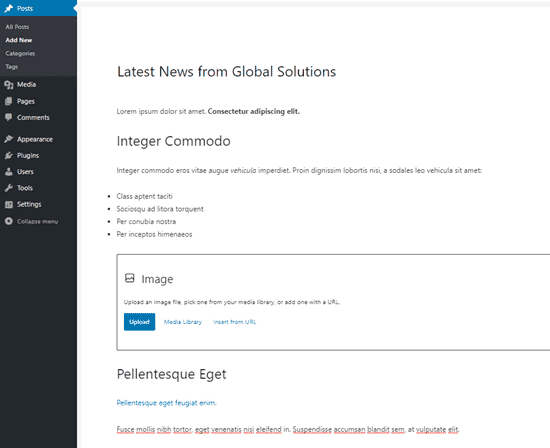
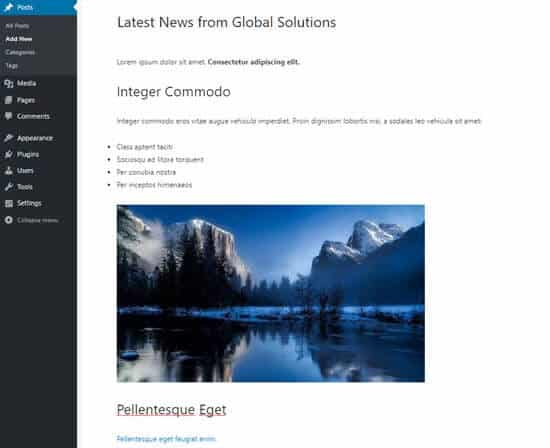
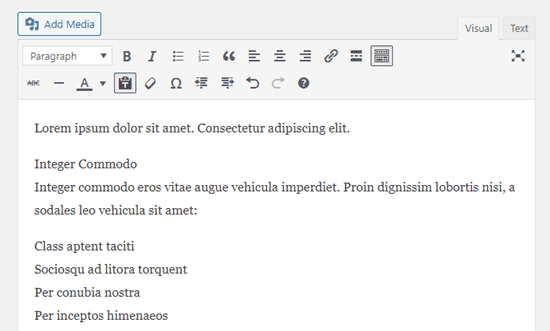
Simplemente copiaremos todo el contenido del documento de Word y lo pegaremos dentro del editor de bloques de WordPress

Fíjate en que no se han copiado algunos formatos. La imagen se ha dejado fuera, pero WordPress ha creado un bloque de imagen en el lugar correcto.
Consejo: Utiliza siempre los "Estilos de encabezamiento" de Word para crear tus subtítulos. No resaltes el texto ni aumentes el tamaño de la letra manualmente.
¿Quieres confirmar que tu texto se ha copiado correctamente? Sólo tienes que seguir las instrucciones que aparecen más adelante en este artículo para comprobar y corregir los errores de formato.
Cómo copiar y pegar de Google Docs a WordPress (Editor de bloques)
Google Docs es una herramienta de procesamiento de textos muy popular. Al igual que con Word, es fácil copiar y pegar desde Google Docs en el editor de bloques de WordPress.
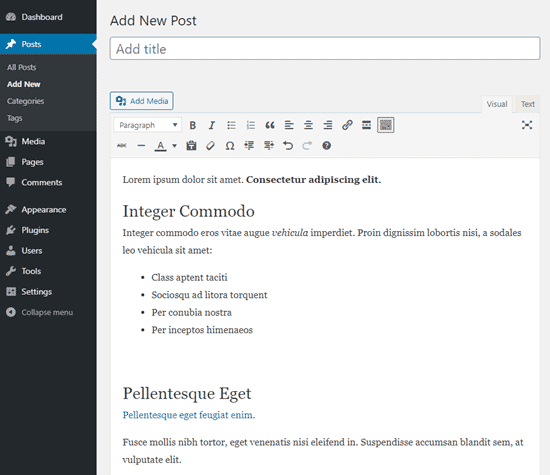
Aquí está nuestro trozo de texto en Google Docs. Es idéntico al trozo que utilizamos en Word, más arriba.

