Cómo crear un calendario de eventos sencillo con Sugar Calendar
¿Quieres añadir un calendario de eventos a tu sitio web de WordPress?
Hay muchos plugins y aplicaciones de calendario que pueden hacerlo, pero algunos son demasiado complicados o no funcionan muy bien con WordPress
En este artículo, te mostraremos cómo crear fácilmente un sencillo calendario de eventos en WordPress con Sugar Calendar.

Cómo crear un calendario de eventos simple con Sugar Calendar
Sugar Calendar es un sencillo y ligero plugin de calendario de eventos para WordPress creado por Pippin Williamson y el equipo de Easy Digital Downloads.
Como estábamos buscando un plugin de calendario de eventos ligero, decidimos probar Sugar Calendar y nos pareció bastante fácil de usar.
A continuación te explicamos cómo crear un calendario de eventos en WordPress con Sugar Calendar.
Lo primero que tienes que hacer es instalar y activar el plugin Sugar Calendar en tu sitio web. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
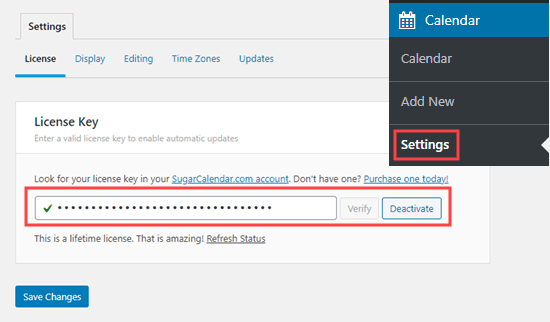
Tras la activación, ve a la sección Calendario " Configuración en tu administración de WordPress. Aquí tienes que introducir tu clave de licencia. La encontrarás en el área de tu cuenta en el sitio web de Sugar Calendar.

Una vez que hayas terminado, haz clic en el botón Guardar cambios para asegurarte de que tu clave de licencia se ha guardado.
Crear un calendario en Sugar Calendar
Sugar Calendar divide la funcionalidad en dos secciones principales: Calendarios y Eventos.
Puedes crear varios calendarios y luego añadir diferentes eventos o actividades a cada uno de ellos.
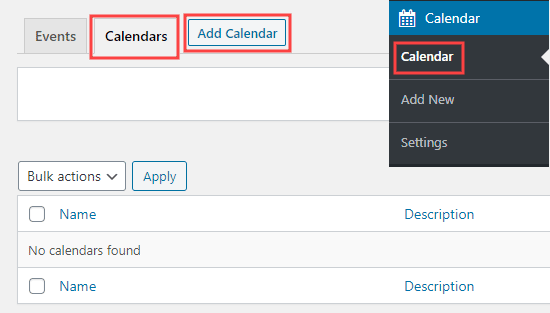
Para empezar, haz clic en la página del elemento de menú "Calendario" en tu barra lateral de administración de WordPress. Después, tienes que seleccionar la pestaña Calendario y hacer clic en el botón "Añadir nuevo calendario" para crear un nuevo calendario.

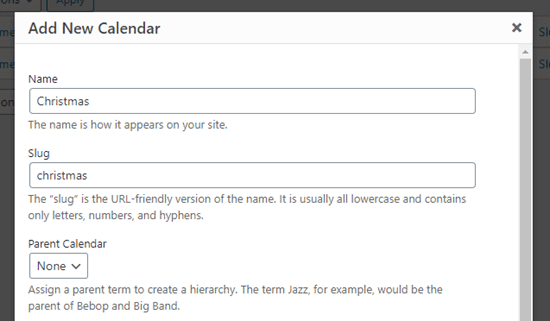
A continuación, verás un cuadro emergente para añadir tu nuevo calendario
Tienes que dar a tu calendario un nombre y un "slug" que se convertirá en la parte final de la URL (dirección web) del calendario.

