Cómo generar y añadir códigos QR en WordPress
¿Quieres añadir códigos QR a las entradas de tu blog y a las páginas de destino en WordPress?
Los códigos QR despegaron por primera vez en 2010. Desde entonces, millones de personas los escanean hoy con distintos fines. Puedes añadir códigos QR a tu sitio web y permitir que los usuarios descarguen archivos, se pongan en contacto contigo, abran la ubicación de tu tienda en Google Maps, obtengan cupones y mucho más
En este artículo, te mostraremos cómo generar y añadir códigos QR en WordPress.

¿Qué es un código QR y por qué utilizarlo?
El código QR o Código de Respuesta Rápida es un tipo de código de barras. Desde la llegada de las aplicaciones de escáner de códigos de barras a los teléfonos móviles, los códigos QR han sido utilizados por muchos sitios web y tiendas online.
Un código QR es una imagen con fondo blanco y cuadrados y puntos negros en un contenedor de forma cuadrada. Es una versión mejorada de un código de barras medio, pero puede contener casi 350 veces más información
Hay múltiples formas de utilizar los códigos QR en tu sitio web de WordPress. Por ejemplo, si tienes una tienda online. Al escanear un código QR, tus clientes pueden obtener descuentos exclusivos y mostrar ofertas especiales. También puedes ayudar a la gente a encontrar la ubicación de tu tienda física en Google Maps a través de los códigos QR
Si ofreces descargas digitales como vídeos, libros electrónicos, PDFs o podcasts, los usuarios pueden simplemente escanear el código QR y descargar el contenido en sus smartphones. Del mismo modo, también puedes utilizar los códigos QR para aumentar las descargas de aplicaciones y dirigir a los usuarios a la tienda de aplicaciones según su dispositivo
Dicho esto, veamos cómo puedes crear códigos QR para tu sitio de WordPress.
Generar y añadir un código QR en WordPress
La forma más sencilla de generar y añadir códigos QR en WordPress es utilizando un plugin de WordPress como Shortcodes Ultimate
Es un plugin para WordPress que te permite crear botones, cajas, sliders, carruseles, códigos QR y mucho más a través de shortcodes. Hay más de 50 códigos cortos para elegir, y funcionan con cualquier tema de WordPress
También hay una versión Shortcodes Ultimate Pro que ofrece complementos premium y desbloquea más shortcodes que puedes utilizar en tu sitio web. Sin embargo, para este tutorial, utilizaremos el plugin gratuito porque incluye la función de código QR.
En primer lugar, tendrás que instalar y activar el plugin Shortcodes Ultimate. Para más detalles, consulta nuestra guía sobre cómo instalar un plugin de WordPress
Tras la activación, aparecerá una nueva opción "Shortcode" en tu menú de administración de WordPress, y serás redirigido a la pantalla de bienvenida de Shortcode Ultimate

A continuación, puedes editar cualquier entrada del blog o página de tu sitio web para añadir el código QR
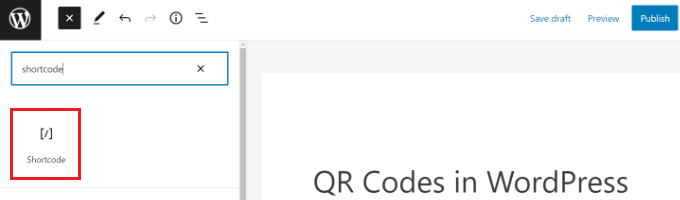
Una vez que estés en el editor de contenido de WordPress, sigue adelante y añade un bloque "Shortcode" en cualquier parte del contenido

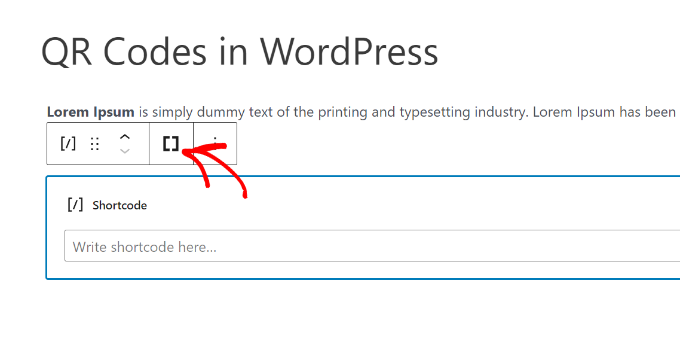
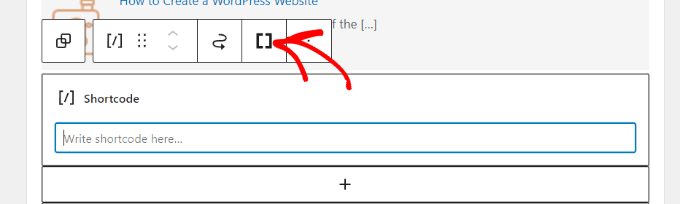
Después de añadir el bloque Shortcode, verás una opción de "Insertar shortcode"
Simplemente haz clic en el icono de los dobles corchetes para abrir la herramienta de selección de shortcodes

