Cómo crear archivos compactos en WordPress
Por defecto, WordPress viene con un widget llamado Archivos, que te permite mostrar los enlaces de los archivos de las entradas mensuales del blog
Ahora bien, si empezaste un blog hace unos años, esta lista se hace demasiado larga para que quepa en tu barra lateral de WordPress
Puedes elegir mostrar los archivos como un menú desplegable, pero eso hace que sean menos visibles
En este artículo, te mostraremos cómo crear archivos compactos que caben en cualquier lugar que desees y se ven mucho mejor

¿Por qué y cuándo necesitas archivos compactos en WordPress?
Como hemos mencionado antes, el widget de archivos por defecto de WordPress tiene opciones limitadas. Puedes mostrar los archivos como una lista larga o como un menú desplegable
Debido a este problema, muchos blogs populares no muestran los archivos en su sitio web en absoluto
Al crear archivos compactos, puedes mostrarlos en tu barra lateral de WordPress sin que ocupen mucho espacio. También puedes mostrarlos en tu página sobre o en una sección dedicada a los Archivos
Dicho esto, veamos cómo añadir fácilmente archivos compactos en WordPress
Añadir archivos compactos en WordPress
Lo primero que tienes que hacer es instalar y activar el Archivos compactos plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
El plugin Compact Archives está desarrollado y mantenido por el equipo de WPMundobytes. Lo utilizamos en nuestro propio sitio web y lo hemos actualizado recientemente para añadir compatibilidad con el bloque Gutenberg
El plugin ofrece tres estilos para mostrar los archivos compactos en tu sitio web
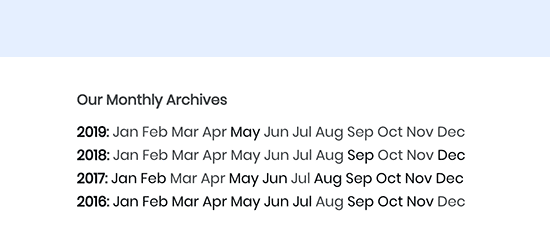
Estilo 1. Iniciales de mes de tres letras relajadas

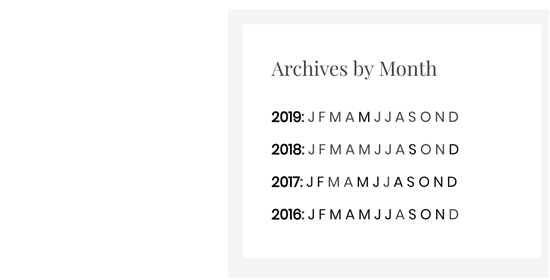
Estilo 2. Iniciales mensuales compactos

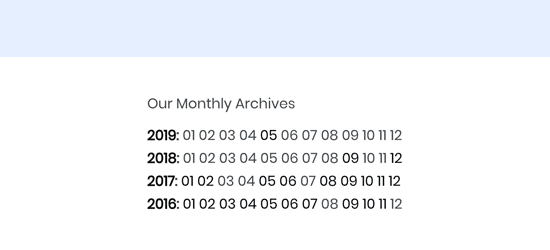
Estilo 3. Bloque numérico

Hay múltiples formas de mostrarlos fácilmente en cualquier lugar de tu sitio web
Empecemos por la más sencilla
Añadir archivos compactos en entradas o páginas de WordPress
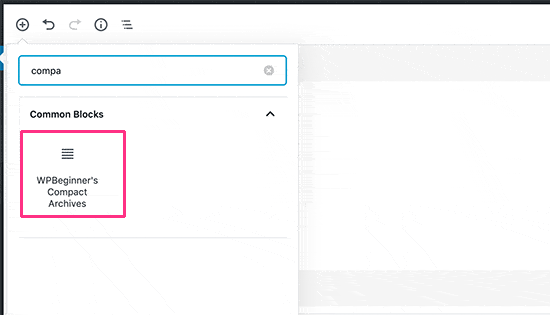
El plugin Archivos Compactos viene con un bloque Gutenberg fácil de usar llamado Archivos Compactos de WPMundobytes
Si utilizas el nuevo editor Gutenberg de WordPress, sólo tienes que editar la entrada o página en la que quieres mostrar los archivos y añadir el bloque Archivos Compactos de WPMundobytes a tu entrada o página

