Cómo crear diseños personalizados en WordPress con Beaver Builder
¿Quieres aprender a crear diseños de página personalizados en WordPress? Beaver Builder te permite crear tus propios diseños de página sin tener que escribir ningún código. En este artículo, revisaremos Beaver Builder y te mostraremos cómo crear diseños de página personalizados en WordPress con Beaver Builder

Por qué y cuándo necesitas diseños de página personalizados
Muchos temas premium de WordPress vienen con diseños de página listos para usar para diferentes secciones de un sitio web. Sin embargo, a veces un diseño incorporado puede no ajustarse a tus necesidades
Puedes crear plantillas de página personalizadas en WordPress creando un tema hijo y añadiendo luego tus propias plantillas de página. Pero necesitarás algunos conocimientos de PHP, HTML y CSS para que eso funcione
Aquí es donde entra Beaver Builder. Es un plugin constructor de páginas de arrastrar y soltar para WordPress. Te ayuda a crear tus propios diseños de página personalizados sin tener que escribir ningún código
Revisión de Beaver Builder
Beaver Builder es muy fácil de usar y amigable para los principiantes. Al mismo tiempo, está cargado de increíbles funciones para crear páginas de aspecto profesional
Funciona con todos los temas de WordPress y tiene toneladas de módulos que puedes arrastrar y soltar en tu página. Puedes crear cualquier tipo de diseño que desees y configurarlo tal y como lo has imaginado
En esta revisión de Beaver Builder, te mostraremos cómo utilizar Beaver Builder para crear diseños de página personalizados en WordPress.
Empecemos
Configurar el plugin Beaver Builder
Primero tienes que comprar el plugin Beaver Builder. Es un plugin de pago, con precios a partir de 99$ para sitios ilimitados
Lo siguiente que tienes que hacer es instalar y activar el plugin Beaver Builder. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
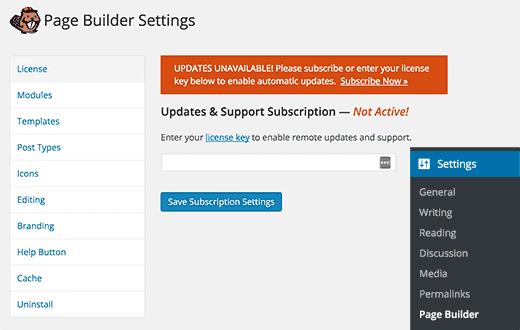
Tras la activación, tienes que visitar Configuración " Constructor de páginas para introducir tu clave de licencia

Después de introducir tu clave de licencia, ya estás listo para crear hermosos diseños de página.
Crear tu primer diseño de página personalizado con Beaver Builder
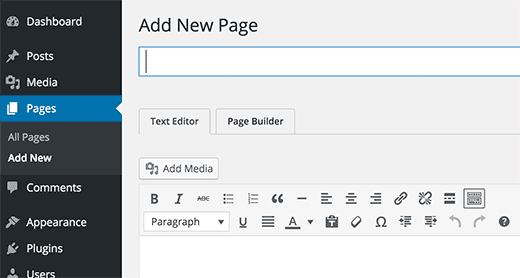
Simplemente crea una nueva página en WordPress visitando Páginas " Añadir nueva. Verás que aparece una nueva pestaña del Constructor de Páginas en el editor de WordPress

Haz clic en la pestaña "Constructor de páginas" para lanzar el Beaver Builder
Si es la primera vez que utilizas Beaver Builder, verás una ventana emergente de bienvenida que te ofrece una visita guiada
En este momento, puedes hacer clic en el botón "No gracias" para omitir la visita guiada. Ya que, te guiaremos a través de diferentes características en esta guía, por lo que no necesitas el tour
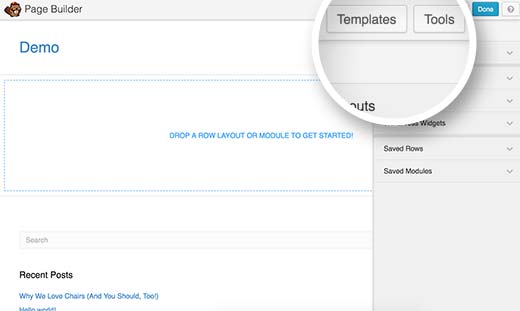
Después de eso, tienes que hacer clic en el botón Plantillas en el menú superior

