Cómo incrustar fácilmente el código iFrame en WordPress (3 métodos)
¿Quieres incrustar un código iFrame en una entrada o página de WordPress?
Los IFrames proporcionan una forma fácil de incrustar vídeos u otros contenidos en tu sitio web sin necesidad de subirlos. Muchas plataformas de terceros, como YouTube, permiten a los usuarios utilizar iframes para incrustar contenido de su sitio web
En este artículo, te mostraremos cómo incrustar fácilmente el código iFrame en WordPress utilizando varios métodos

¿Qué es el iFrame?
Un iFrame te permite incrustar vídeos u otros contenidos en tu sitio. Esto significa que puedes mostrar un vídeo en tu sitio sin alojar realmente ese vídeo
El iframe es como abrir una ventana en tu sitio para mostrar contenido externo. El contenido real se sigue cargando desde la fuente que estás incrustando
Para añadir un iframe, tienes que añadir un código HTML especial. No te preocupes si eso suena muy técnico
Vamos a mostrarte la forma más sencilla de incrustar un iFrame en tu blog de WordPress.
¿Por qué usar iFrames?
Una razón clave para utilizar iFrames es evitar tener que alojar vídeos u otros recursos en tu sitio, lo que consumirá tu ancho de banda y espacio de almacenamiento.
Además, los iFrames te permiten evitar infringir el contenido con derechos de autor de otras personas. En lugar de descargar su vídeo u otro contenido y luego subirlo a tu sitio, simplemente lo añades a tu página utilizando un iFrame.
Otra ventaja es que si el contenido original se modifica, también se actualizará automáticamente en el iFrame.

El uso de iFrames también tiene algunos inconvenientes. No todos los sitios web te permiten poner su contenido en un iFrame. Además, el iFrame puede acabar siendo demasiado grande o pequeño para tu página, y tendrás que ajustarlo manualmente.
Otro problema es que los sitios HTTPS sólo pueden utilizar iFrames para el contenido de otros sitios HTTPS. Del mismo modo, los sitios HTTP sólo pueden utilizar iFrames para el contenido de otros sitios HTTP
Esta es la razón por la que muchas plataformas como WordPress prefieren oEmbed. Puedes utilizar oEmbed para incrustar vídeos, así como algunos otros tipos de contenido, simplemente pegando una URL en tu entrada de WordPress. El contenido se redimensionará automáticamente para adaptarse, y tendrá el tamaño adecuado incluso en los dispositivos móviles.
Importante: WordPress no admite oEmbed para las publicaciones de Facebook e Instagram. Para saber más sobre esto, consulta nuestra guía completa sobre el problema de oEmbed en Facebook / Instagram y cómo solucionarlo.
Otra gran alternativa a los iFrames es utilizar un plugin de feeds sociales. Recomendamos utilizar Globo Smashde los plugins. Estos te permiten mostrar contenido de Facebook, Instagram, Twitter y YouTube.
Dicho esto, veamos tres formas diferentes de añadir iFrames a tu sitio.
1. Utiliza el código de inserción de la fuente para añadir un iFrame en WordPress
Muchos sitios grandes tienen una opción de incrustación para su contenido. Esto te da el código especial iFrame que necesitas para añadir a tu sitio.
En YouTube, puedes obtener este código yendo al vídeo en YouTube, y haciendo clic en el botón Compartir que hay debajo.

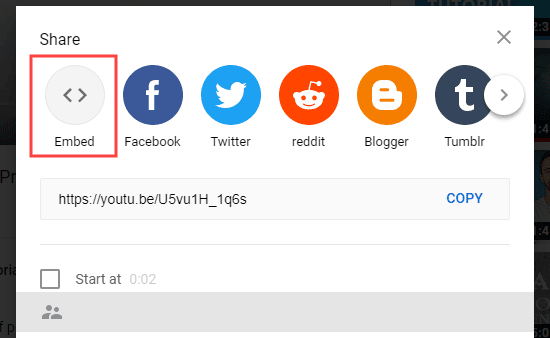
A continuación, verás una ventana emergente con varias opciones para compartir. Sólo tienes que hacer clic en el botón Incrustar.

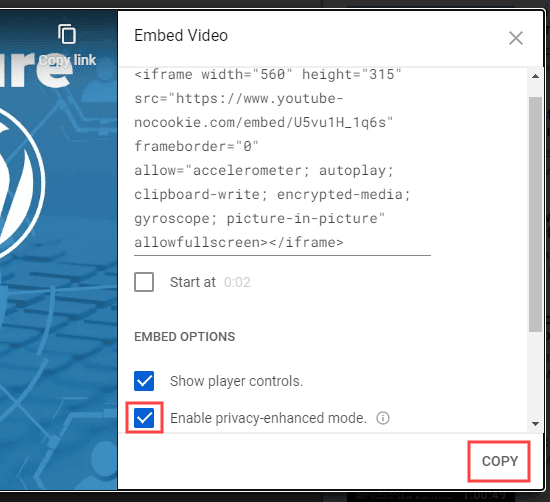
Ahora, YouTube te mostrará el código iFrame. Por defecto, YouTube incluirá los controles del reproductor. También te recomendamos que habilites el modo de privacidad mejorada.
Después, sigue adelante y haz clic en el botón Copiar para copiar el código.