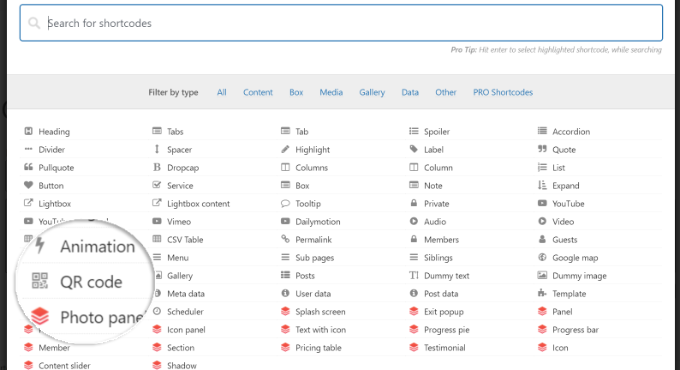
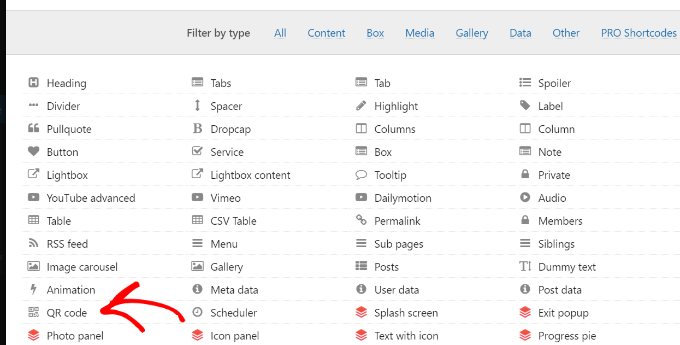
El plugin abrirá ahora una lista de shortcodes que puedes utilizar en tu sitio web
A continuación, puedes buscar o navegar hasta la opción de código corto 'Código QR' y hacer clic en él

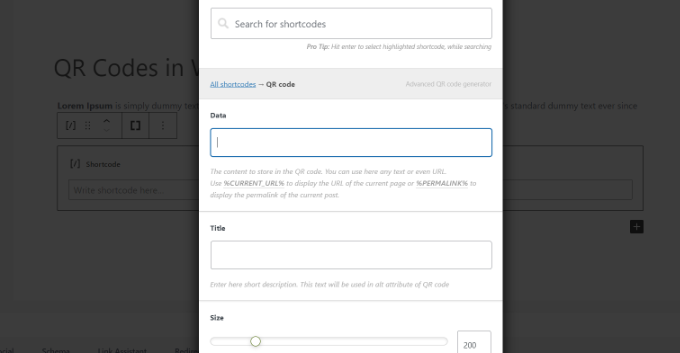
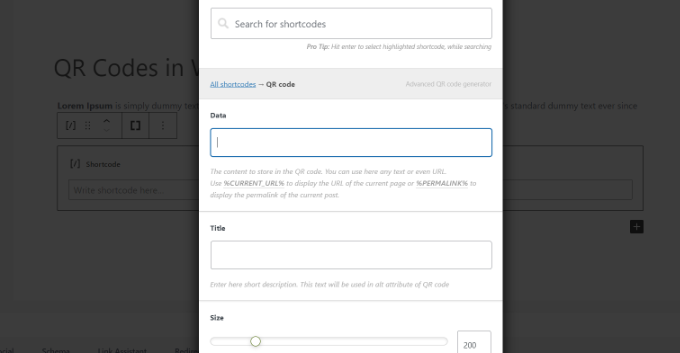
Una vez que hagas clic en la opción de código corto QR, el plugin mostrará más opciones para introducir detalles sobre tu código QR
En el campo "Datos", puedes introducir texto, URL, códigos de descuento, página de formulario de contacto y cualquier otra información que quieras que almacene el código QR.
Además, hay una opción para introducir el título del código QR, que actúa como texto alternativo. Incluso puedes ajustar el tamaño del código QR

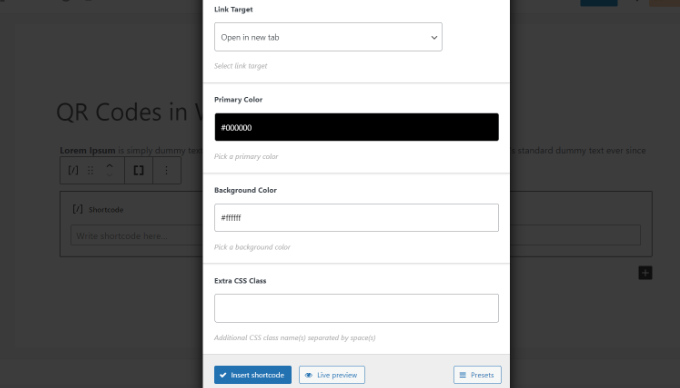
Si te desplazas hacia abajo, verás más opciones para personalizar tu código QR
Puedes cambiar su alineación o sus márgenes, introducir un enlace y hacer que los usuarios del sitio web puedan hacer clic en él, y mucho más
Aparte de eso, también hay una opción para cambiar el color principal y el color de fondo del código QR. Por defecto, serán en blanco y negro, pero puedes cambiarlos a cualquier color que desees

