Cómo eliminar la barra lateral en WordPress
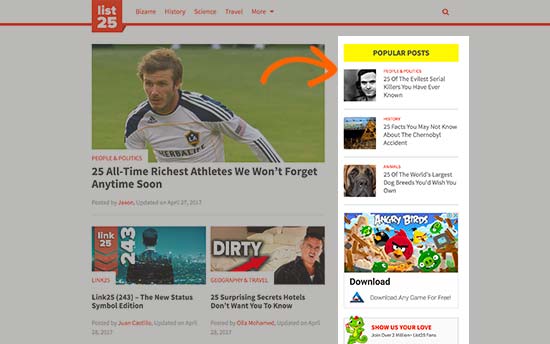
¿Quieres eliminar la barra lateral de tu sitio de WordPress? La barra lateral es un área preparada para widgets en tu tema de WordPress
Suele aparecer en el lado derecho o izquierdo de cada página
En este artículo, te mostraremos cómo eliminar fácilmente la barra lateral en WordPress

¿Por qué eliminar la barra lateral en WordPress?
La mayoría de los temas de WordPress, tanto gratuitos como de pago, vienen con varias barras laterales o áreas preparadas para widgets
El propósito de las barras laterales en WordPress es mostrar elementos que no forman parte del contenido de la entrada o de la página. Normalmente, son enlaces a diferentes áreas de tu sitio web, anuncios, formularios de suscripción a listas de correo electrónico, perfiles de redes sociales o cualquier otro enlace que quieras que la gente vea
Estos elementos pueden añadirse fácilmente a la barra lateral de un tema mediante los widgets de WordPress

En la mayoría de los temas de WordPress, la barra lateral aparece de forma diferente cuando un usuario ve tu sitio desde un dispositivo móvil. Debido a la anchura reducida del tamaño de la pantalla, las barras laterales que aparecen a la derecha o a la izquierda en el escritorio se desplazan a la parte inferior en las pantallas móviles
Las barras laterales son inmensamente útiles y pueden ayudarte a hacer crecer tu negocio. Consulta estos trucos sobre las barras laterales de WordPress para obtener los máximos resultados
Sin embargo, algunos propietarios de sitios web consideran que eliminar la barra lateral ayuda a mejorar la experiencia del usuario. Si quieres eliminar la barra lateral en tu sitio de WordPress, este tutorial es para ti.
Video Tutorial

Si no te gusta el vídeo o necesitas más instrucciones, sigue leyendo.
Cómo eliminar las barras laterales con la configuración de tu tema de WordPress
Muchos de los mejores temas de WordPress vienen con ajustes integrados para eliminar las barras laterales. Dependiendo de tu tema, puedes eliminarlas en todo el sitio, o simplemente eliminarlas de entradas o páginas individuales
Puedes averiguar si tu tema tiene esta opción editando una sola entrada o página
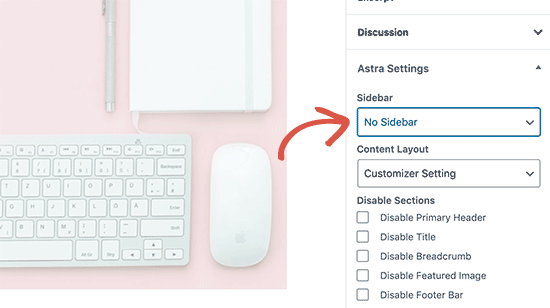
En la columna de la derecha, podrás ver la opción de eliminar las barras laterales. Por ejemplo, esto es lo que verías si estuvieras utilizando el tema Astra de WordPress

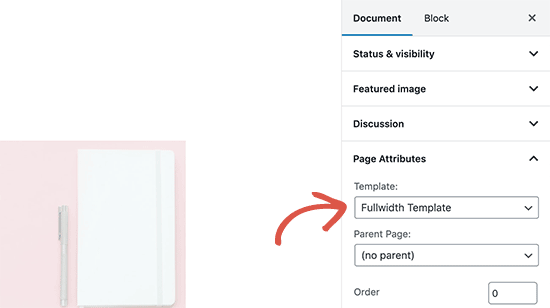
Algunos temas pueden tener una opción para elegir una plantilla de entrada o de página, incluyendo una plantilla de ancho completo. Encontrarás la opción de seleccionar la plantilla en la sección de atributos de la página en la columna de la derecha