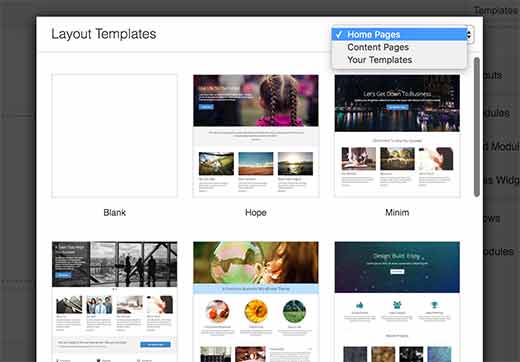
Beaver Builder viene con algunas plantillas de diseño profesional para que puedas empezar de inmediato
No te preocupes, puedes personalizar la plantilla tanto como quieras. Es sólo una forma rápida de empezar con un diseño

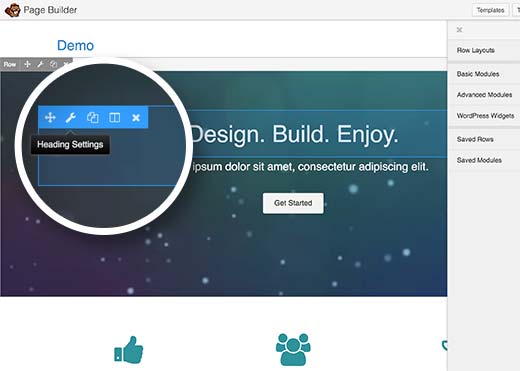
Cuando selecciones un diseño, Beaver Builder lo cargará en la ventana de vista previa. Lleva el ratón a un elemento y Beaver Builder lo resaltará
Puedes simplemente hacer clic en el icono de la llave inglesa en cualquier elemento resaltado para editarlo

Beaver Builder mostrará una ventana emergente con diferentes ajustes que puedes editar. Puedes cambiar el texto, el color, el fondo, la fuente, el relleno, el margen, etc
También puedes hacer clic en un elemento en la vista previa en vivo y arrastrar y soltar para moverlo por la página
Los diseños de Beaver Builder se basan en filas. Puedes arrastrar y soltar para reorganizar las filas. También puedes eliminar o añadir una nueva fila
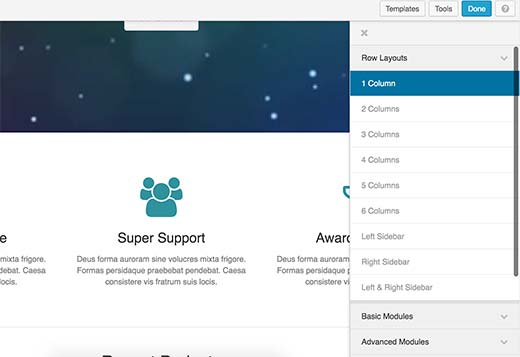
Simplemente haz clic en el botón Diseños de filas y luego selecciona el número de columnas que quieres en tu fila

Beaver Builder añadirá la fila a la vista previa en vivo de tu sitio
Puedes añadir elementos a tu fila utilizando los módulos y widgets básicos o avanzados. Estos módulos te permiten añadir los elementos más utilizados, como botones, encabezados, texto, imágenes, presentaciones de diapositivas, audio, vídeo, etc
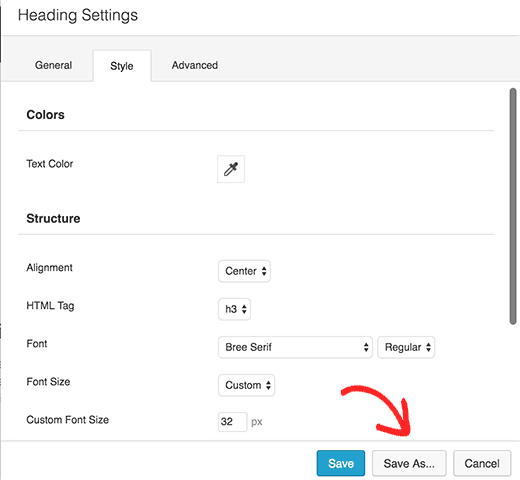
Simplemente selecciona un elemento y arrástralo a la fila que acabas de añadir. Haz clic en un elemento para editar sus propiedades
También puedes guardar una fila o un módulo para reutilizarlo después en otras páginas. Haz clic en Guardar como mientras editas una fila o un módulo