Una vez que hayas finalizado la configuración, podrás ver una vista previa en vivo de cómo se verá tu código QR. A continuación, haz clic en el botón "Insertar código corto"
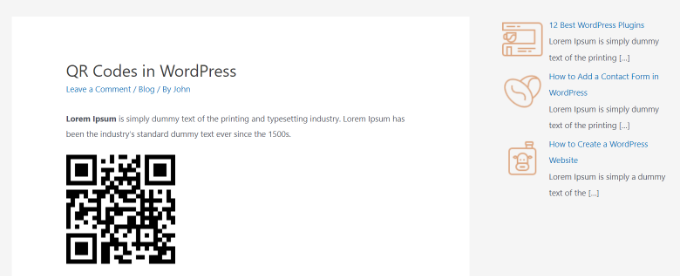
Después de eso, publica tu entrada de blog o página de destino y visita tu sitio web de WordPress para ver el código QR en acción

También puedes añadir tu código QR a la zona de widgets de tu sitio web, como la barra lateral
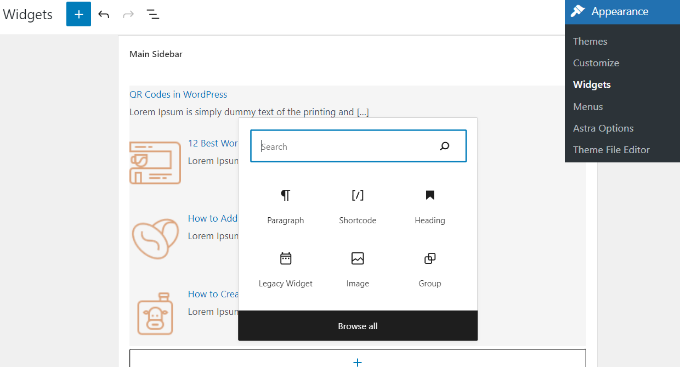
En primer lugar, tendrás que dirigirte a la página web Apariencia " Widgets desde tu panel de control de WordPress
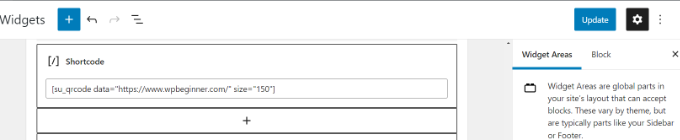
Después, añade un bloque de widgets 'Shortcode' al área de widgets de tu sitio. Puede ser tu barra lateral principal, la cabecera o el pie de página.

A continuación, puedes hacer clic en la opción "Insertar código corto" (el icono de los dobles corchetes), igual que hiciste antes al añadir el código QR a una entrada o página del blog de WordPress.
Esto abrirá diferentes códigos cortos que puedes utilizar para tu sitio, incluyendo los códigos QR

Verás una lista de los códigos cortos que ofrece el plugin
Sigue adelante y selecciona el código corto 'Código QR'

Después de hacer clic en el código corto QR, encontrarás las opciones para personalizar el código QR y añadir los datos que debe almacenar
También puedes cambiar su tamaño, ajustar los márgenes, la alineación, el color, etc

Una vez que estés satisfecho con la configuración de tu código QR, simplemente inserta el shortcode en tu bloque de widgets
Después, sigue adelante y haz clic en el botón "Actualizar"

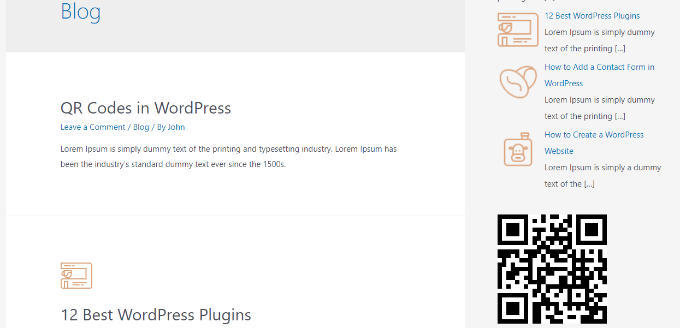
Ahora puedes visitar tu sitio web y ver el código QR en la barra lateral

Esperamos que este artículo te haya ayudado a saber cómo generar y añadir códigos QR en WordPress. Quizás también quieras ver nuestra guía sobre cómo elegir un constructor de sitios web y los mejores plugins de WooCommerce.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo generar y añadir códigos QR en WordPress puedes visitar la categoría Plugins.
Deja un comentario

¡Más Contenido!