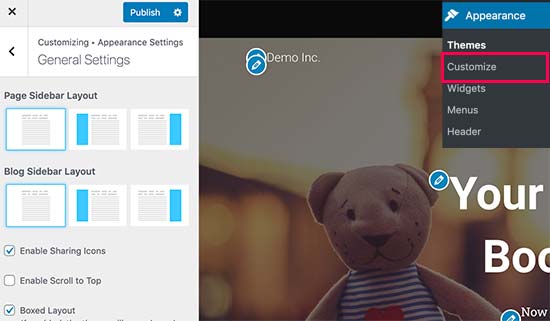
Algunos temas también te permiten seleccionar un diseño de barra lateral desde las opciones del tema. Puedes encontrar estas opciones en Apariencia " Personalizar página

Dependiendo de tu tema, la ubicación y apariencia de estas opciones puede variar. Una vez que hayas localizado los ajustes, podrás ver instantáneamente tus cambios en la vista previa en vivo
No olvides publicar tus cambios antes de salir del personalizador de temas
Ten en cuenta que algunos temas de WordPress pueden no tener esta función. En ese caso, sigue leyendo y te mostraremos otras formas de eliminar la barra lateral en WordPress
Eliminar las barras laterales de cualquier sitio en WordPress
Este método te permite eliminar simplemente las barras laterales de todas las páginas y entradas de tu sitio de WordPress. También requiere que edites los archivos del tema de WordPress. Así que, si no lo has hecho antes, consulta nuestra guía sobre cómo copiar y pegar código en WordPress
Ten en cuenta que si editas los archivos de tu tema de WordPress directamente, esos cambios desaparecerán cuando actualices tu tema. Por eso necesitarás crear un tema hijo para guardar tus cambios
En primer lugar, tienes que conectarte a tu sitio de WordPress utilizando un cliente FTP y luego ir a la carpeta /wp-content/themes/your-current-theme/
Los temas de WordPress se componen de diferentes plantillas, por lo que tendrás que editar todas las plantillas en las que aparezca una barra lateral. Para localizar el archivo, consulta nuestra guía sobre la jerarquía de las plantillas de WordPress
Por ejemplo, en un tema típico de WordPress, puedes necesitar editar index.php, page.php, single.php, archive.php, home.php y así sucesivamente
Abre un archivo de plantilla para editarlo y, a continuación, localiza la línea que tiene este aspecto
<?php get_sidebar(); ?>
Si tu tema viene con múltiples barras laterales, entonces verás diferentes instancias de este código con un nombre de barra lateral dentro de la función. Por ejemplo
<?php get_sidebar('footer-widget-area'); ?>
Elimina la línea que representa la barra lateral que no quieres mostrar.
Ahora, guarda y sube el archivo a tu cuenta de alojamiento de WordPress. Repite el proceso para todos los archivos de plantilla responsables de mostrar las diferentes páginas de tu sitio web
Una vez terminado, puedes ir a tu sitio web y verlo en acción
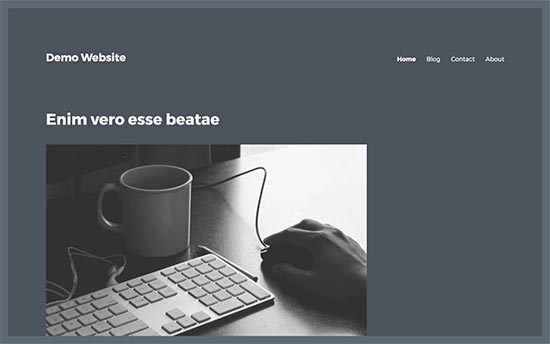
Puedes notar que mientras las barras laterales han desaparecido, tu área de contenido sigue apareciendo con el mismo ancho, dejando el área de la barra lateral vacía