Ahora, puedes pegar ese código en cualquier post o página de tu sitio. Vamos a añadirlo a una nueva página en el editor de bloques.
Para crear una nueva página, ve a Páginas " Añadir nueva en tu panel de control de WordPress
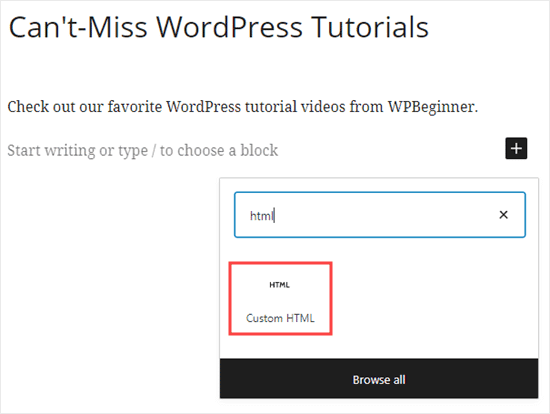
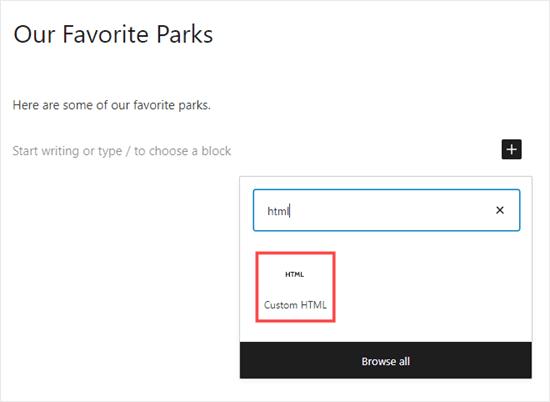
A continuación, añade un bloque HTML a tu página

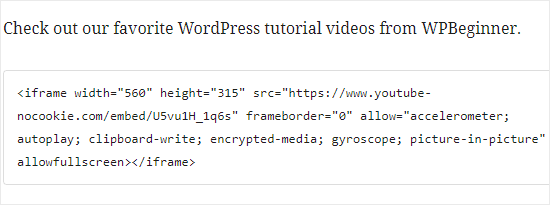
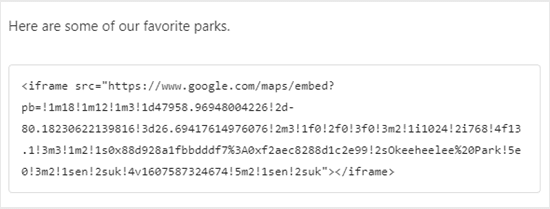
Ahora, tienes que pegar el código iFrame de YouTube en este bloque.

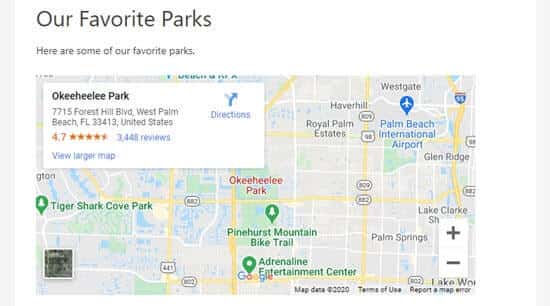
A continuación, puedes previsualizar o publicar tu página para ver el vídeo de YouTube incrustado allí.

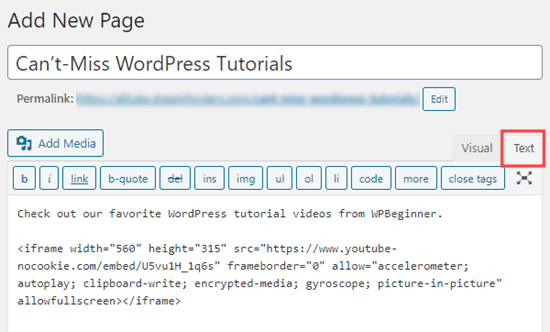
Consejo: Si estás utilizando el antiguo editor clásico, todavía puedes añadir código iFrame. Tienes que hacerlo en la vista de texto.

Cambiar entre la vista visual y la de texto en el Editor clásico puede causar problemas con el código iFrame.
2. Utilizar el plugin iFrame de WordPress para incrustar un iFrame
Este método es útil ya que te permite crear un iframe para incrustar contenido de cualquier fuente, incluso si esa fuente no proporciona un código de incrustación
En primer lugar, tienes que instalar y activar el iFrame plugin. Para más detalles, consulta nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
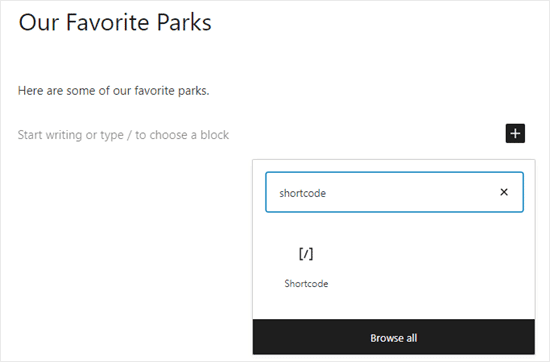
Tras la activación, el plugin empezará a funcionar directamente sin necesidad de configuración. Sigue adelante y edita o crea una entrada o página. A continuación, añade un bloque de código corto.

