Cómo crear una plantilla personalizada de archivos adjuntos en WordPress
¿Quieres crear una plantilla personalizada de archivos adjuntos en WordPress?
Las imágenes individuales y otros archivos subidos en tu sitio web se muestran en una página de archivos adjuntos individuales. Sin embargo, muchos temas no proporcionan una plantilla para los archivos adjuntos.
En este artículo, te mostraremos cómo crear una plantilla personalizada de archivos adjuntos individuales en WordPress.

¿Qué es una página de archivos adjuntos en WordPress?
Por defecto, se crea automáticamente una página para cada archivo adjunto multimedia que tengas en tu sitio web de WordPress. Esto incluye imágenes, vídeos, archivos de audio, PDFs y más.
Al igual que las entradas y las páginas, los archivos adjuntos se almacenan en el wp_posts de tu base de datos de WordPress. De hecho, los archivos adjuntos son un tipo especial de entrada y tienen el tipo de entrada 'adjunto'. Esto facilita la búsqueda y la visualización de los archivos adjuntos.
Las páginas de archivos adjuntos te permiten añadir metadatos a tus cargas de archivos, como un título, una leyenda y una descripción. También permiten a tus visitantes hacer comentarios sobre tus imágenes y vídeos.
A muchos usuarios les gusta personalizar su plantilla de archivos adjuntos para mostrar información adicional. Por ejemplo, un tema de fotografía podría utilizar la página de adjuntos para mostrar los datos EXIF. Esto podría mostrar el modelo de cámara utilizado, los ajustes de la cámara, e incluso los datos de localización de la imagen.
Sin embargo, si no piensas hacer uso de estas páginas de adjuntos, te recomendamos que las desactives.
Dicho esto, veamos cómo crear una plantilla personalizada de archivos adjuntos en WordPress. Esto es lo que cubriremos en esta guía:
Cómo ver una página de archivos adjuntos en WordPress
Al personalizar tu plantilla de archivos adjuntos, es útil ver una página de archivos adjuntos para poder ver tus cambios. Aquí tienes algunas formas de ver las páginas de adjuntos en WordPress.
Ver una página de adjuntos desde la biblioteca multimedia
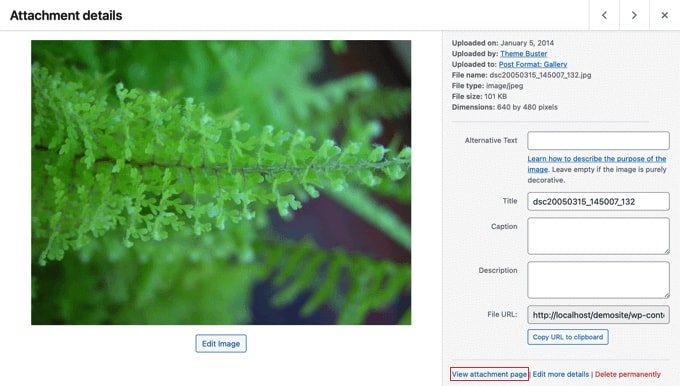
Tienes que navegar a Medios " Biblioteca y luego haz clic en una imagen u otro archivo adjunto. Aparecerá la ventana "Detalles del archivo adjunto".
Aquí puedes introducir el texto alternativo, el título, la leyenda y la descripción de la imagen. Esta información puede mostrarse en la página de adjuntos, por lo que es conveniente rellenar los campos para ver cómo se muestran.

En la parte inferior derecha de la ventana, verás un enlace "Ver página de archivos adjuntos".
Cuando hagas clic en ese enlace, accederás a la página de archivos adjuntos de esa imagen.
Ver una página de archivos adjuntos desde una publicación o página
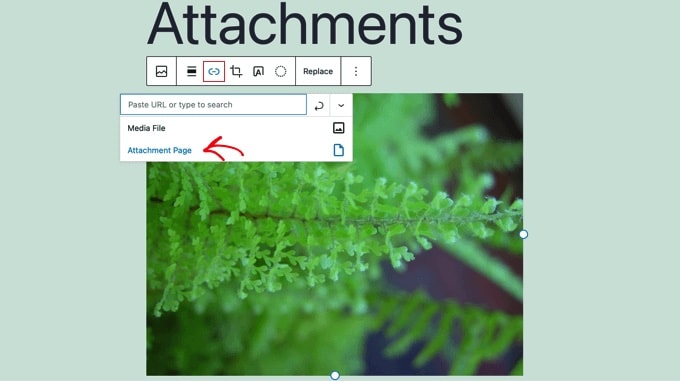
Simplemente tienes que abrir una entrada o página dentro del editor de contenidos de WordPress y luego añadir una imagen.
A continuación, selecciona la imagen y haz clic en el botón 'Enlace' de la barra de herramientas. En el menú desplegable, verás la opción de seleccionar la "Página adjunta".