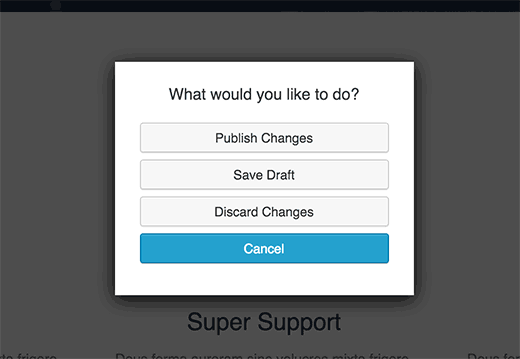
Haz clic en el botón Hecho cuando hayas terminado de editar tu página. Beaver Builder mostrará una ventana emergente con botones para publicar o guardar tu página como borrador

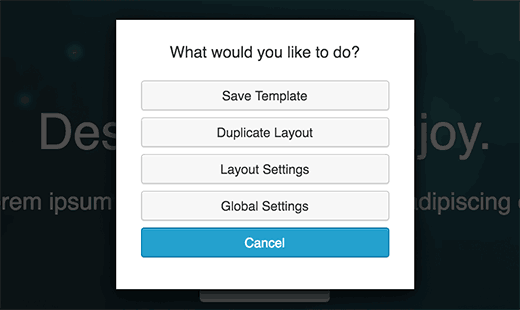
También puedes reutilizar un diseño de página completo para otras páginas de tu sitio de WordPress. Simplemente abre la página con Page Builder y luego haz clic en el botón Herramientas de la barra superior
Beaver Builder te mostrará una ventana emergente. Puedes guardar la página como una plantilla, o crear rápidamente una página duplicada con el mismo diseño

Gestión de plantillas de diseño de página en Beaver Builder
Cada licencia de Beaver Builder te da derecho a utilizarlo en un número ilimitado de sitios web. Pero, ¿cómo puedes trasladar tus plantillas de páginas de un sitio de WordPress a otro?
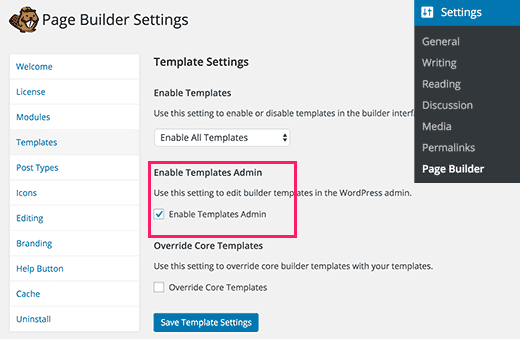
Beaver Builder almacena las plantillas creadas por el usuario en un tipo de entrada personalizado llamado plantillas. Está oculto por defecto, pero puedes hacerlo visible yendo a Configuración " Page Builder y haciendo clic en la pestaña Plantillas
Sólo tienes que marcar la casilla junto a la opción "Habilitar administración de plantillas" y hacer clic en el botón de guardar la configuración de la plantilla

Verás que aparecerá un nuevo elemento de menú llamado Plantillas en tu barra de administración de WordPress. Todos los diseños de página que guardes como plantilla aparecerán en esa página
Como se trata de un tipo de entrada personalizado, puedes exportar fácilmente tus plantillas de Beaver Builder utilizando la función de exportación incorporada en WordPress
Visita Herramientas " Exportar y selecciona Plantillas. Haz clic en el botón "Descargar archivo de exportación" y WordPress te enviará un archivo XML para que lo descargues

Ahora entra en el sitio de WordPress donde quieres importar las plantillas. Visita Configuración " Importar y haz clic en WordPress
Se te pedirá que descargues e instales el plugin importador de WordPress. Después de lo cual podrás simplemente subir tu archivo xml de plantillas e importarlo
Eso es todo, esperamos que este artículo te haya ayudado a crear diseños de página personalizados en WordPress utilizando Beaver Builder. Quizás también quieras ver nuestra guía sobre cómo ocultar elementos innecesarios del admin de WordPress con Adminimize
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear diseños personalizados en WordPress con Beaver Builder puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!