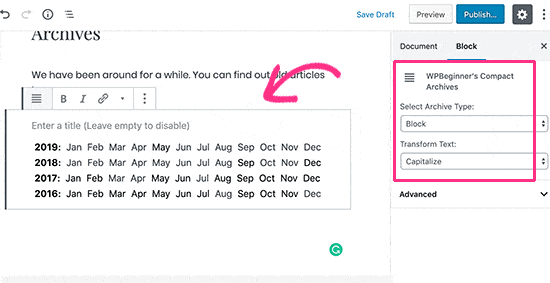
El bloque aparecerá ahora en el área de contenido de tu página. Puedes hacer clic para añadir un título a tu bloque de archivos compactos y seleccionar un estilo en la configuración del bloque de la derecha

Añadir archivos compactos a la barra lateral de WordPress
Otro lugar habitual para mostrar enlaces de archivos es la barra lateral de tu blog. Los Archivos Compactos facilitan la visualización de enlaces de archivo en tu sitio web de WordPress sin ocupar demasiado espacio en la barra lateral
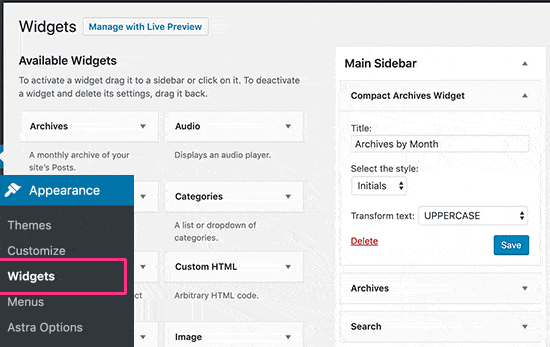
Simplemente dirígete a Apariencia " Widgets y añade el widget 'Archivos compactos' a tu barra lateral

Después, puedes proporcionar un título al widget y seleccionar un estilo. No olvides hacer clic en el botón de guardar para almacenar tu configuración
Ahora puedes visitar tu sitio web para ver los archivos compactos mostrados en la barra lateral de tu blog
Mostrar archivos compactos con un código corto
Si utilizas el antiguo editor clásico de WordPress, no podrás utilizar el bloque para añadir archivos compactos en las entradas o páginas de WordPress
No te preocupes, aún puedes añadirlo utilizando un práctico shortcode
Simplemente edita el post o la página donde quieras mostrar los archivos y añade el siguiente shortcode
[compact_archive]
Este shortcode simplemente mostrará tus archivos compactos. El shortcode acepta los parámetros de estilo, antes y después
Para mostrar tus archivos compactos en formato de bloque, utilizarás este shortcode:
[compact_archive style="block"]
También puedes añadir tu propio HTML antes o después de los archivos.
En el siguiente shortcode, hemos mostrado el archivo compacto en formato numérico y lo hemos envuelto con etiquetas de párrafo.
[compact_archive style="numeric" before="<p>" after="</p>"]
Visualización de archivos compactos en archivos de plantillas
Si estás creando un tema de WordPress personalizado o quieres mostrar los archivos en un archivo de plantilla del tema, entonces Archivos Compactos viene con prácticas etiquetas de plantilla que puedes utilizar
Simplemente añade la siguiente etiqueta de plantilla en tu código
<ul> <?php compact_archive(); ?> </ul>
También hay varios parámetros que puedes ajustar:
<ul> <?php compact_archive($style="initial", $before="<li>", $after="</li>"); ?> </ul>
Estos son los mismos parámetros que puedes utilizar con el shortcode
Por ejemplo, $style == 'initial' mostrará sólo las iniciales del nombre del mes y debería caber justo dentro de una barra lateral. Utilizando $style == 'block'se ajustará a la columna principal de una página. Utilizando $style == 'numeric', se mostrarán los meses numéricos
Esperamos que este artículo te haya ayudado a crear fácilmente archivos compactos en WordPress. Quizás también quieras ver nuestra guía sobre cómo crear fácilmente un boletín de noticias por correo electrónico en WordPress para promocionar tu sitio web
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear archivos compactos en WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!