Eso es porque tu tema tiene una anchura definida para el área de contenido. Ahora que la barra lateral ha desaparecido, tienes que ajustar la anchura del área de contenido añadiendo CSS personalizado a tu tema
En primer lugar, tendrás que averiguar la clase CSS utilizada por tu tema para definir la anchura del área de contenido. Puedes hacerlo utilizando la herramienta Inspeccionar de tu navegador
Este es el ejemplo de CSS que utilizamos en nuestro sitio de demostración con el tema Twenty Sixteen
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
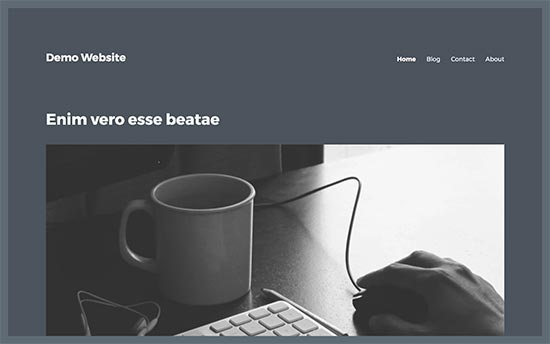
Así es como se ve sin barras laterales

Cómo eliminar las barras laterales de las páginas individuales en WordPress
Es posible que sólo quieras eliminar las barras laterales en determinadas páginas mientras las muestras en otras secciones de tu sitio web
Por ejemplo, muchos sitios web muestran barras laterales en la página de su blog, pero no en las entradas individuales del mismo. Algunos prefieren mostrar las barras laterales en todas partes, excepto en las páginas estáticas
Si quieres crear una página de aterrizaje o de ventas personalizada, te recomendamos que utilices un plugin para páginas de aterrizaje de WordPress como SeedProd porque te permite crear páginas de aterrizaje personalizadas sin escribir ningún código (mediante una interfaz de arrastrar y soltar).
Dicho esto, veamos diferentes escenarios y cómo eliminar las barras laterales de diferentes áreas
Eliminar las barras laterales de una página estática en WordPress
Como hemos mencionado antes, muchos temas de WordPress vienen con plantillas de página de ancho completo listas para usar. Estas plantillas pueden utilizarse con cualquier página estática de WordPress y no muestran barras laterales a ambos lados del contenido
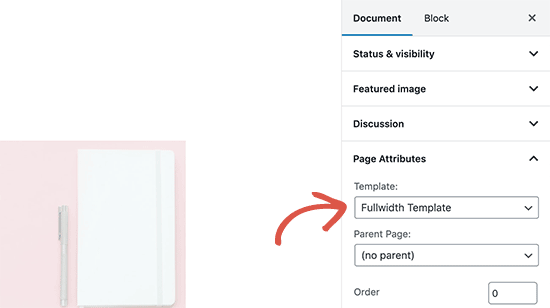
Sólo tienes que editar la página en la que quieres eliminar la barra lateral y, a continuación, seleccionar la plantilla de ancho completo en el cuadro meta "Atributos de la página"

Si no ves una opción para seleccionar una plantilla, significa que tu tema no viene con una plantilla de página de ancho completo
En ese caso, tendrás que crear una plantilla de página de ancho completo manualmente. Abre un editor de texto plano como el Bloc de notas y pega el siguiente código en un archivo en blanco
<?php /* * Template Name: Full-Width */ get_header(); ?>
Ahora guarda este archivo como full-width.php en tu escritorio
Conéctate a tu sitio de WordPress utilizando un cliente FTP y luego ve a la carpeta /wp-content/themes/your-current-theme/. Edita el archivo llamado page.php y copia todo lo que aparece después de <?php get_header(); ?> de la línea
Ahora pega este código en tu archivo full-width.php. Después tienes que localizar y eliminar la línea que tiene este aspecto
<?php get_sidebar(); ?>
Guarda los cambios y sube el archivo full-width.php a la carpeta de tu tema actual
Ahora puedes editar cualquier página de tu sitio de WordPress y podrás seleccionar tu plantilla de página de ancho completo.
Para más detalles, consulta nuestra guía sobre cómo crear una plantilla de página de ancho completo en WordPress
Eliminar la barra lateral de una entrada en WordPress
Al igual que las páginas, WordPress también viene con soporte incorporado para plantillas de entradas
Si quieres eliminar la barra lateral de algunas entradas individuales, puedes crear una plantilla de entrada individual personalizada. Es similar a la creación de una plantilla de página de ancho completo
En primer lugar, tendrás que crear un nuevo archivo de plantilla utilizando un editor de texto como el Bloc de notas. A continuación, tienes que copiar y pegar el siguiente código en ese archivo
<?php /* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?>
Este código define una nueva plantilla llamada Artículo Destacado y la pone a disposición de los tipos de entrada, página y producto.
Puedes guardar este archivo como wpb-single-post.php en tu escritorio.
A continuación, tienes que subirlo a la carpeta actual de tu tema de WordPress utilizando un cliente FTP.
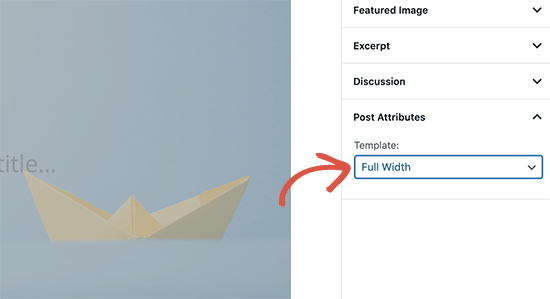
Ahora puedes editar cualquier entrada de tu sitio web y verás el nuevo cuadro meta de Atributos de la entrada con una opción para seleccionar la plantilla.

