Cómo crear un plugin de WordPress utilizando un plugin (rápido y fácil)
¿Quieres usar un plugin para crear un plugin en WordPress?
Añadir código a WordPress puede ser difícil para los principiantes. La creación de un plugin en WordPress con un plugin te permite añadir código a WordPress sin miedo a causar problemas en el sitio web.
En este artículo, te mostraremos cómo puedes crear tu propio plugin utilizando otro plugin de WordPress fácilmente.

¿Por qué utilizar un plugin para crear un plugin en WordPress?
Cuando estés personalizando tu sitio web, a menudo encontrarás tutoriales de WordPress que te piden que añadas código a tu archivo functions.php, en un plugin específico del sitio, o utilizando un plugin de fragmentos de código.
Sin embargo, muchos usuarios se sienten incómodos añadiendo código a WordPress por miedo a romper sus sitios.
Al utilizar un plugin para crear un plugin, te ahorras el tiempo y la molestia de crear tu propio plugin desde cero, a la vez que proteges tu sitio de WordPress de cualquier error.
Además, al crear tu propio plugin de WordPress, tus cambios no se sobrescribirán si actualizas o cambias de tema de WordPress en el futuro
Dicho esto, vamos a mostrarte cómo crear un plugin en WordPress utilizando otro plugin
Crear un nuevo plugin de WordPress utilizando un plugin de WordPress
La forma más fácil de crear tu propio plugin utilizando un plugin es con Pluginception. Es un plugin gratuito que te permite crear tu propio plugin desde el panel de administración de WordPress.
Lo primero que tienes que hacer es instalar y activar el plugin. Para más detalles, consulta nuestra guía para principiantes sobre cómo instalar un plugin de WordPress.
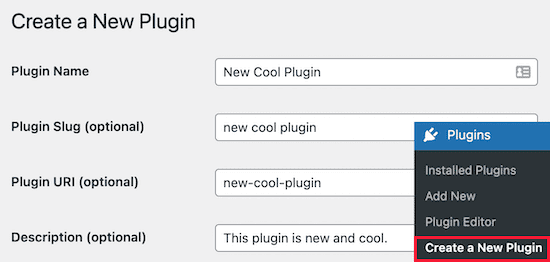
Después, ve a Plugins " Crear un nuevo plugin en tu panel de administración de WordPress.
Esto te lleva a una pantalla donde introducirás los detalles de tu plugin

Sólo tienes que dar un nombre a tu plugin, pero si vas a crear varios plugins, introducir más detalles te ayudará a recordar qué plugin hace qué.
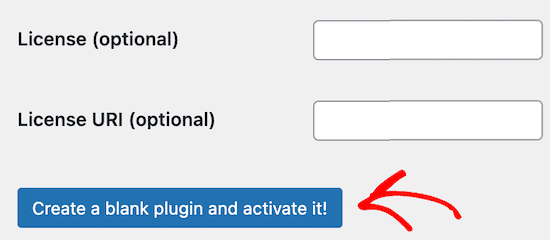
A continuación, haz clic en el botón "Crear un plugin en blanco y activarlo".

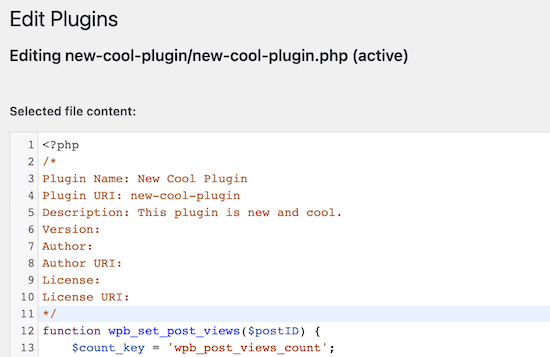
Esto te lleva a la pantalla del editor de plugins, donde puedes introducir el código que quieras
Si pegas fragmentos de código de la web en WordPress, los añadirás en esta pantalla.
Asegúrate de añadir tu código al final del texto existente, y empezando en una nueva línea.

Una vez que hayas terminado de añadir tu código, simplemente haz clic en el botón "Actualizar archivo" en la parte inferior de la pantalla.
Ahora, si tu código no tiene ningún error, entonces tu nuevo plugin estará activo en tu sitio de WordPress.
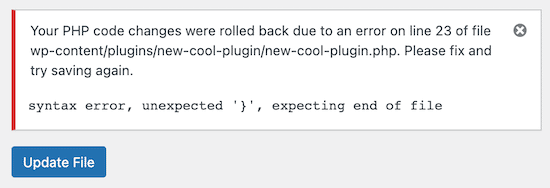
Si te encuentras con algún error en tu código, entonces verás un mensaje similar a la advertencia que aparece a continuación.

Simplemente corrige el error y luego haz clic en el botón "Actualizar archivo" para volver a probar el código.
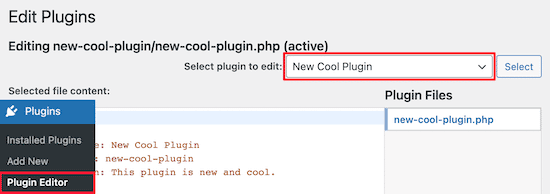
Si quieres hacer cambios en tu plugin en el futuro, ve a Plugins " Editor de plugins.
Después, elige tu plugin en la lista desplegable "Seleccionar un plugin para editar:" y haz clic en el botón "Seleccionar"

Esto te lleva a la misma pantalla del editor de código anterior, donde puedes editar o añadir nuevo código a tu plugin
Esperamos que este artículo te ayude a aprender a utilizar un plugin para crear un nuevo plugin de WordPress. Quizás también quieras ver nuestro desglose de cuánto cuesta crear un sitio web y nuestra guía sobre cómo elegir el mejor registrador de nombres de dominio.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear un plugin de WordPress utilizando un plugin (rápido y fácil) puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!