Cuando copiamos y pegamos el texto de Google Docs a WordPress, de nuevo, WordPress ha formateado el texto correctamente

Esta vez, la imagen también aparece en WordPress. Sin embargo, no se sube a la biblioteca multimedia de WordPress y se muestra directamente desde tu cuenta de Google Drive
Tienes que descargar y subir las imágenes manualmente a tu sitio web de WordPress
Copiar y pegar con el editor clásico
¿Tienes problemas con los errores de formato después de copiar y pegar texto en WordPress? Entonces es probable que estés utilizando el antiguo editor clásico.
El editor clásico maneja bien los documentos de Word y no debería añadir ningún código innecesario. Sin embargo, no hace un buen trabajo con el texto copiado de Google Docs.
Este es el aspecto de nuestro texto de Google Docs al pegarlo en el editor clásico:

Los títulos, el enlace, la negrita y la cursiva del texto parecen correcto
Sin embargo, se ha añadido un formato extra innecesario que no es visible.
Cómo comprobar y corregir los errores de formato al copiar y pegar
Veamos ahora cómo comprobar y corregir los errores de formato.
Todo el texto de tus entradas en WordPress está formateado con HTML (lenguaje de marcado de hipertexto). Las etiquetas HTML van alrededor de las palabras que tienen un formato determinado.
Por ejemplo, el texto en negrita en las entradas de WordPress tiene el siguiente aspecto en código HTML:
There is <strong>bold text</strong> in this sentence.
Las palabras "texto en negrita" aparecerán en negrita.
Para comprobar y corregir los errores de formato después de copiar y pegar, tienes que comprobar el código HTML de tu entrada.
Comprobación del código HTML en el editor de bloques
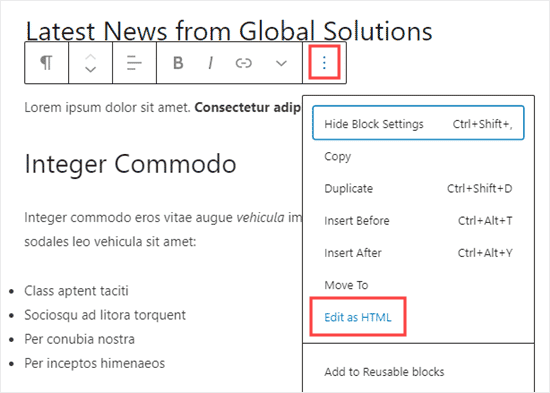
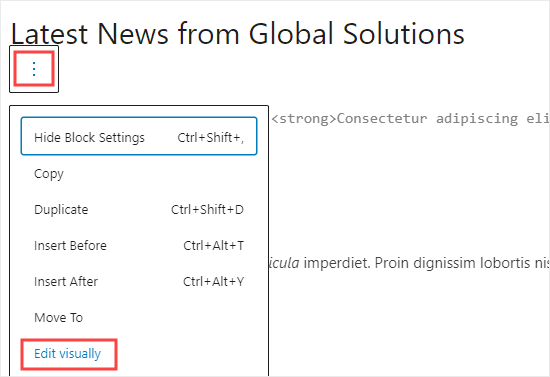
En el editor de bloques, es fácil ver el código HTML de cualquier bloque. Primero, haz clic en el bloque. A continuación, haz clic en los tres puntos verticales situados a la derecha del menú del bloque
Verás un menú desplegable. Aquí, sólo tienes que hacer clic en la opción "Editar como HTML":

Ahora verás el código HTML del bloque. Con el editor de bloques, normalmente deberías ver que no se ha añadido ningún formato no deseado
Aquí, el párrafo comienza correctamente con la apertura <p> y termina con la etiqueta de cierre </p> de cierre
La frase en negrita también es correcta. Comienza en el <strong> y termina con el cierre </strong> de cierre.

Para volver a la vista normal de tu bloque, simplemente haz clic de nuevo en los tres puntos verticales. A continuación, selecciona la opción "Editar visualmente".