Puedes seguir los pasos indicados en nuestra guía sobre cómo crear plantillas de entradas individuales personalizadas en WordPress.
En tu plantilla de entrada única personalizada, todo lo que necesitas hacer es asegurarte de eliminar la parte de la barra lateral del código.
Si quieres tener más control sobre el diseño de tu sitio, hay algunos constructores de páginas geniales disponibles.
Eliminar las barras laterales con un plugin de construcción de páginas
Si sólo quieres eliminar las barras laterales de algunas páginas, puedes utilizar un plugin constructor de páginas de WordPress como Beaver Builder o Divi
Estos constructores de páginas de arrastrar y soltar vienen con plantillas listas para usar que puedes utilizar para crear diseños de página personalizados. También puedes utilizar una plantilla en blanco y diseñar una desde cero
Para este tutorial utilizaremos Beaver Builder, pero es prácticamente lo mismo con la mayoría de los constructores de páginas
En primer lugar, tienes que instalar y activar el plugin Beaver Builder. Para ver un tutorial paso a paso, consulta nuestra guía sobre cómo instalar un plugin de WordPress.
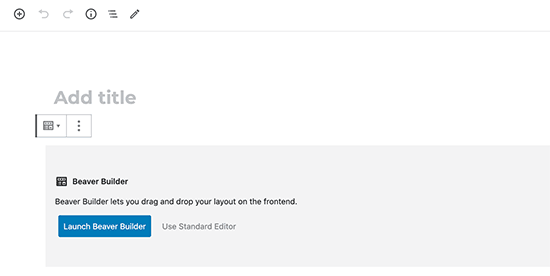
Tras la activación, simplemente edita el post o la página que quieras editar y en el lanzamiento del editor Beaver Builder

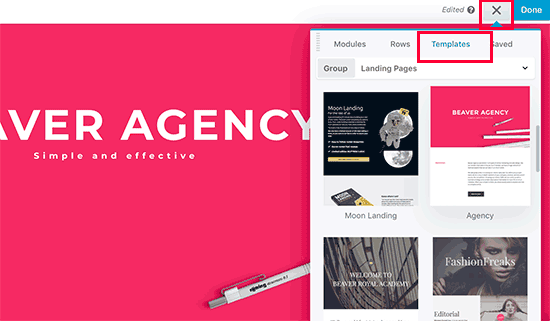
Beaver Builder viene con varias plantillas que puedes utilizar. También puedes hacer tu propio diseño simplemente añadiendo módulos, filas y elementos a tu página

Para obtener instrucciones más detalladas, consulta nuestro tutorial sobre cómo crear diseños personalizados para WordPress con Beaver Builder.
Esperamos que este artículo te haya ayudado a saber cómo eliminar fácilmente la barra lateral en tu tema de WordPress. Quizás también quieras ver nuestra guía paso a paso sobre cómo aumentar la velocidad y el rendimiento de WordPress, y nuestra comparación de los mejores servicios de marketing por correo electrónico para aumentar tu tráfico y tus ventas
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo eliminar la barra lateral en WordPress puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!