Cómo crear un hermoso contenido de forma larga en WordPress con StoryBuilder
Recientemente, uno de nuestros lectores nos preguntó si era posible crear un hermoso contenido de forma larga en WordPress El contenido de forma larga con un elemento narrativo ha demostrado ser más atractivo que el texto y las imágenes. En este artículo, te mostraremos cómo crear un bonito contenido de formato largo en WordPress con StoryBuilder

¿Por qué utilizar StoryBuilder para artículos de formato largo en WordPress?
Los usuarios pasan sólo unos segundos mirando un sitio web antes de decidir si quieren quedarse o irse. Si publicas artículos de formato largo, entonces mantener a los usuarios en tu sitio se convierte en un reto aún mayor.
Añadir multimedia y ayudas visuales interactivas hace que los contenidos largos sean muy atractivos para los usuarios. En lugar de limitarse a desplazarse por el texto y las imágenes, los usuarios pueden interactuar con los elementos de la página

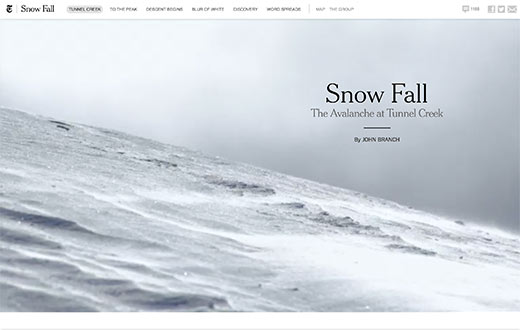
Estos son algunos de los mejores ejemplos de contenidos de formato largo con elementos narrativos ricos
Todos estos artículos de formato largo comparten rasgos similares de gran narración. Utilizan medios envolventes, efectos de paralaje y elementos de interfaz de usuario interactivos para crear contenidos atractivos.
Los temas tradicionales de WordPress no suelen permitirte crear este tipo de páginas o entradas. Incluso si lo intentaras, tendrías que utilizar una serie de plugins y aún así podría no funcionar bien para tu público
Dicho esto, veamos cómo puedes crear hermosos contenidos de forma larga en WordPress con StoryBuilder utilizando cualquier tema y sin escribir ningún código
Crear tu primera historia de formato largo con StoryBuilder
Lo primero que tienes que hacer es instalar y activar el Press75 Constructor de Historias de Forma Larga plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
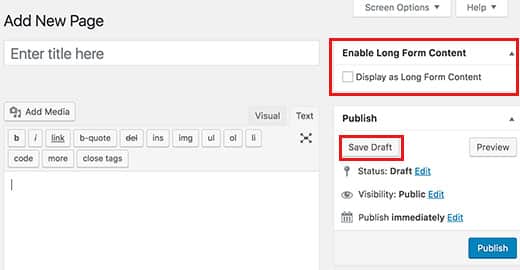
Tras la activación, tienes que crear una nueva entrada o página. Verás la nueva meta caja "Habilitar contenido de formulario largo" en la pantalla de edición de la entrada.

Tienes que marcar la casilla junto a la opción "Mostrar como contenido de forma larga" y luego hacer clic en el botón de guardar borrador
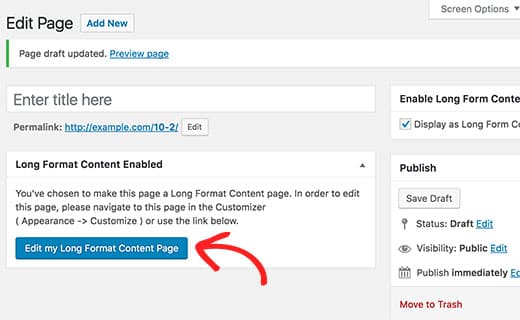
WordPress recargará la página y ahora verás un aviso de que el contenido de formato largo está habilitado para la página o la entrada. En lugar del editor de entradas, verás un botón llamado "Editar mi página de contenido de formato largo"