Ahora, cuando hagas clic en la imagen, serás llevado a su página de adjuntos.
¿Qué plantilla se utiliza para una página de archivos adjuntos?
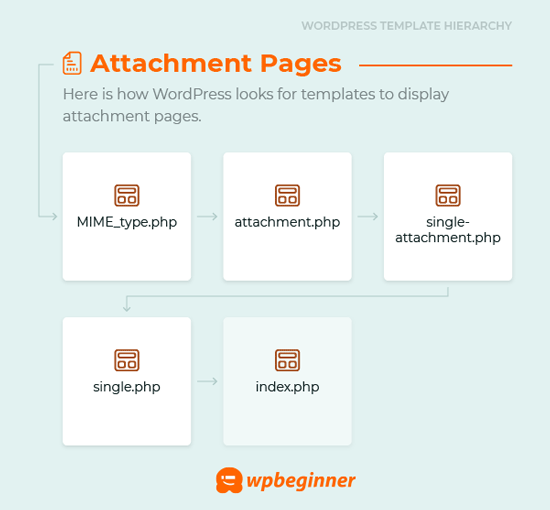
Al igual que las entradas y las páginas, tus archivos adjuntos se muestran utilizando una plantilla. La que se utiliza depende de las plantillas disponibles en tu tema y de la jerarquía de plantillas de WordPress.
Si existe, WordPress utilizará una plantilla llamada attachment.php para controlar la apariencia de tus páginas de archivos adjuntos. Sin embargo, también puedes crear plantillas diferentes para cada tipo de archivo que se pueda subir a tu sitio.
Por ejemplo, un archivo de plantilla llamado image.php controlará el aspecto de las páginas de adjuntos de imágenes, y las páginas de adjuntos de vídeos pueden ser controladas por una plantilla llamada video.php.
Incluso puedes crear una plantilla de adjuntos personalizada para extensiones de archivo específicas. Por ejemplo, la plantilla image-gif.php controlará las páginas de adjuntos de imágenes GIF.

Sin embargo, si tu tema de WordPress no ofrece una plantilla específica para los archivos adjuntos, entonces utilizará por defecto single.php, la plantilla de tipo de entrada única, o index.php, la plantilla de reserva por defecto.
Cuando esto ocurre, tus páginas de adjuntos tendrán el diseño de cualquier otra entrada o página. Esto no siempre se verá bien.
Desactivar las páginas de adjuntos en WordPress
Si no piensas utilizar las páginas de adjuntos en WordPress, te recomendamos que las desactives.
Muchos temas no tienen plantillas especiales para los archivos adjuntos, por lo que pueden parecer páginas incompletas en tu sitio. Esto puede dejar una mala impresión a los visitantes.
También pueden tener un impacto SEO negativo en tu clasificación de búsqueda. Esto se debe a que los motores de búsqueda consideran que las páginas con poco o ningún texto son de "baja calidad" o "contenido fino".
Puedes obtener más información en nuestra guía sobre cómo desactivar las páginas con imágenes adjuntas en WordPress.
Sin embargo, si planeas hacer uso de las páginas de adjuntos, sigue leyendo para aprender a personalizar la plantilla de adjuntos en WordPress. Cubriremos dos métodos. El primero es el más sencillo y utiliza un plugin.
Crear una plantilla personalizada de archivos adjuntos individuales con un plugin de construcción de temas
La forma más sencilla de crear una plantilla personalizada de archivos adjuntos individuales es utilizando SeedProd. Es el mejor plugin constructor de temas de WordPress y puede crear hermosos diseños de sitios web y plantillas personalizadas sin escribir ningún código.
Puedes utilizar SeedProd para crear un tema de WordPress totalmente personalizado, incluyendo una plantilla personalizada de archivos adjuntos.
Nota: Hay una versión gratuita de SeedProd, pero necesitarás la versión Pro para acceder al constructor de temas y crear una plantilla de adjuntos personalizada.
Lo primero que tienes que hacer es instalar y activar el SeedProd plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
Tras la activación, tienes que introducir tu clave de licencia. Puedes encontrar esta información en tu cuenta en el sitio web de SeedProd.