Comprobación del código HTML en el editor clásico
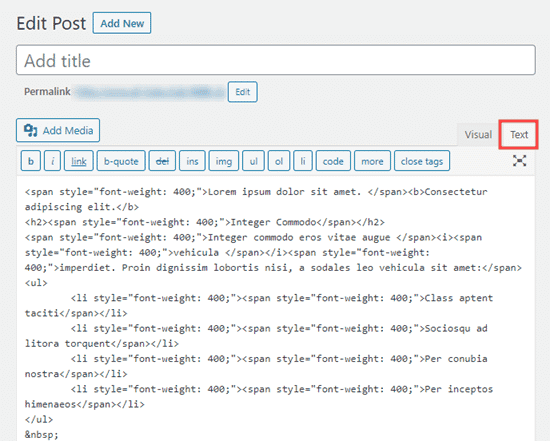
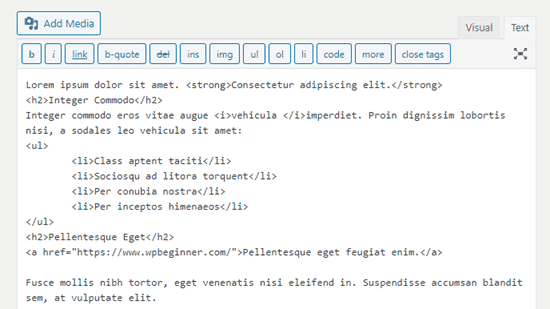
En el editor clásico, es fácil ver el código HTML de una entrada haciendo clic en la pestaña "Texto" en la parte superior del cuadro que contiene el texto de la entrada. Este es el código HTML de nuestro post copiado de Google Docs:

Las etiquetas span aquí son código extra e innecesario
Además, el texto en negrita y el texto en cursiva están formateados con la función <b> en lugar de <strong> y el <i> en lugar de <em>. En general, se considera mejor utilizar la etiqueta <strong> y <em> ya que éstas dan a tus palabras un significado semántico, no sólo un estilo visual.
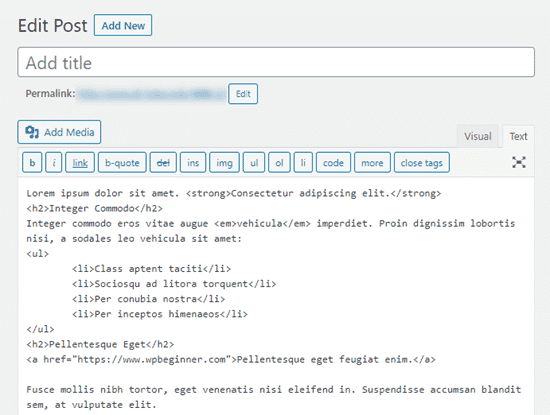
A modo de comparación, aquí está el código producido al copiar desde Word en lugar de Google Docs en el editor clásico. No hay etiquetas de formato innecesarias y la negrita y la cursiva se han representado correctamente.

Si has copiado tu entrada desde Google Docs, tendrás que revisar el código HTML y corregir manualmente el formato. En este caso, eso significa:
- Eliminar todo el
<span style="font-weight: 400;">y</span>etiquetas. - Cambiar todos los
<li style="font-weight: 400;">a sólo<li>. - Cambiando
<b>y</b>a<strong>y</strong>. - Cambiando
<i>y</i>a<em>y</em>.
Para acelerar el proceso, primero tienes que copiar y pegar el código HTML en un editor de texto
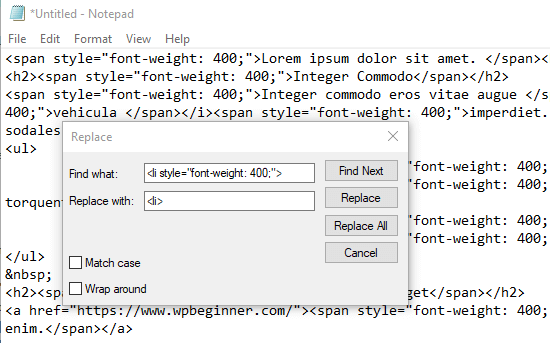
A continuación, simplemente utiliza Buscar y Reemplazar para cambiar el formato incorrecto. Aquí tienes un ejemplo usando el bloc de notas. Estamos encontrando todas las instancias de <li style="font-weight: 400;"> y las sustituimos por <li>:

Una vez que hayas sustituido todo el formato incorrecto, simplemente copia y pega el texto de nuevo en la vista de texto del editor clásico.

Copiar y pegar texto plano
El texto plano es un texto sin ningún tipo de formato. Para evitar cualquier posibilidad de formato incorrecto, puedes preferir copiar y pegar texto sin formato
También es una opción muy útil si estás copiando una sección de texto de otro sitio web. Por ejemplo, puedes incluir una cita de otra persona en tu contenido.
Copiar y pegar texto plano en el editor de bloques
El editor de bloques de WordPress no tiene un botón u opción para pegar texto plano. Sin embargo, es fácil hacerlo tú mismo.
El método más rápido es utilizar el atajo de teclado Ctrl+Mayús+V (PC) o Comando+Mayús+V (Mac) para pegar tu texto. Esto pegará automáticamente en formato de texto plano.