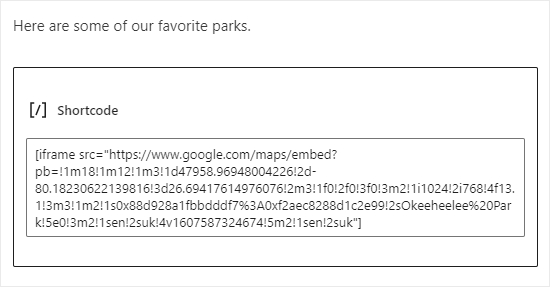
Después, puedes utilizar este shortcode para introducir tu código iFrame.
[iframe src="URL%20goes%20here"]
Simplemente sustituye La URL va aquí con la URL del contenido que quieres incrustar en tu sitio. Estamos incrustando un mapa de Google.
Consejo: Es posible que tengas que utilizar la opción de incrustación para obtener la URL directa del contenido. Tienes que utilizar sólo la URL, no el resto del código de incrustación.

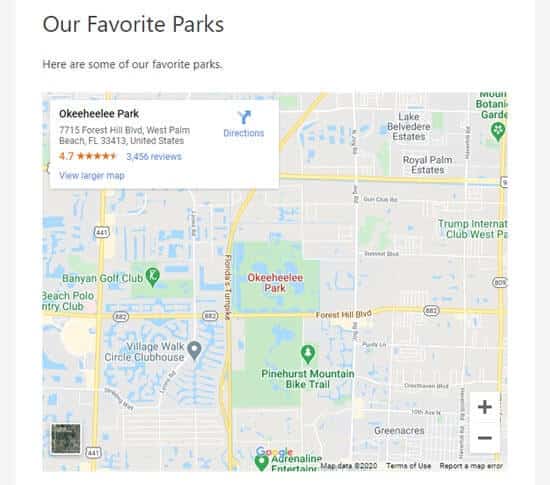
A continuación, previsualiza o publica tu post. Deberías ver el mapa de Google incrustado en tu sitio.

Opcionalmente, puedes añadir parámetros al shortcode iFrame para cambiar cómo se muestra el contenido incrustado. Por ejemplo, puedes establecer la anchura y la altura, y añadir o eliminar una barra de desplazamiento o un borde. Puedes encontrar detalles en la página página del plugin iFrame.
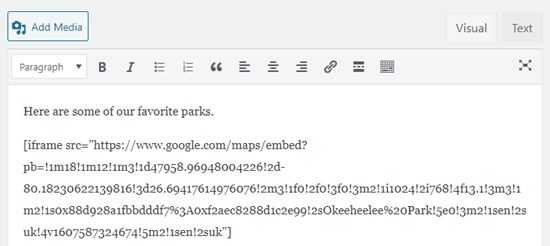
Consejo: Si utilizas el editor clásico, puedes simplemente pegar el shortcode en tu post o página. No necesitas cambiar a la vista de texto.

3. Crear manualmente el código iFrame e incrustarlo en WordPress
Si prefieres no utilizar un plugin iFrame, puedes crear el código iFrame manualmente. Para ello, tienes que añadir un bloque HTML en el editor de contenido de WordPress.

En primer lugar, tienes que pegar este código en tu bloque HTML.
<iframe src="URL%20goes%20here"></iframe>
Simplemente sustituye "La URL va aquí" por la URL directa del contenido que quieres incrustar. Sólo necesitas la propia URL.
Aquí estamos incrustando un mapa de Google.

Puedes añadir parámetros adicionales a la etiqueta HTML. Por ejemplo, puedes establecer la anchura y la altura de tu iFrame. El código siguiente significa que tu contenido incrustado se mostrará con 600 píxeles de ancho y 300 de alto.
<iframe src="URL%20goes%20here" width="600" height="300"></iframe>
Esto es útil si necesitas restringir el contenido incrustado a un espacio más pequeño.

Esperamos que este artículo te haya ayudado a aprender cómo incrustar fácilmente el código iFrame en WordPress. También puedes consultar nuestra guía definitiva sobre cómo acelerar tu sitio de WordPress, y nuestra comparación de las mejores herramientas de búsqueda de palabras clave para mejorar tu posicionamiento SEO.
Si te ha gustado este artículo, suscríbete a nuestro Canal de YouTube para los videotutoriales de WordPress. También puedes encontrarnos en Twitter y Facebook.
Si quieres conocer otros artículos parecidos a Cómo incrustar fácilmente el código iFrame en WordPress (3 métodos) puedes visitar la categoría Tutoriales.
Deja un comentario

¡Más Contenido!