Después de eso, tienes que utilizar SeedProd para crear fácilmente un tema de WordPress personalizado.
Crear un tema de WordPress personalizado
Encontrarás el constructor de temas de SeedProd navegando a la sección SeedProd " Constructor de temas página. Aquí, utilizarás uno de los temas preparados de SeedProd como punto de partida. Esto reemplazará tu tema de WordPress existente con un nuevo diseño personalizado.
Puedes hacerlo haciendo clic en el botón "Temas".

Se te mostrará una lista de temas diseñados profesionalmente para diferentes tipos de sitios web. Por ejemplo, hay plantillas llamadas "Negocio moderno", "Agencia de marketing" y "Tema de agente hipotecario".
Echa un vistazo a las opciones y selecciona la que mejor se adapte a tus necesidades haciendo clic en el icono de la marca de verificación.

Una vez que hayas elegido un tema, SeedProd generará todas las plantillas de temas que necesites. Ahora puedes crear una plantilla personalizada de archivos adjuntos individuales.
Crear una plantilla personalizada de archivos adjuntos
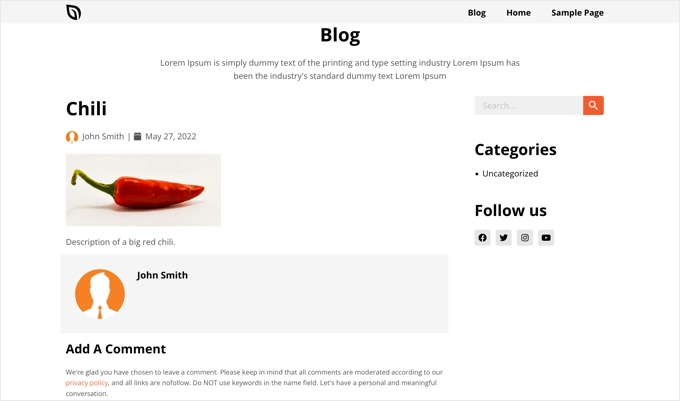
Por defecto, no hay ninguna plantilla de archivos adjuntos, y se utilizará la plantilla de publicación única para los archivos adjuntos, así.

Lo solucionaremos creando una nueva plantilla de Adjuntos. Utilizaremos la plantilla Single Post como punto de partida para que la nueva plantilla sea coherente con tu tema.
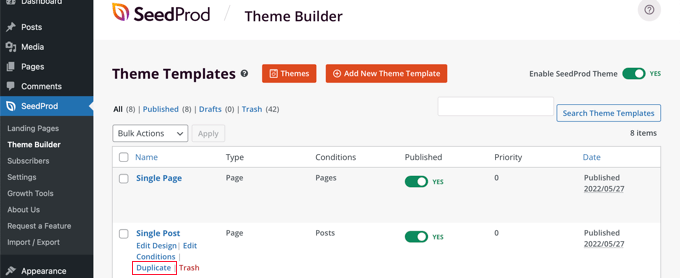
Para ello, debes pasar el ratón por encima de la plantilla Duplicar la plantilla Single Post hasta que aparezcan unos enlaces. Ahora debes hacer clic en el enlace "Duplicar" para crear una copia de esa plantilla.

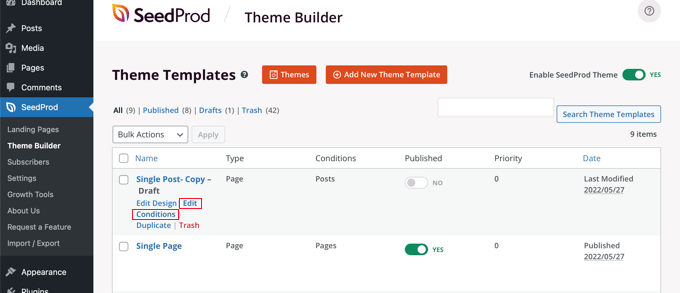
Ahora verás una nueva plantilla llamada "Copia de una entrada" en la parte superior de la lista.
Tienes que apuntar con el ratón sobre la nueva plantilla y luego hacer clic en el enlace "Editar condiciones" que aparece.

