Cómo establecer una imagen destacada de reserva basada en la categoría de la publicación en WordPress
Recientemente, uno de nuestros usuarios nos ha preguntado cómo se puede establecer una imagen en miniatura de la entrada por defecto para categorías específicas en WordPress. En nuestro tutorial anterior, mostramos cómo establecer una imagen de reserva por defecto para las miniaturas de las entradas de WordPress. En este artículo, te mostraremos cómo establecer una imagen destacada por defecto para categorías específicas en WordPress

Nota: Este es un tutorial de nivel intermedio que requerirá que conozcas HTML, CSS y los fundamentos de la estructura de los temas de WordPress.
Escenario:
Digamos que tienes un blog en el que asignas una única categoría a cada una de tus entradas (consulta nuestra guía sobre Categorías vs. Etiquetas). Puedes mostrar una imagen alternativa en función de la categoría a la que esté asignada una entrada
Es especialmente útil cuando te enfrentas a menudo a una situación en la que no hay una imagen destacada disponible para una entrada. Tu imagen de marca puede no coincidir con el tema de la entrada, pero si utilizas una imagen específica de la categoría, seguirá pareciendo relevante
Establecer imágenes de categoría en WordPress sin un plugin
Anteriormente, en WPMundobytes, te mostramos cómo configurar las imágenes de las categorías en WordPress. Sin embargo, para este tutorial necesitarás configurar las imágenes de categoría manualmente sin un plugin. Echa un vistazo a nuestro tutorial sobre la hoja de trucos de los temas y a la guía para principiantes sobre cómo pegar fragmentos en WordPress
Lo primero que tienes que hacer es crear imágenes para tus categorías. Utiliza el slug de la categoría como nombre del archivo de imagen y guárdalos todos en el mismo formato, por ejemplo, jpg o png.
Ahora el problema es que tu tema de WordPress puede estar utilizando diferentes tamaños de imagen en diferentes plantillas. Por ejemplo, puede que tengas miniaturas de entradas más pequeñas en las páginas de archivo y que las imágenes destacadas sean más grandes en las entradas individuales. Dejaremos que WordPress se encargue de redimensionar las imágenes. Para ello, tienes que subir las imágenes de tus categorías a tu sitio de WordPress desde Medios " Añadir nuevo. Durante la subida, WordPress almacenará las imágenes de tu categoría, y creará los tamaños definidos por tu tema y los de Ajustes " Medios pantalla
Después de subir las imágenes de la categoría, tienes que moverlas a un directorio diferente. Conéctate a tu sitio web utilizando un cliente FTP como Filezilla y ve a /wp-content/uploads/ carpeta. Las imágenes de la categoría que hayas subido se almacenarán en la carpeta del mes. Ejemplo /uploads/2013/12/
Crea una carpeta en el escritorio de tu ordenador y nómbrala category-images. Ahora descarga todas tus imágenes de categoría y todos los tamaños que WordPress ha creado para ellas en esta nueva carpeta de tu escritorio. Una vez terminada la descarga, tienes que subir la carpeta category-images a tu directorio /wp-content/uploads. Hacer esto te permitirá tener todos los tamaños de las imágenes de tus categorías en una carpeta separada que es fácil de llamar en tu tema
Mostrar las imágenes de las categorías en las plantillas de WordPress
Antes de pasar a establecer estas imágenes como imágenes de reserva por defecto, vamos a ver cómo mostrarlas en tus temas. Por ejemplo, puedes mostrar estas imágenes en la parte superior de tus páginas de categoría.
<?php
if ( is_category() )
$thiscat = get_category(get_query_var('cat'),false);
?>
<img class="category-thumb" src="<?php%20echo%20bloginfo('url');%20?>/wp-content/uploads/category-images/<?php%20echo%20$thiscat->slug%20;%20?>-50x50.jpg" alt="<?php echo $thiscat->name; ?>" />
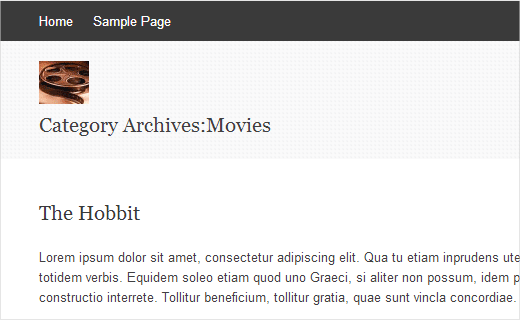
Así es como aparece en la página de archivo de categorías de nuestro sitio de demostración

Mostrar la imagen de la categoría como imagen destacada por defecto
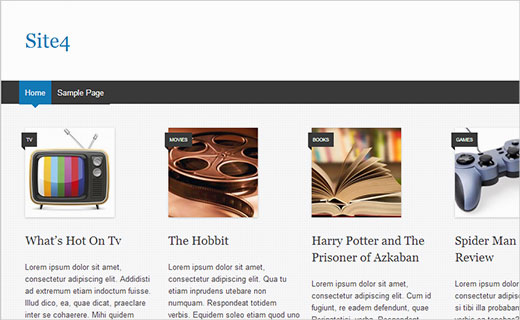
Ahora vamos a mostrarte cómo mostrar una imagen de categoría como imagen destacada por defecto o miniatura de la entrada cuando una entrada no tiene su propia imagen destacada.
Nota: Por favor, haz una copia de seguridad de los archivos del tema antes de realizar cualquier cambio.
Dentro de tu bucle, donde tu tema está mostrando la imagen destacada o la miniatura de la entrada, sustitúyelo por este código
<?php if ( has_post_thumbnail() ) : ?>
<div class="entry-thumbnail">
<a href="<?php%20the_permalink();%20?>"><?php the_post_thumbnail(); ?></a>
</div>
<?php else :
$category = get_the_category();
?>
<div class="entry-thumbnail">
<a href="<?php%20the_permalink();%20?>"><img src="<?php%20bloginfo('url');%20?>/wp-content/uploads/category-images/<?php%20echo%20$category[0]->category_nicename%20;%20?>-150x150.jpg" alt="<?php the_title(); ?>" /></a>
</div>
<?php endif; ?>
Este código busca una miniatura de la entrada. Si encuentra una, entonces muestra la miniatura de la entrada. Si no, busca la categoría a la que pertenece la entrada y muestra la imagen de la categoría. Hemos añadido -150×150 en el nombre del archivo de la imagen porque éste es el tamaño de la miniatura de la entrada en nuestro tema de demostración. Es posible que tu tema utilice un tamaño diferente para las miniaturas de las entradas, por lo que deberás utilizar ese tamaño
Ten en cuenta que tu tema puede tener ya <?php if ( has_post_thumbnail() ) : ?> y las siguientes líneas que muestran la miniatura de la entrada. Puedes omitir esas líneas si tu tema ya las tiene
Eso es todo, esperamos que este artículo te haya ayudado a añadir una imagen destacada en función de la categoría de la entrada. Si tienes alguna pregunta o comentario, por favor, deja un comentario abajo
Si quieres conocer otros artículos parecidos a Cómo establecer una imagen destacada de reserva basada en la categoría de la publicación en WordPress puedes visitar la categoría Themes.
Deja un comentario

¡Más Contenido!