Haz clic en el botón para iniciar el editor de contenidos de formulario largo
Una nueva ventana del navegador abrirá tu página actual en el personalizador de temas de WordPress
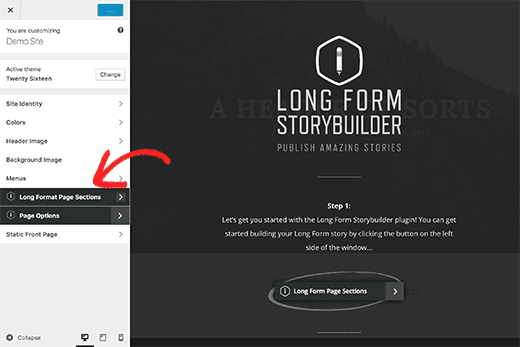
El panel de la derecha mostrará algunas instrucciones básicas sobre cómo utilizar StoryBuilder. Estas instrucciones desaparecerán cuando empieces a editar la página.
El panel de la izquierda contiene los controles del Personalizador, incluidos los que se utilizan para editar tu tema de WordPress. Verás que hay dos opciones en los controles del Personalizador que están resaltadas.

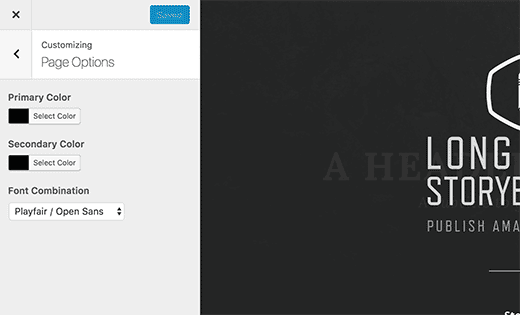
Haz clic primero en la pestaña Opciones de la página. Te permite elegir los colores primarios y secundarios que se utilizarán en la página de contenido de formulario largo que estás editando
También te permite elegir los tipos de letra que quieres utilizar en la página

Después, haz clic en la flecha hacia atrás junto al encabezamiento "Opciones de página" en el panel izquierdo
Ahora puedes hacer clic en la pestaña "Secciones de página de formato largo" para empezar a crear tu contenido de formato largo
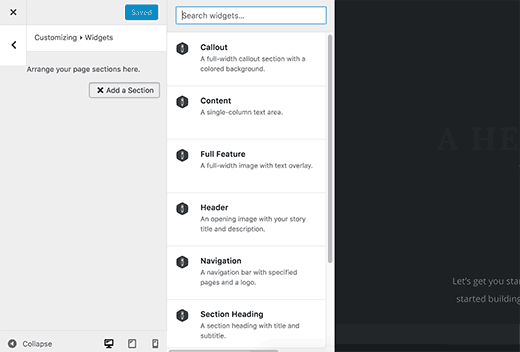
En la pestaña Siguiente, haz clic en el botón Añadir secciones. Se abrirá otra pestaña con la lista de secciones que puedes añadir a tu página.

Si haces clic en una sección, la añadirás a tu página. Verás los ajustes para editar esa sección
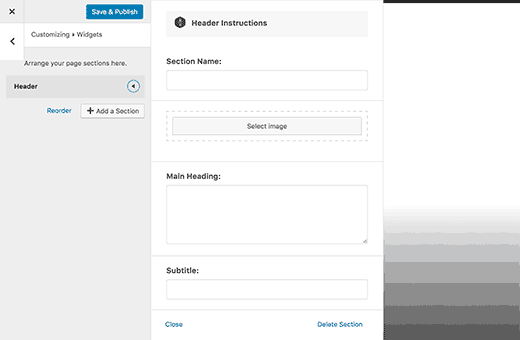
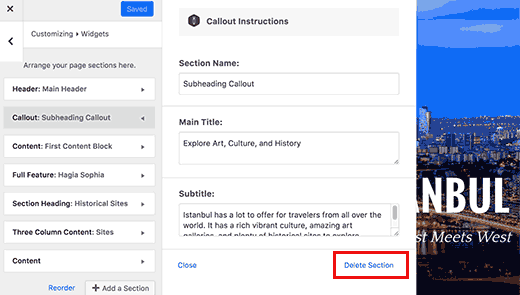
Cada sección tiene diferentes ajustes. Por ejemplo, la sección de cabecera te pide un título para la sección, una imagen, un texto para mostrar como título principal y un subtítulo