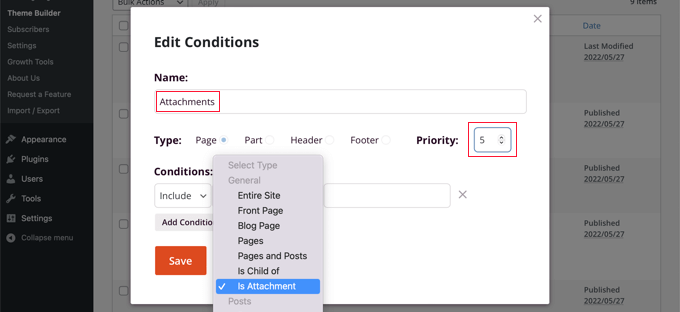
Aparecerá una ventana que te permitirá cambiar la configuración de la plantilla. Puedes empezar dándole el nombre de "Adjuntos".
A continuación, tienes que definir las condiciones en las que se utilizará esta plantilla. En la sección "Condiciones", deja la primera opción como "Incluir" y luego selecciona "Es un adjunto" en el segundo menú desplegable.

Después de eso, tienes que dar una prioridad a la plantilla. La plantilla Single Post tiene una prioridad de 0, por lo que tienes que dar a esta plantilla una prioridad más alta para que se utilice en todas las páginas que coincidan. Para este tutorial, le asignaremos una prioridad de 5.
Una vez que hayas terminado, asegúrate de hacer clic en el botón "Guardar" para almacenar la nueva configuración.
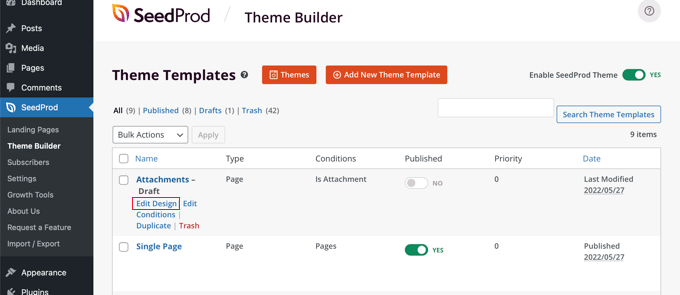
Ahora es el momento de personalizar el diseño y el contenido de la plantilla. Puedes hacerlo haciendo clic en el enlace "Editar diseño".

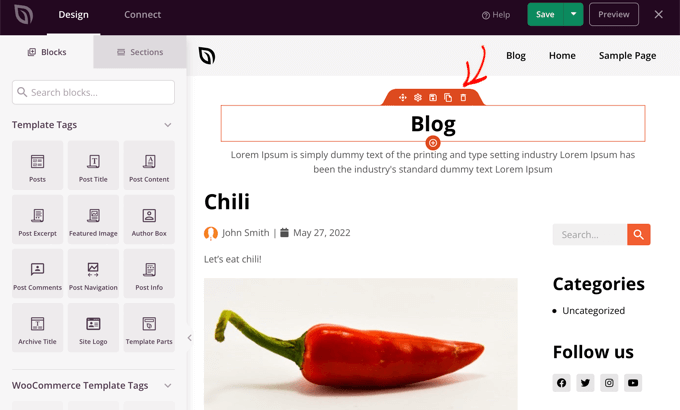
Esto abrirá el constructor de páginas de SeedProd. Aquí puedes añadir nuevo contenido arrastrando bloques a la página, y reordenar el contenido usando la función de arrastrar y soltar.
Puedes acceder a la configuración de cualquier bloque haciendo clic en él, y cuando pases el ratón por encima de un bloque, puedes eliminarlo haciendo clic en el icono de la papelera.

Para este tutorial, eliminaremos los dos bloques de la parte superior de la página que están relacionados con el blog, y arrastraremos el bloque de Información de la Publicación para que quede debajo de la imagen.
También eliminaremos la sección de comentarios en la parte inferior de la página. Cuando hayas terminado, asegúrate de hacer clic en el botón "Guardar" de la parte superior de la página. Después, puedes cerrar el constructor de páginas haciendo clic en el botón "X" de la parte superior derecha.