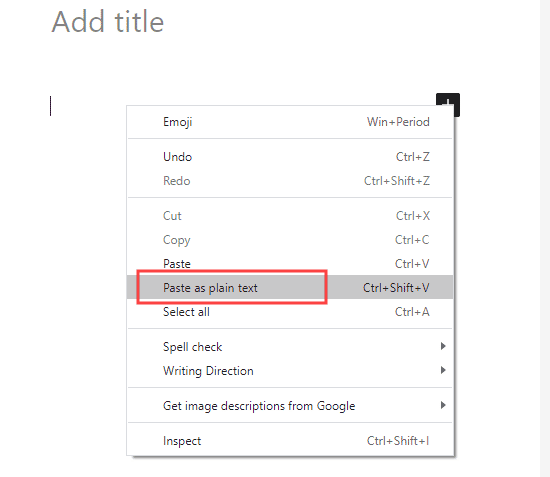
Como alternativa, algunos navegadores ofrecen la opción de pegar como texto plano. Si utilizas Google Chrome, simplemente haz clic con el botón derecho y selecciona la opción "Pegar como texto sin formato":

Ambos métodos funcionarán para pegar texto plano en un bloque de un solo párrafo
Copiar y pegar texto plano en el editor clásico
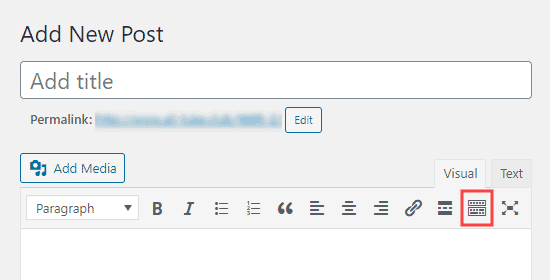
Para pegar texto plano en el editor clásico, primero haz clic en el botón de alternancia de la barra de herramientas:

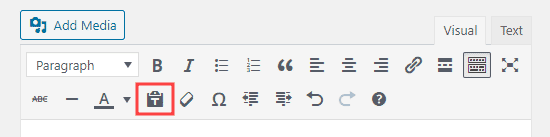
Ahora, sólo tienes que hacer clic en el icono "Pegar como texto". Parece un portapapeles con la letra T:

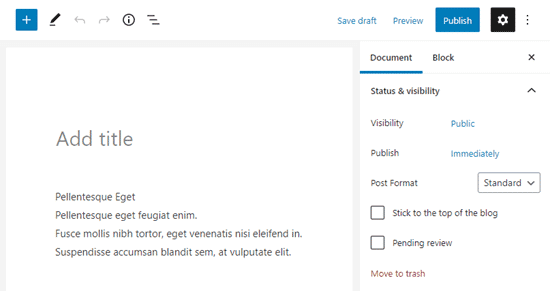
Cualquier texto que pegues se pegará ahora en modo de texto plano, con el formato eliminado. Así es como se ve cuando pegamos el texto de nuestro documento de Google. Se han eliminado los títulos, la negrita, la cursiva, las viñetas y el enlace:

Consejo profesional: Copiar, pegar y clonar sitios enteros de WordPress
Aunque la guía para principiantes anterior te muestra lo básico de copiar y pegar, WordPress también ofrece muchas funciones avanzadas de copiar, pegar y clonar.
Por ejemplo, puedes clonar fácilmente todo un sitio de WordPress en 7 sencillos pasos.
También hay una forma de crear un duplicado de una página o entrada de WordPress con un solo clic
Si utilizas el editor de bloques, también puedes crear bloques reutilizables que puedes usar en varias entradas.
Esperamos que este artículo te haya ayudado a aprender a copiar y pegar en WordPress. Puede que también te gusten nuestros consejos para dominar el editor de contenidos de WordPress, y nuestra selección de expertos de los plugins de WordPress imprescindibles para todos los sitios web.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo copiar y pegar en WordPress sin problemas de formato puedes visitar la categoría Guías para principiantes.
Deja un comentario

¡Más Contenido!