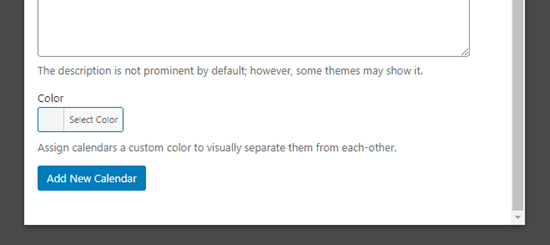
Hay una casilla donde puedes describir tu calendario. La descripción es opcional, y puedes dejarla en blanco si quieres.
Debajo de la descripción, puedes seleccionar un color para tu calendario. Esto es muy útil si vas a crear varios calendarios porque así será más fácil identificar los diferentes calendarios en tu sitio web de WordPress.
Si sólo vas a crear un calendario, entonces no necesitas establecer un color.
Cuando hayas terminado, haz clic en el botón "Añadir nuevo calendario" para crear tu calendario.

Añadir eventos en el calendario de Sugar
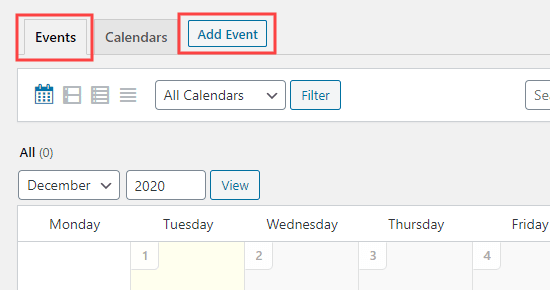
Ahora, es el momento de añadir algunos eventos a tu calendario. Sólo tienes que hacer clic en la pestaña Eventos y luego en el botón "Añadir evento" para crear tu primer evento.

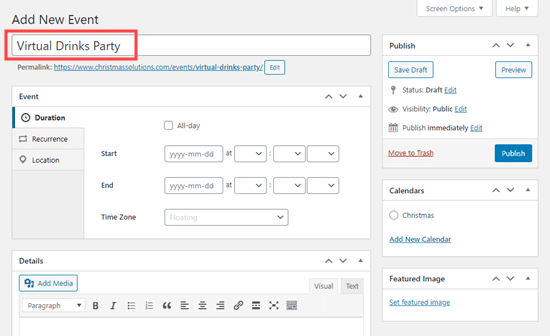
La pantalla "Añadir nuevo evento" tiene espacio para toda la información sobre tu evento. Introduce el nombre de tu evento en la parte superior.

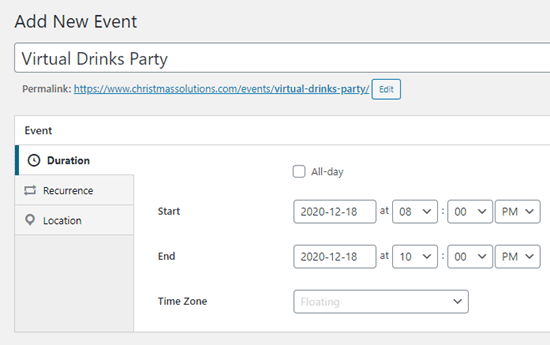
Debajo de esto, puedes establecer la hora de inicio y la hora de finalización de tu evento
Tu evento puede ser de un solo día o de varios días. Si es un evento de todo el día, simplemente marca la casilla "Todo el día".

A continuación, añade más información sobre tu evento en el cuadro de Detalles. Si quieres incluir imágenes o fotos aquí, sigue adelante y añádelas utilizando los botones "Añadir medios".