Después de rellenar los ajustes, simplemente haz clic en el botón de cierre de la parte inferior. Ahora puedes añadir otra sección a tu página
Todas las secciones aparecerán en el panel izquierdo. Puedes reorganizarlas arrastrando y soltando
Si quieres eliminar una sección, sólo tienes que hacer clic en ella y luego hacer clic en el enlace Eliminar en la parte inferior de la configuración de la sección

Aquí tienes una lista de las secciones que actualmente están disponibles con el Constructor de Historias
- Menú de navegación - Te permite añadir un menú de navegación a tu historia. Puedes utilizar un menú de navegación existente o crear un menú personalizado
- Llamada - Una sección de llamada de ancho completo con fondo de color. Utiliza el color primario que hayas seleccionado en las Opciones de Página para el fondo.
- Contenido - Un área de contenido de una sola columna
- Área de contenido de dos columnas
- Área de contenido de tres columnas
- Característica completa - Te permite añadir una imagen de ancho completo con efecto de paralaje, encabezado, subtítulo y contenido
- Encabezamiento de sección - Añade una fila de encabezamiento de sección
Las secciones del área de contenido son como el editor de entradas de WordPress. Puedes incrustar vídeos, imágenes, citas en bloque, incrustar Tweets o publicaciones de Facebook
Al igual que toda la página, las áreas de contenido de varias columnas también son totalmente responsivas. Tu contenido se mostrará en una sola columna para los usuarios con pantallas más pequeñas
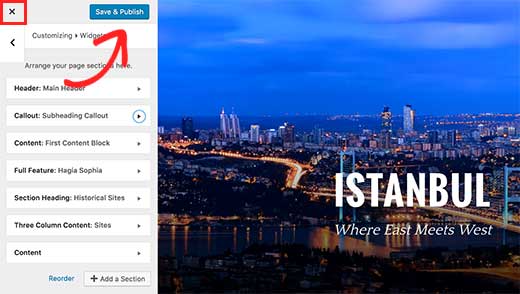
Una vez que hayas añadido algunas secciones a tu página, haz clic en el botón Guardar y publicar de la parte superior. Aunque el botón diga "Publicar", tu página se guardará como Borrador.

Tendrás que salir del personalizador haciendo clic en el botón de cierre
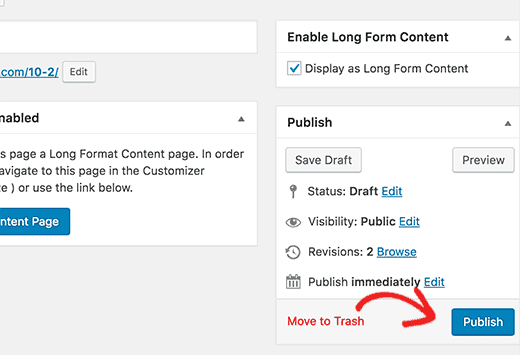
Esto te llevará de nuevo a la pantalla de edición de entradas de WordPress, donde puedes elegir publicar la página o la entrada mantenerla guardada como borrador

Eso es todo, esperamos que este artículo te haya ayudado a aprender a crear hermosos contenidos de forma larga en WordPress con StoryBuilder. Si te ha gustado la funcionalidad de arrastrar y soltar de StoryBuilder, quizá también quieras ver nuestra comparación de los mejores constructores de páginas de arrastrar y soltar para WordPress
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear un hermoso contenido de forma larga en WordPress con StoryBuilder puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!