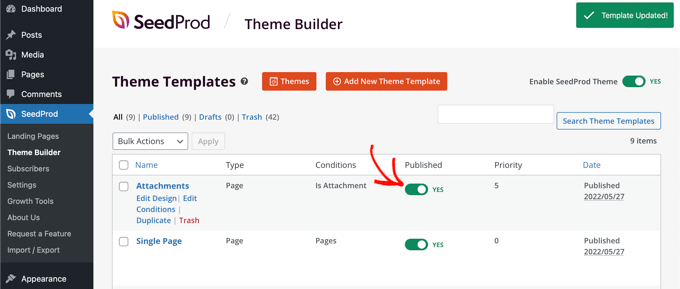
Ahora te encontrarás de nuevo en la lista de plantillas. Tendrás que activar la nueva plantilla cambiando el conmutador "Publicado" a la posición de encendido.
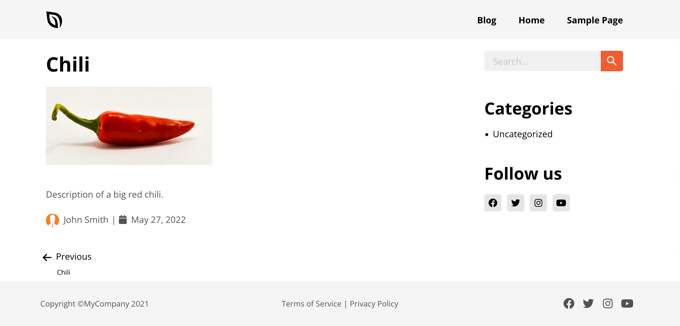
Ahora puedes ver una página adjunta en tu sitio web para ver los cambios.

Creación de una plantilla personalizada de archivos adjuntos mediante código
Este método es más avanzado, y tendrás que añadir código a los archivos de plantilla de tu tema de WordPress. Si no has hecho esto antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress.
Perderás muchas de tus personalizaciones del tema cuando instales una actualización del mismo. Te recomendamos que lo evites creando un tema hijo y personalizándolo en su lugar. Puedes obtener más información en nuestra guía sobre cómo actualizar un tema de WordPress sin perder la personalización.
Creación de un archivo de plantilla de adjuntos
En primer lugar, tienes que decidir qué plantilla vas a personalizar. Para cambiar el aspecto de todos los archivos adjuntos, tendrás que personalizar attachment.php. Sin embargo, si quieres personalizar sólo tus imágenes o vídeos, tendrás que editar image.php o video.php.
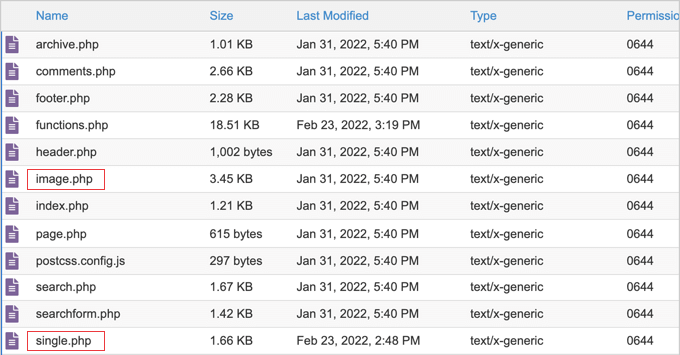
A continuación, tienes que ver si tu tema ya contiene esos archivos de plantilla. Por ejemplo, encontrarás las plantillas del tema Twenty Twenty-One visitando la página wp/content/themes/twentytwentyone en el gestor de archivos de tu alojamiento de WordPress.