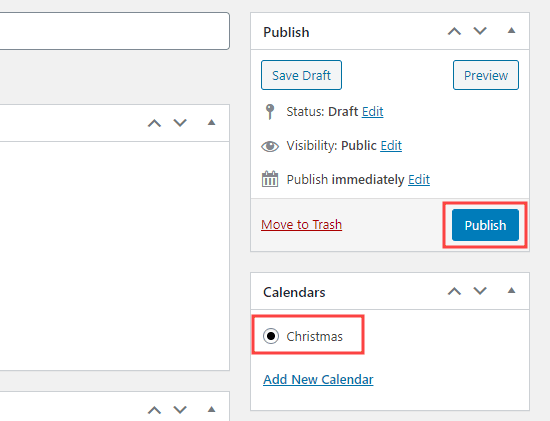
En la parte derecha de la pantalla, tienes que hacer clic en el calendario al que quieres añadir tu evento. También puedes crear un calendario aquí si aún no lo has hecho.
Cuando estés listo, sigue adelante y haz clic en el botón Publicar.

Puedes repetir este proceso para añadir más eventos a tu calendario.
Poner tu calendario de eventos en tu sitio web
Puedes añadir tu calendario a cualquier página o entrada de tu sitio web. Incluso puedes utilizar el widget del Calendario Sugar para añadirlo a tu barra lateral.
Vamos a añadir nuestro calendario a una nueva página de nuestro sitio de demostración
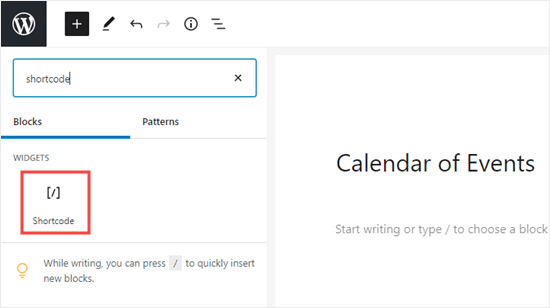
Primero, ve a Páginas " Añadir nuevo. A continuación, introduce un título para tu página y añade un cuadro de código corto a tu página.

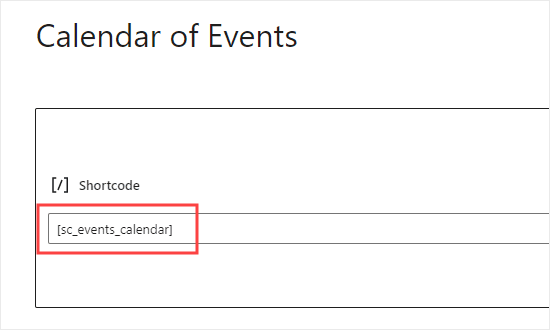
A continuación, copia el shortcode [sc_events_calendar] en el bloque del shortcode.

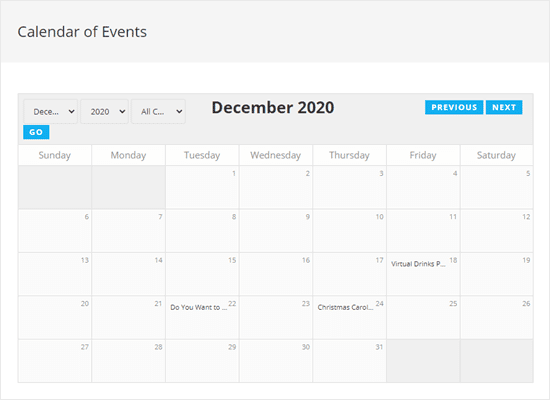
Ahora, es el momento de previsualizar o publicar tu página. Entonces verás el calendario de eventos en tu página web.

Los visitantes de tu sitio web pueden hacer clic en un evento para ver todos los detalles.

Nota: Esta página de eventos utilizará las fuentes, colores, etc. de tu tema. Esto significa que coincidirá con las entradas y páginas de tu blog.
Esperamos que este artículo te haya ayudado a aprender a crear un sencillo calendario de eventos con Sugar Calendar. Puede que también te guste nuestro artículo sobre los mejores servicios de marketing por correo electrónico y el mejor software de notificaciones push, para que puedas mantener a tus usuarios actualizados sobre nuevos eventos y actividades.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear un calendario de eventos sencillo con Sugar Calendar puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!