Podemos ver que el tema Twenty Twenty-One tiene un image.php pero no una plantilla attachment.php plantilla.
Si tu tema no tiene la plantilla que deseas personalizar, tendrás que crearla. Simplemente guarda un archivo en blanco con el nombre que necesites.
A continuación, tienes que copiar el contenido del archivo single.php en tu nuevo archivo en blanco y luego guardarlo. Esto asegurará que tu plantilla de adjuntos sea visualmente coherente con el resto de tu sitio web.
Ahora tienes una nueva plantilla de adjuntos, pero hasta ahora tus páginas de adjuntos tendrán el mismo aspecto que antes. Es hora de hacer algunas personalizaciones.
Personalizar el archivo de la plantilla de adjuntos
Ahora puedes personalizar tu página de adjuntos haciendo cambios en el código de la plantilla. El archivo de plantilla es como cualquier otro archivo de tema en WordPress. Puedes añadir cualquier HTML, etiquetas de plantilla o código PHP a este archivo.
Puedes descargar la plantilla en tu ordenador y abrirla en cualquier editor de texto, como el Bloc de notas. Cuando hayas terminado de modificar el código, simplemente guarda el archivo y súbelo de nuevo a la carpeta de tu tema mediante FTP.
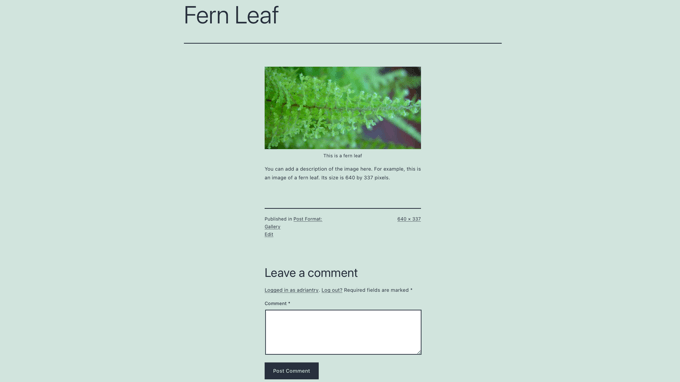
Aquí tienes algunos ejemplos de cómo podrías personalizar el image.php de la plantilla del tema Twenty Twenty-One. Este es el aspecto que tiene antes de realizar cualquier cambio.

La página comienza con el título de la imagen, seguido de la propia imagen y un pie de foto. Después, encontrarás una descripción de la imagen y algunos otros detalles sobre la misma. Por último, aparece la sección de comentarios.
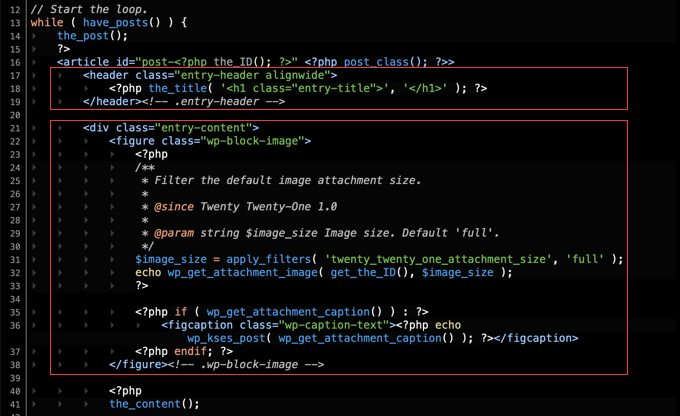
Puedes reorganizar el orden en que se muestran estas secciones. Por ejemplo, puedes mover el código de la imagen por encima del título.

También puedes eliminar la leyenda de la imagen simplemente borrando las líneas de código que la muestran.
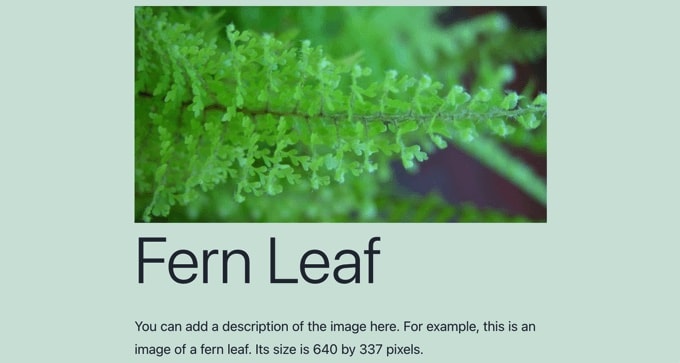
Este es el aspecto que tiene ahora la página de adjuntos.

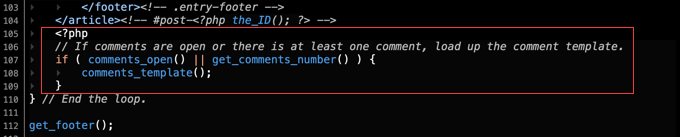
Si prefieres no permitir que tus visitantes dejen comentarios en tus imágenes, puedes eliminar por completo la sección de comentarios.
Sólo tienes que eliminar las líneas de código cercanas a la parte inferior que muestran la sección de comentarios.

Esperamos que este tutorial te haya ayudado a aprender a crear una plantilla personalizada de archivos adjuntos en WordPress. Quizás también quieras aprender cómo incrustar un vídeo de Facebook en WordPress, o consultar nuestra lista de los mejores plugins de Instagram para WordPress.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo crear una plantilla personalizada de archivos adjuntos en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!